这一篇随笔主要用来讲解和记录我对一个问题的解决思路。

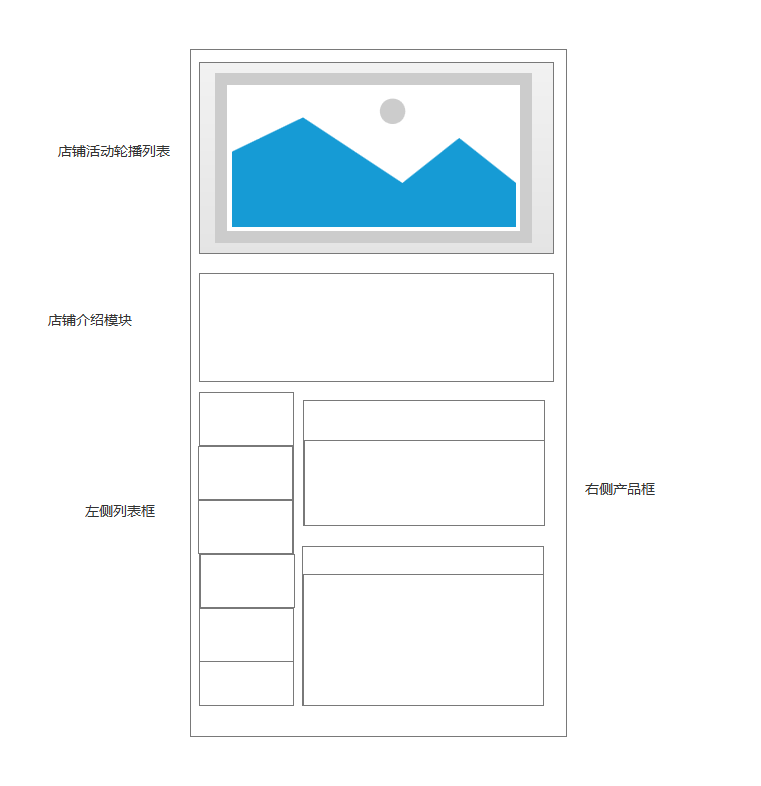
首先我来讲解下遇到的问题,在开发一个外卖uni-app的过程中,我碰到了一个问题,店铺页面商品实现懒加载和列表动态切换,实现和美团,饿了么一样的效果,并在这个基础上给予动态效果,大致设计如下图:

在做这个页面功能的时候,我首先是要解左侧列表框和右侧产品框的协调问题,下面分享我的思路,
左侧列表框思路:
初始:在初始化接口时,需要后台把所有的左侧列表数据和店铺数据返回出来给我,我这里做一个数据的初始化,定义一个全局变量,初始值为0,定义一个暂存数据arr,初始值为【】。
处理:在初始化结束后,显示数据。
右侧处理完后:全局获取view标签的上边距,标给左侧栏的一个值(top),如果没有获取到view的,代表还未获取,赋值为0
点击时:判断这一列的top是否为0,如果是,根据右侧列表初始化的思路再去拿20个,拿完后执行上方步骤,完成后再判断,直到有top,赋值有右侧来进行动态滑动
右侧滑动时
右侧列表框思路:
初始化:在左侧列表框获取结束后,全局定义的变量为0,我以这个为下标,可以拿到第一列列表的id,根据这个id去后台获取商品,商品返回后判断是否够20个,如果够,就进行数据处理,如果不够,全局下标+1,数据暂存到全局暂存arr中,继续范围后台去拿下一个列表的商品,直到够20个或获取到全部列表的商品为止。
数据处理:根据返回的数据,循环后可以找到是哪个下标的商品,直接添加到左侧列表的数据中,显示出来。
滑动时:这里滑动时有一个误区,滑动时判断外层的滑动位置,再与右侧进行比对,当值大于前一个小于下一个时,判断为前一个标签的下标,给予左侧效果。
滑动到底部时:判断全局下标是否为最后一列,没有的话根据初始化的思路来拿下20个,处理后显示出来。
这一套思路完成后,你的页面效果可以和基本和美团,饿了么一样,如果对你有什么帮助,请点个推荐,谢谢。





















 5700
5700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








