BFC是什么?个人理解,BFC就相当于,你和林志玲——毫无关系。两个人的世界,她过她的生活,你处在你的世界,不会相互影响。我知道你还不懂,所以

栗子1:
<head>
<style>
body{
width: 300px;
position: relative;
}
.inside1{
height: 100px;
width: 100px;
background: #ff0;
float: left;
}
.inside2{
height: 200px;
background: #ccc;
overflow: hidden;
}
</style>
</head>>
<body>
<div class="inside1"></div>
<div class="inside2"></div>
</body>
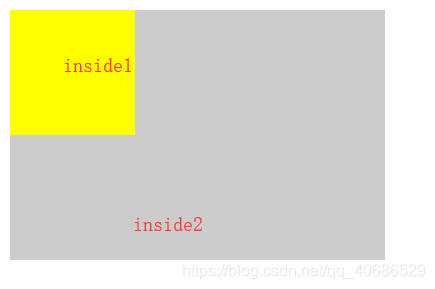
运行结果:

分析:每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。因此inside2的左边就会与body的左边相接触。
解决办法:
BFC的区域不会与float box重叠。
利用BFC,使inside2成为一个BFC区域,就不会再与float的inside1区域重叠
.inside2{
height: 200px;
background: #ccc;
overflow: hidden;
}
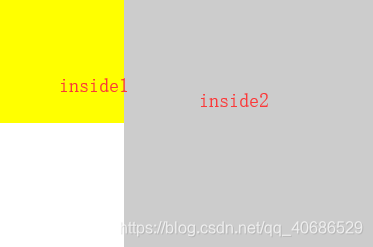
修改结果:


栗子2:
需求:大盒子里套两个一模一样的小盒子
<head>
<style>
.outside{
width: 300px;
position: relative;
border: 3px solid #000;
}
.inside{
height: 100px;
width: 100px;
background: #ff0;
float: left;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside"></div>
<div class="inside"></div>
</div>
</body>
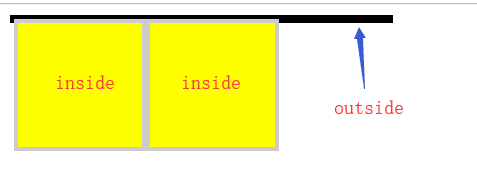
运行结果:

分析:大盒子没设置高度,而小盒子float,脱离文档流,无法撑开大盒子的高度,导致大盒子的高度只有自身的边框高(border=3*2)
BFC高度包括内部浮动元素的高度
所以只要触发外部大盒子成为一个BFC,那么内部的小盒子就能撑起大盒子
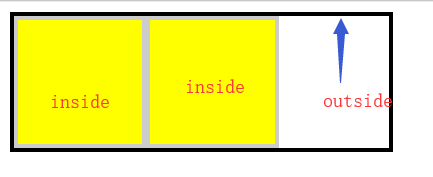
修改:
outside{
width: 300px;
position: relative;
border: 3px solid #000;
overflow: hidden;
}


栗子3 :
防止margin重叠。
现象描述:同一个BFC里的margin会重叠,如下DOM盒子里的220,上下两个盒子margin应该为20*2=40px,可是两个盒子属于同一个BFC内,所以margin重合。

<head>
<style>
.outside{
width: 300px;
position: relative;
}
.inside{
height: 100px;
width: 100px;
background: #ff0;
margin:20px;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside"></div>
<div class="inside"></div>
</div>
</body>
解决办法:
在第二个盒子外包括一个BFC
.wrap{
overflow:hidden;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside"></div>
<div class="wrap">
<div class="inside"></div>
</div>
</div>

参考:https://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html






















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








