目录
1.需求:
2.步骤详解:
2.1.布局
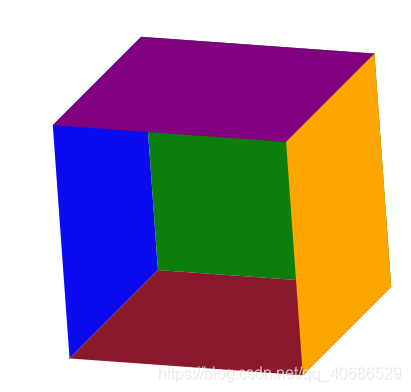
布局是最外层div(控制里面的属性)包括6个div
<div class="box">
<div class="front"></div>
<div class="left"></div>
<div class="back"></div>
<div class="right"></div>
<div class="top"></div>
<div class="bottom">&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








