目录
1.需求:

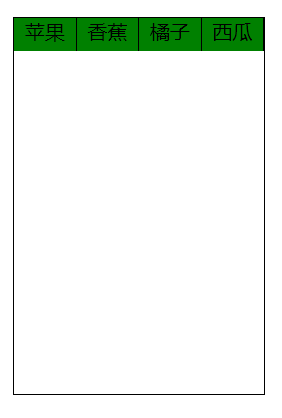
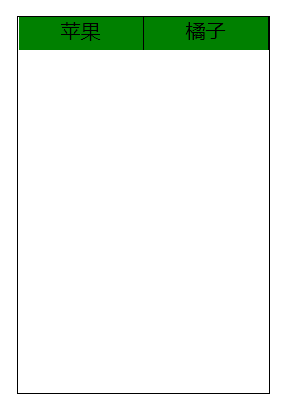
在项目中,菜单栏选项经常是从后台传过来的,所以不知道有几项菜单,这就要求菜单栏选项可伸缩,利用flex可以很好的解决这个问题。如果删除了两项,那么菜单将会弹性自扩展。

2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单项</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 300px;
border: 1px solid #000;
margin: 100px auto;
}
ul{
width: 100%;
list-style: none;
// 让ul可扩展
display: flex;
}
ul>li{
height:26px;
background: green;
// 每个li占父元素的1/n(n取决于有多少个兄弟)
flex:1;
border-right:1px solid #000;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
<li>西瓜</li>
</ul>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








