提示:上一篇文章所做出的TodoList只是第一版本,实现了基本功能;
本篇文章将对第一版本的TodoList做优化
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
我们已经学习了Vue里的生命周期,本篇文章将对Vue的组件化开发进行比较详细的讲述
提示:以下是本篇文章正文内容
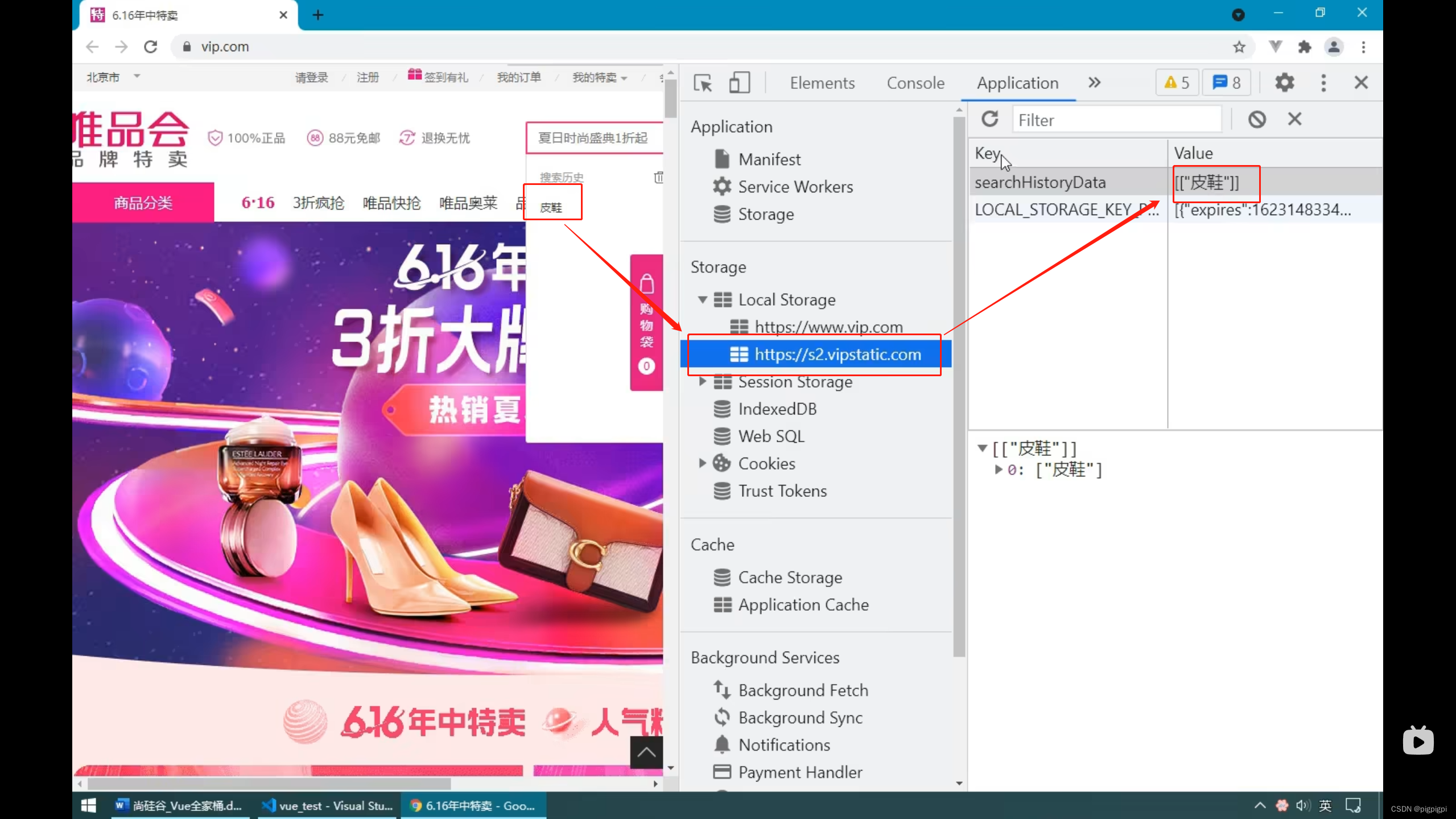
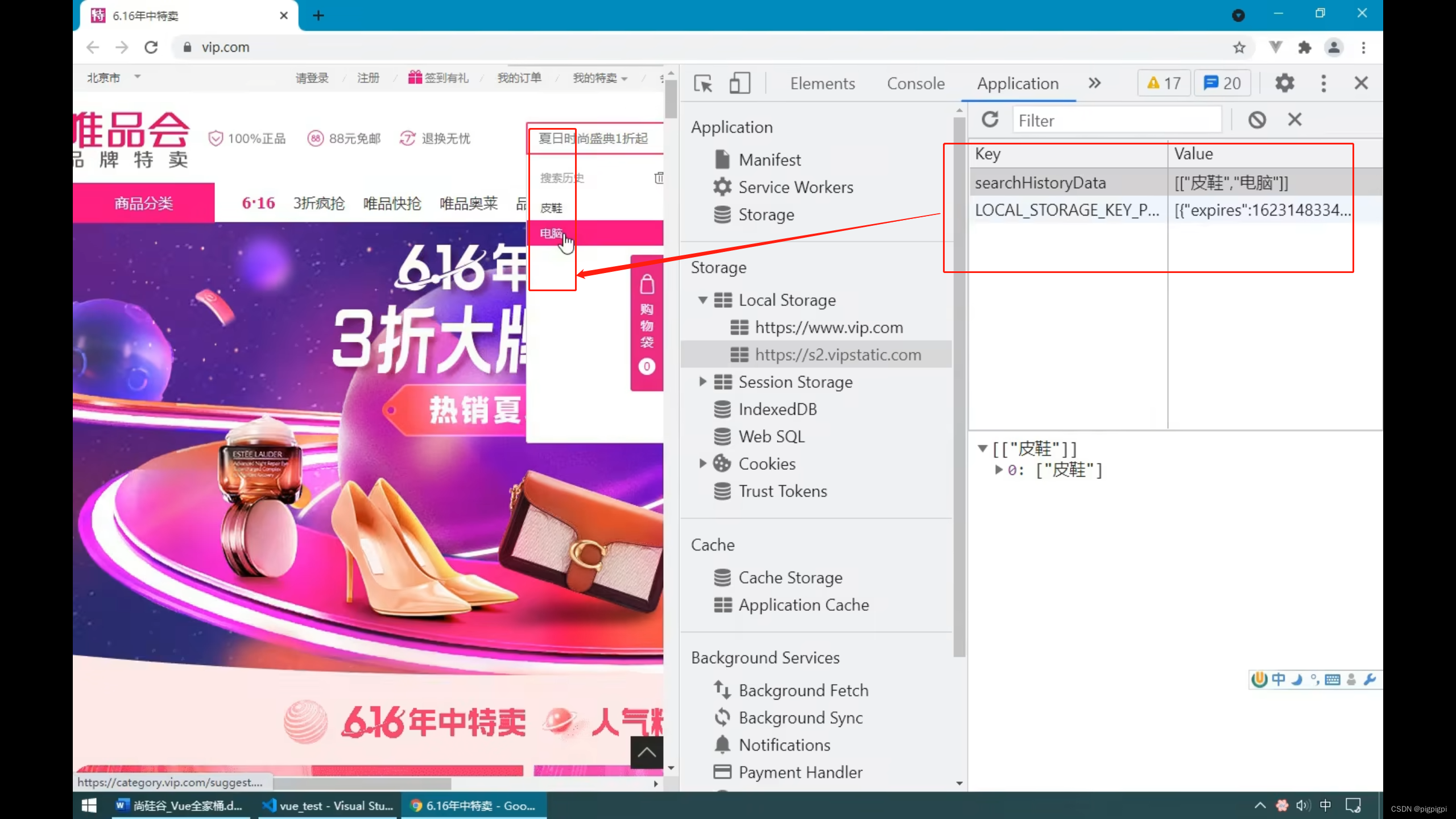
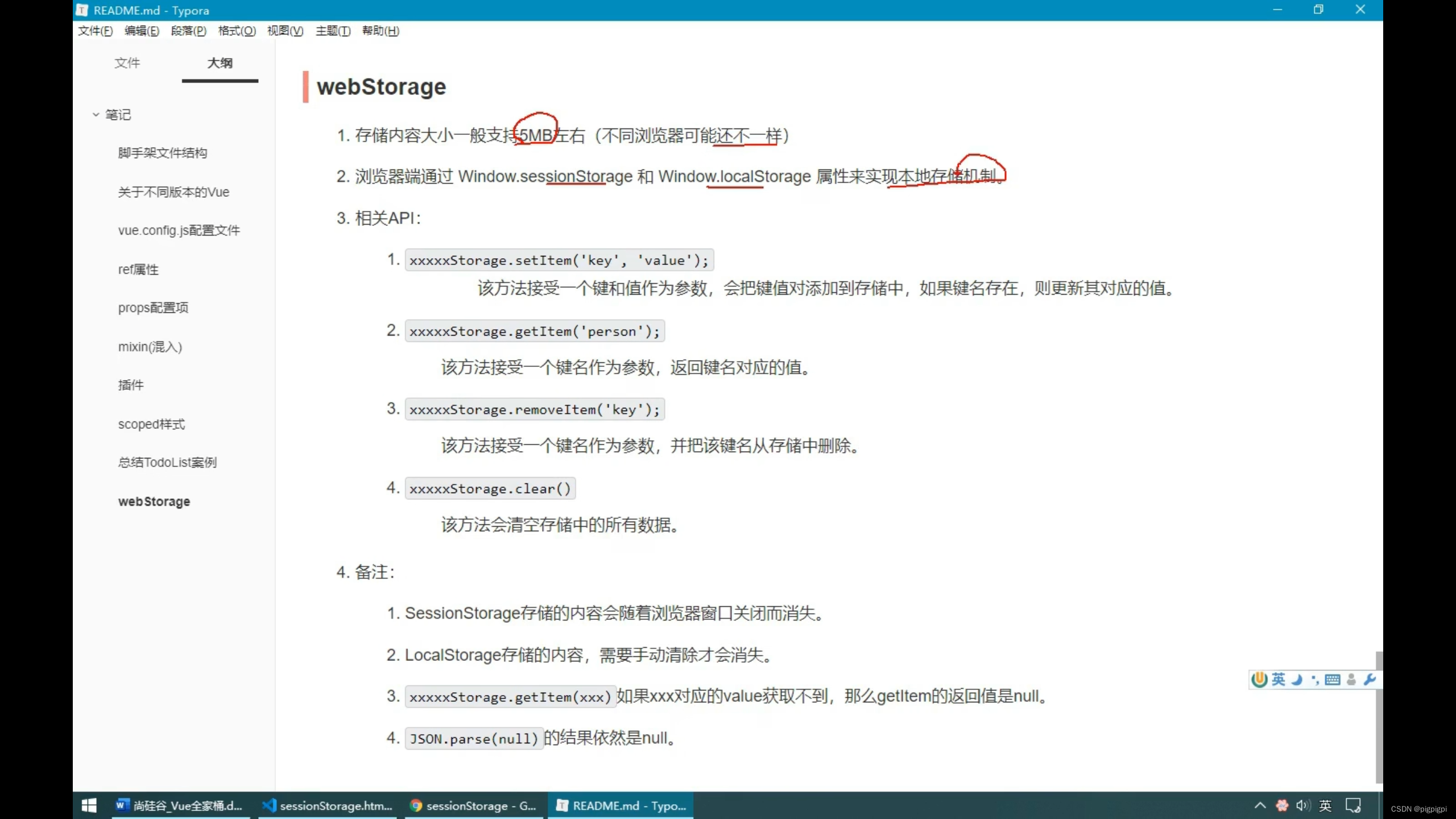
一、浏览器本地存储
1.1 什么是浏览器本地存储
四个api,保存+删+查+清空


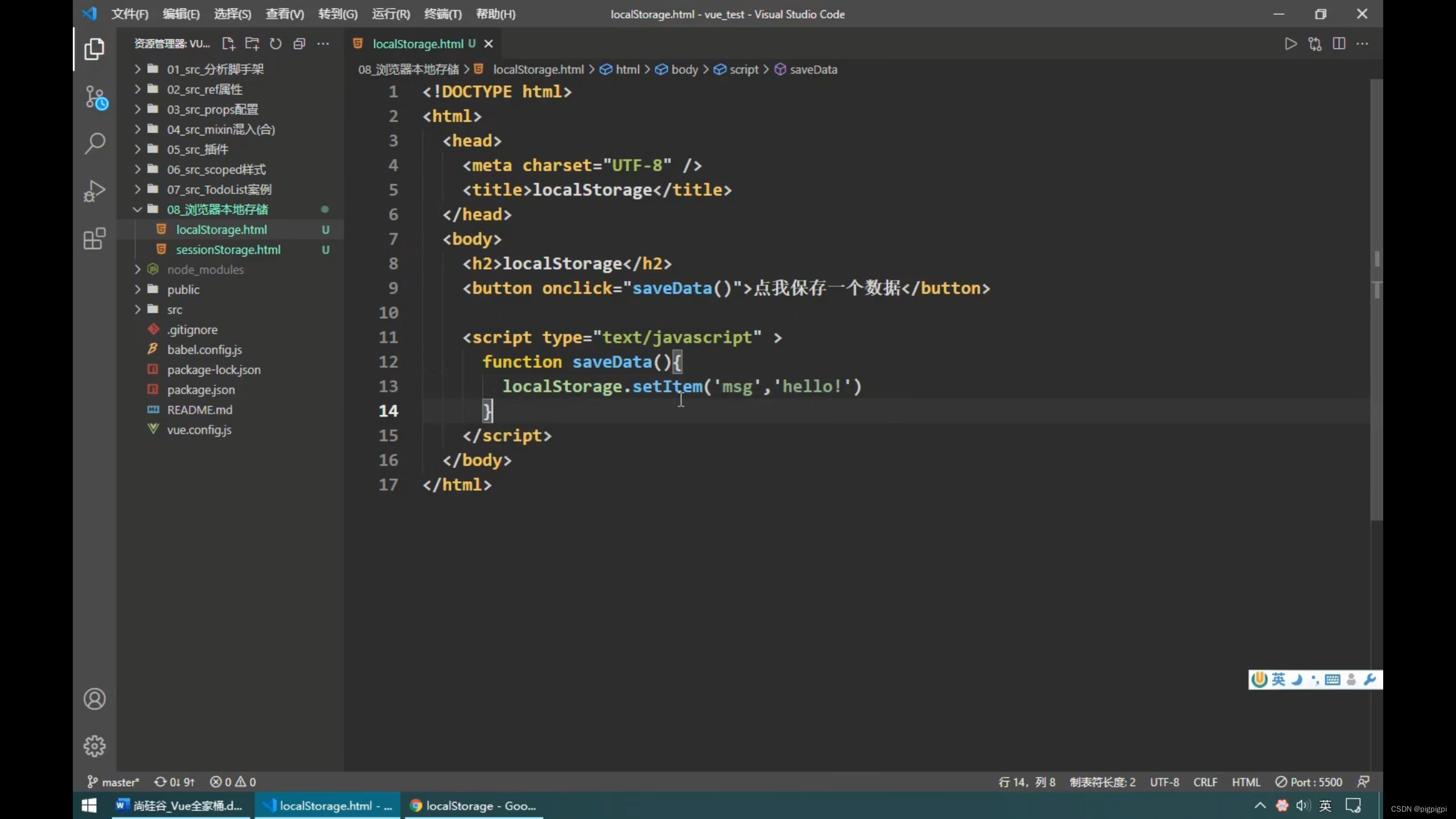
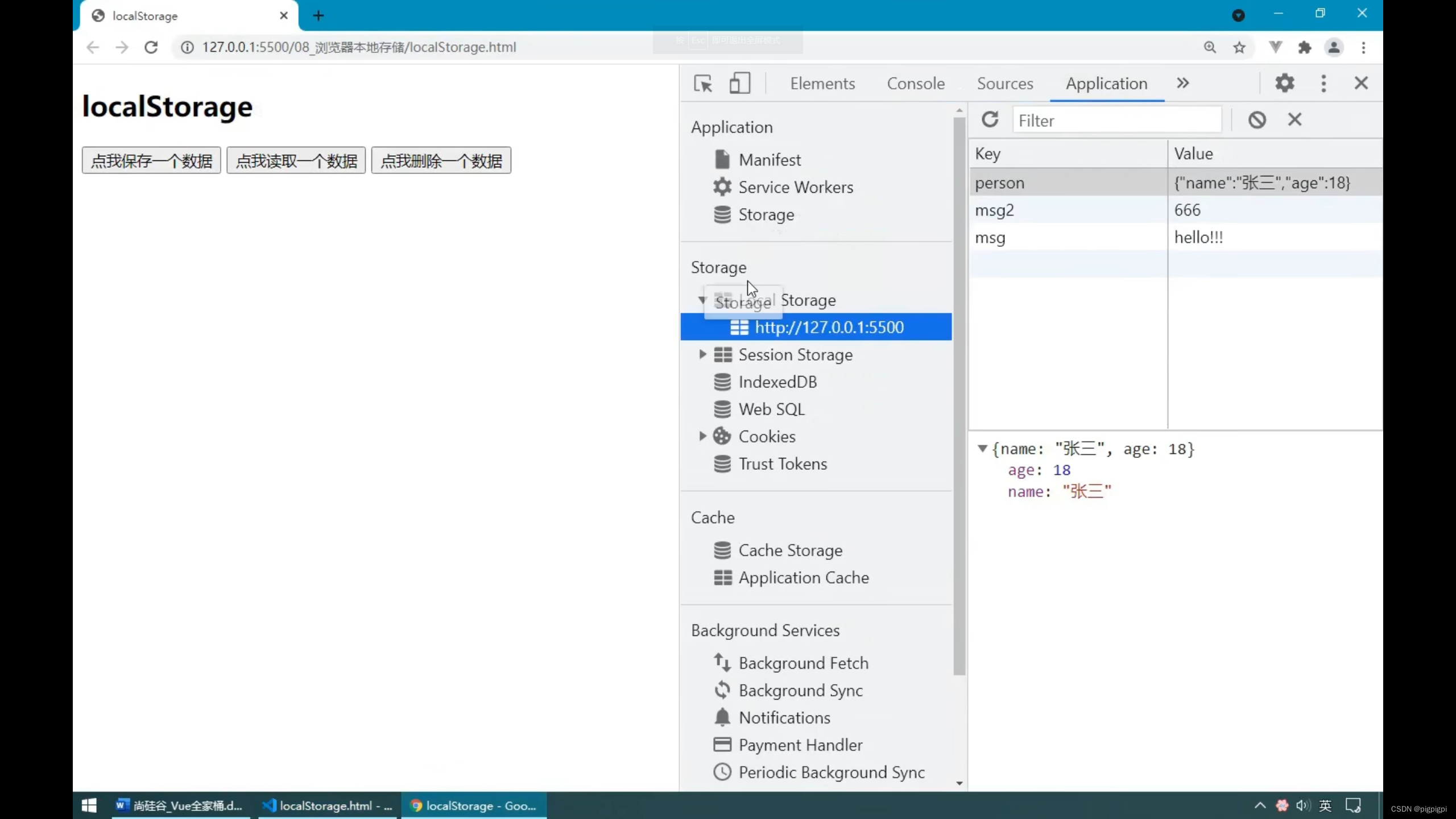
1.2 localStorage
window.localStorage里绑定一对键值对


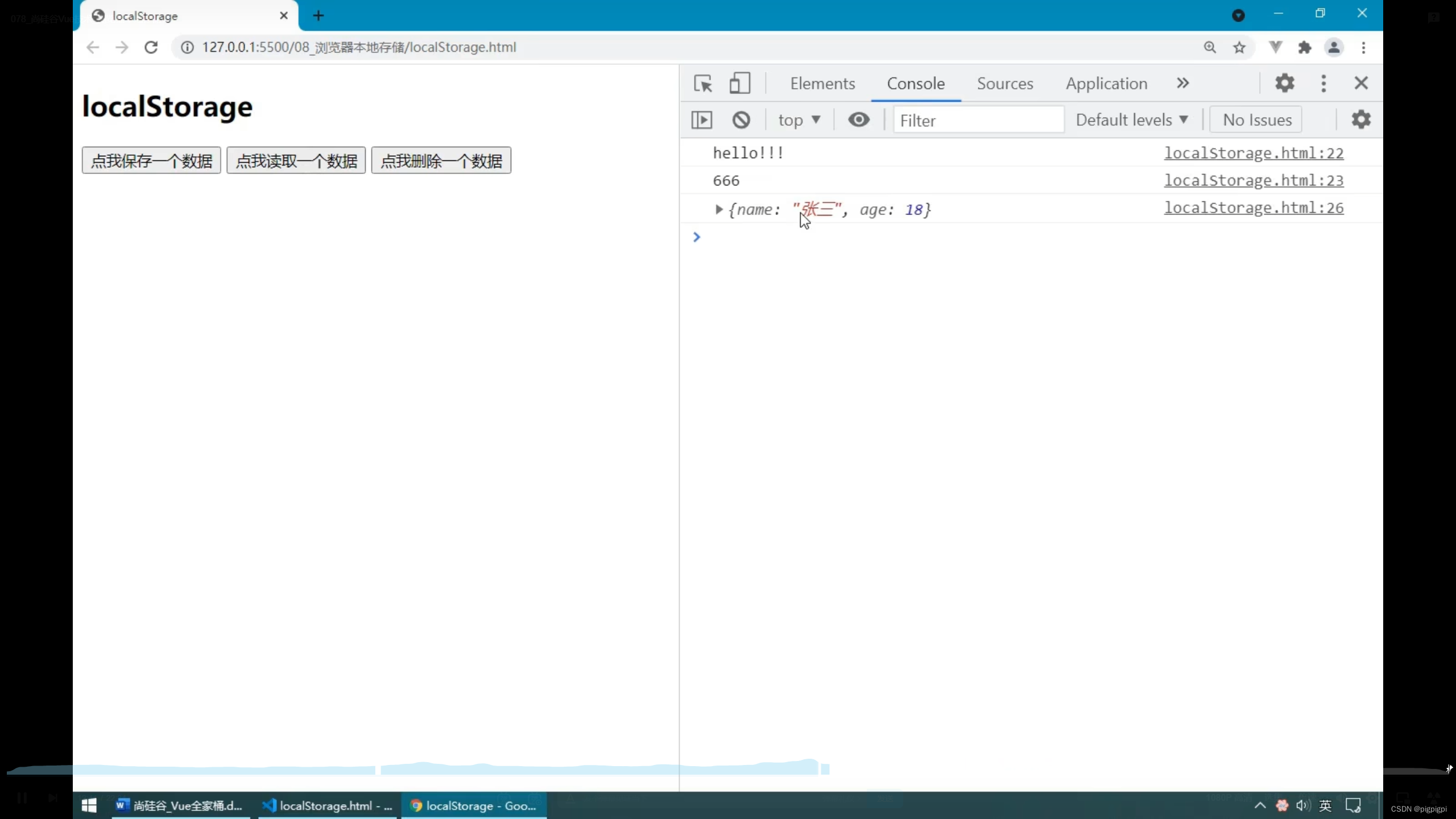
保存数据


读取数据


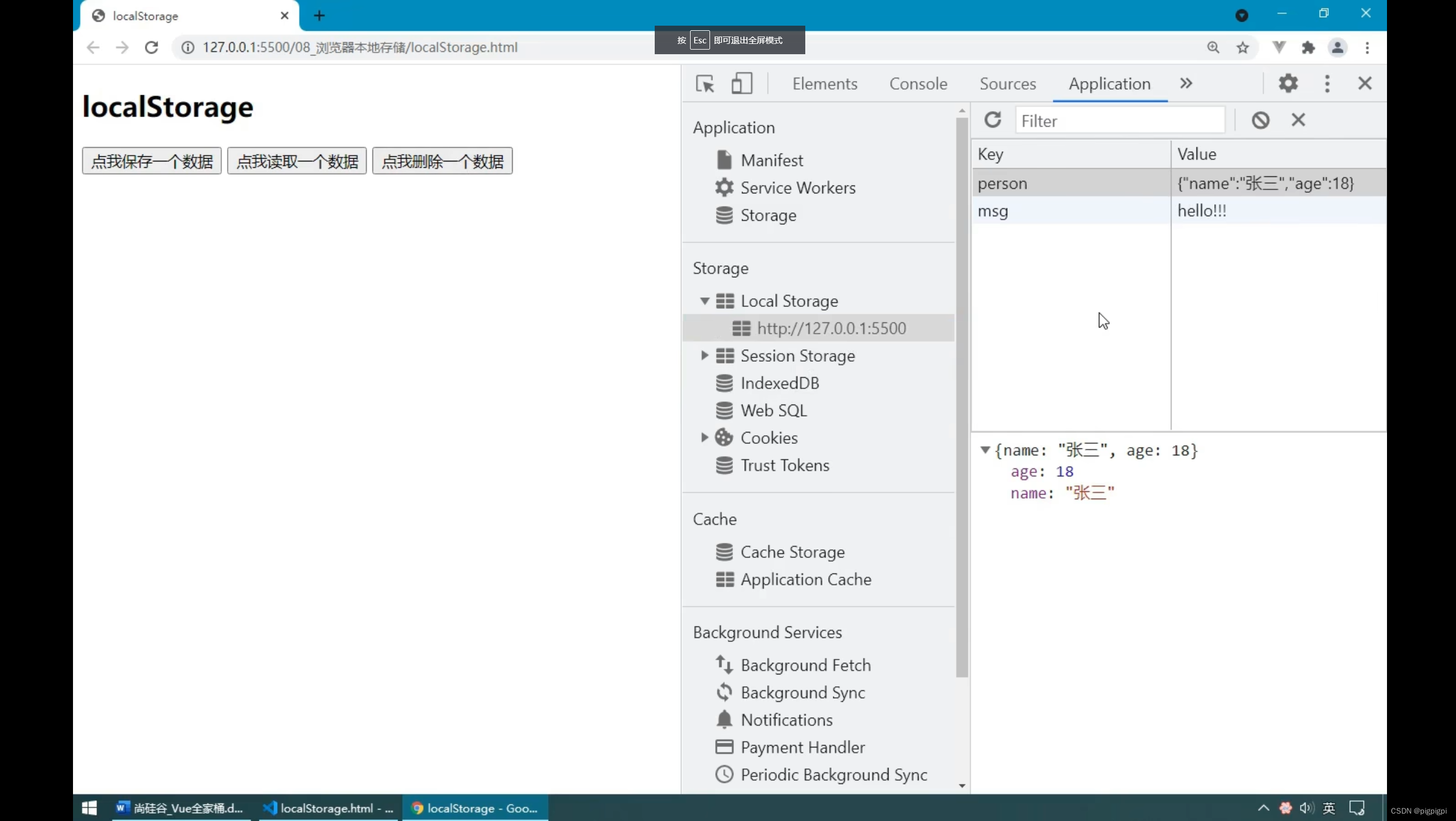
删除数据



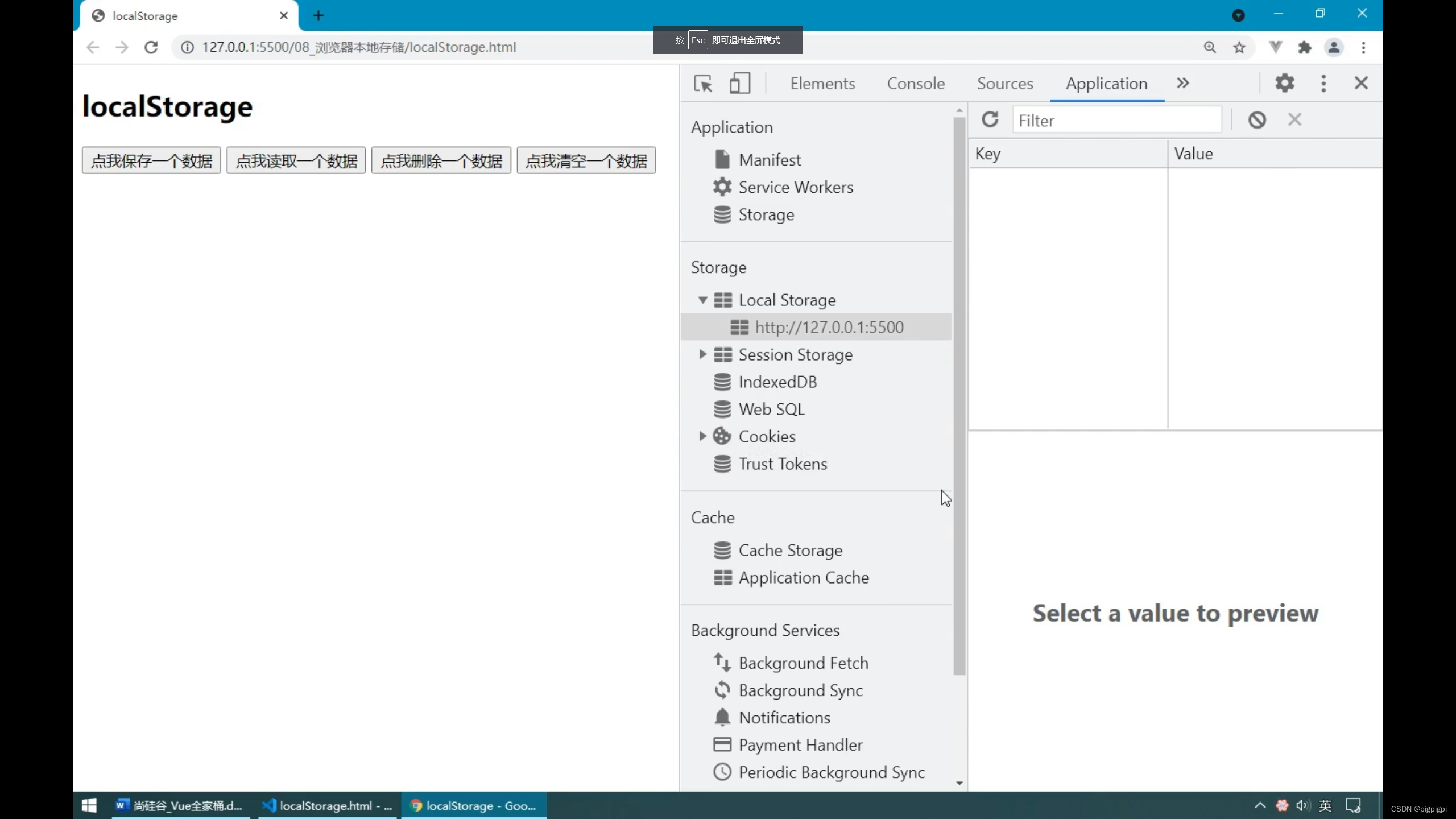
清空数据


1.3 sessionStorage


1.4 总结

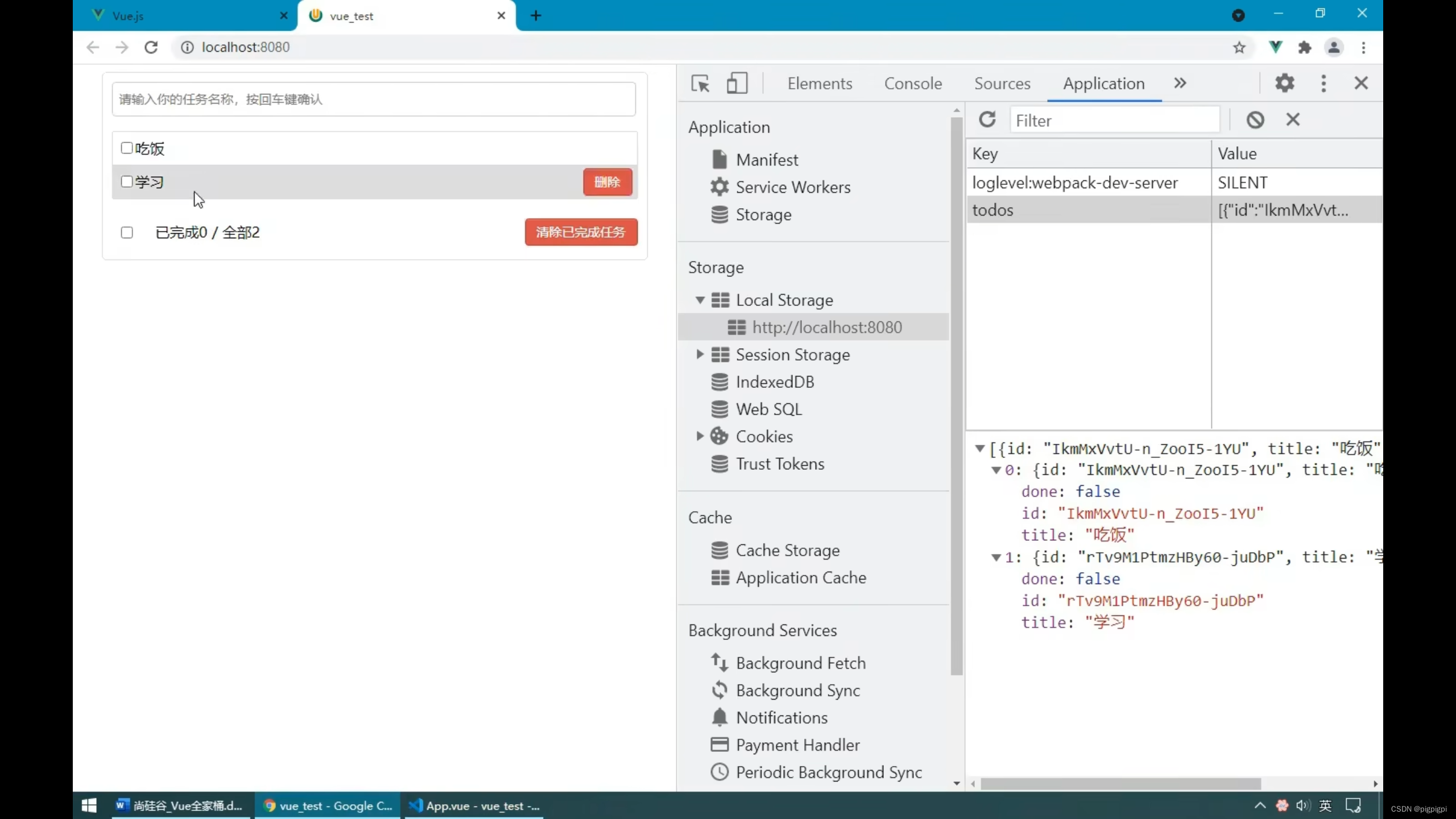
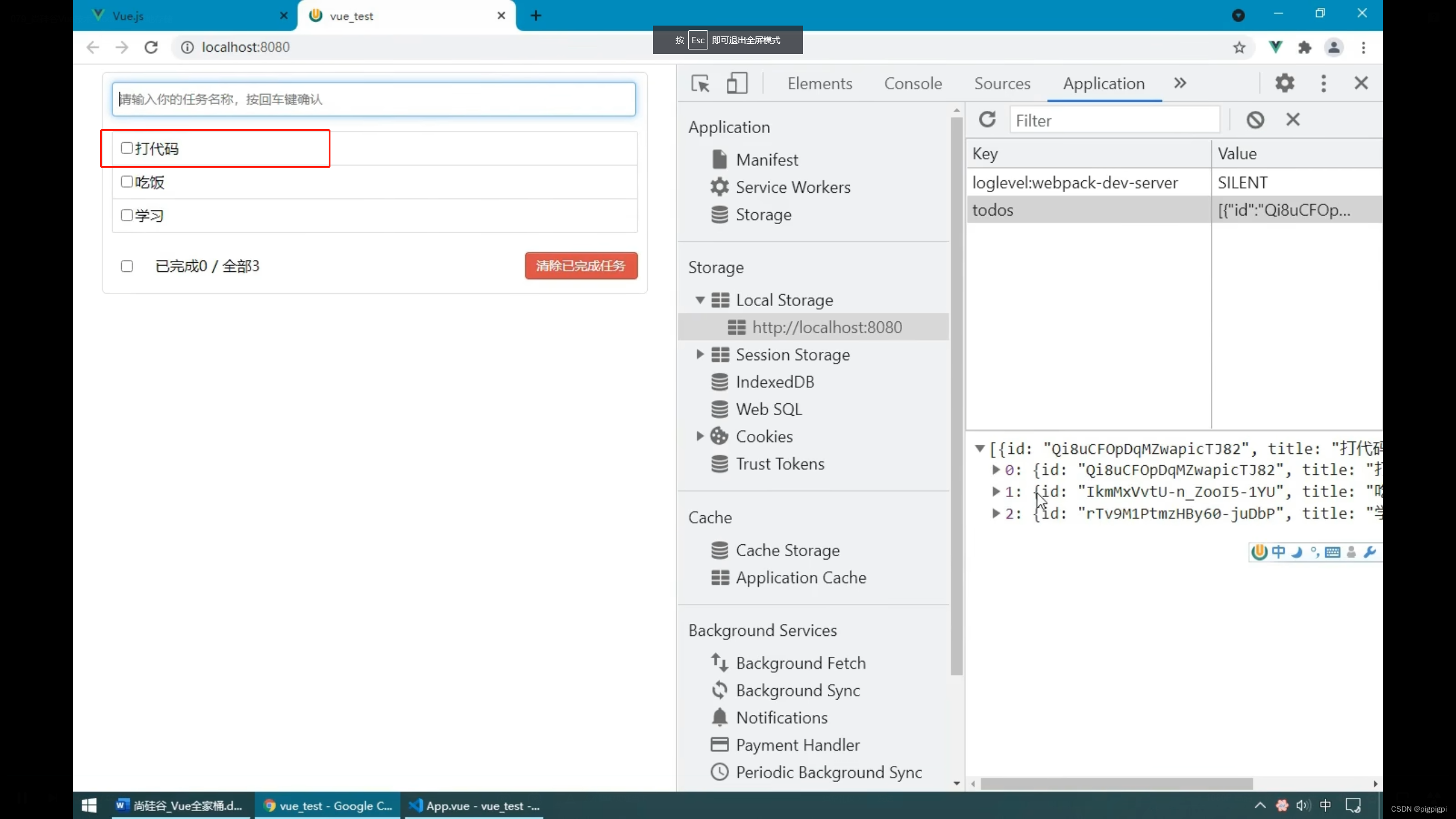
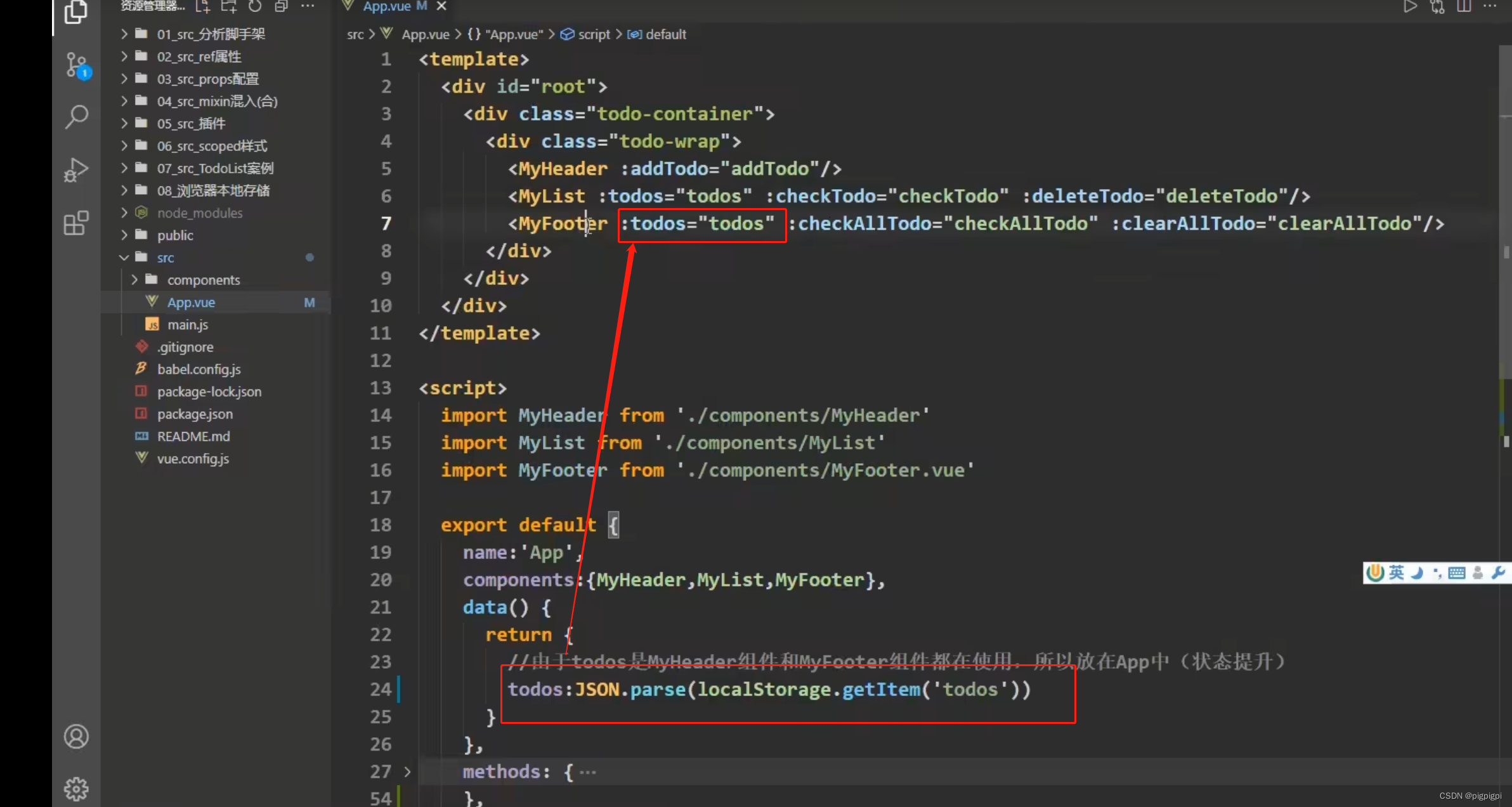
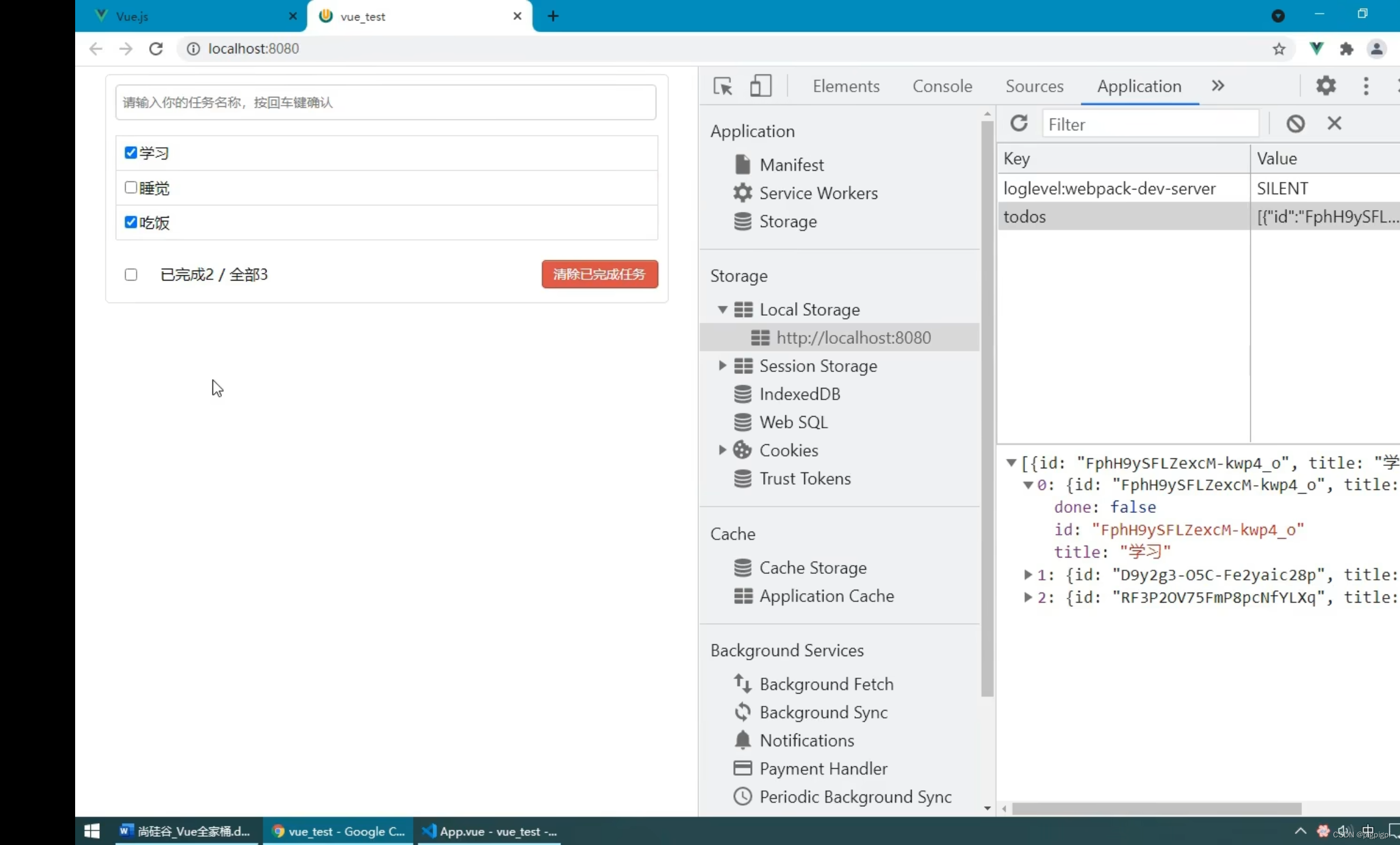
1.5 TodoList_本地存储版



刷新浏览器时不丢失数据



bug1
解决一个bug:
在application里清空数据再刷新,报如下错误:
原因:在app.vue里todos为null,传入到了MyFooter组件里去,Footer里进行了计算,发现null没有length,所以报错
如何解决?
加一个 || [] 即可






如何解决?

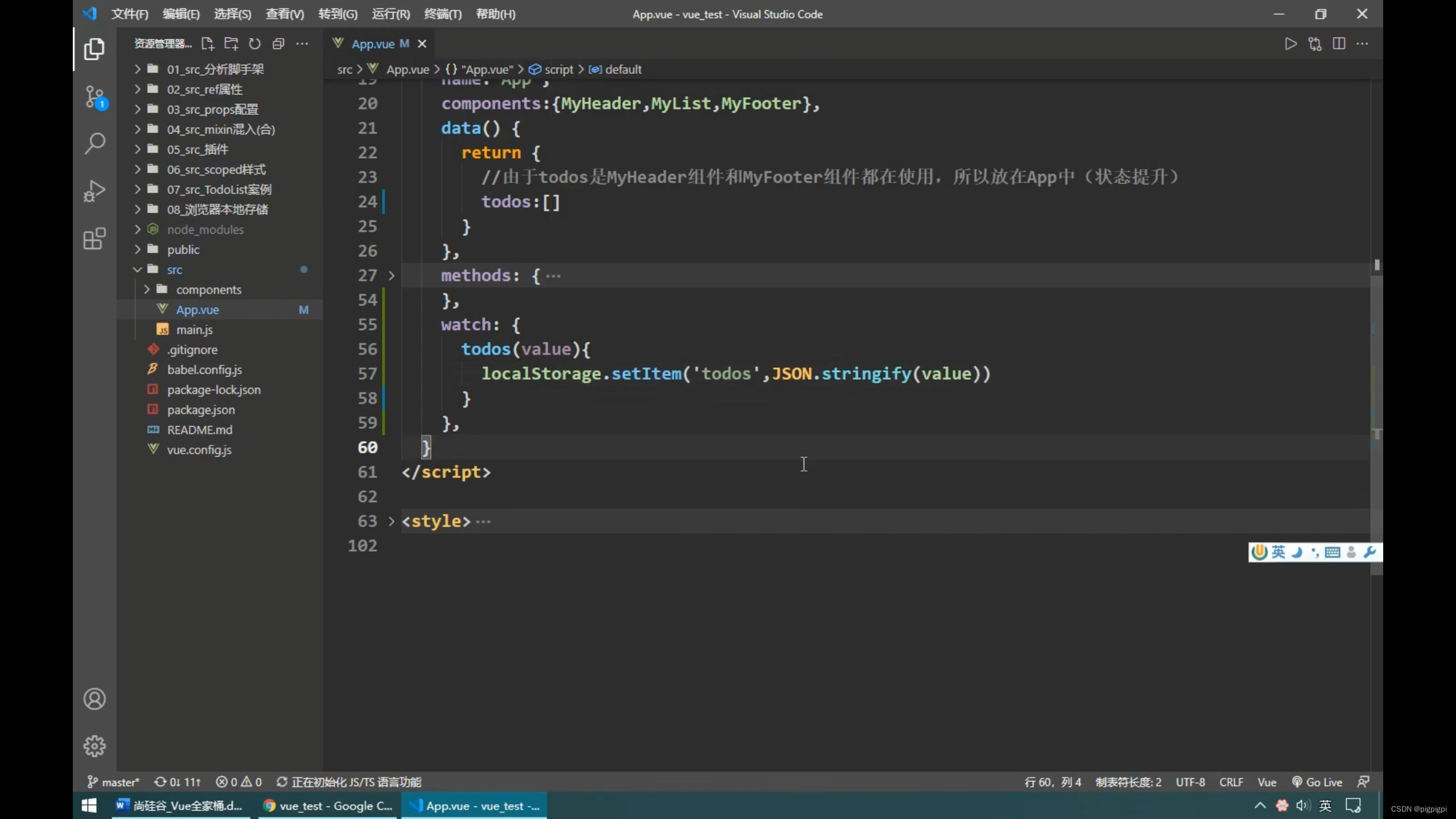
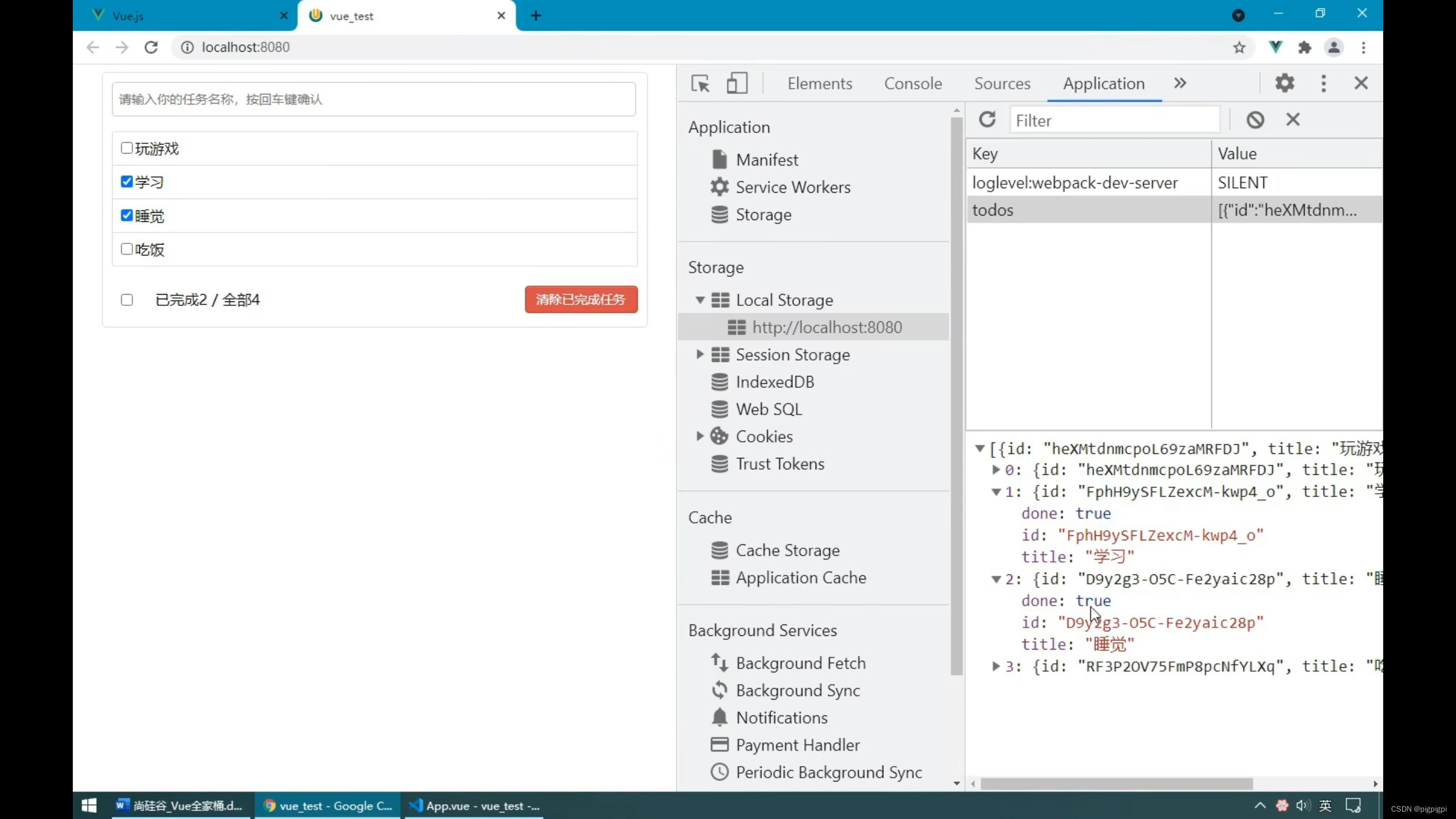
bug2
还有一个bug,用户完成吃饭和学习后,再刷新,吃饭和学习变为未完成的事


原因:监视的时候默认开启的不是深度监视,只是监视了第一层

如何解决?
监视的时候todos不要写成简写形式


二、组件自定义事件_绑定
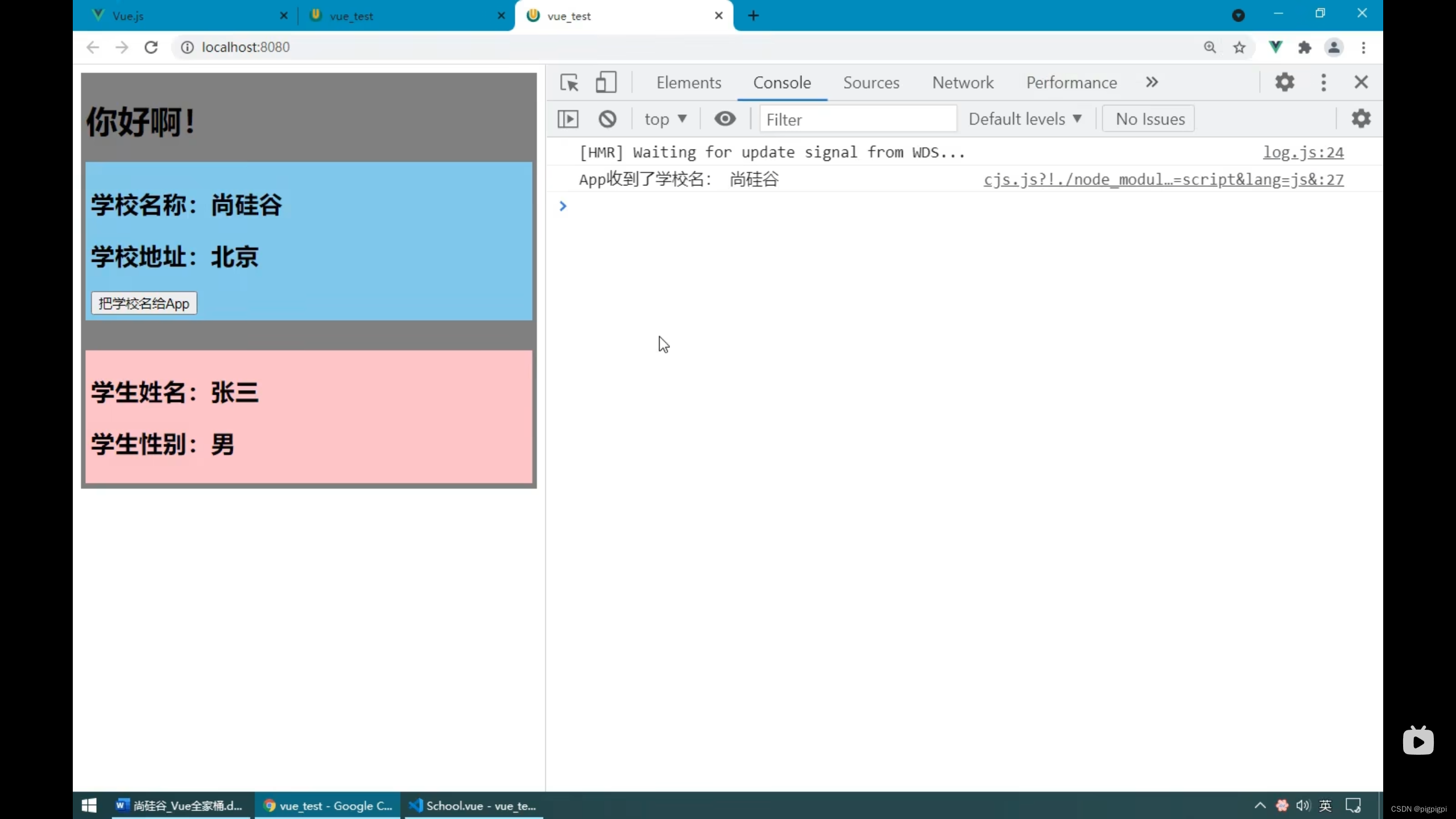
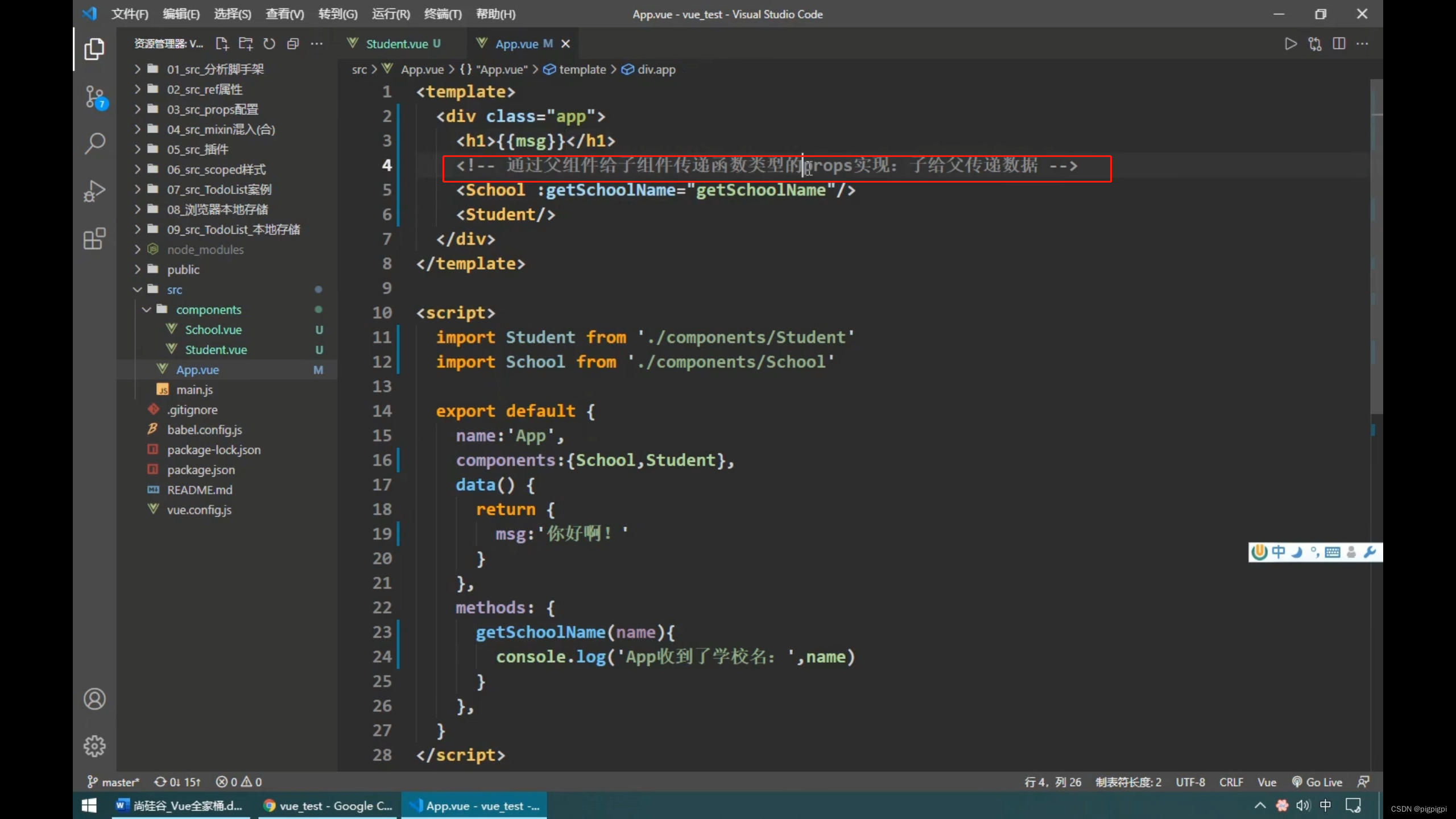
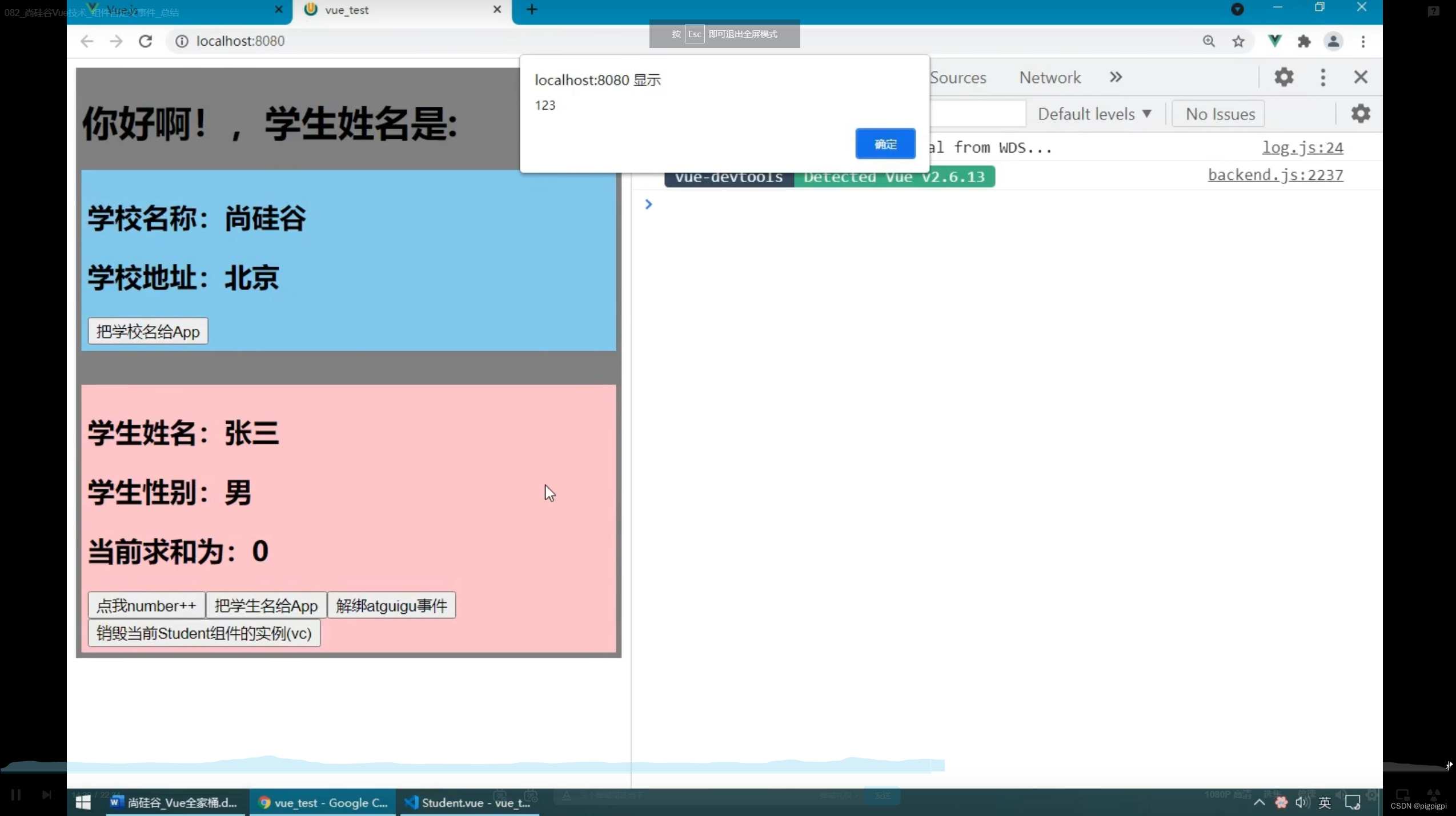
2.1 实现效果
在School里加一个button,点击时将学校名称传达给父组件app.vue;
利用props实现




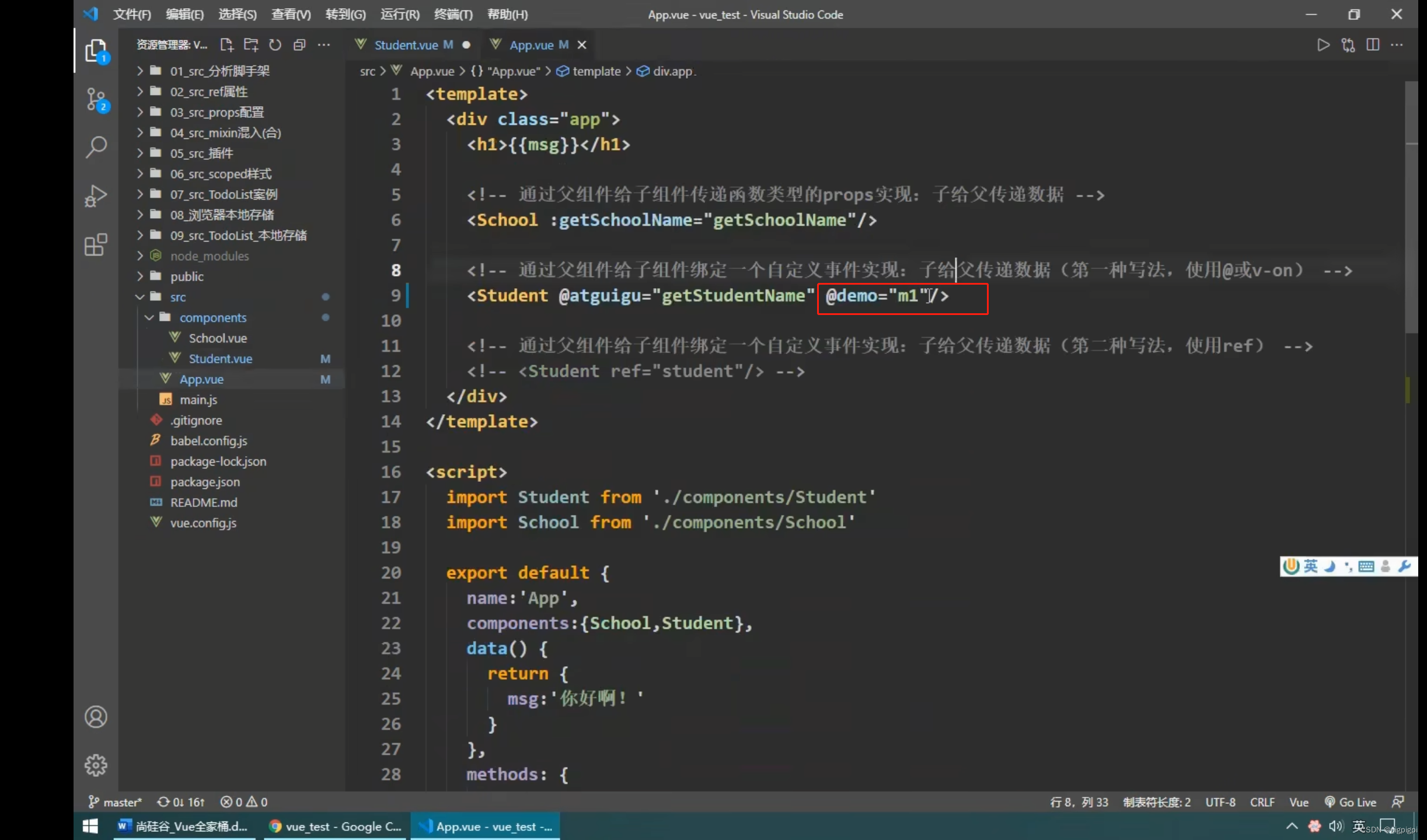
2.2 组件自定义事件_绑定
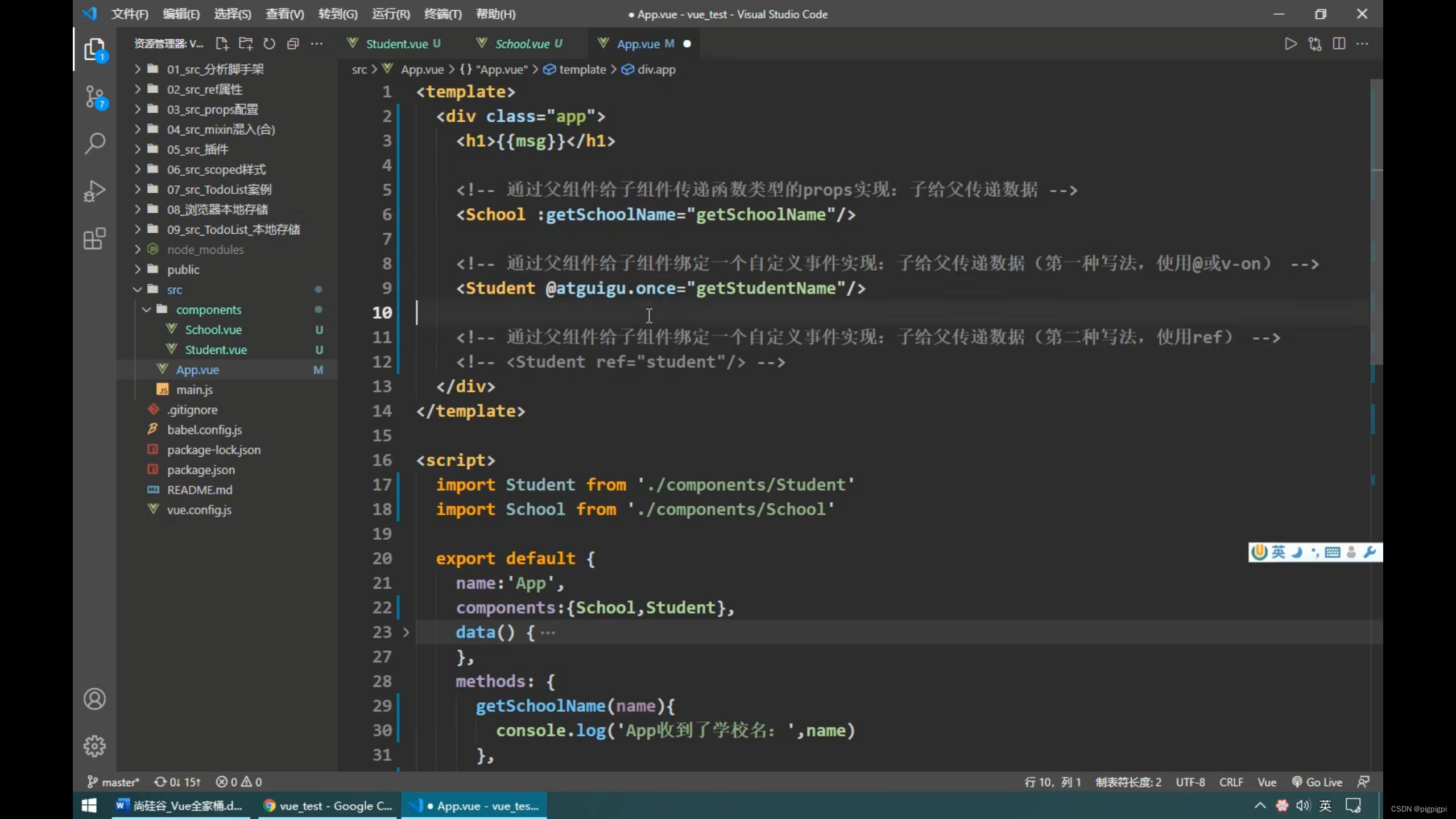
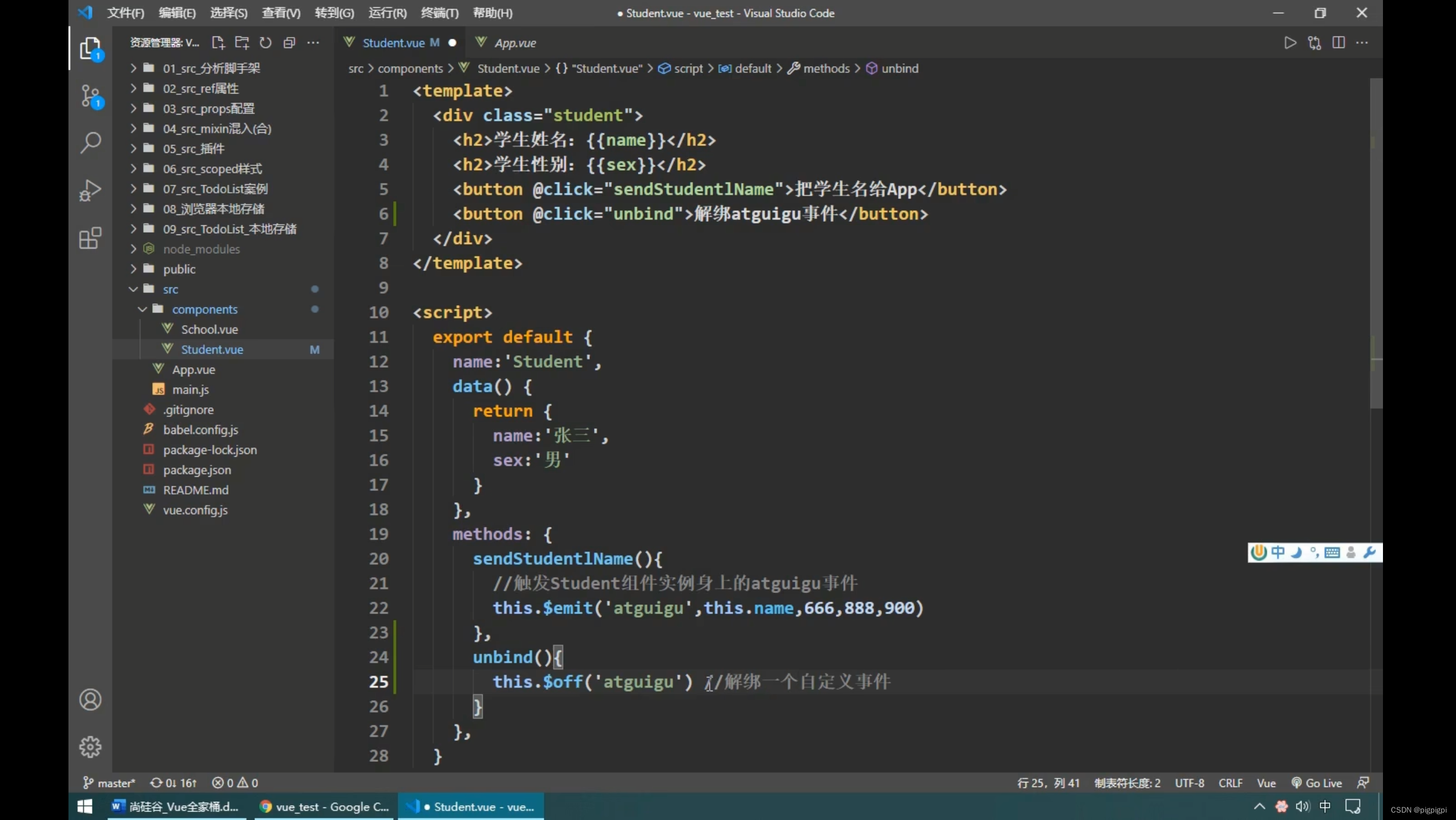
实现案例:在学生里面加一个按钮,点击时将学生姓名传递给app.vue
使用组件的自定义事件来实现这个需求






2.3 对比自定义事件和props

2.4 通过ref绑定



2.5 三种方式的对比
现在增加一个需求:
app组件挂载完毕,5s后,再去给Student组件的实例对象绑定自定义事件
用第九行无法实现?
整个模板一解析,瞬间atguigu这个自定义事件就绑定到了Student的组件实例对象上


2.6 自定义事件只执行一次


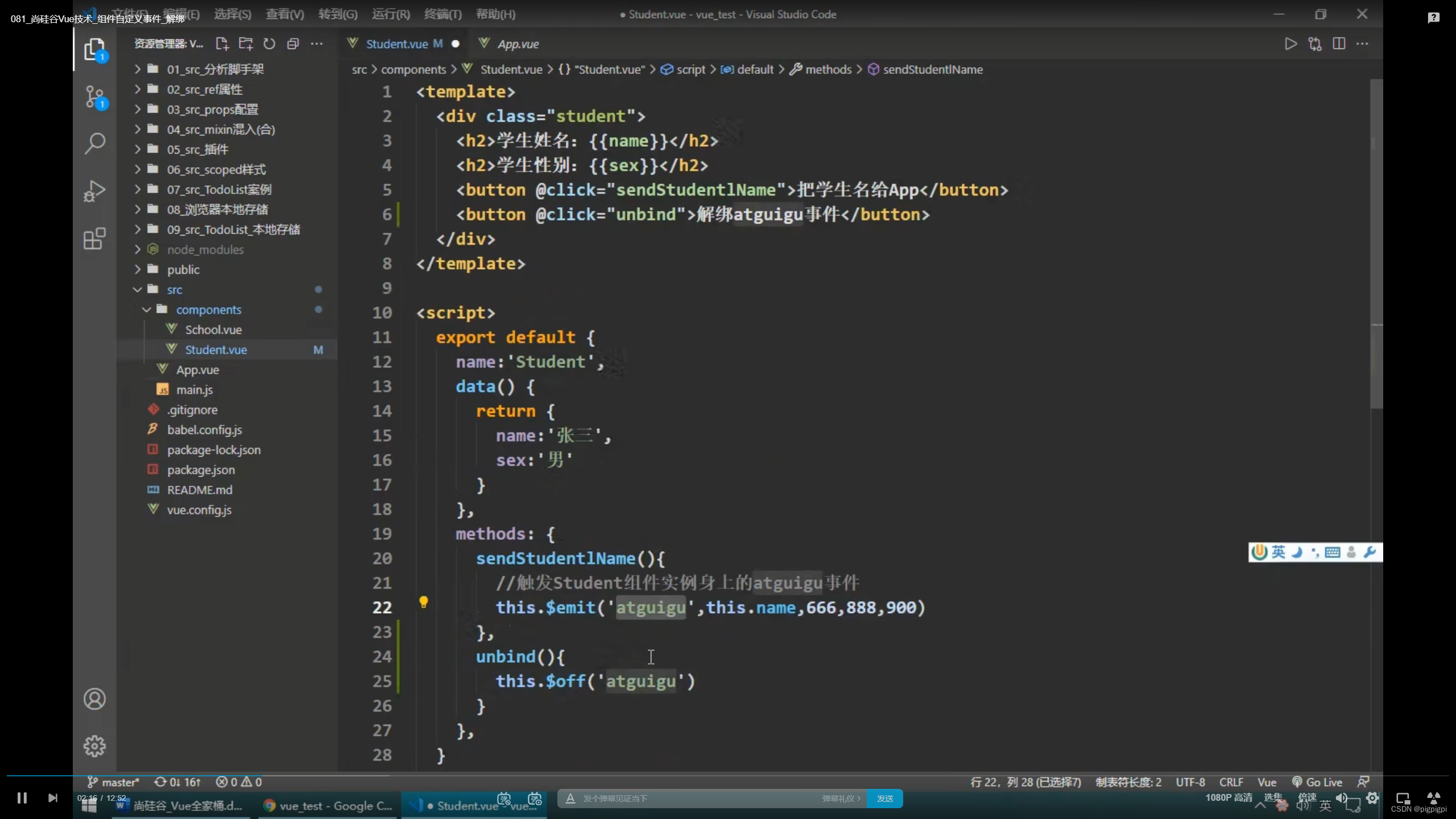
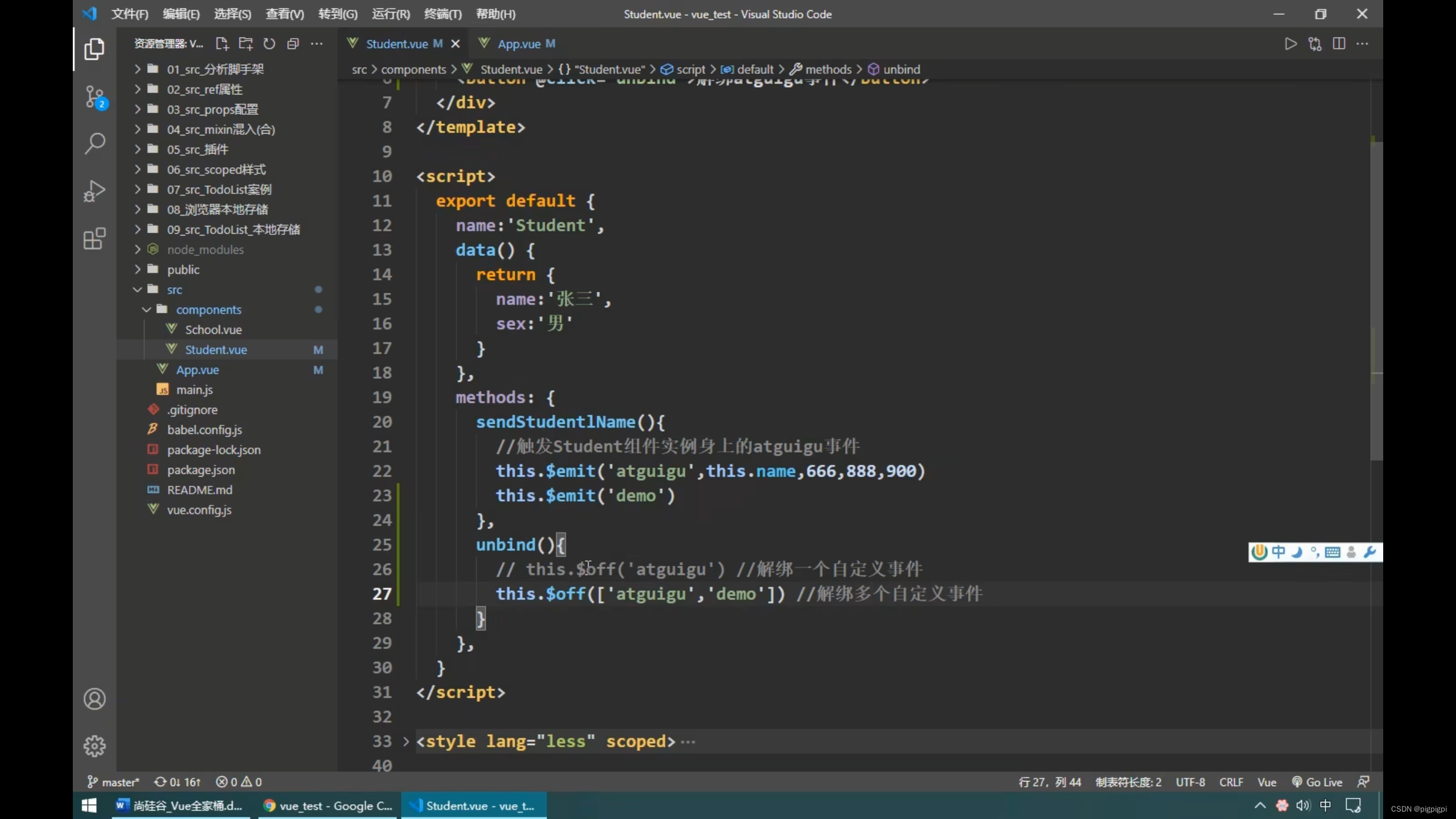
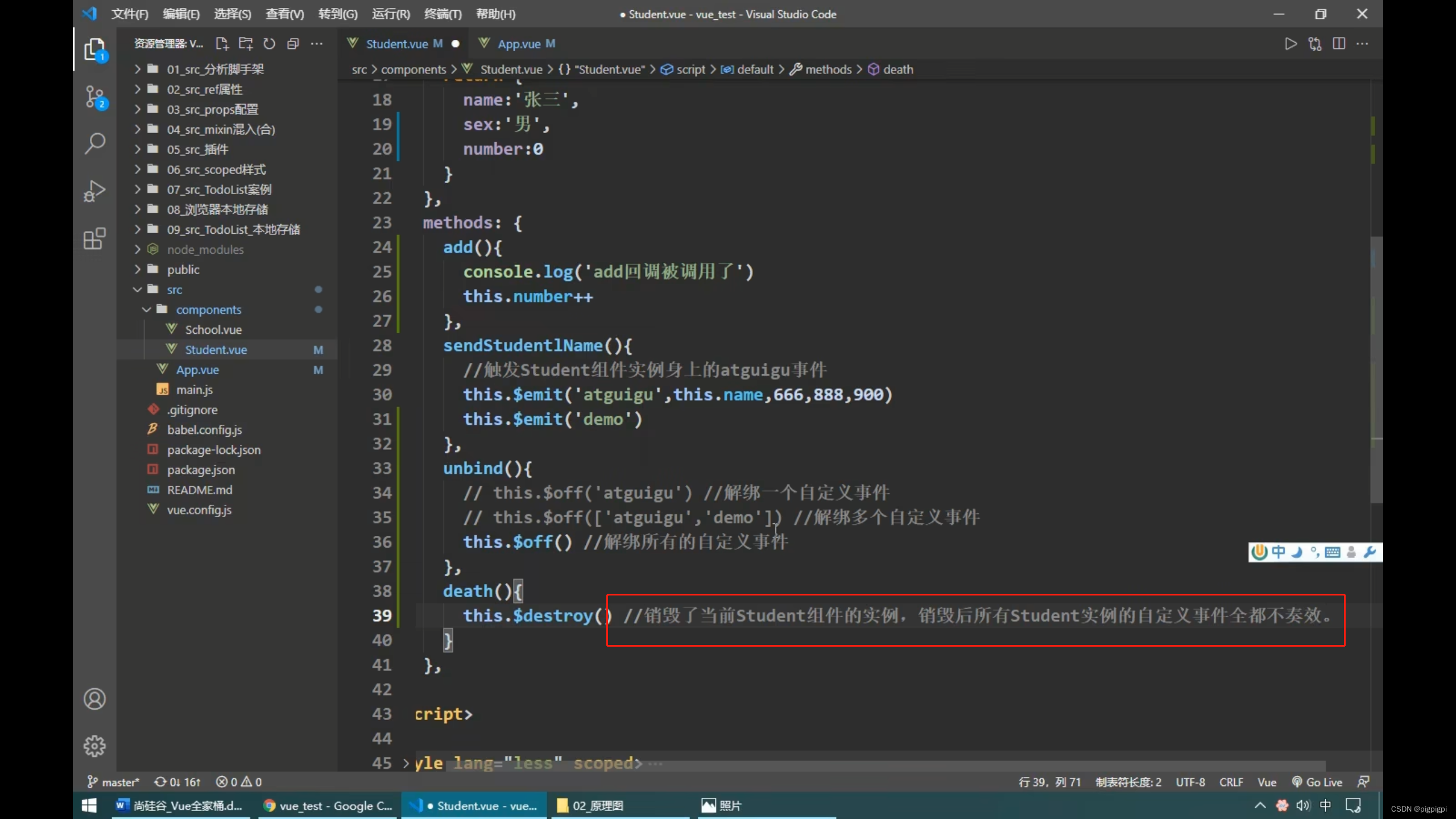
三、组件自定义事件_解绑
3.1 解绑一个自定义事件



3.2 解绑多个自定义事件



暴力写法:

3.3 验证生命周期





四、组件自定义事件_注意事项
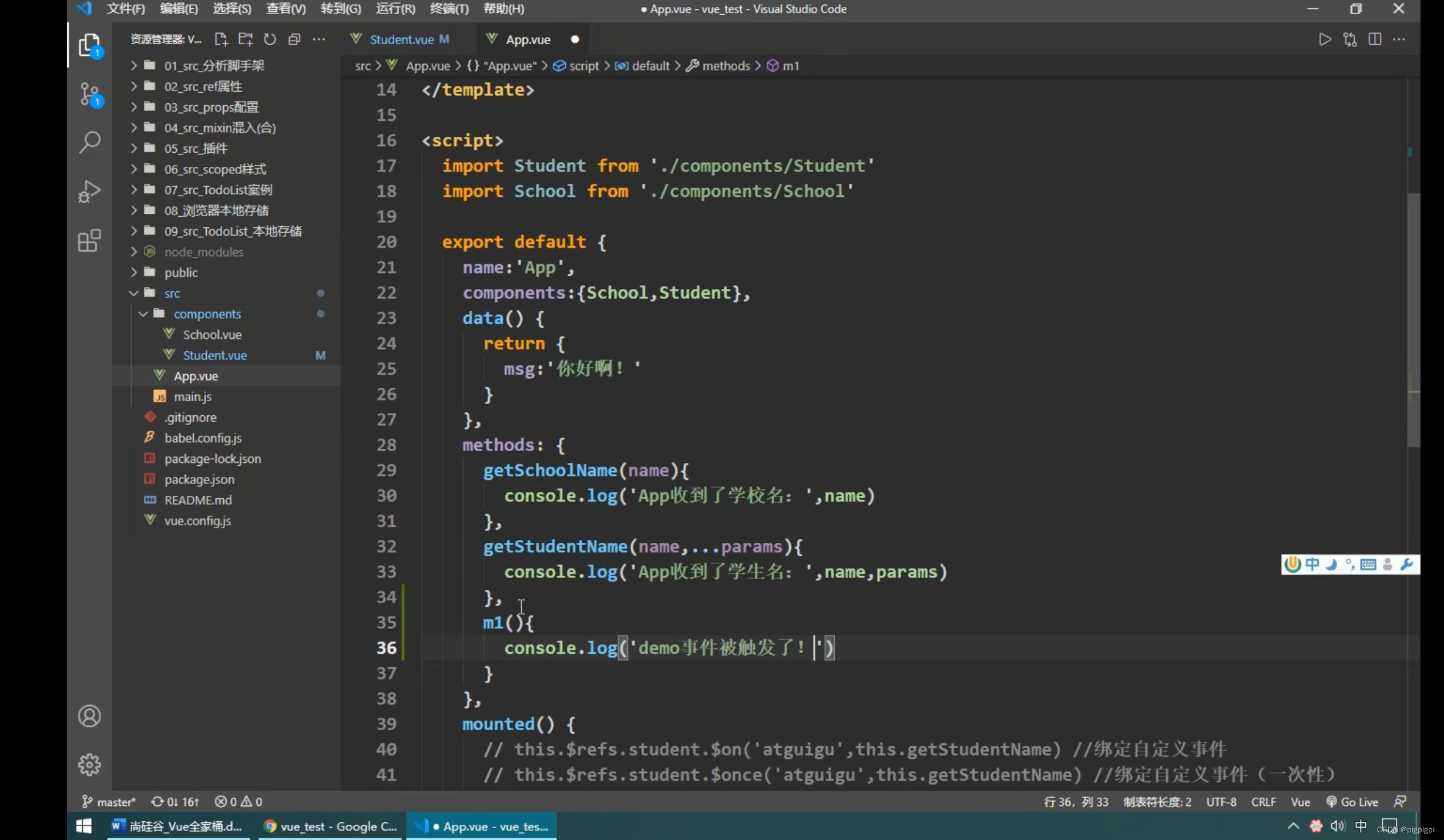
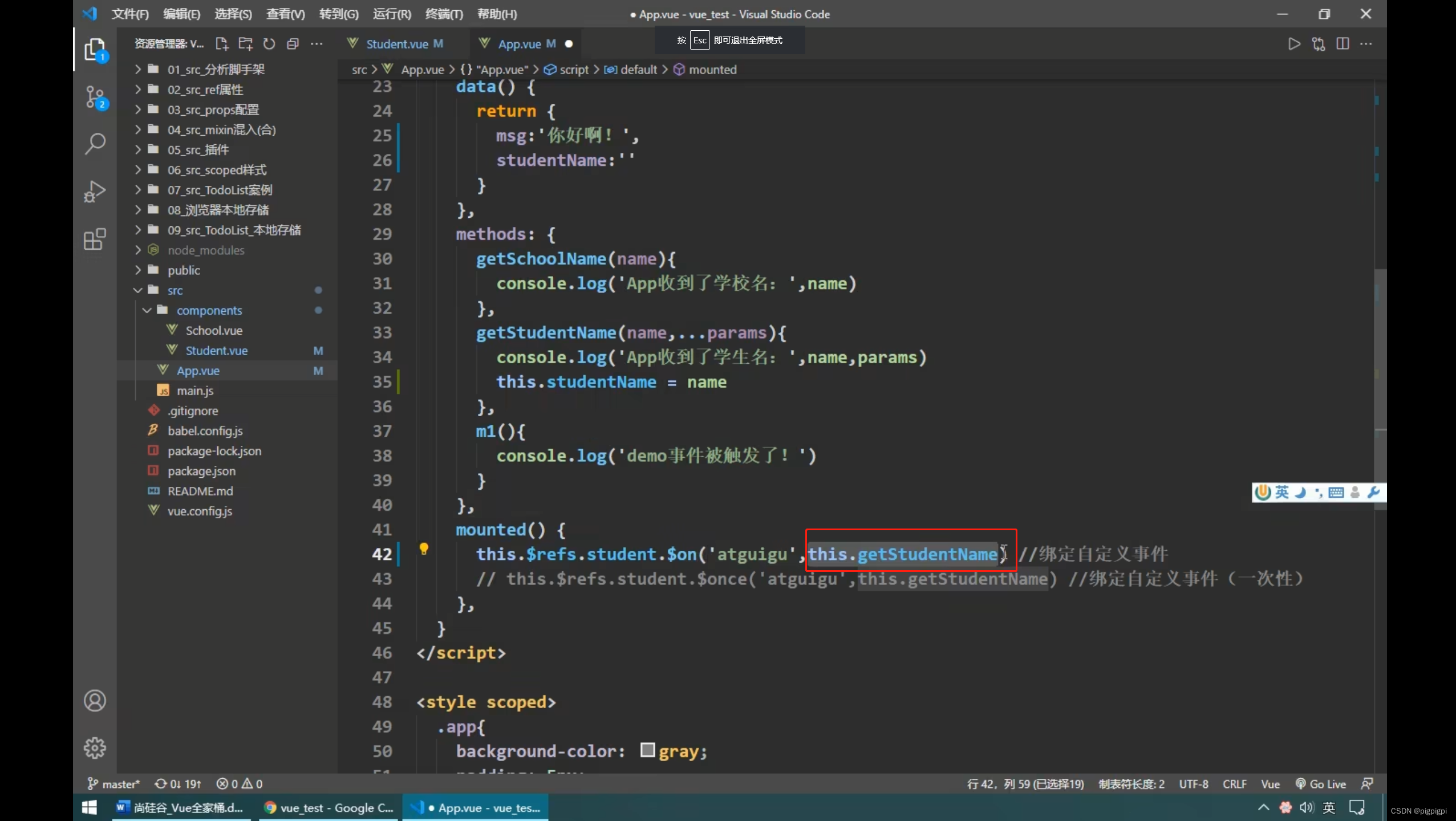
需求一:app收到的Student的name展示在界面上
4.1 使用上述方式二



4.2 使用上述方式三


注意事项一:
写如下代码,引入问题


如何解决:
1、箭头函数
2、直接this.getStudentName


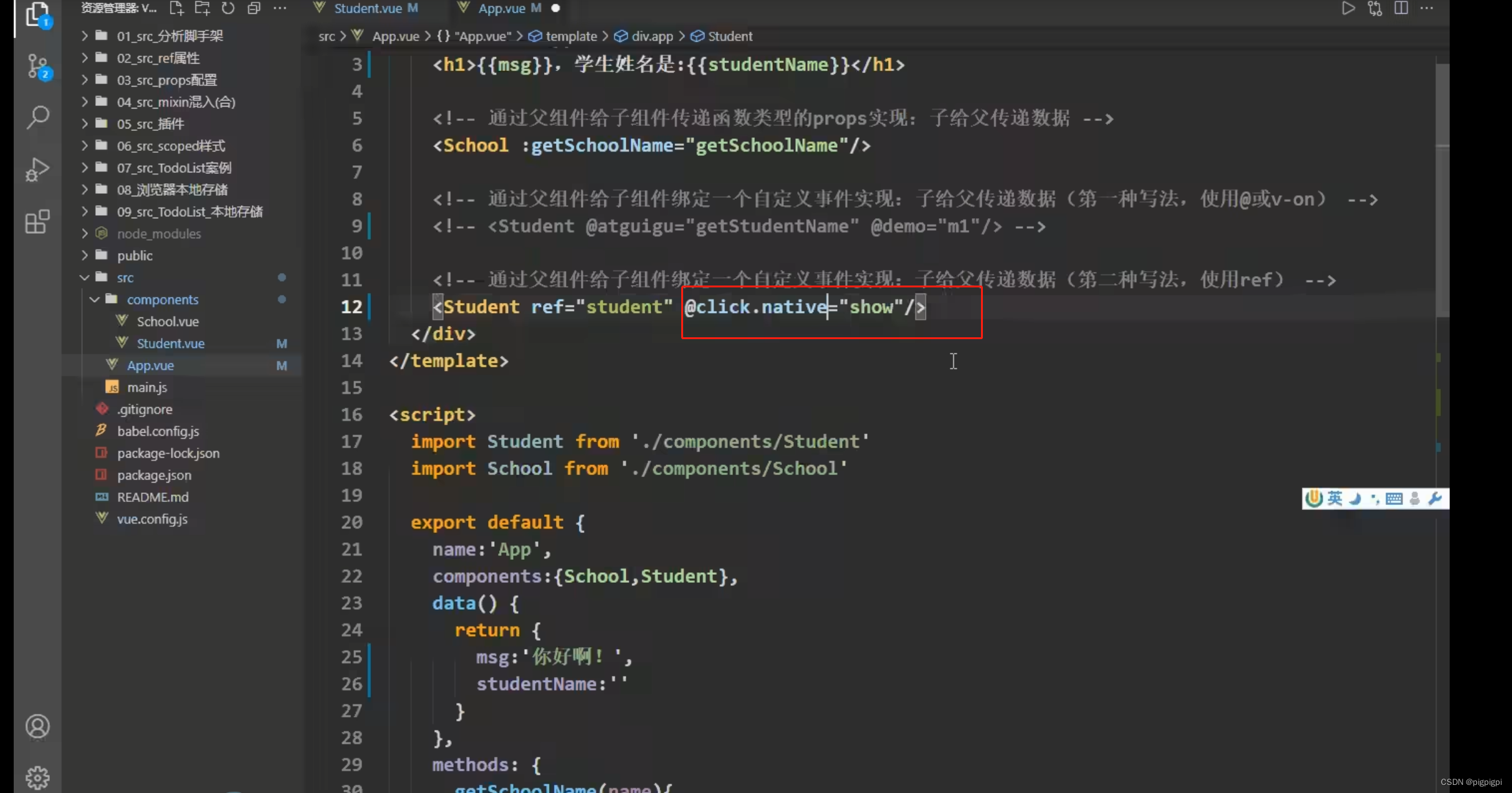
注意事项二:
组件也可以绑定原生事件


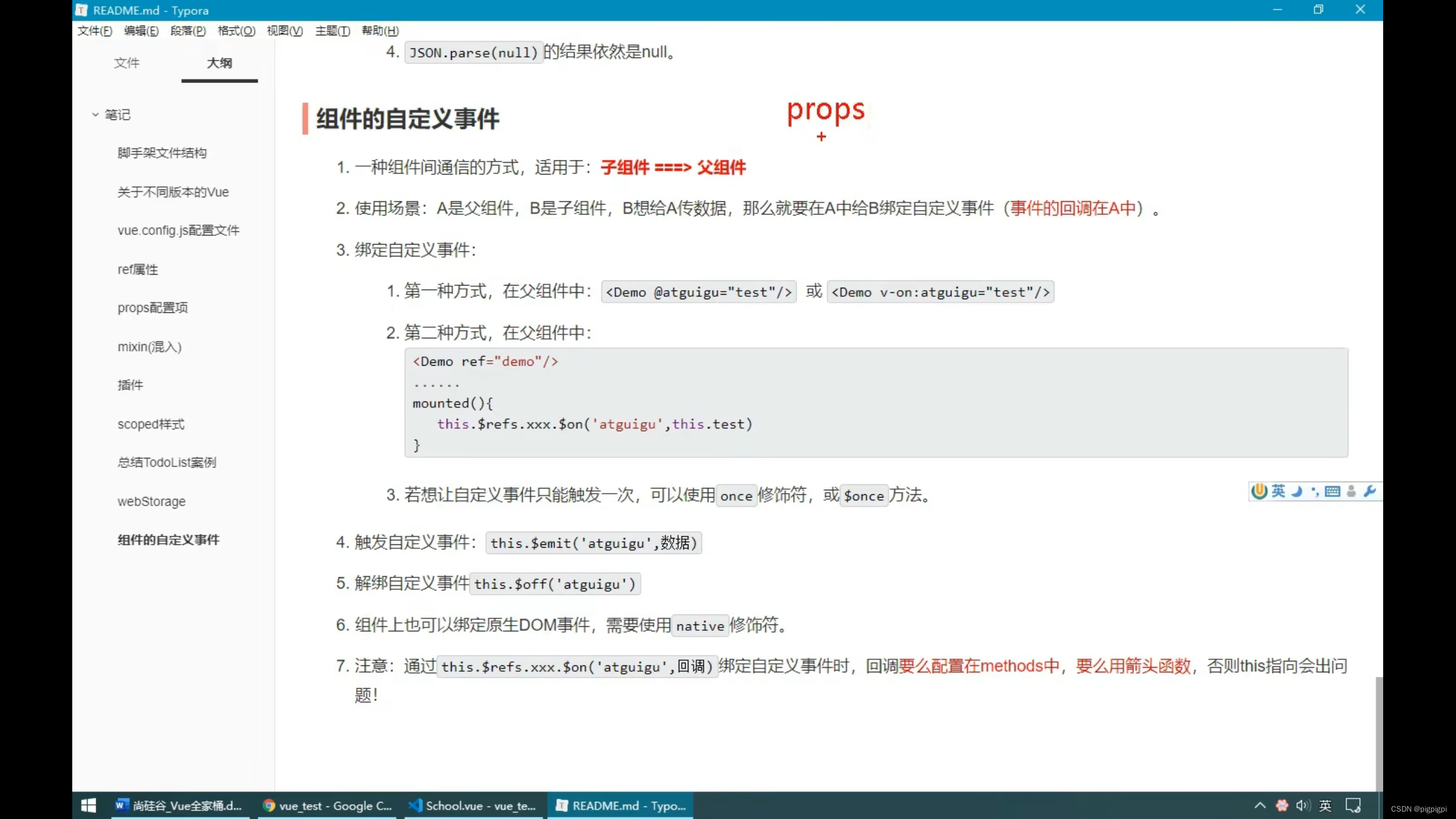
五、组件的自定义事件_总结

六、组件的自定义事件_TodoList案例
将子给父传递数据(父给子函数),全部替换为组件的自定义事件
app.vue:



MyHeader.vue:

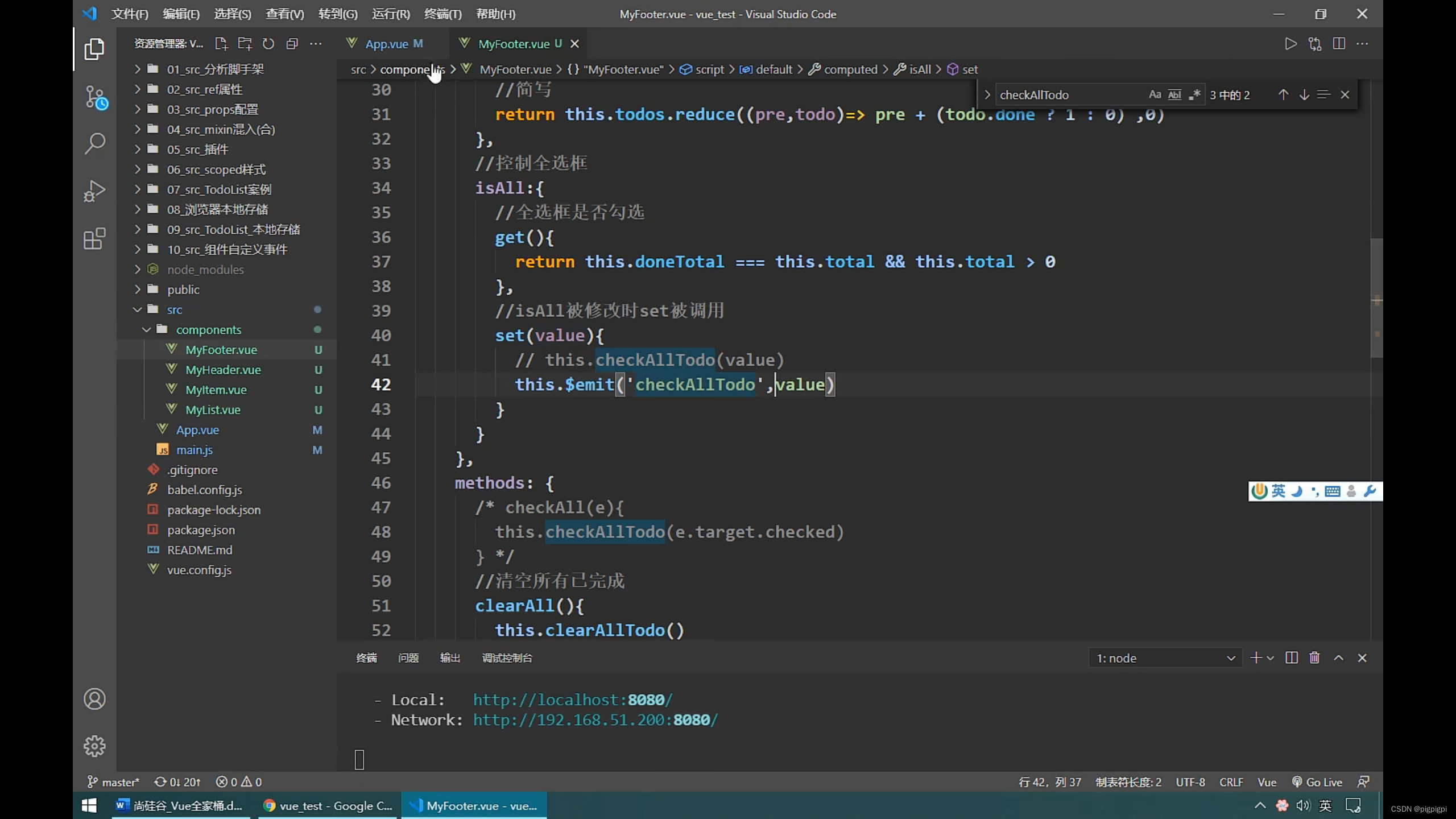
MyFooter.vue























 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








