备注:首先声明一下,这里的$.ajax的使用还不能实现跨域。
什么是jquery Ajax 呢?其实就是对XMLHttpRequest()对象的封装,最基本的方法就是ajax();其参数是一组对象.
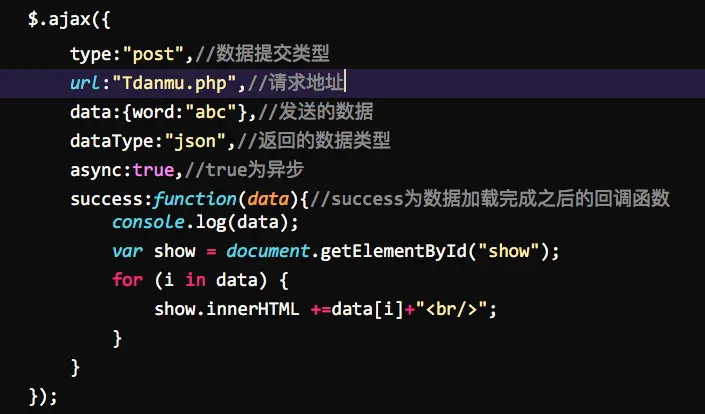
固定的写法:

上述的data:{word:"abc"},word 代表变量名,后面为变量的值,那我们在后天接受数据的时候,就要写$_POST['word']。success:function(data){
data就是后台接受数据之后,echo 出来的数据,因为我们这里的datatype的类型为"json",所以,后台echo 就要对数组进行转化 写成: echo json_encode($arr($_POST['word']));
}
为了我们上传的数据被自动转化,我们还要在$.ajax里面添加俩对象,就是:
processData:false,//jquery是否对你的数据进行预处理,false就是不预处理
contentType:false,//jquery不要修改请求的数据类型
一定不能忘了添加!!!
一定不能忘了引入jquery.js文件:不然html文件是要怎么识别里面的$符?

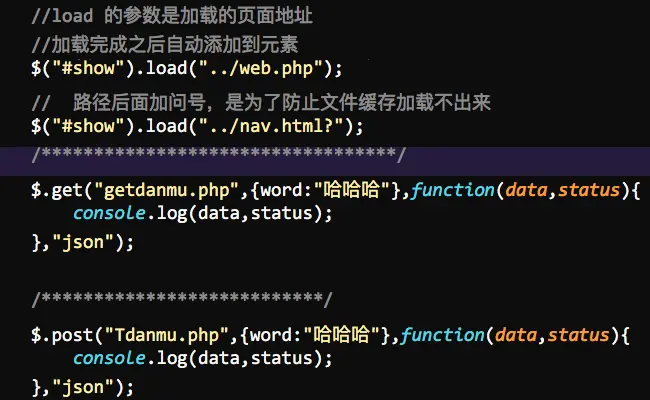
jquery Ajax 还有一些方法,这里简要介绍,因为用起来没有直接写$.ajax({
........ })方便。

结束,用的时候,只管找着抄,改改参数就好了。





















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








