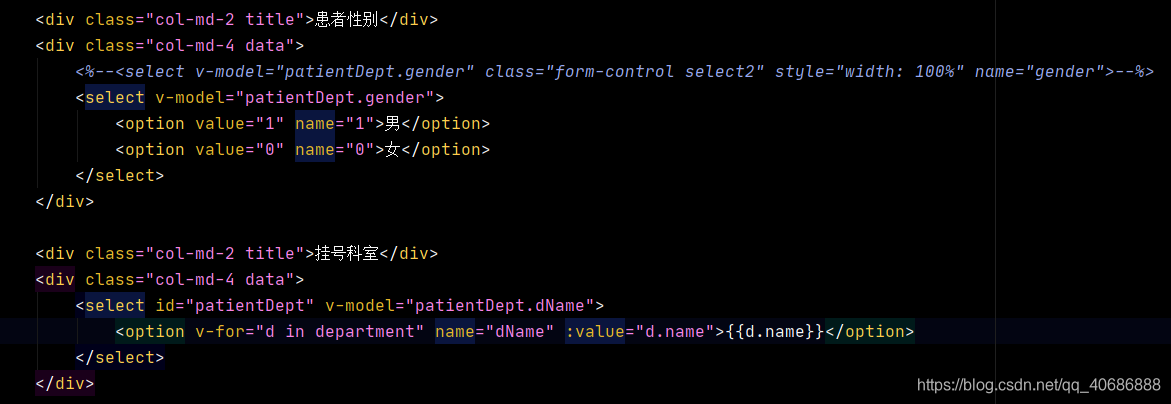
需求:先通过axios异步方式,从数据库department表中查询所有科室,将查询出来的数据遍历填充到select下拉框的option选项中,然后再通过v-model双向绑定的形式绑定所选择的数据,需要绑定到到另一张表patientDept实体对象中(只需要两张表,没有中间表)
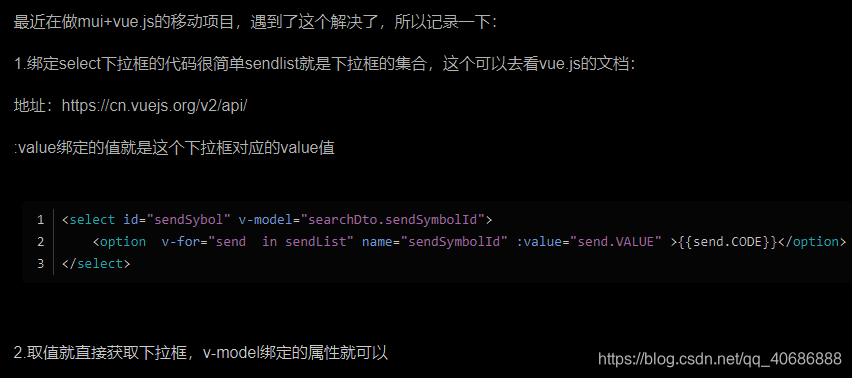
解决:select标签双向绑定所需要的字段,option标签常规遍历并使用插值表达式之后,需要额外添加 name 属性和 :value 单向绑定属性,其中 name 的值与双向绑定字段值相同(也可看具体情况,如第二张图)

其中,patient.did = department.id patient.dName=department.name























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








