列表滚动条滚动以后(盒子高度变的很高),再点击搜索按钮(重新获取的数据到达不了盒子的高度,会触发组件自带的load方法),所以会触发多次,
解决方案
点击搜索的时候把finished改成true,等页面数据拿到以后再重新重置fnished
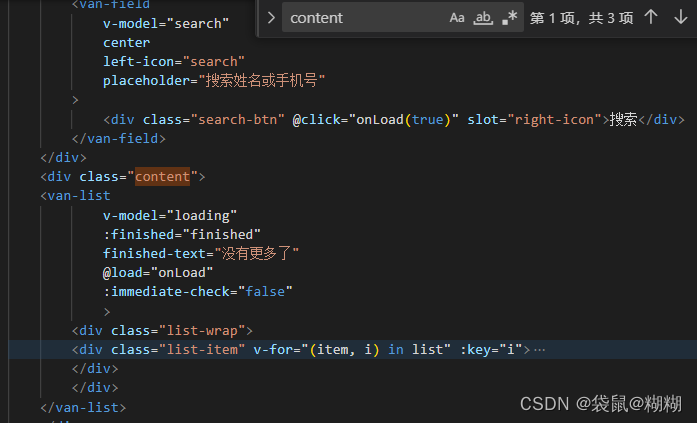
tempate里面

js部分
onLoad(isSearch){
if(isSearch){
this.pageNum=1;
this.finished=true;
this.list=[







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








