提示:本文主要利用vue的代理,解决ajax跨域的问题
前言
提示:这里可以添加本文要记录的大概内容:
本文主要利用vue的代理,解决ajax跨域的问题
提示:以下是本篇文章正文内容
一、准备
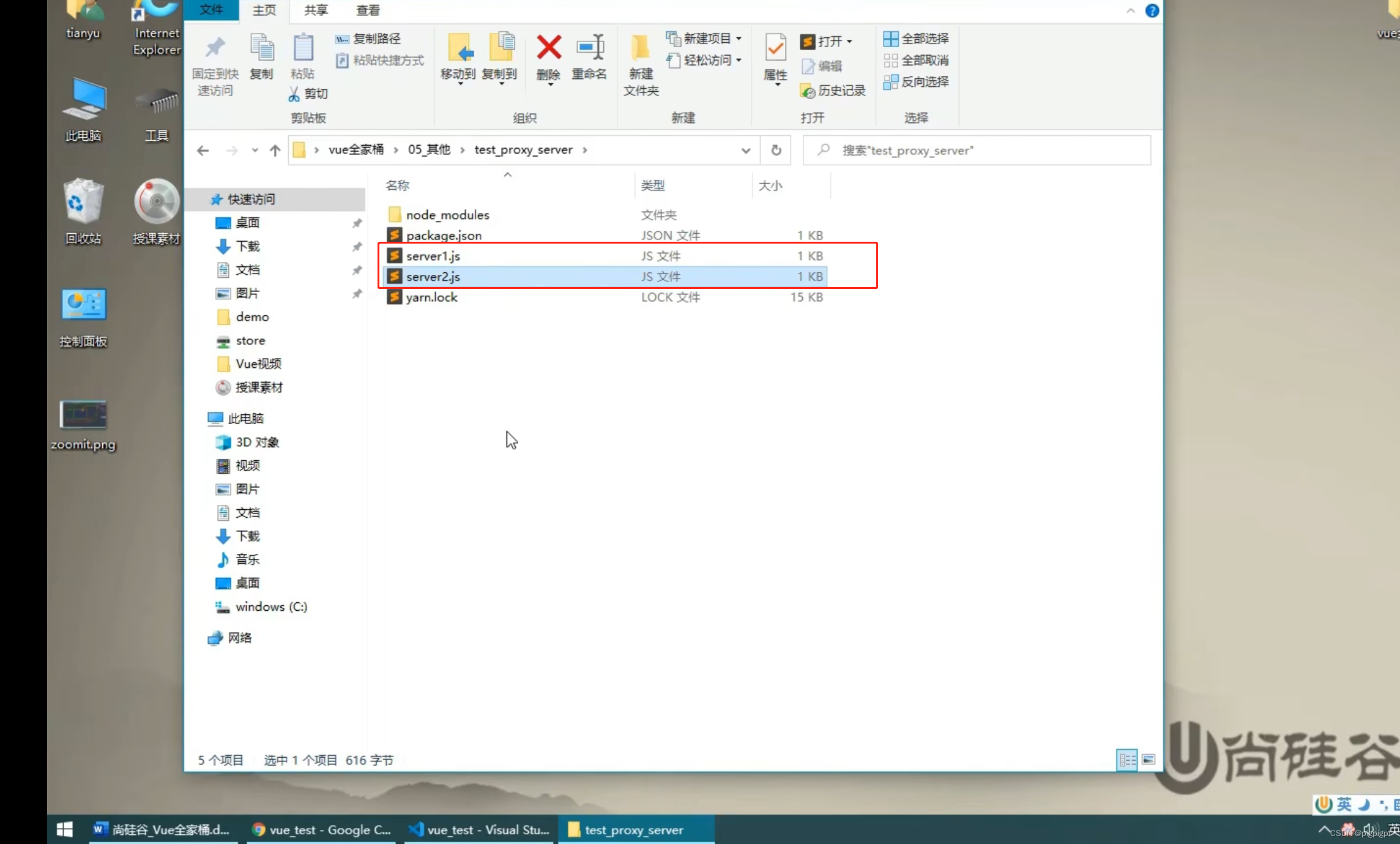
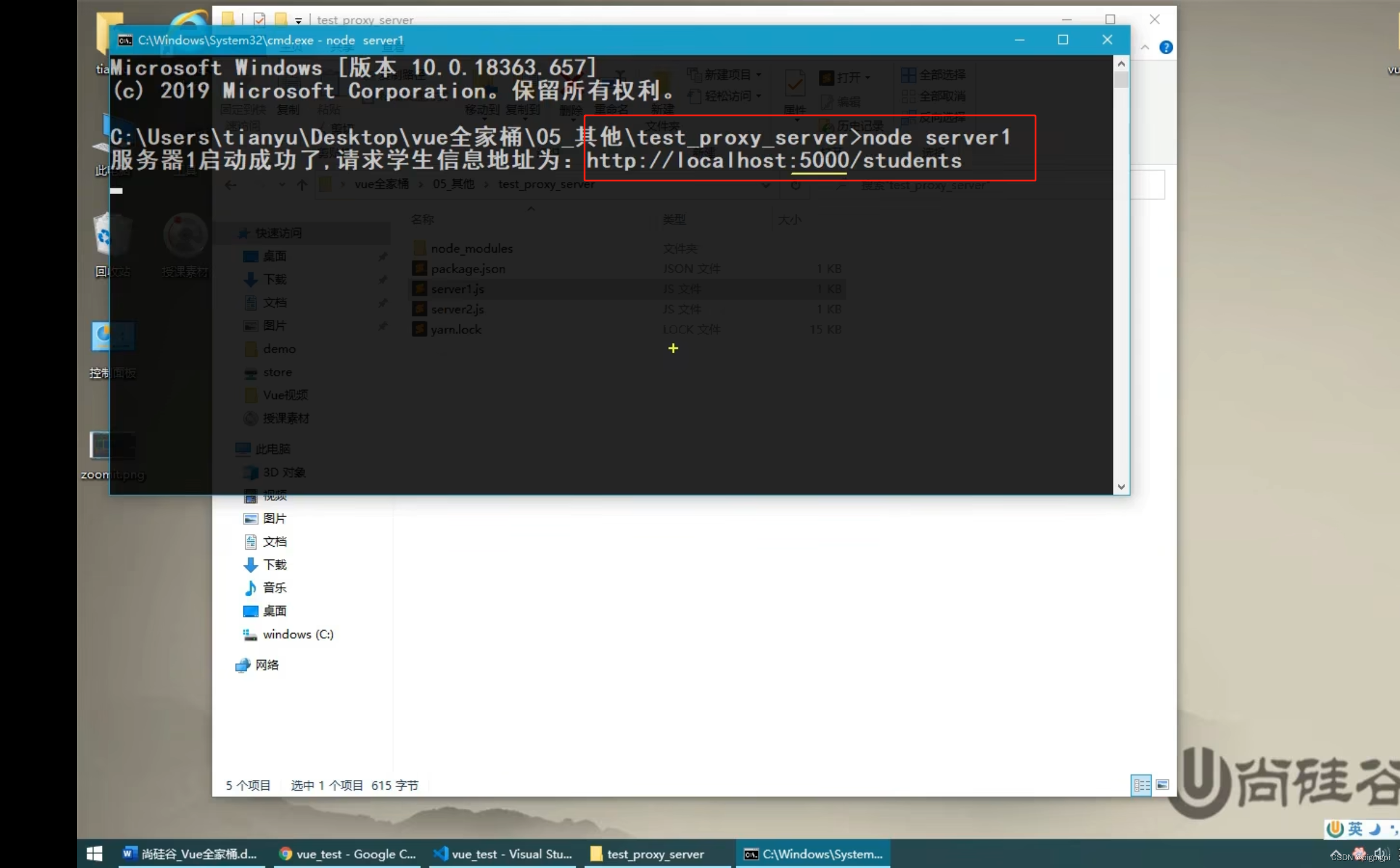
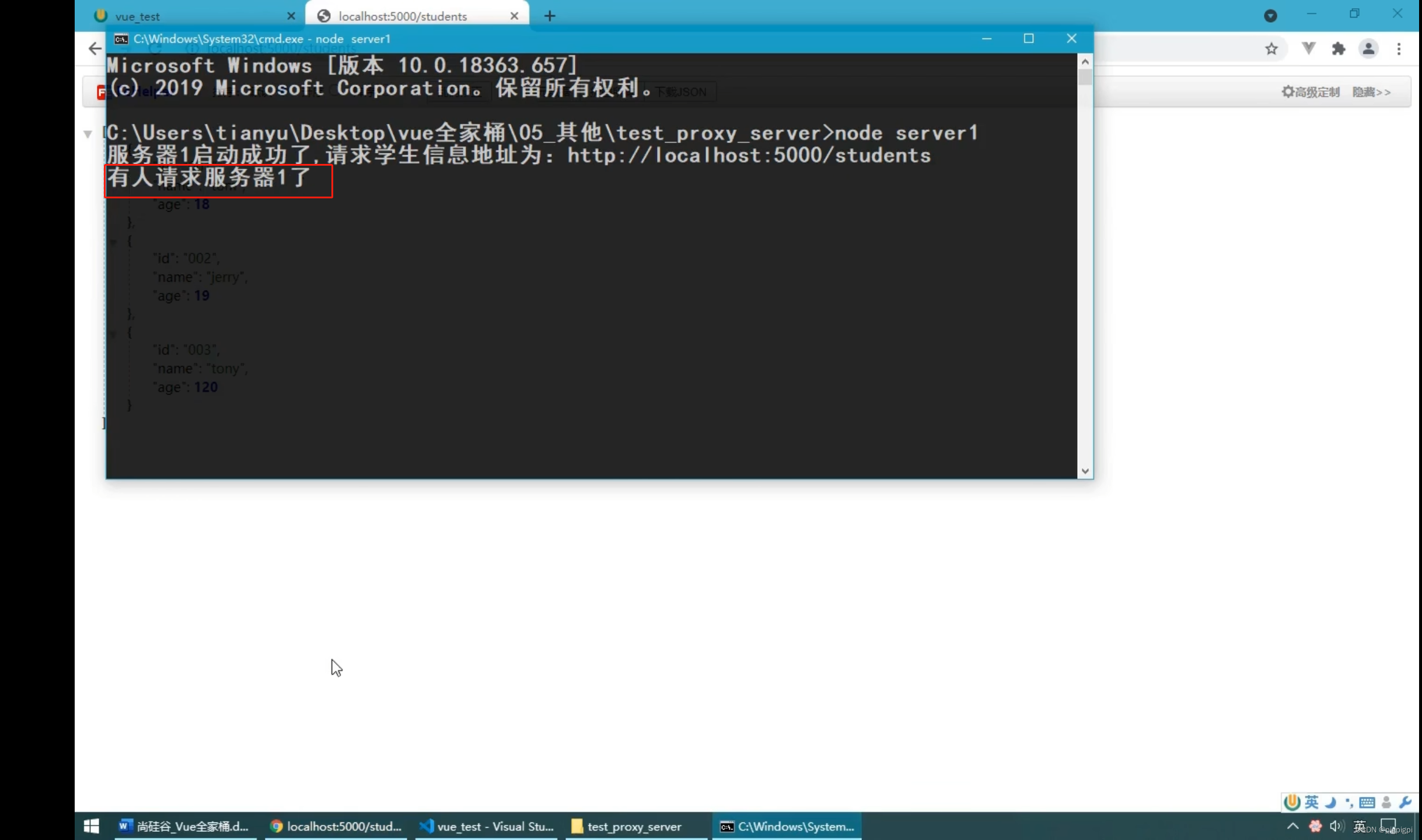
提前准备好两台服务器,使用node.js编写

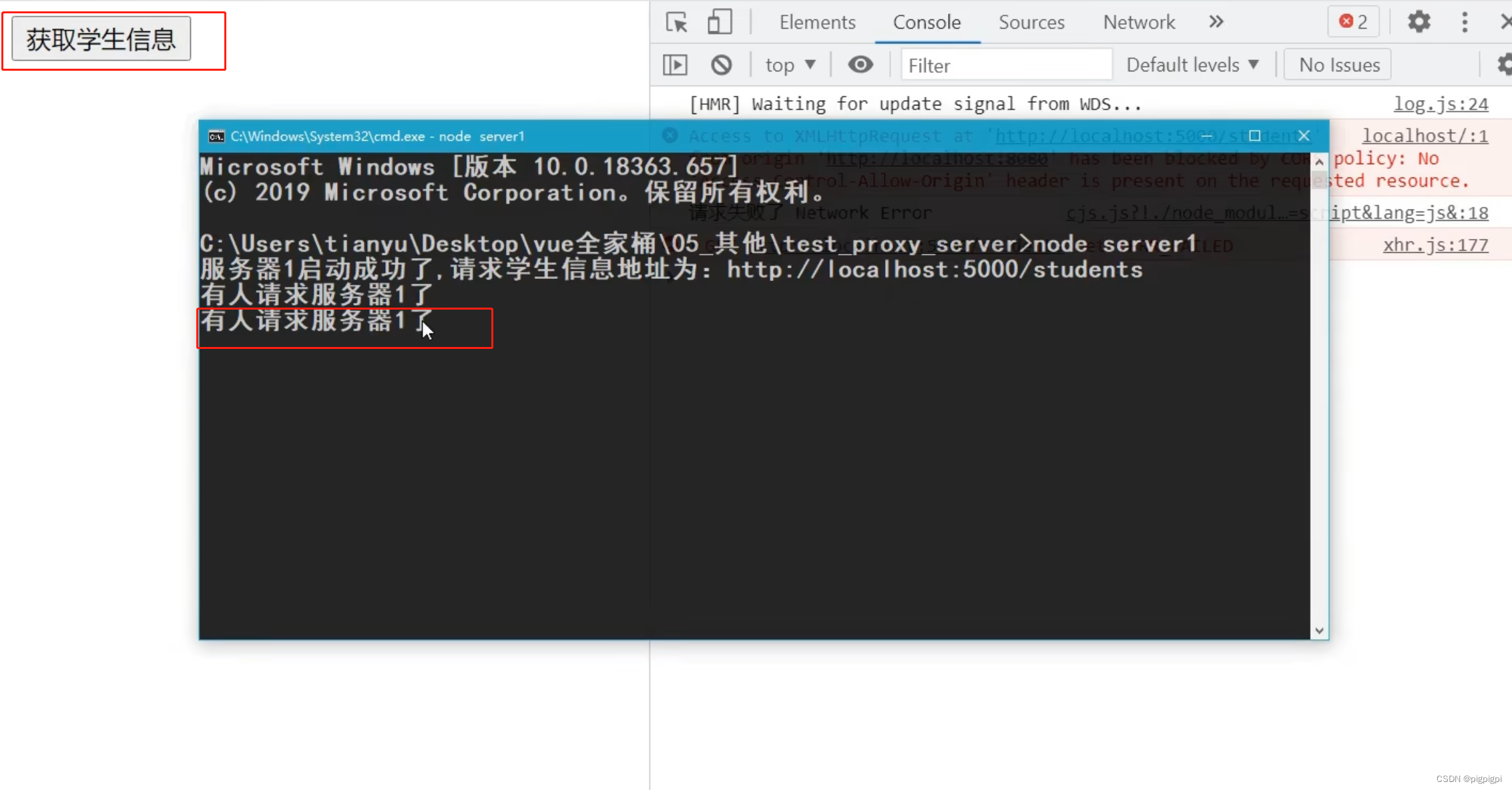
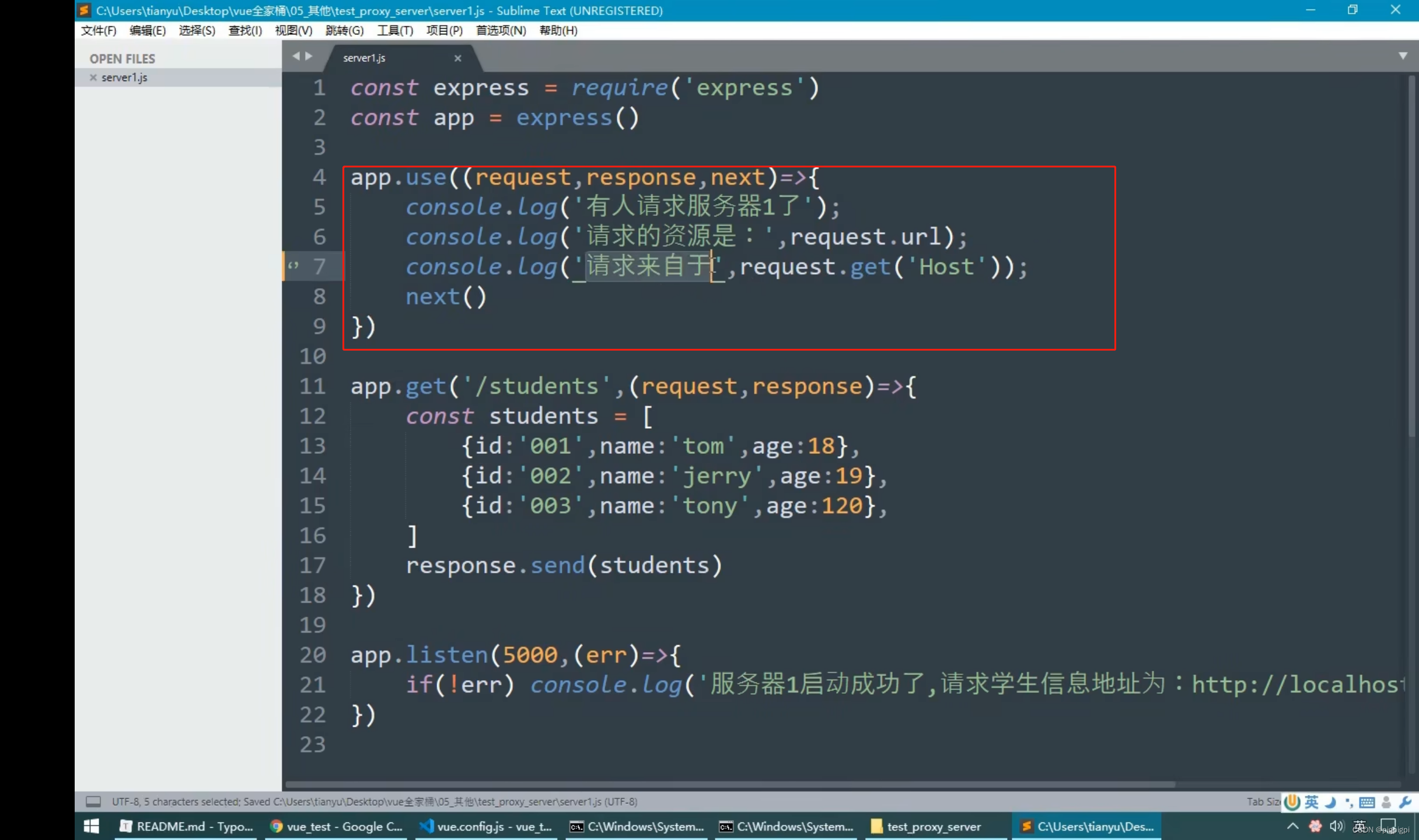
服务器1



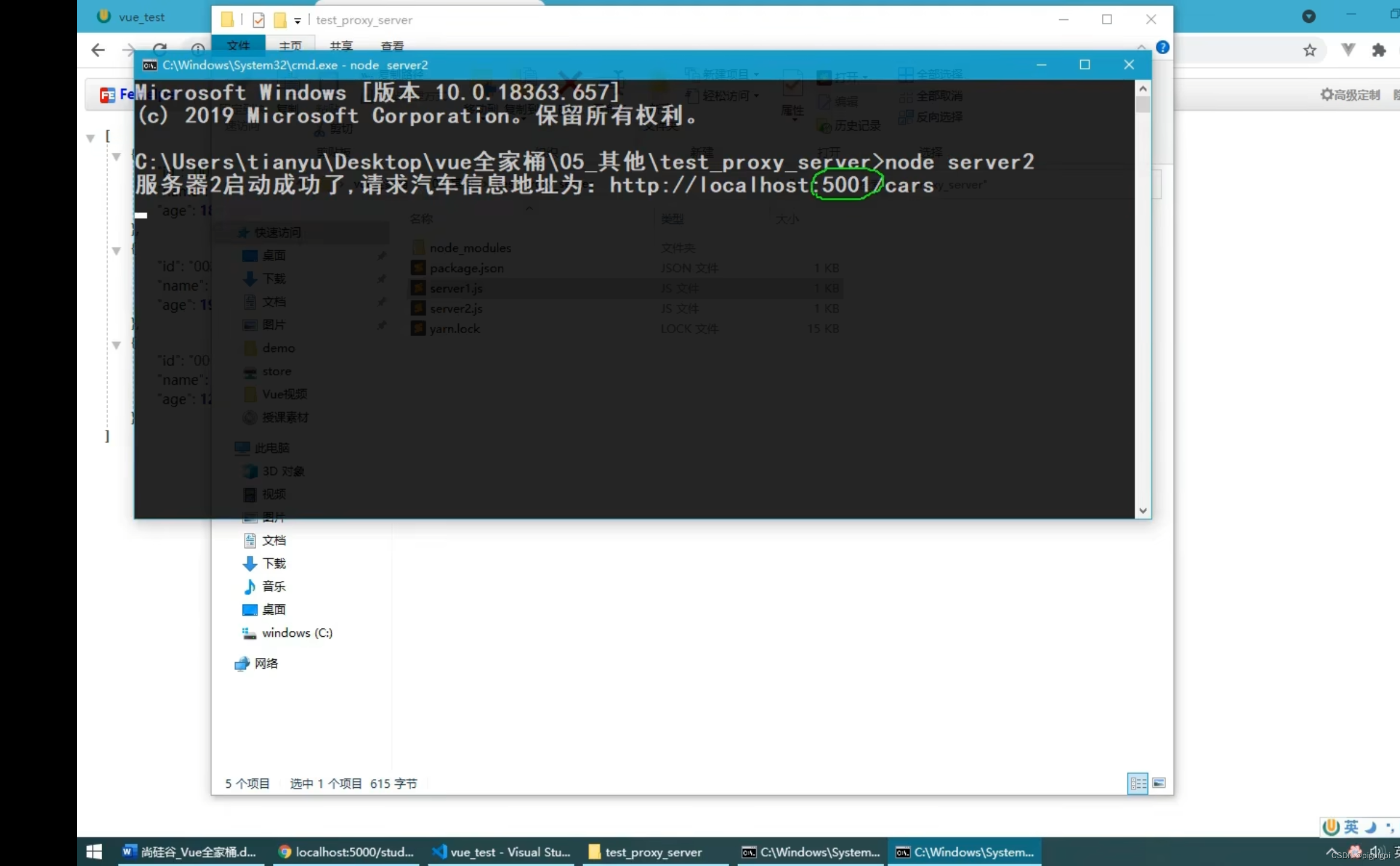
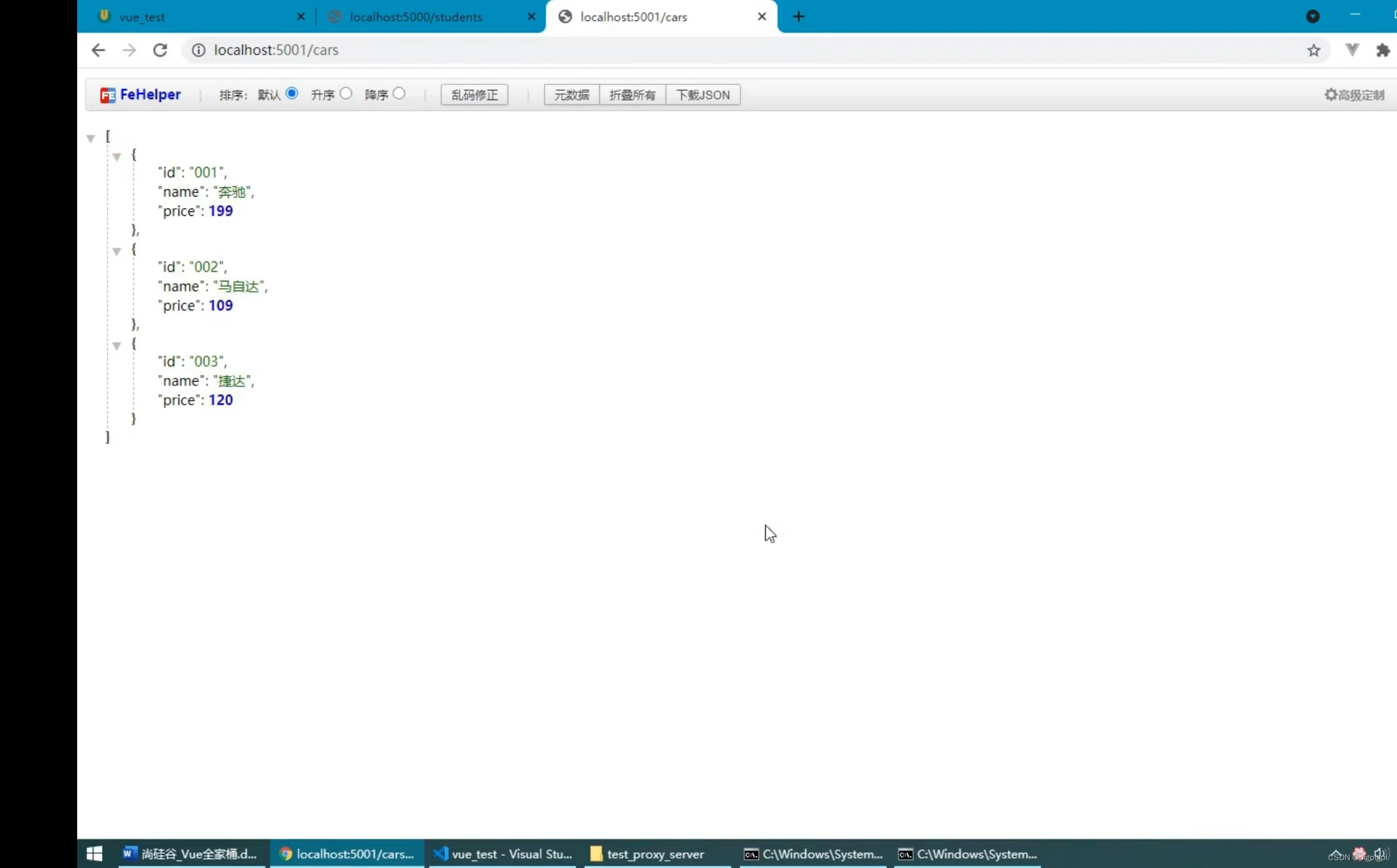
服务器2




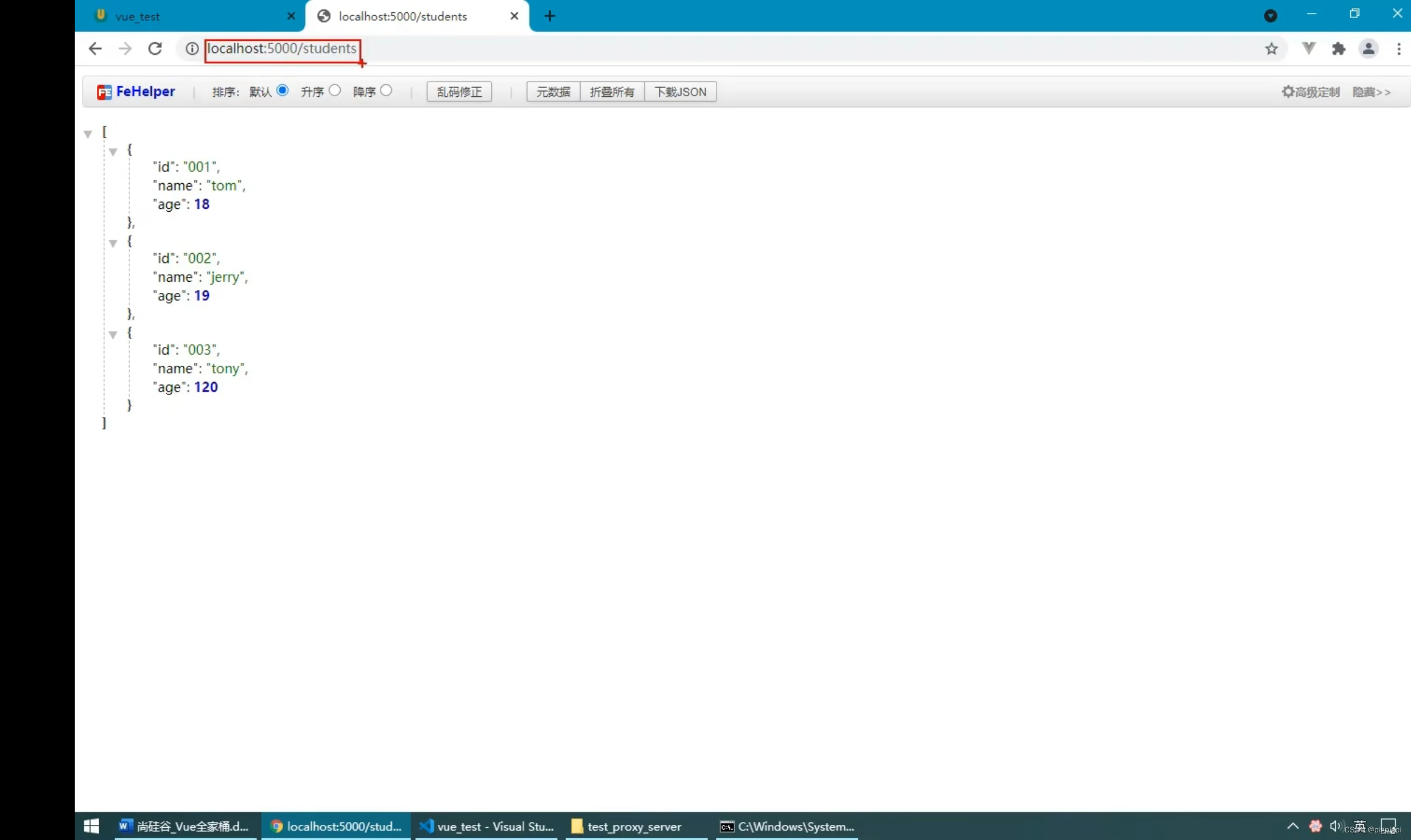
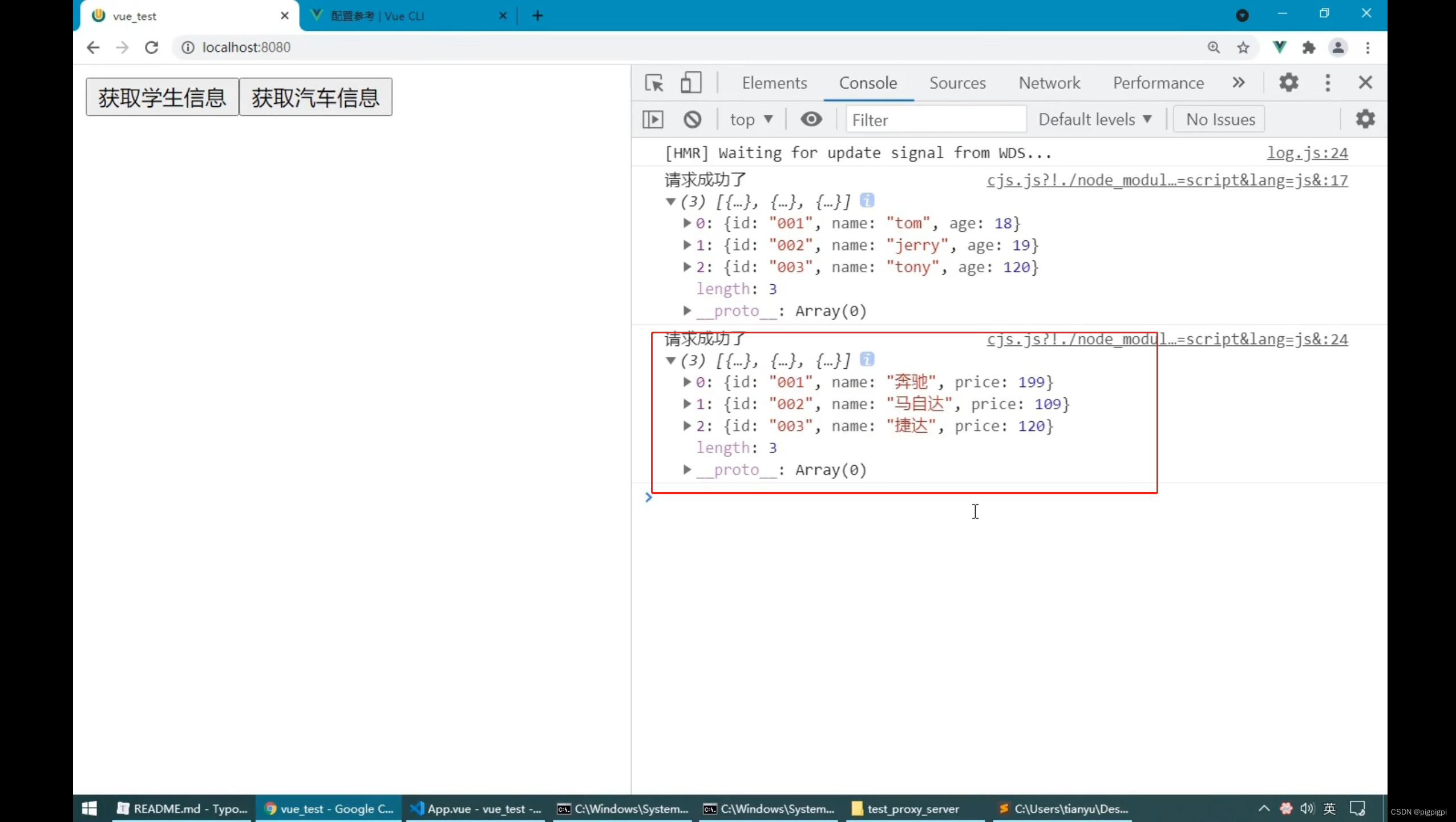
二、获取学生信息
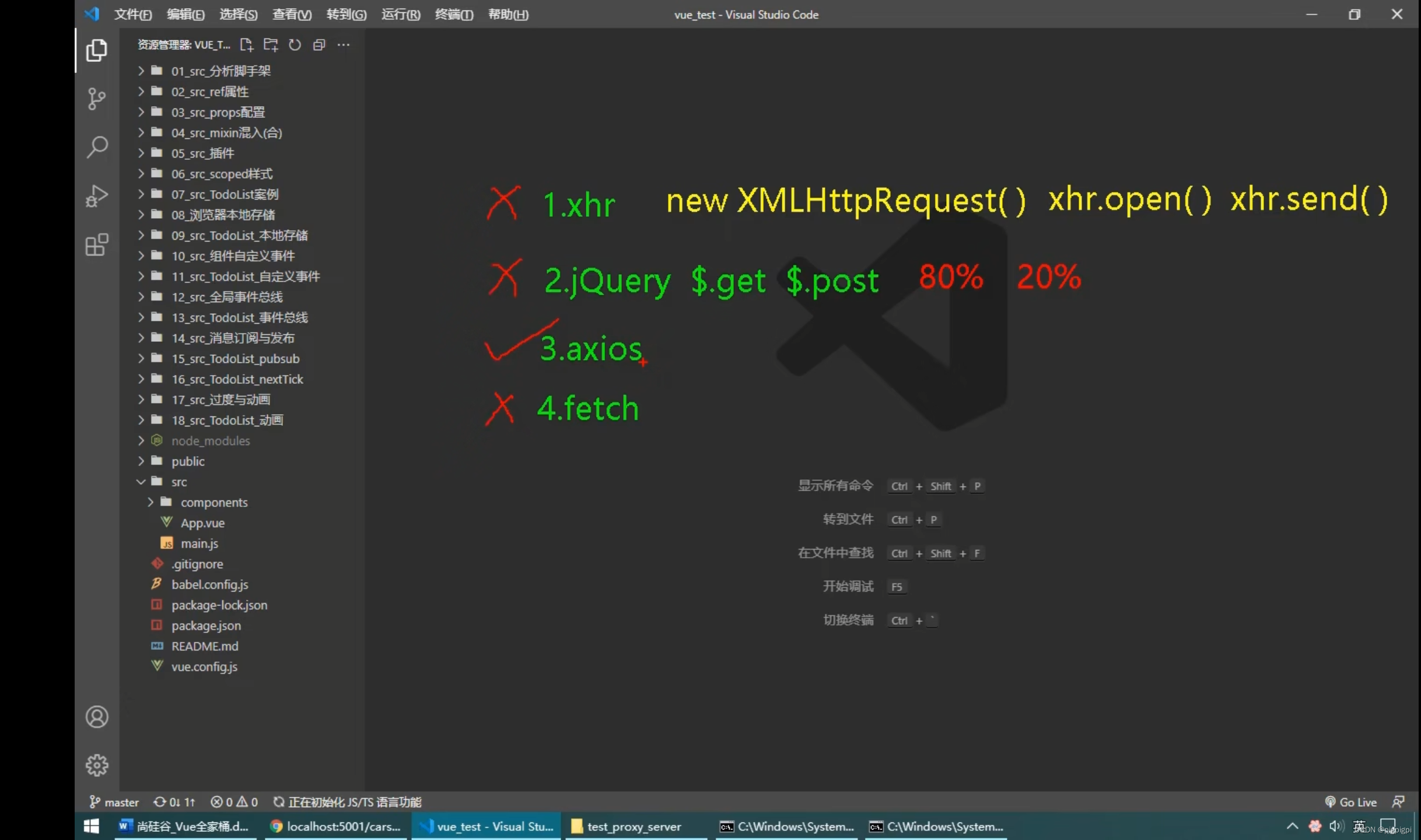
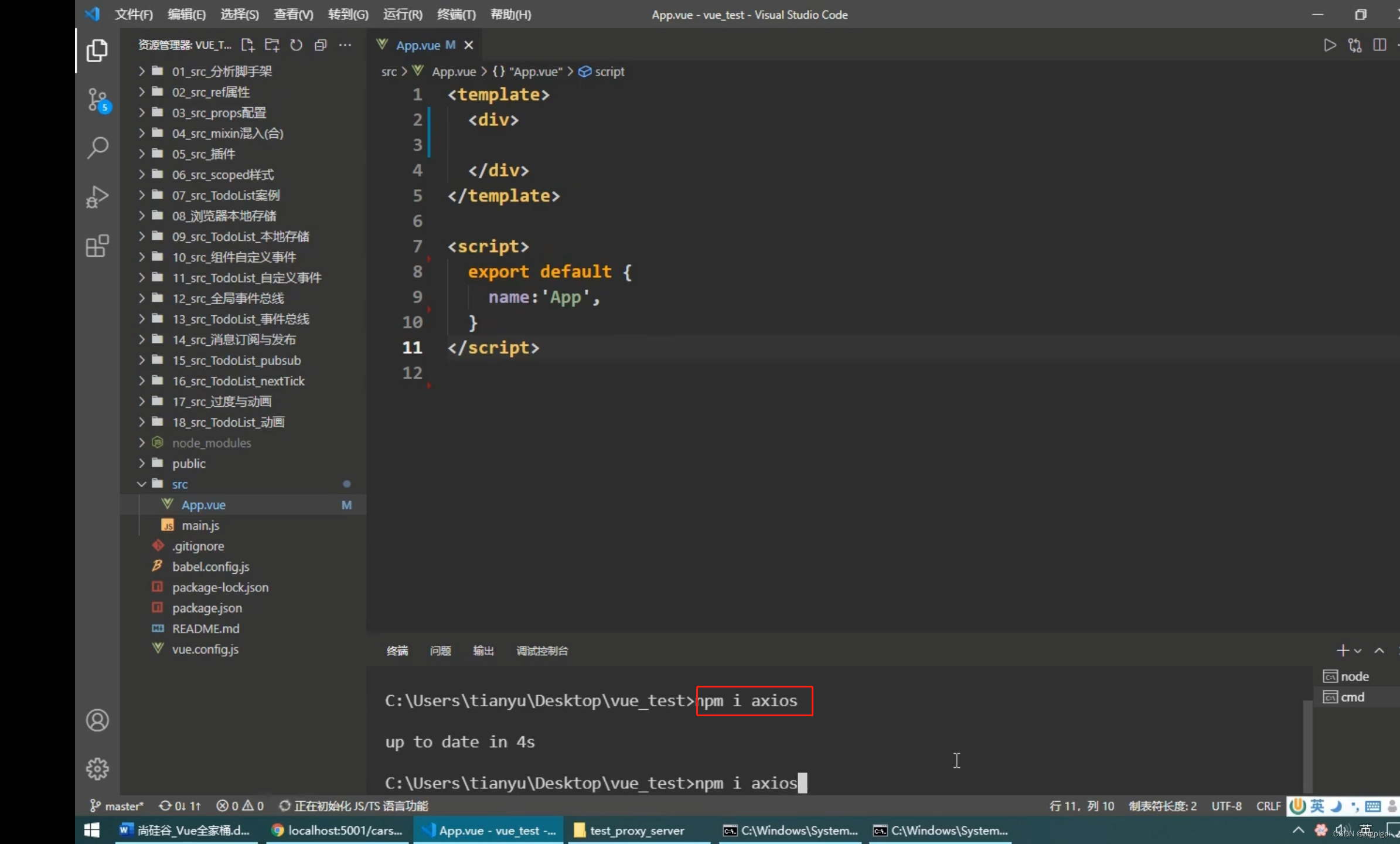
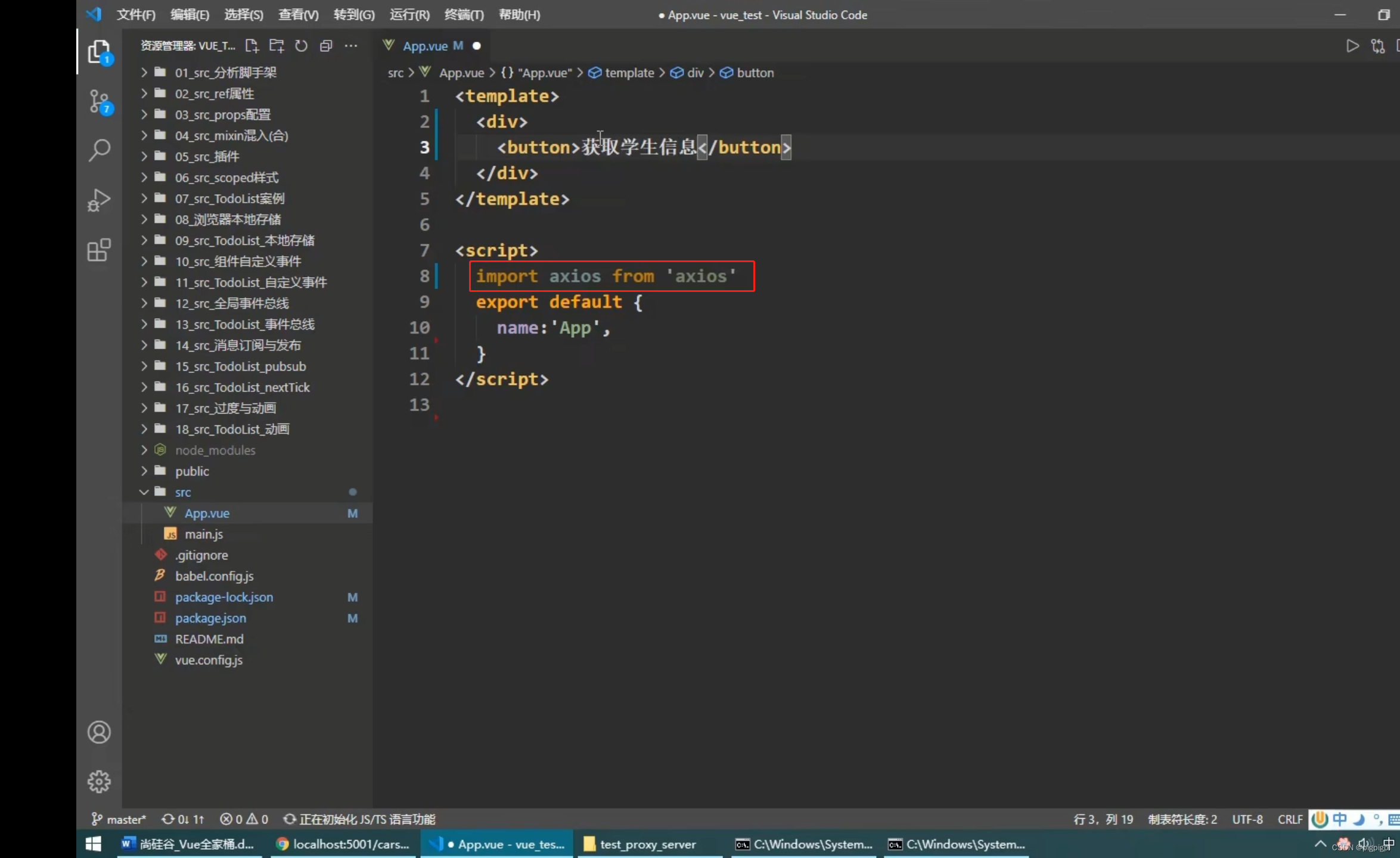
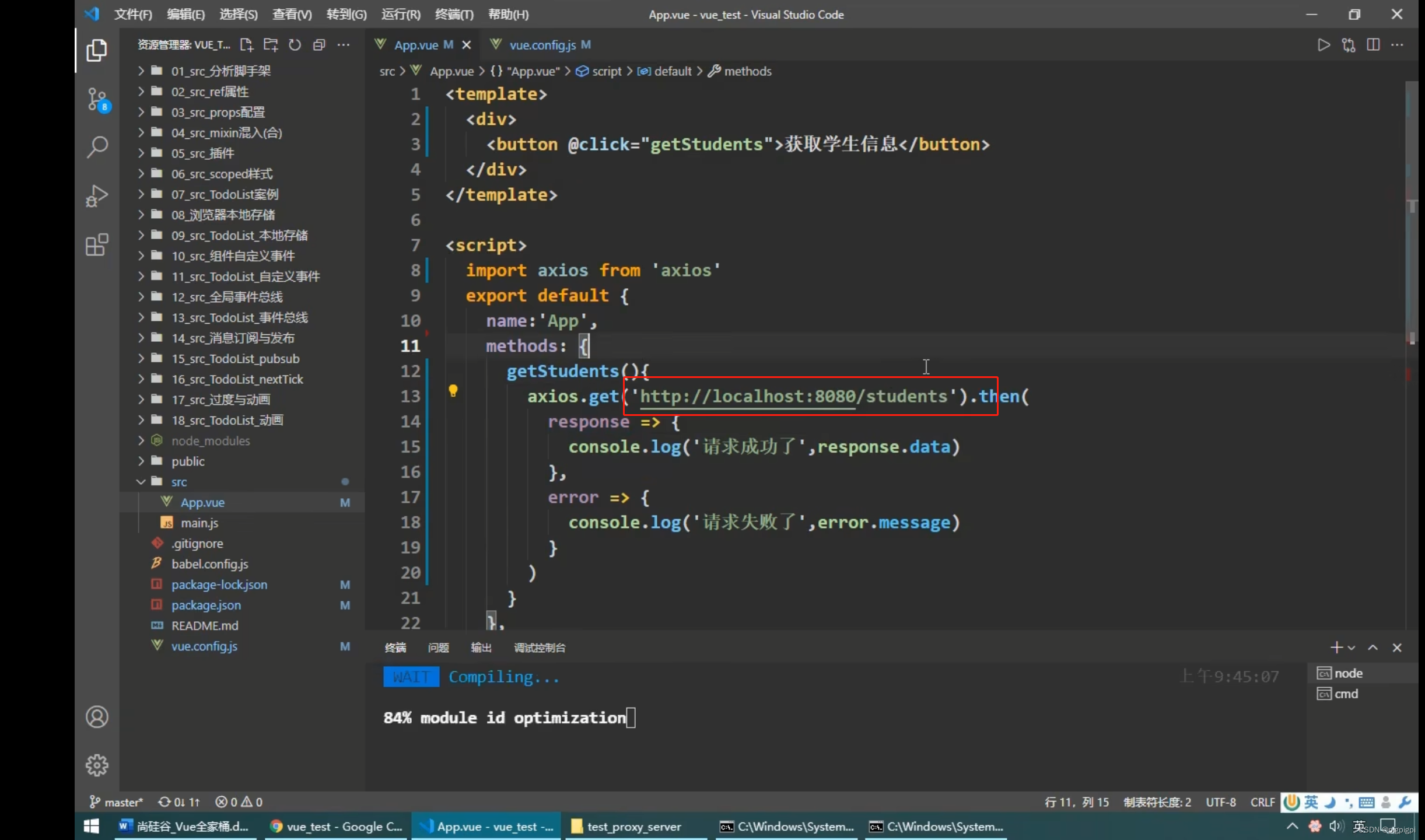
1、下载并引入axios


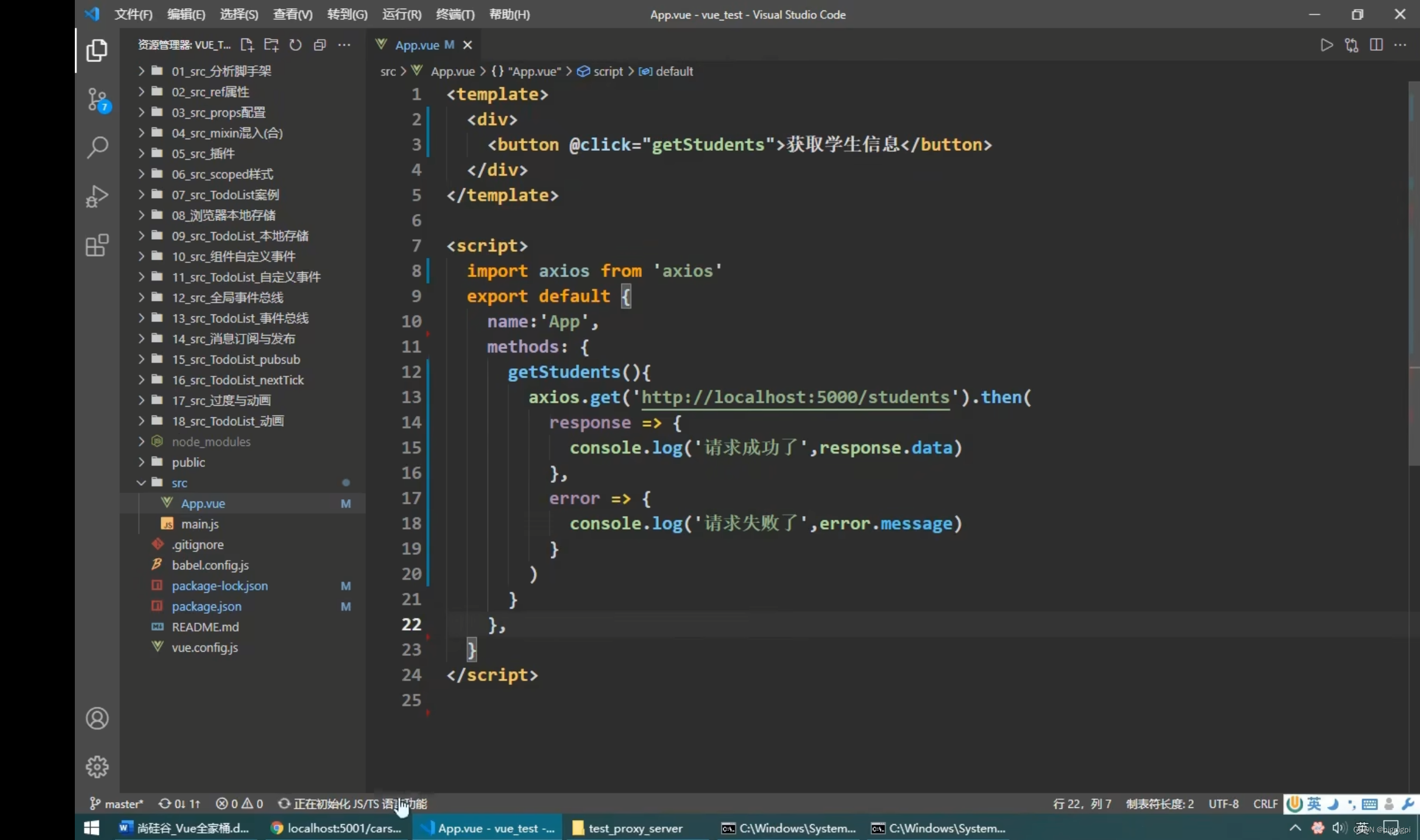
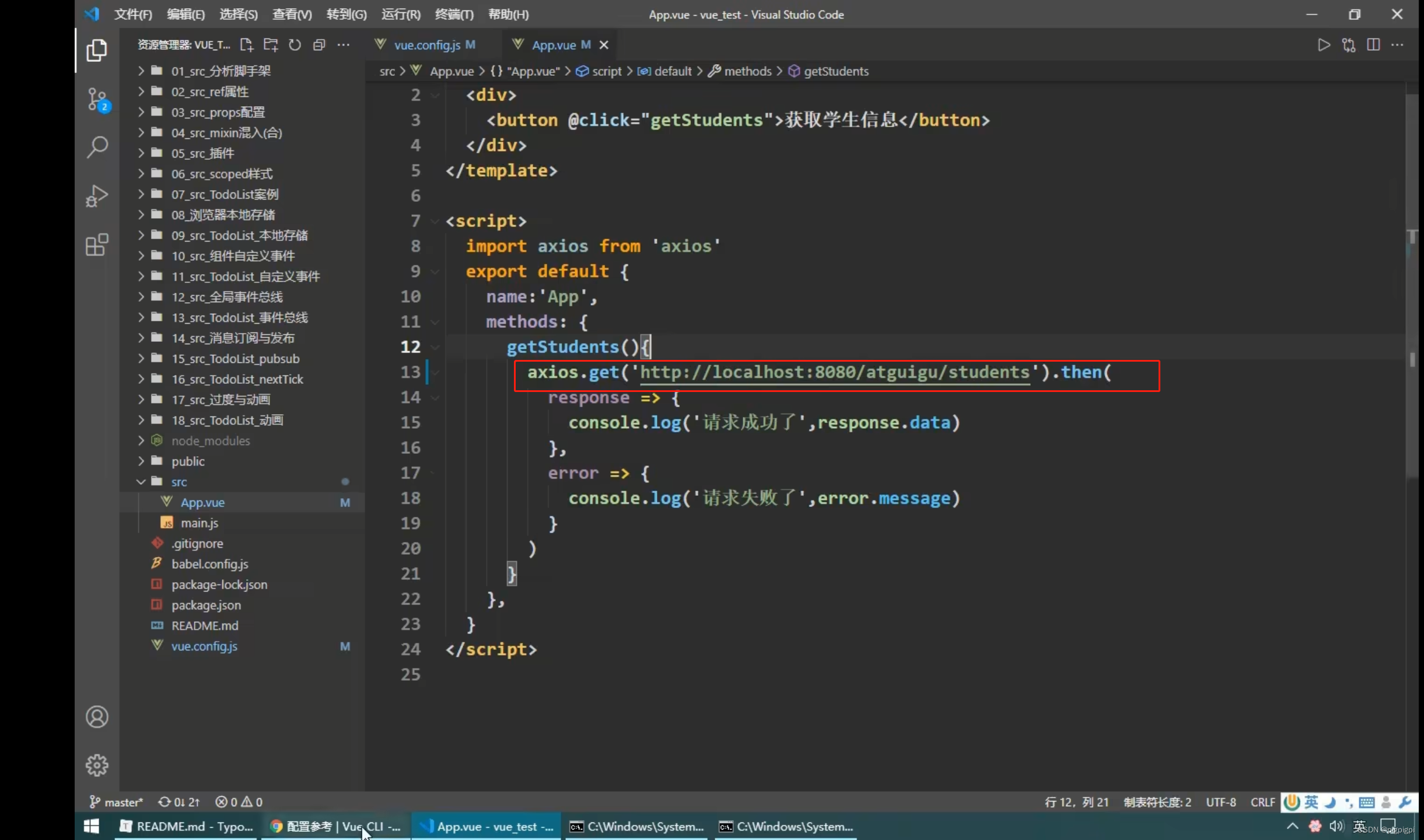
2、使用axios发请求


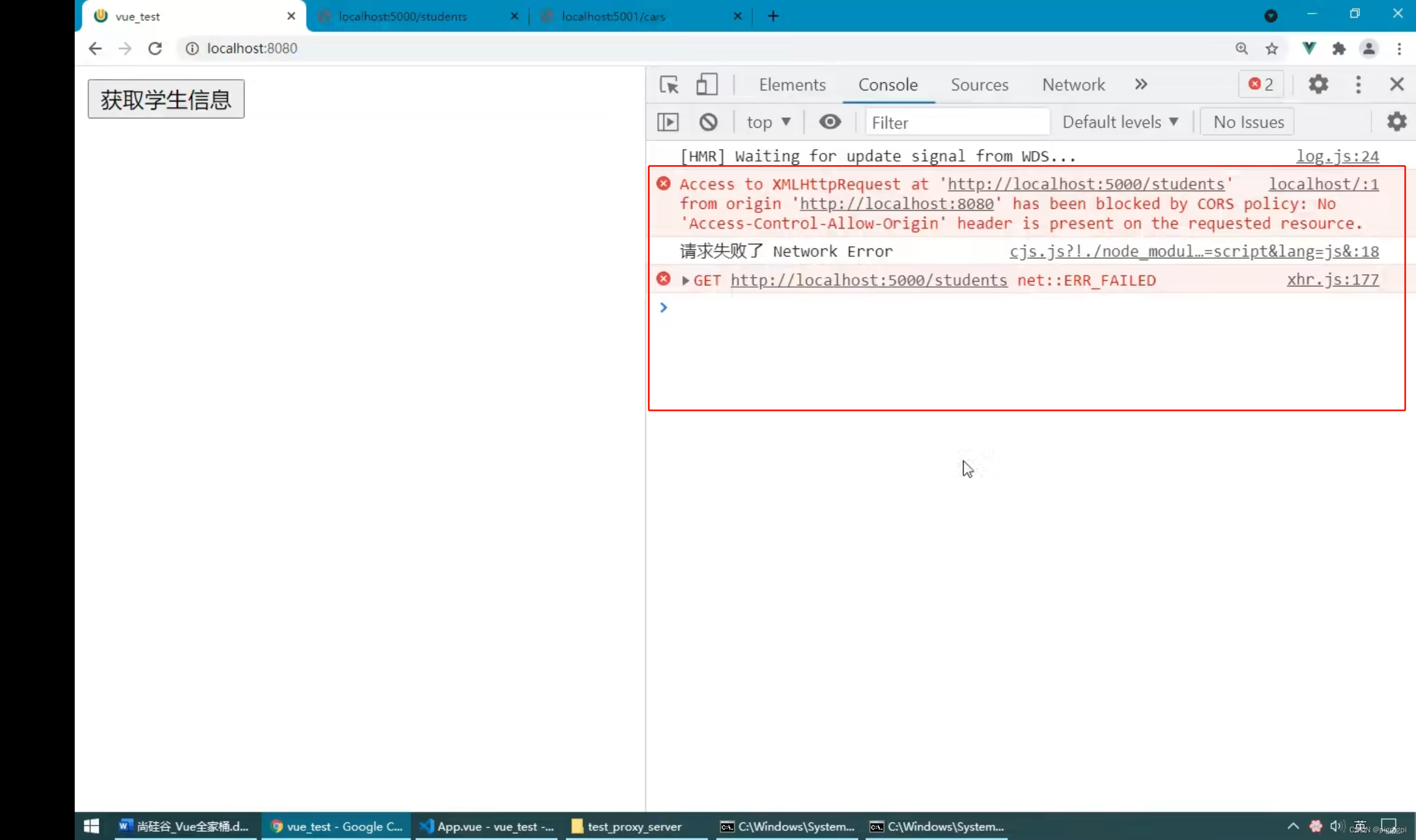
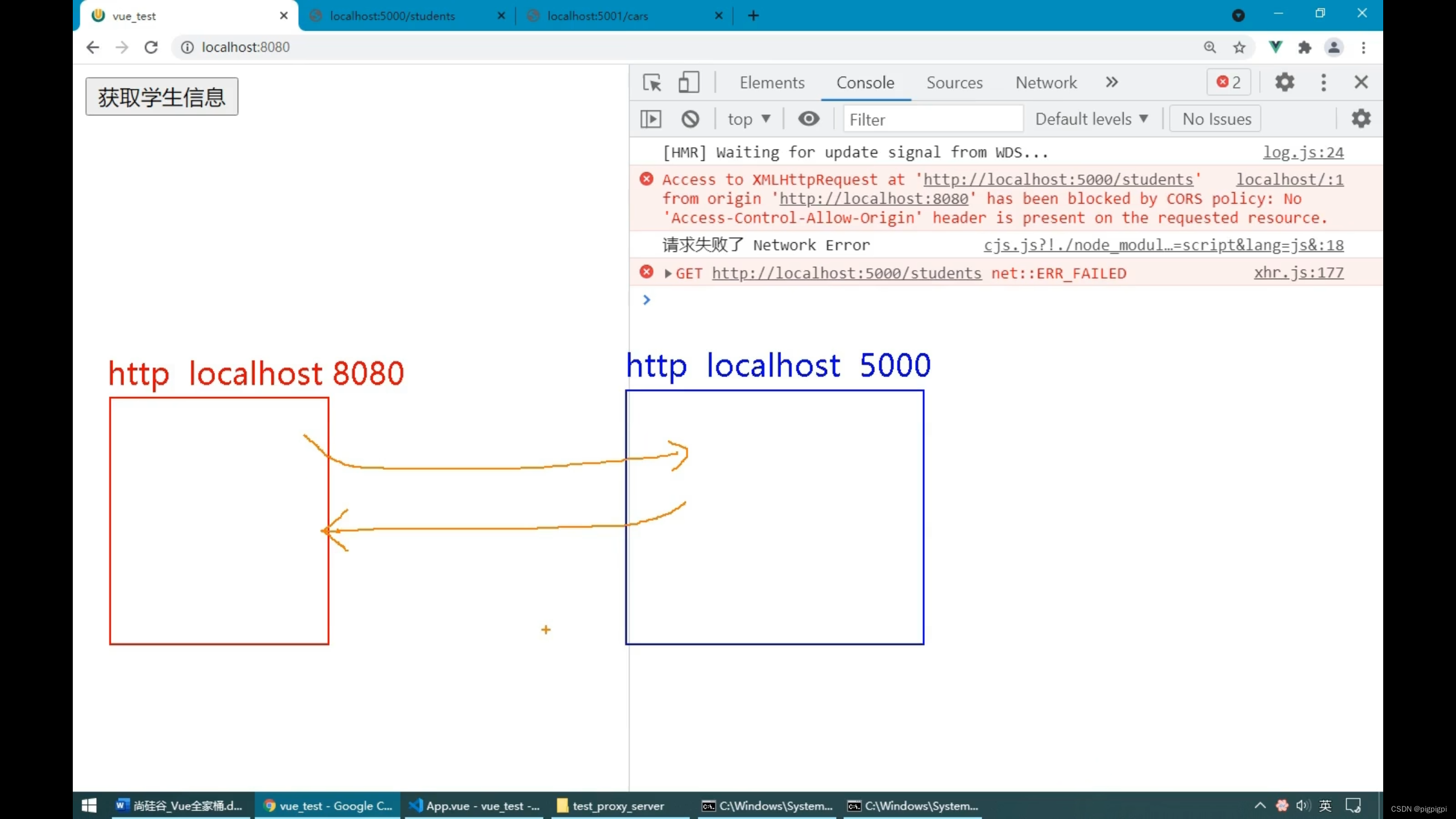
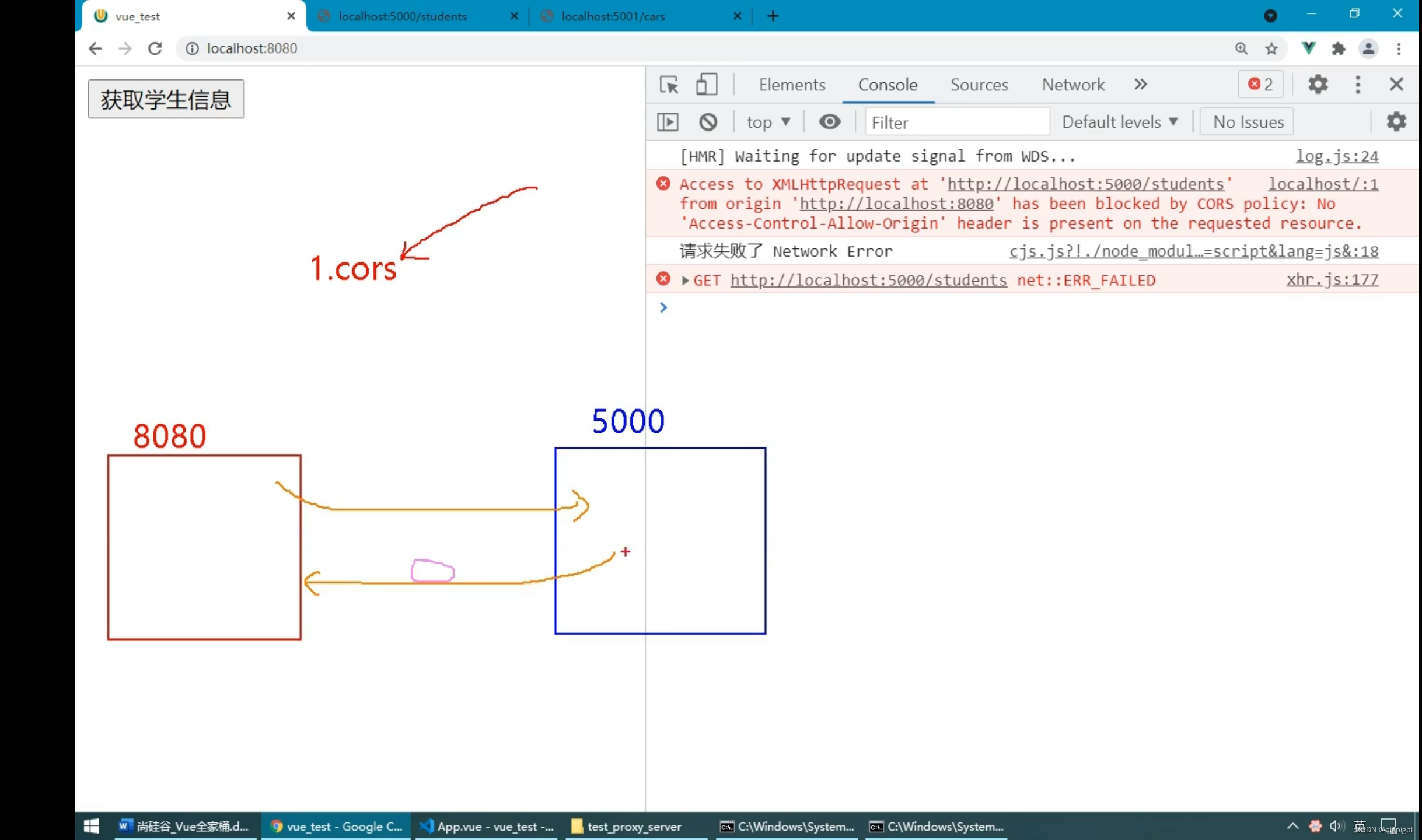
3、为什么会出现这种情况?
因为浏览器端口号与服务器提供端口号不一致导致,违背了同源策略
同源策略:协议名+主机名+端口号保持一致
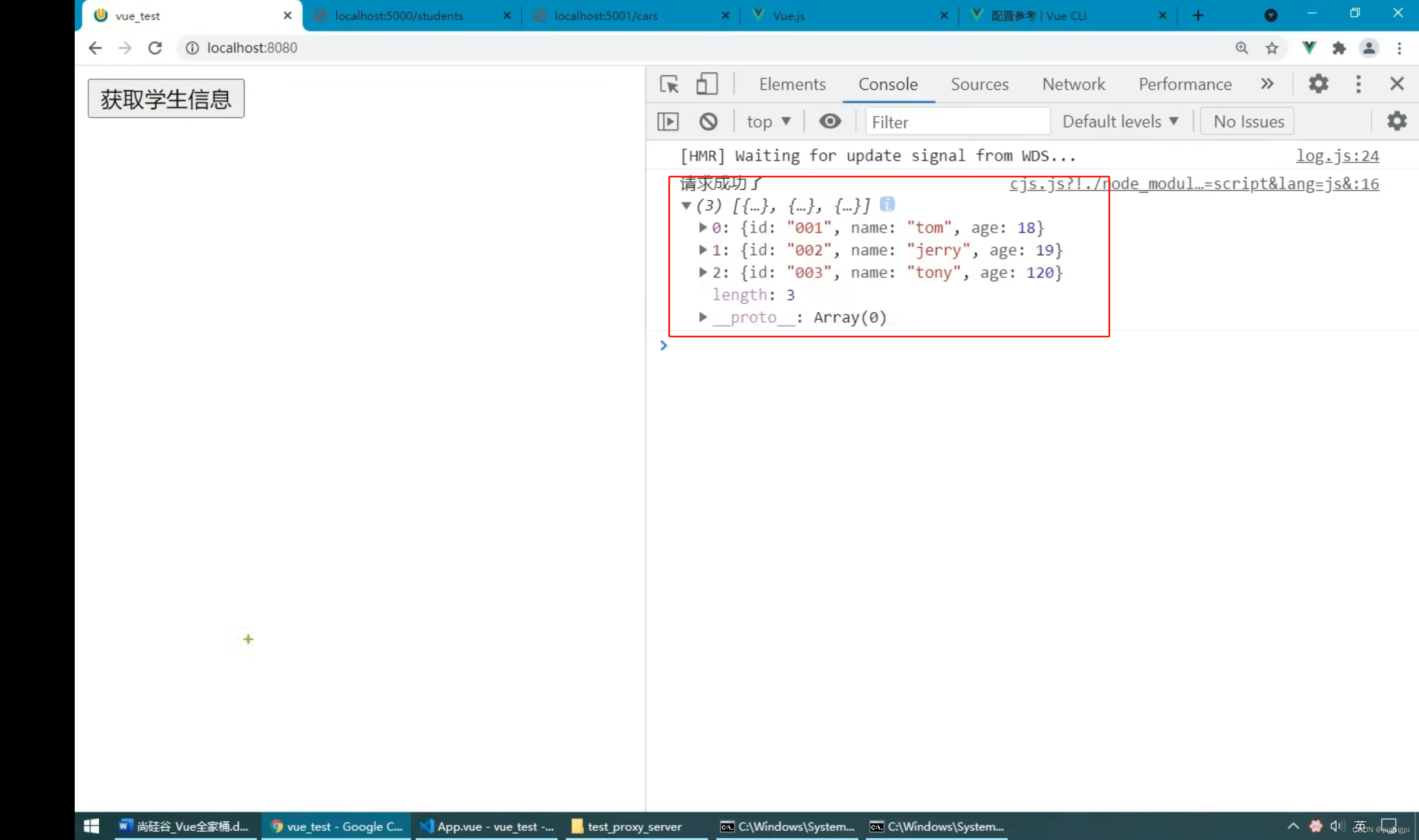
注意:此时请求已经发送,服务器也返回了数据,
浏览器已经接收到了数据,只是检测到了跨域,所以不将数据展示到页面上


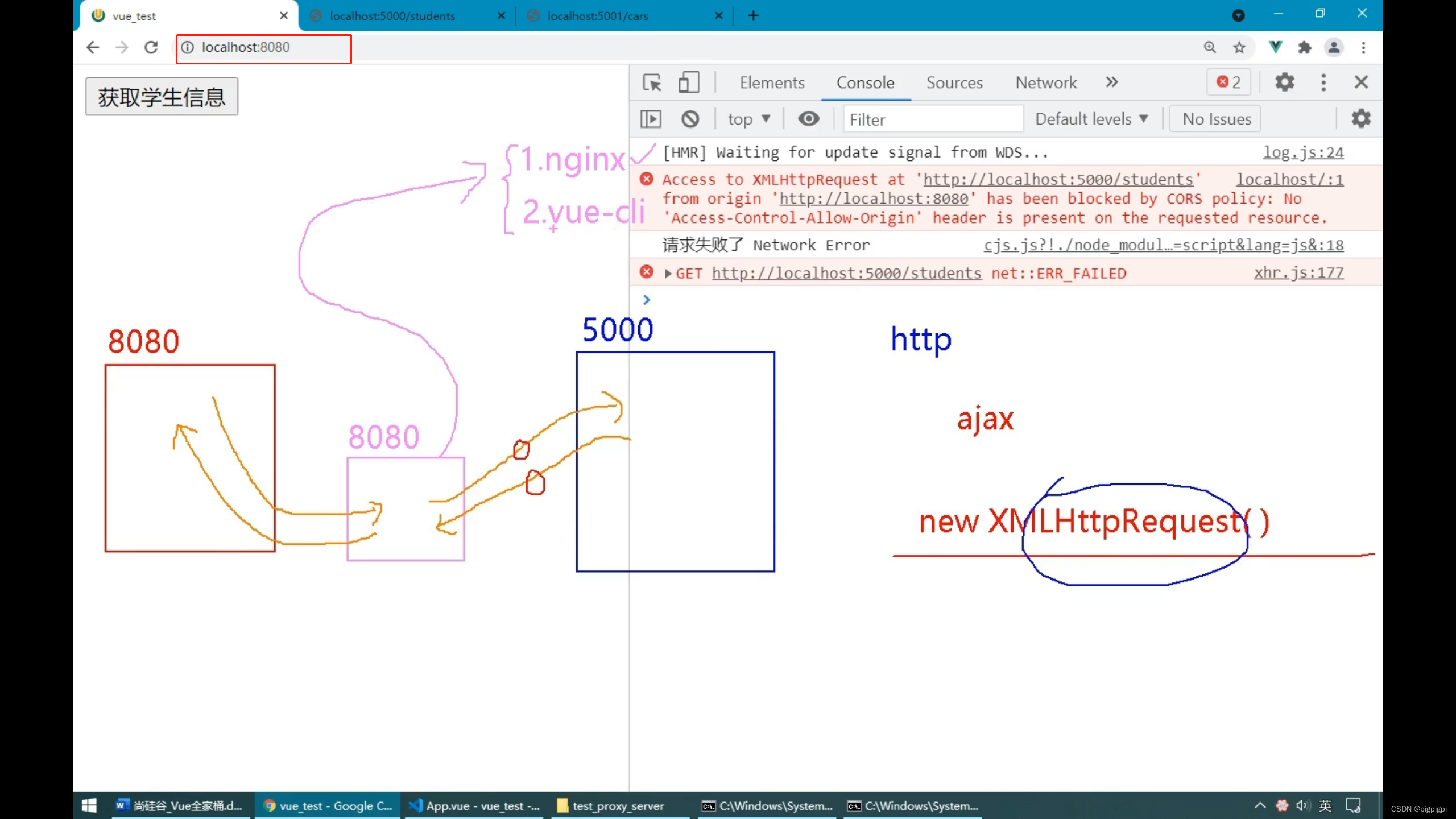
4、如何解决
(1) CORS
(2) JSONP 只能解决get请求,不能解决post请求
(3) 配置代理服务器



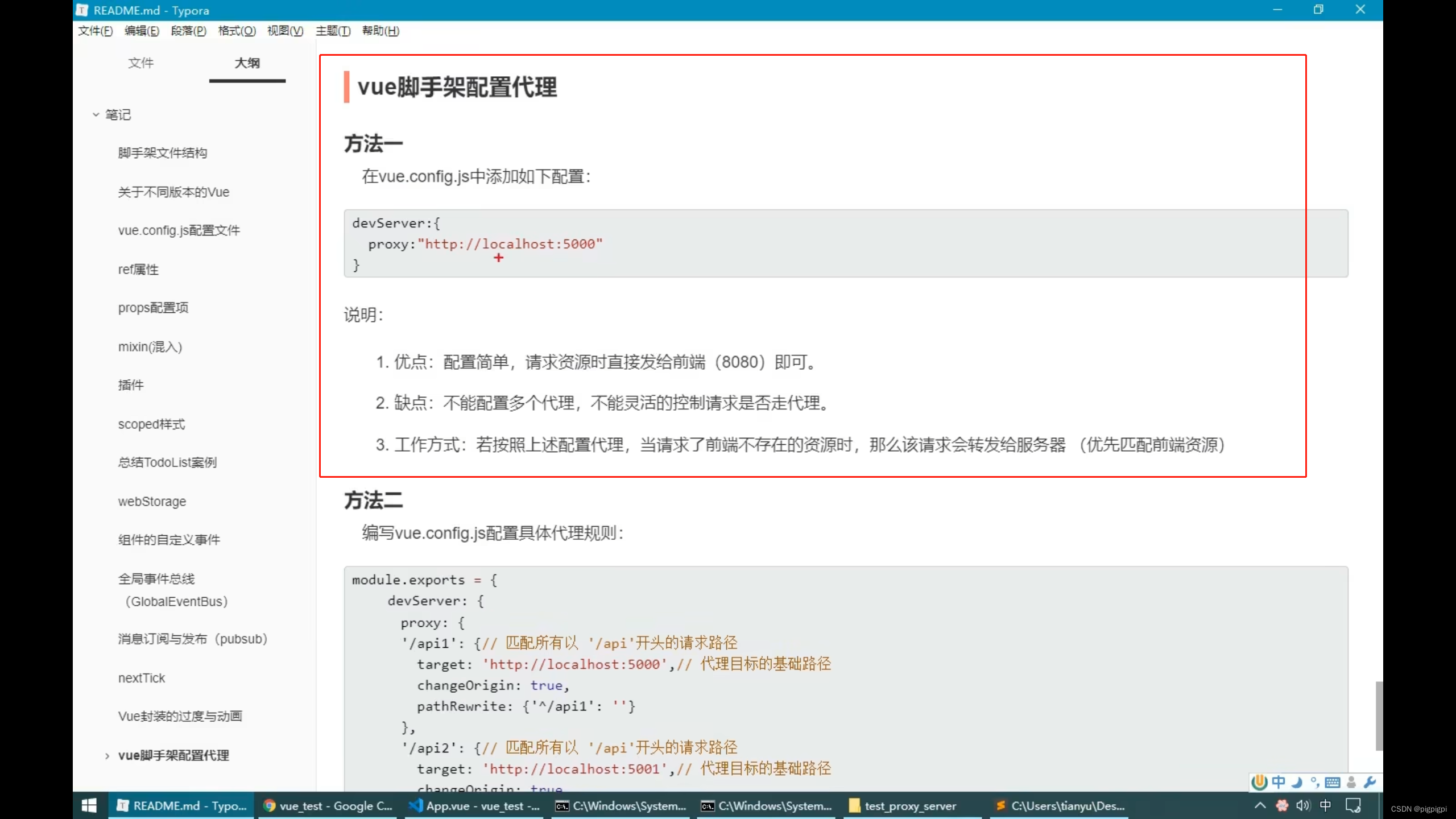
三、配置代理_方式一
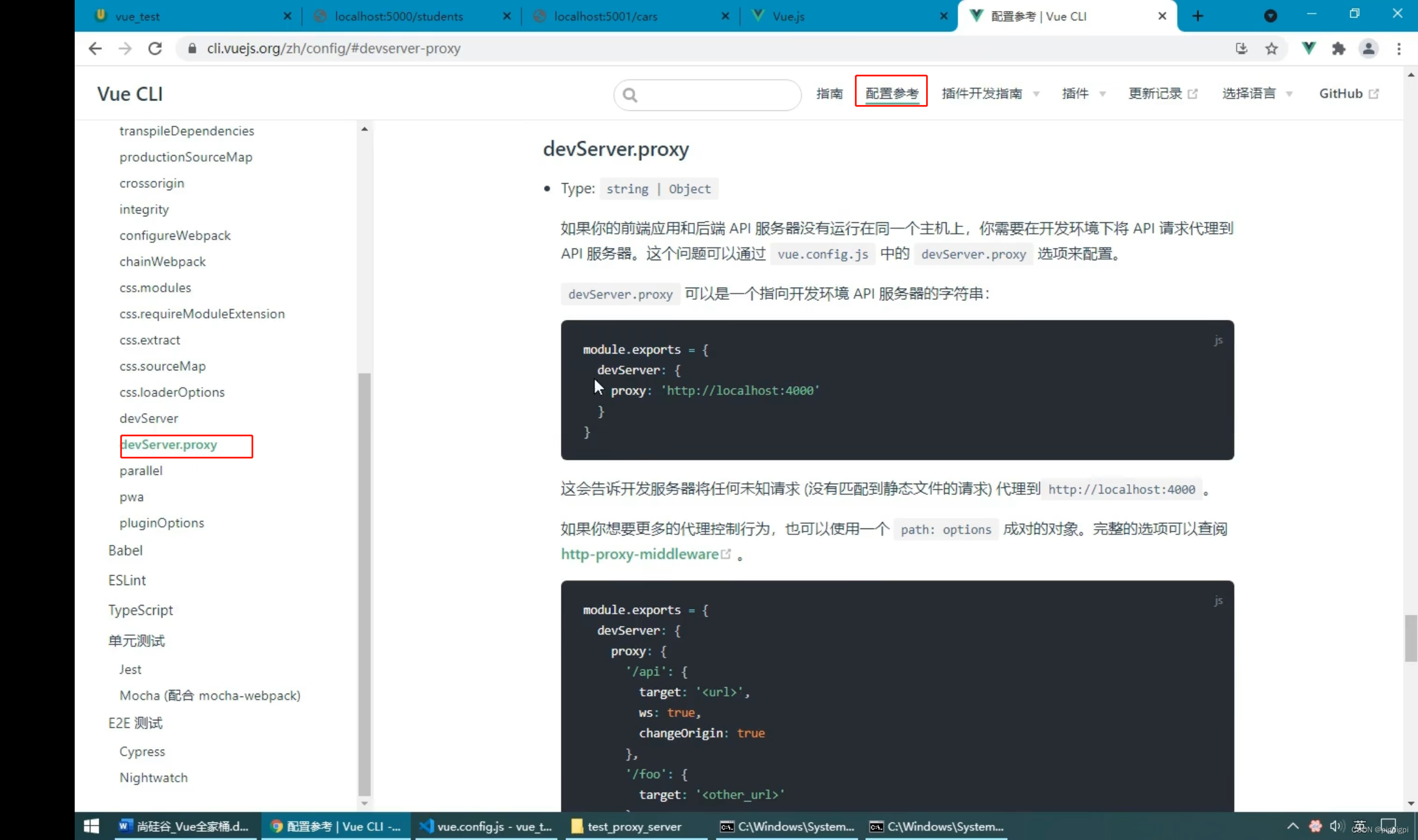
使用vue-cli配置代理

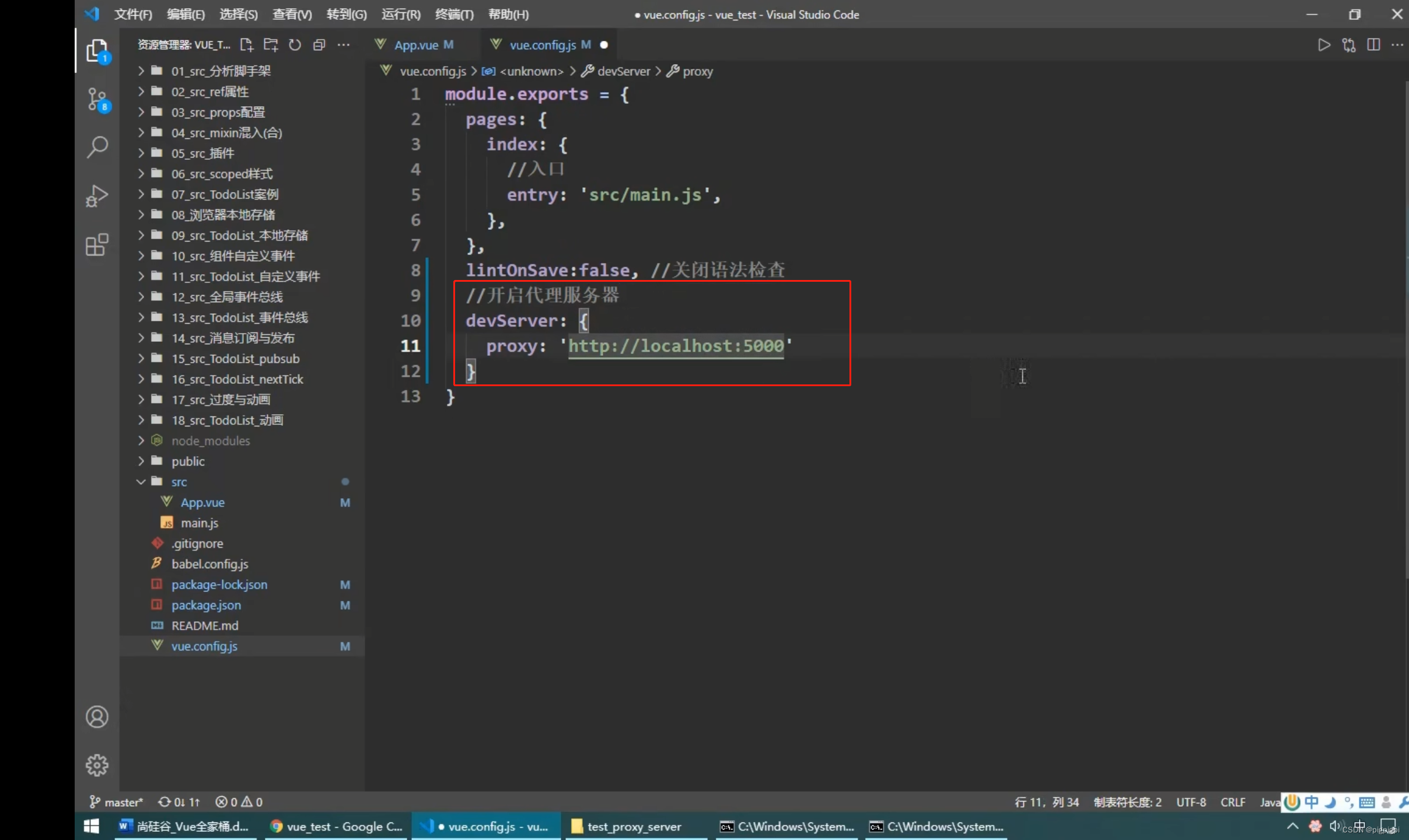
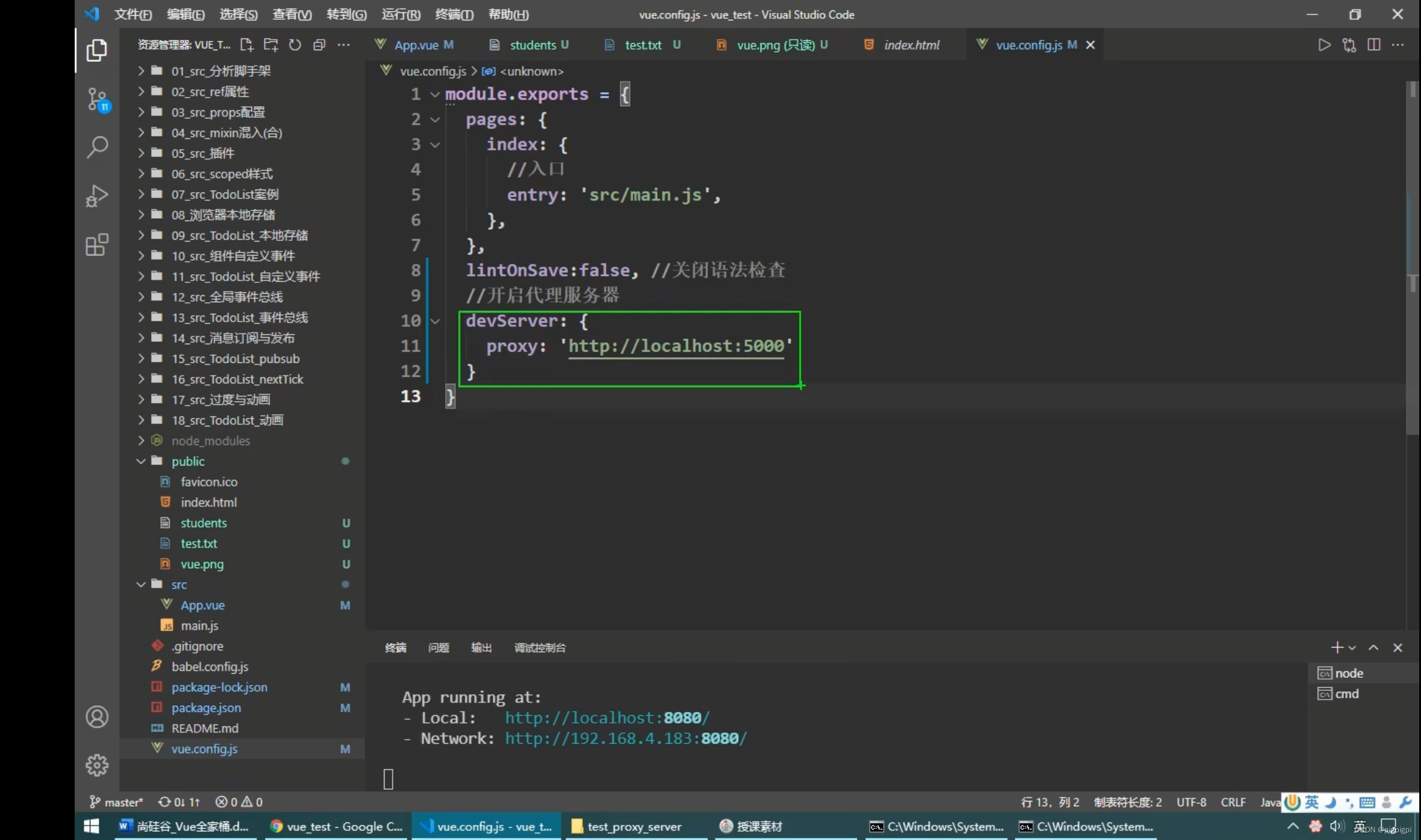
1、修改vue.config.js

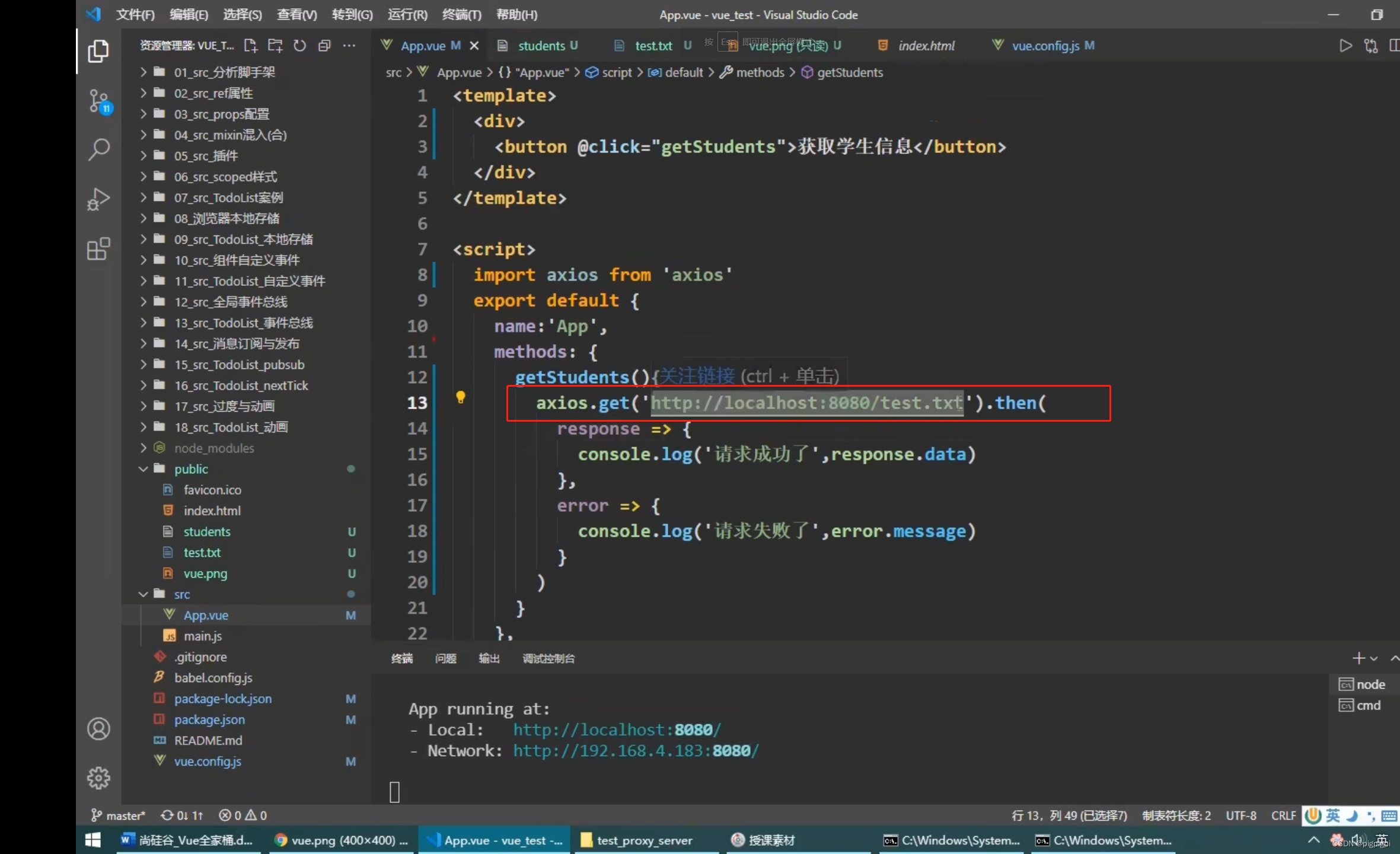
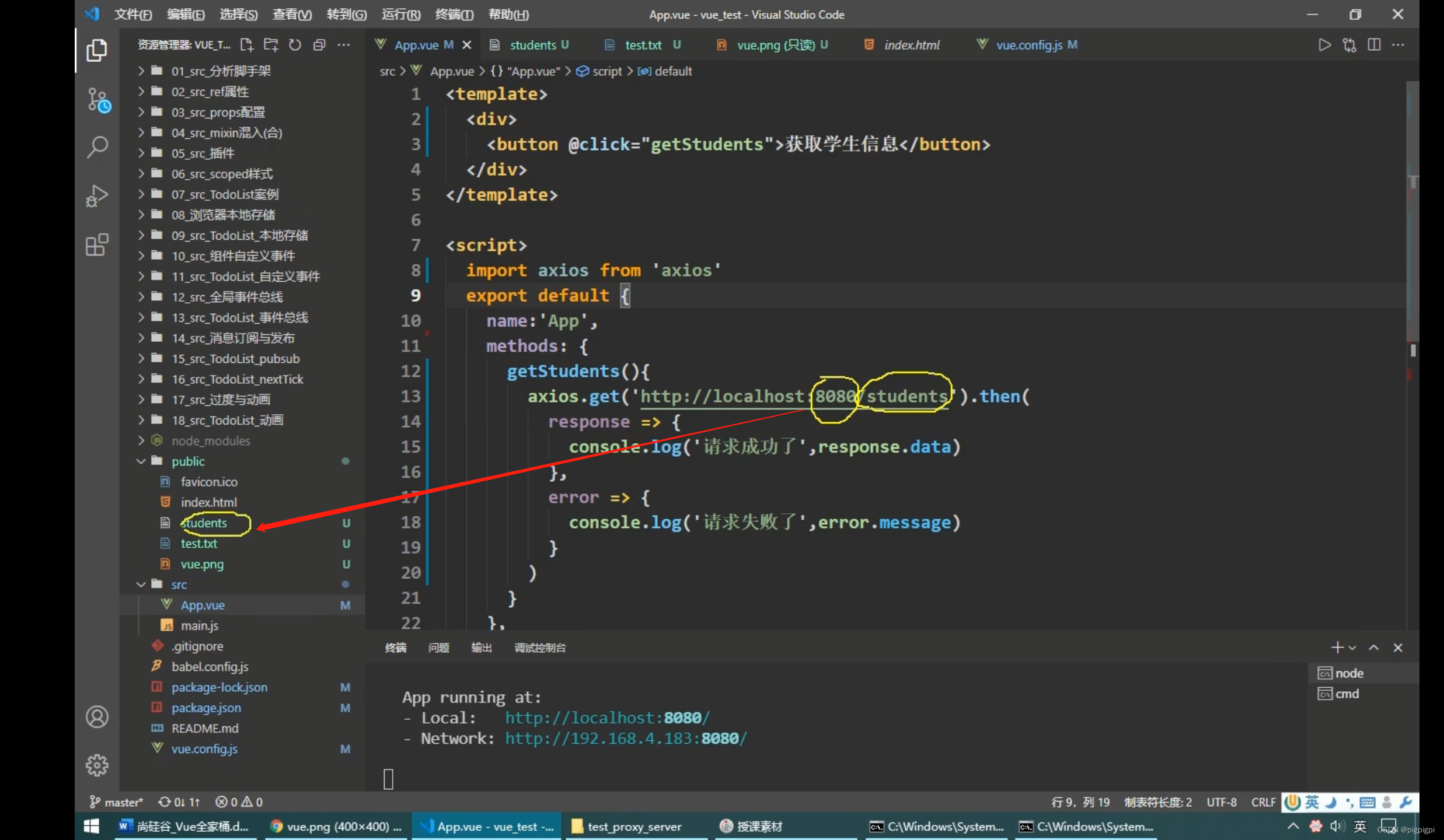
2、修改app.vue



3、细节一:
代理服务器不会将所有的请求都转发给5000,哪些请求不会呢?
服务器里本身就有的资源
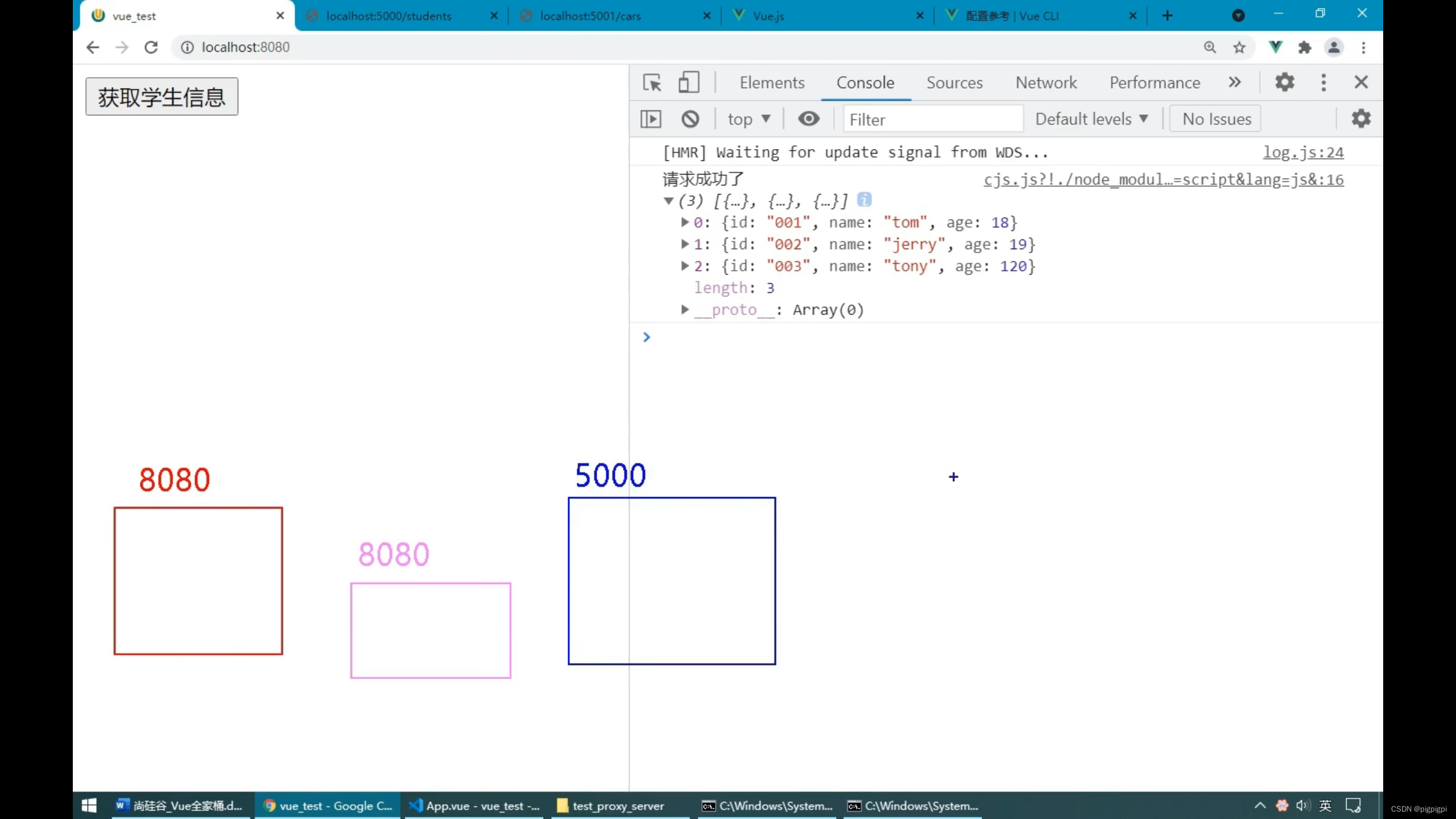
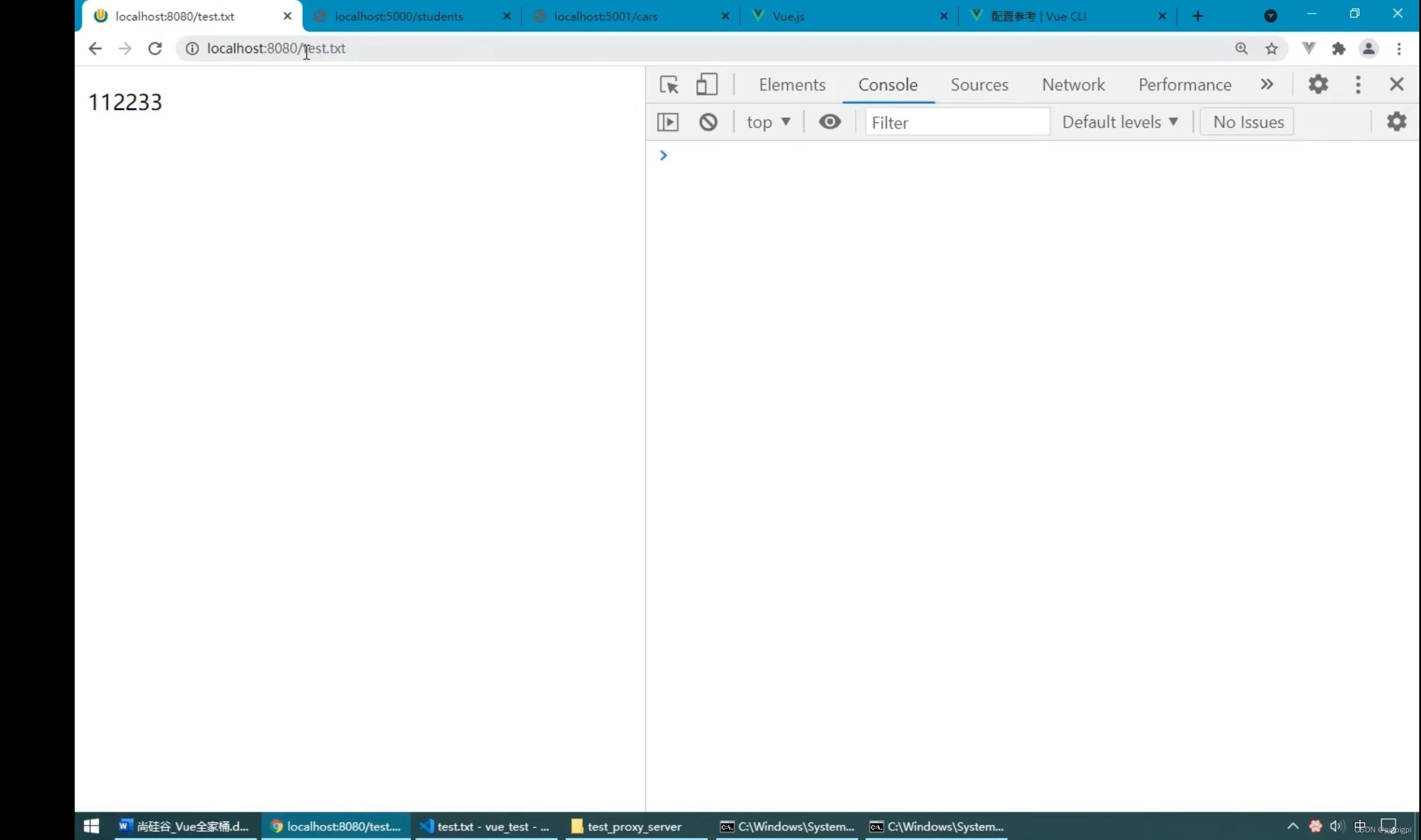
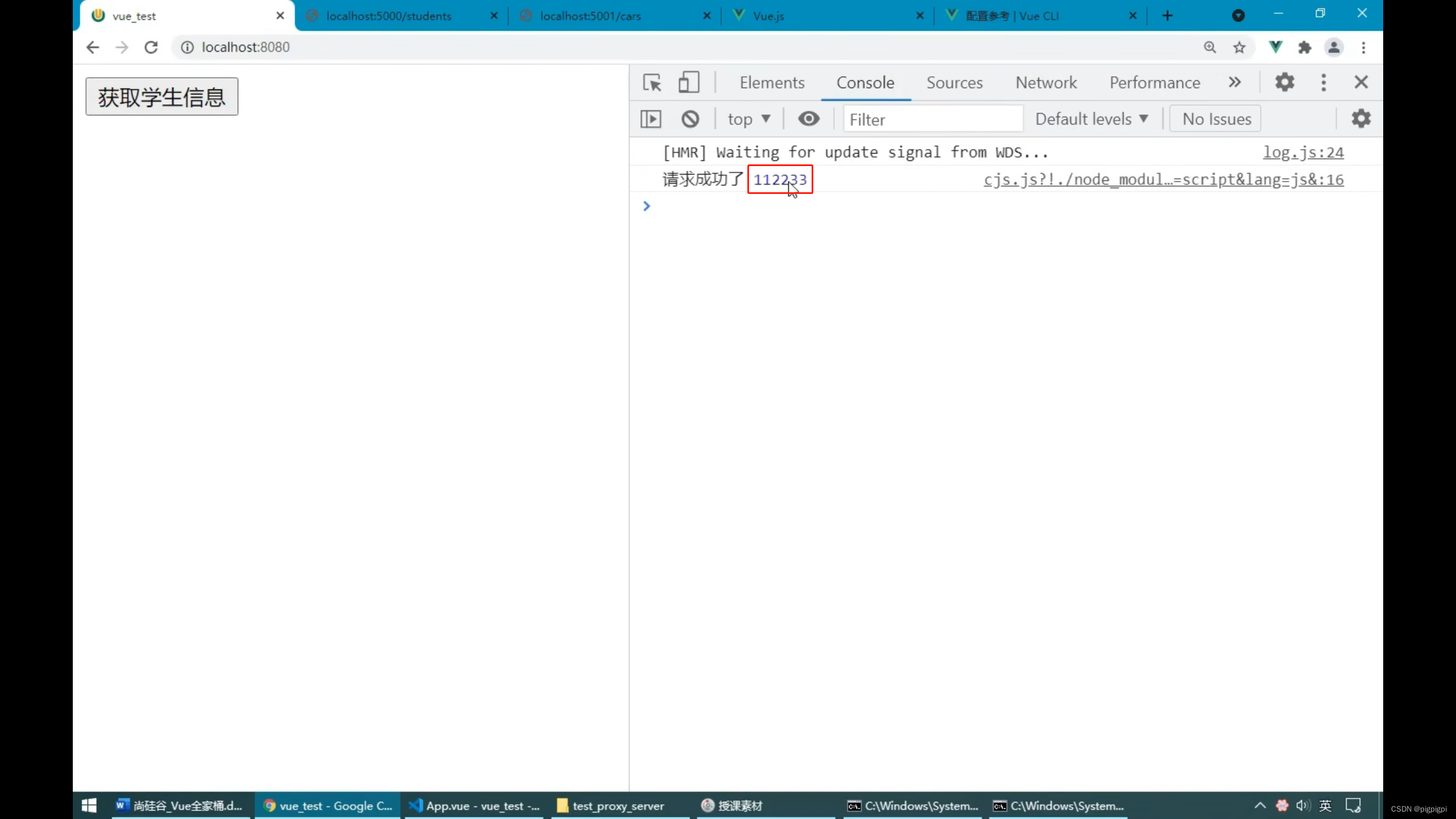
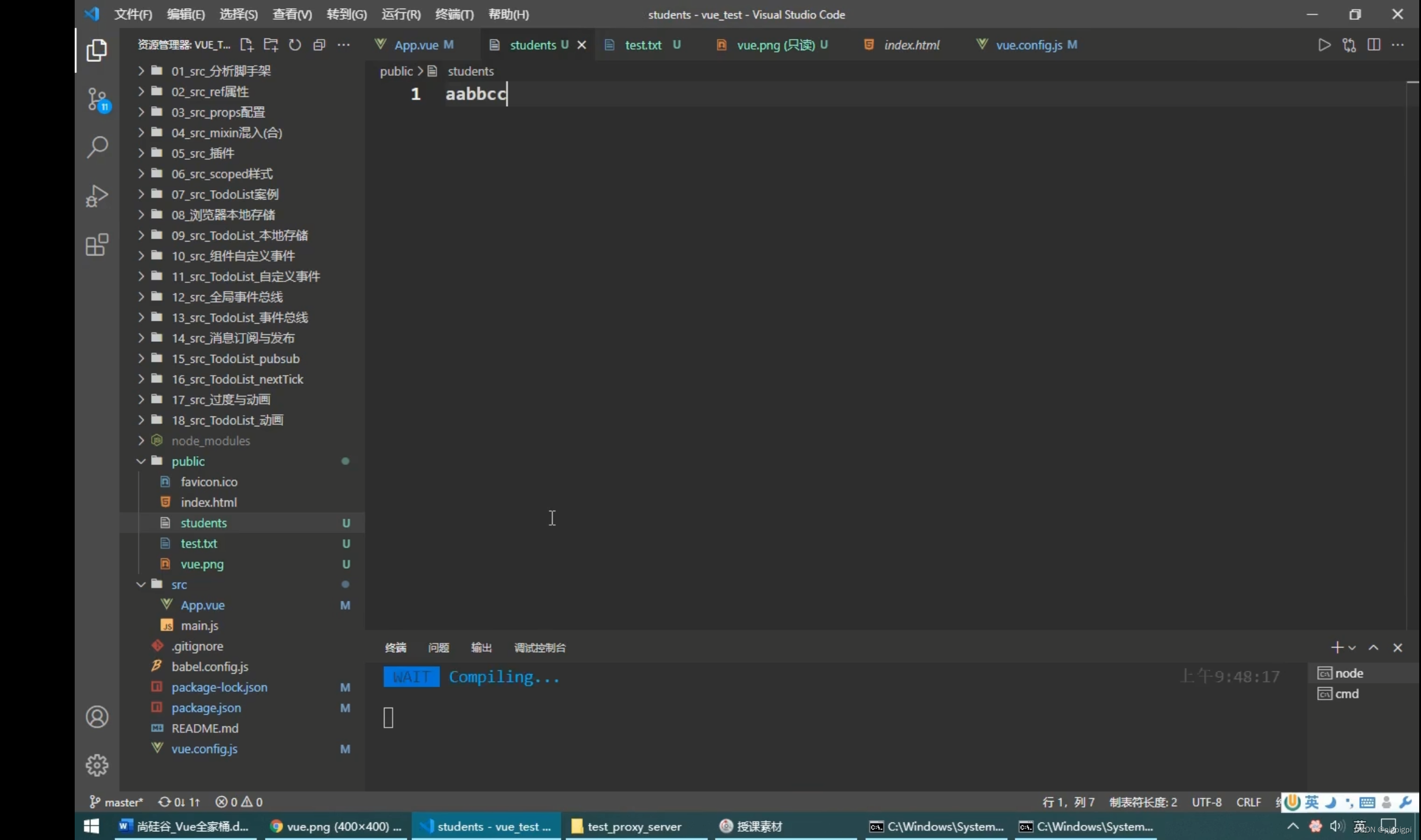
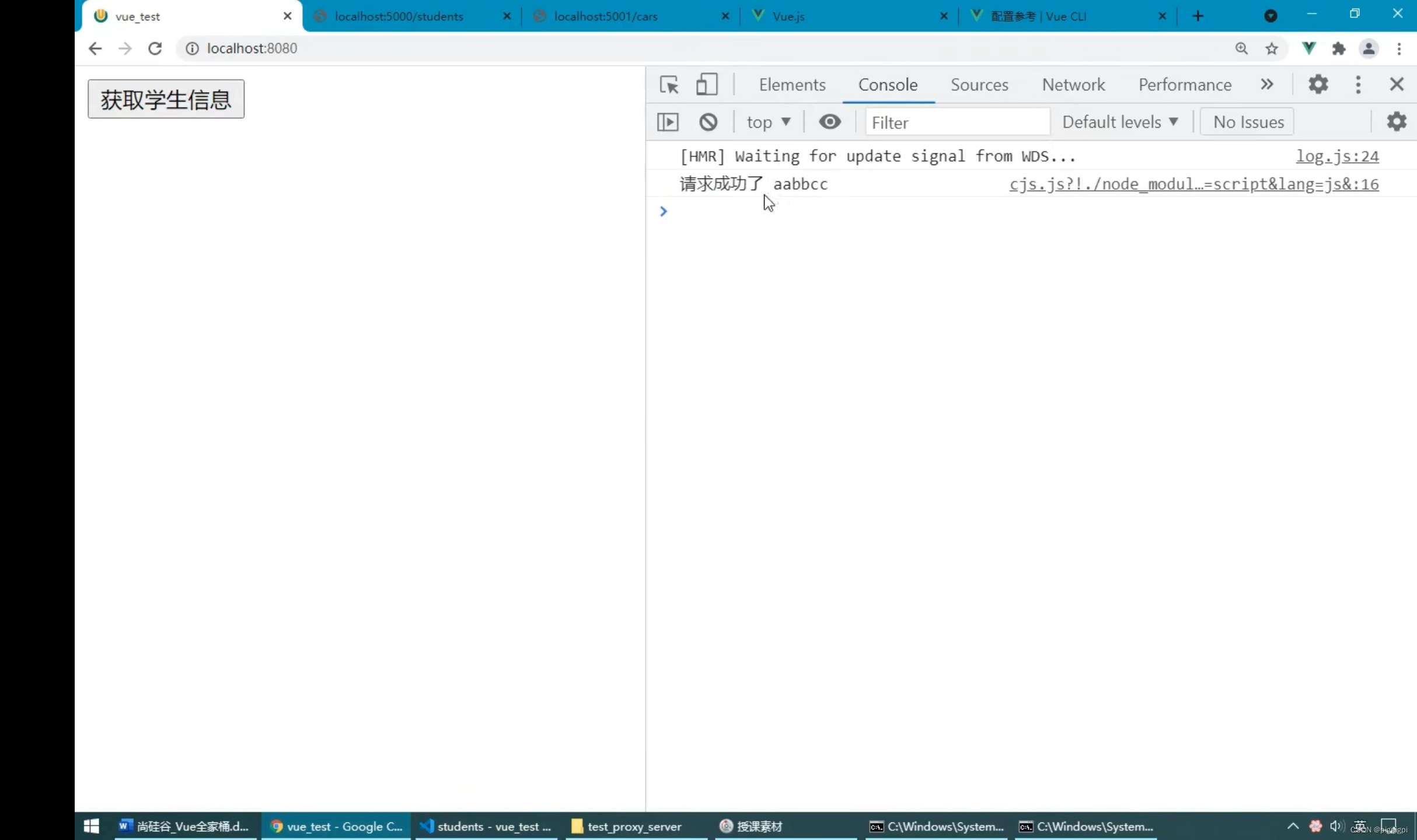
验证:
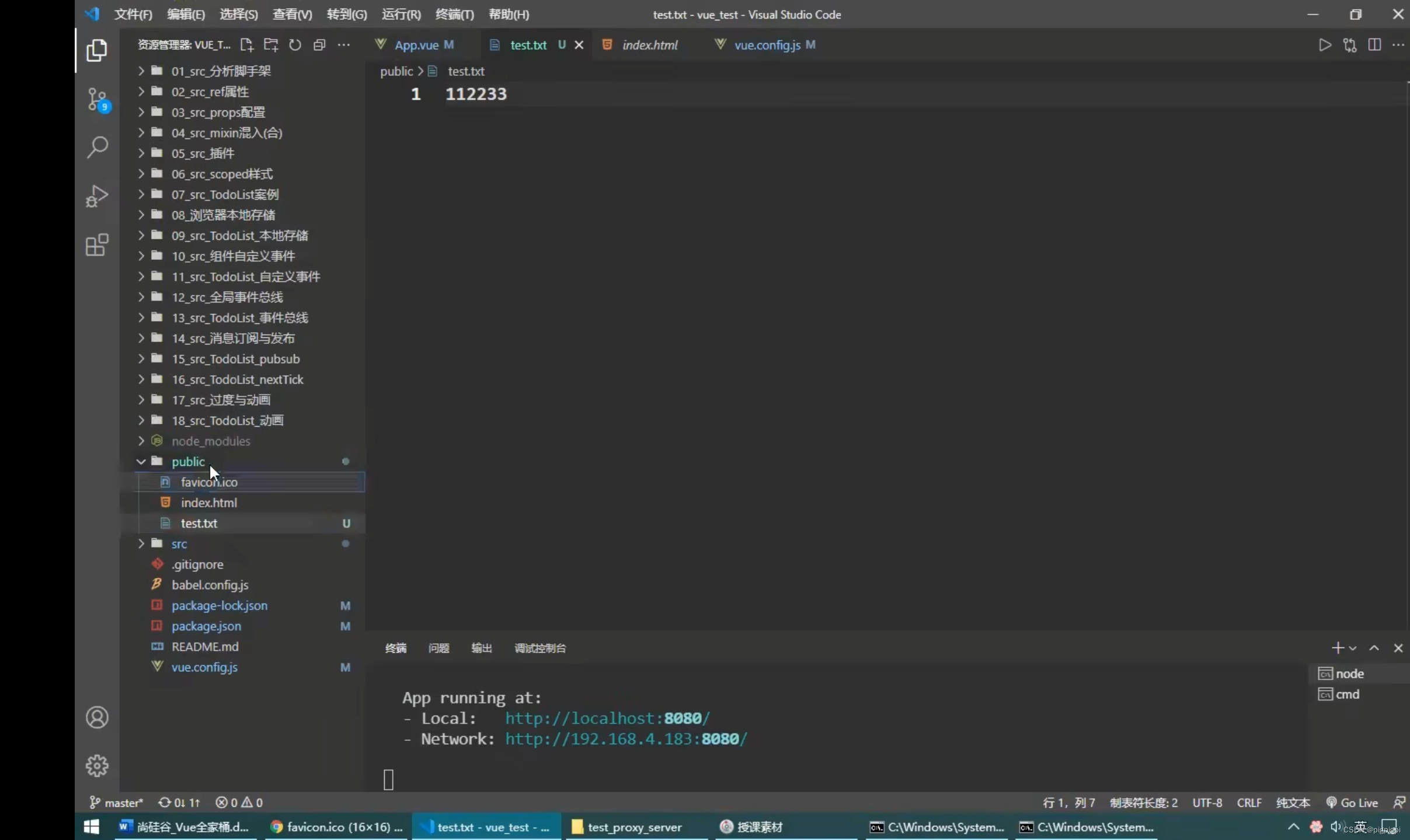
在public下新增一个test.txt





随便写一个students



注意:
1、使用当前方式配置代理,不能配置多个代理
2、不能控制是否使用代理,即如果服务器里有资源,不知道是否要开启代理服务器,不够灵活

四、配置代理_方式二
4.1 灵活使用代理

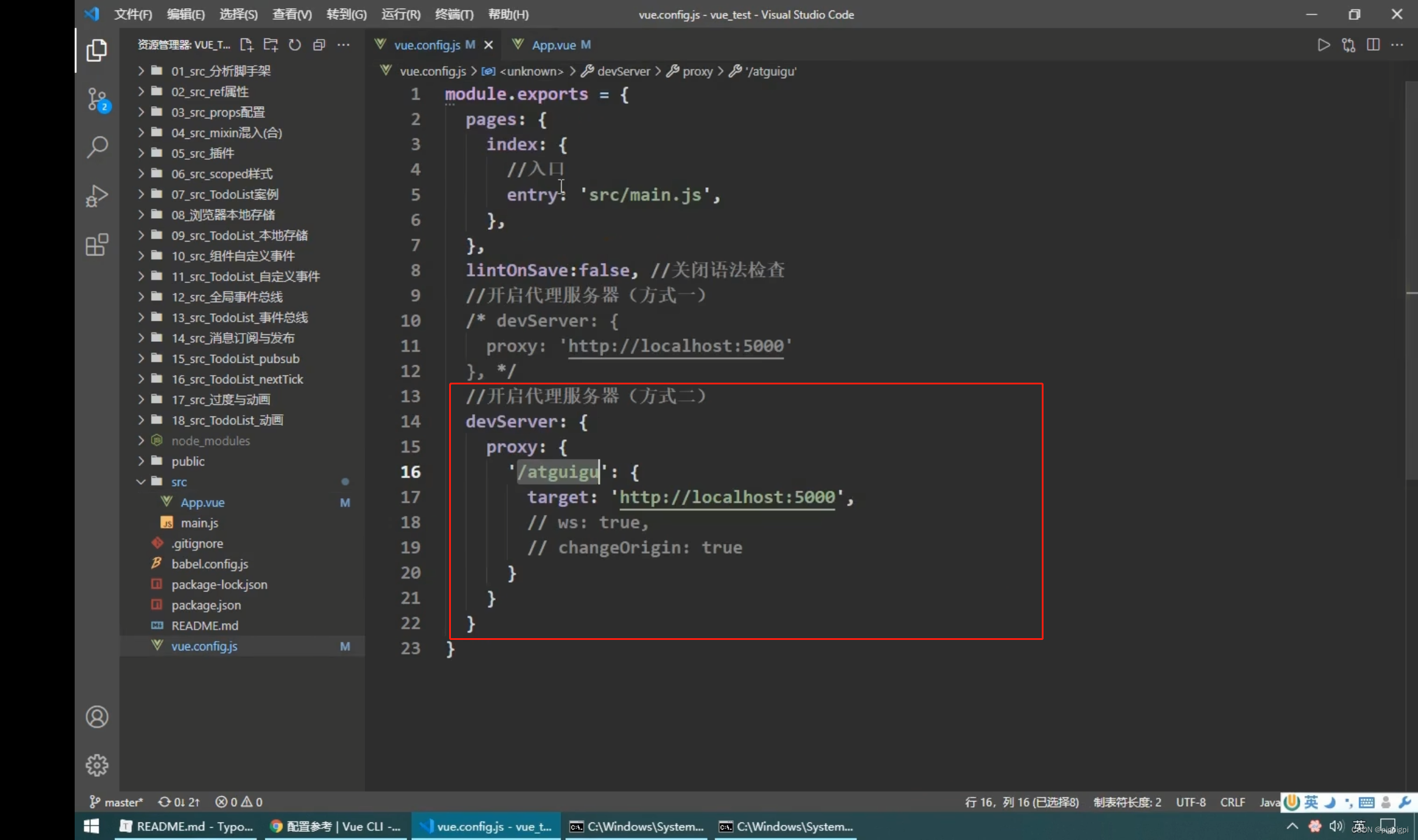
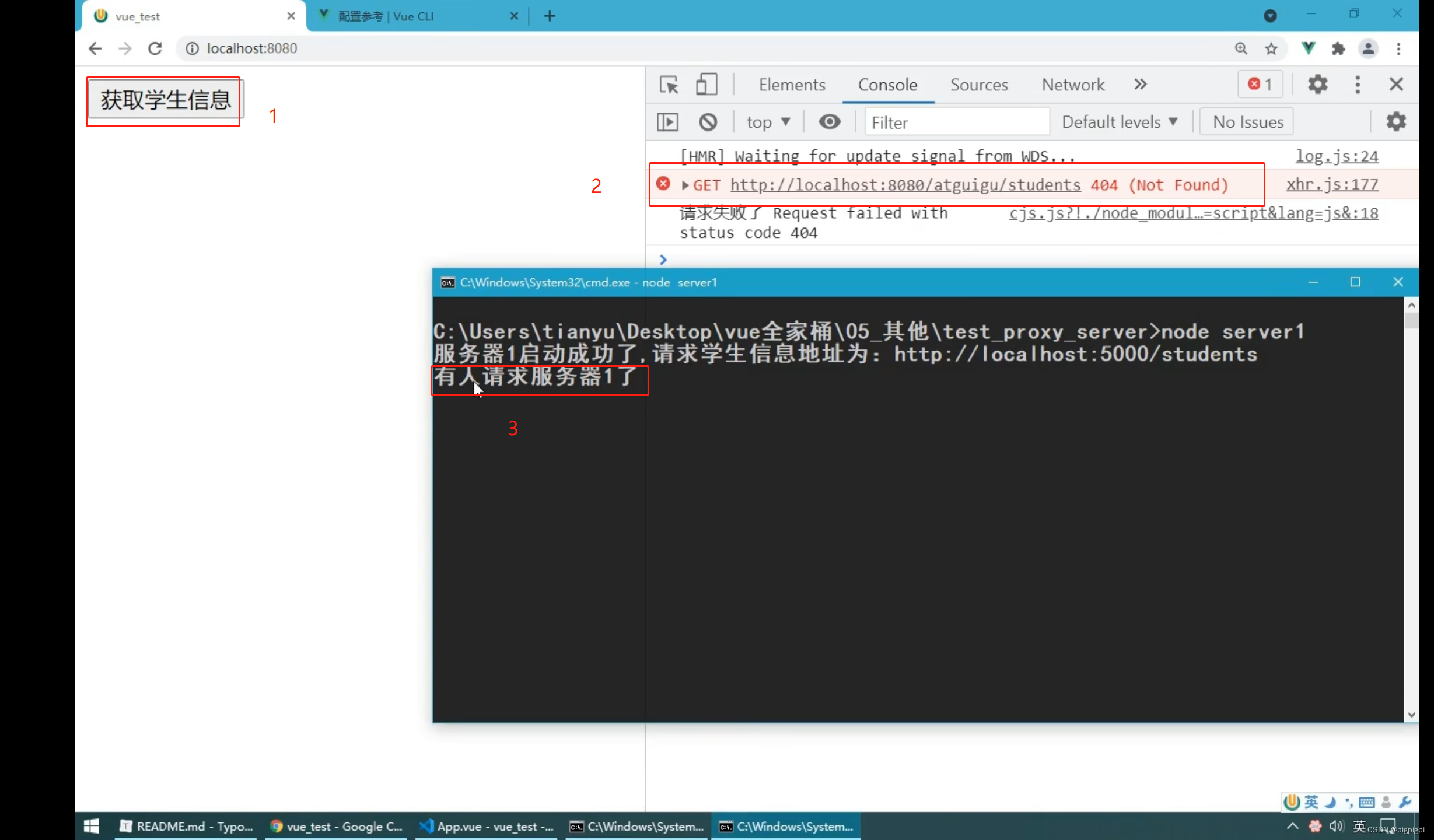
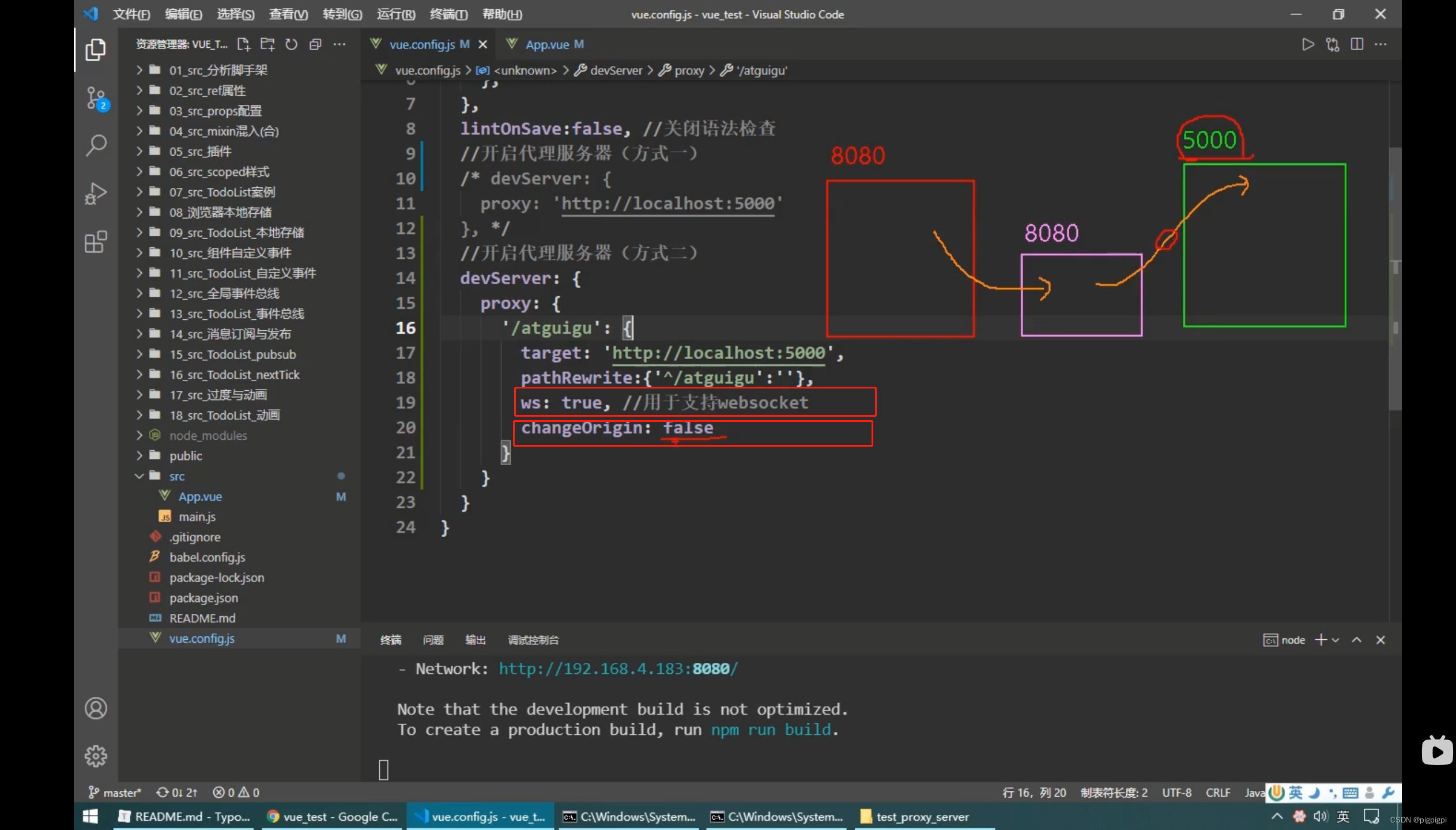
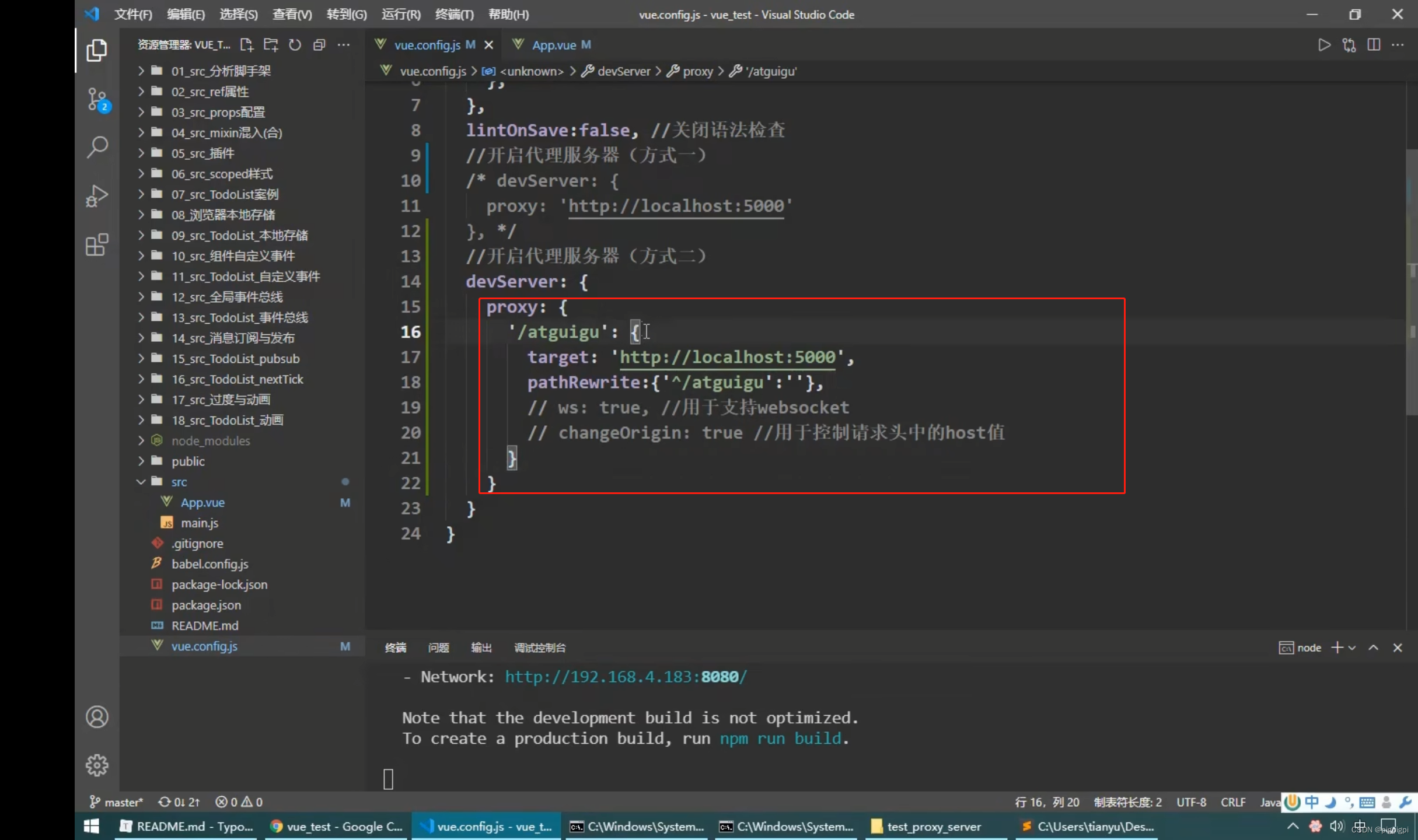
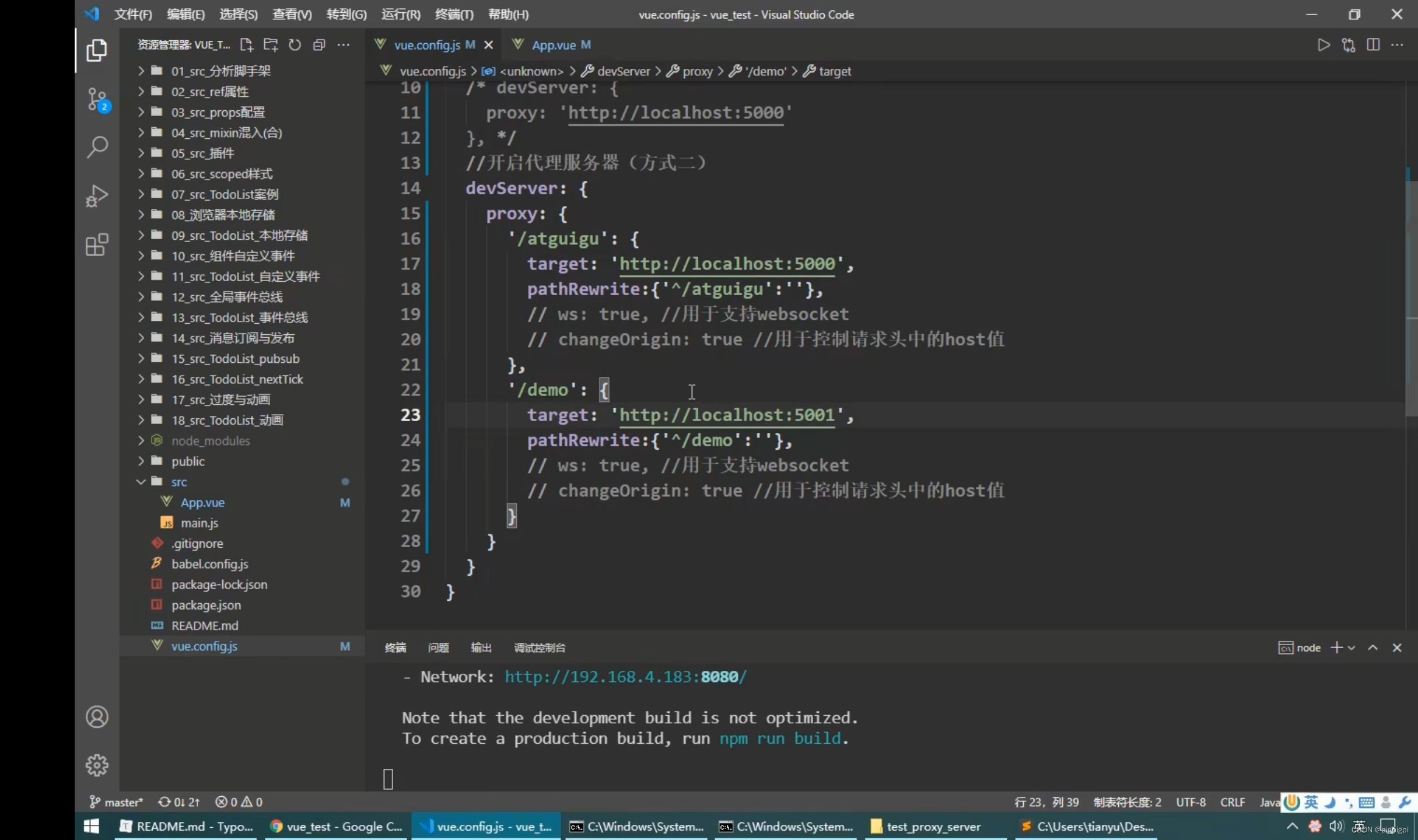
1、修改vue.config.js

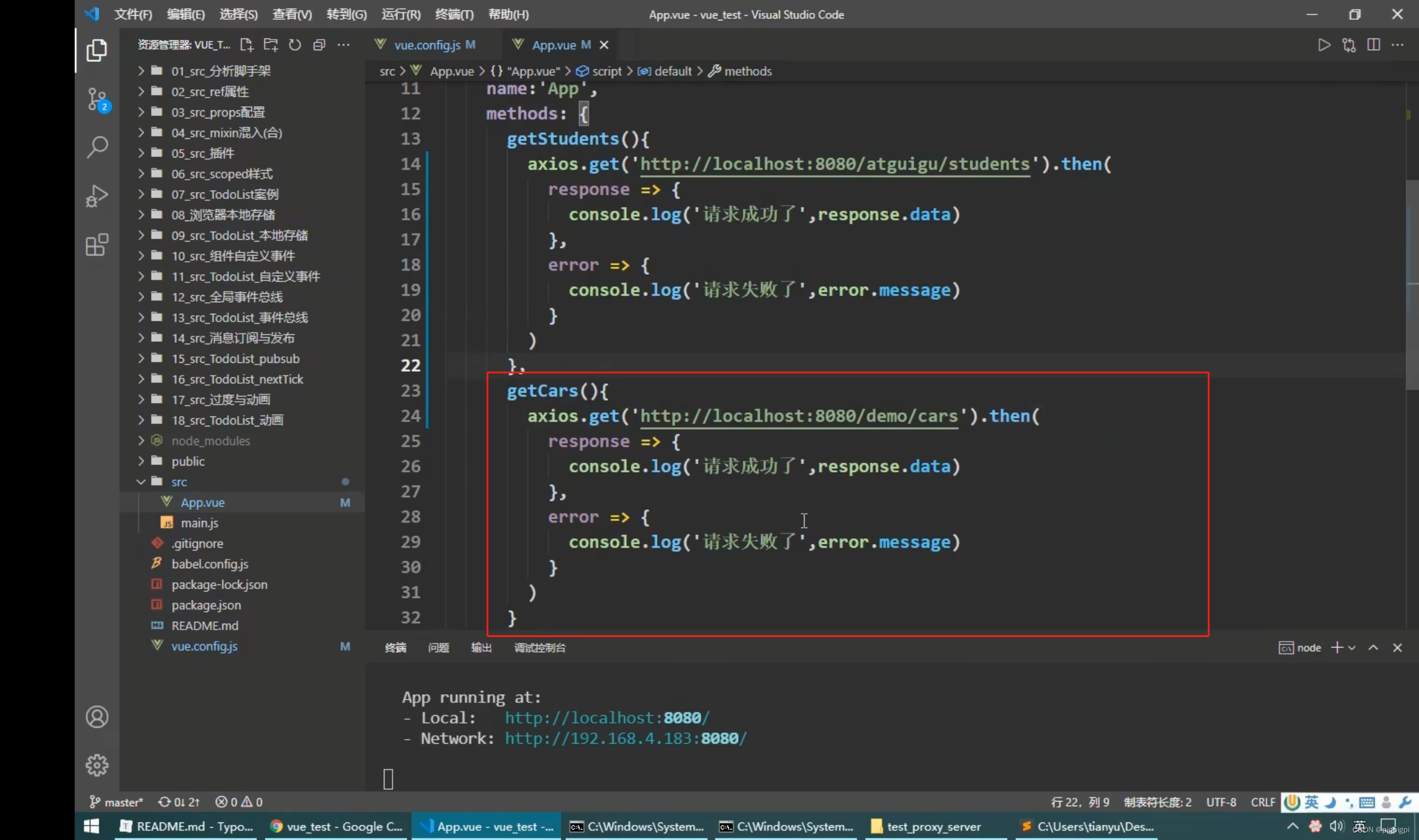
2、修改app.vue

结果:

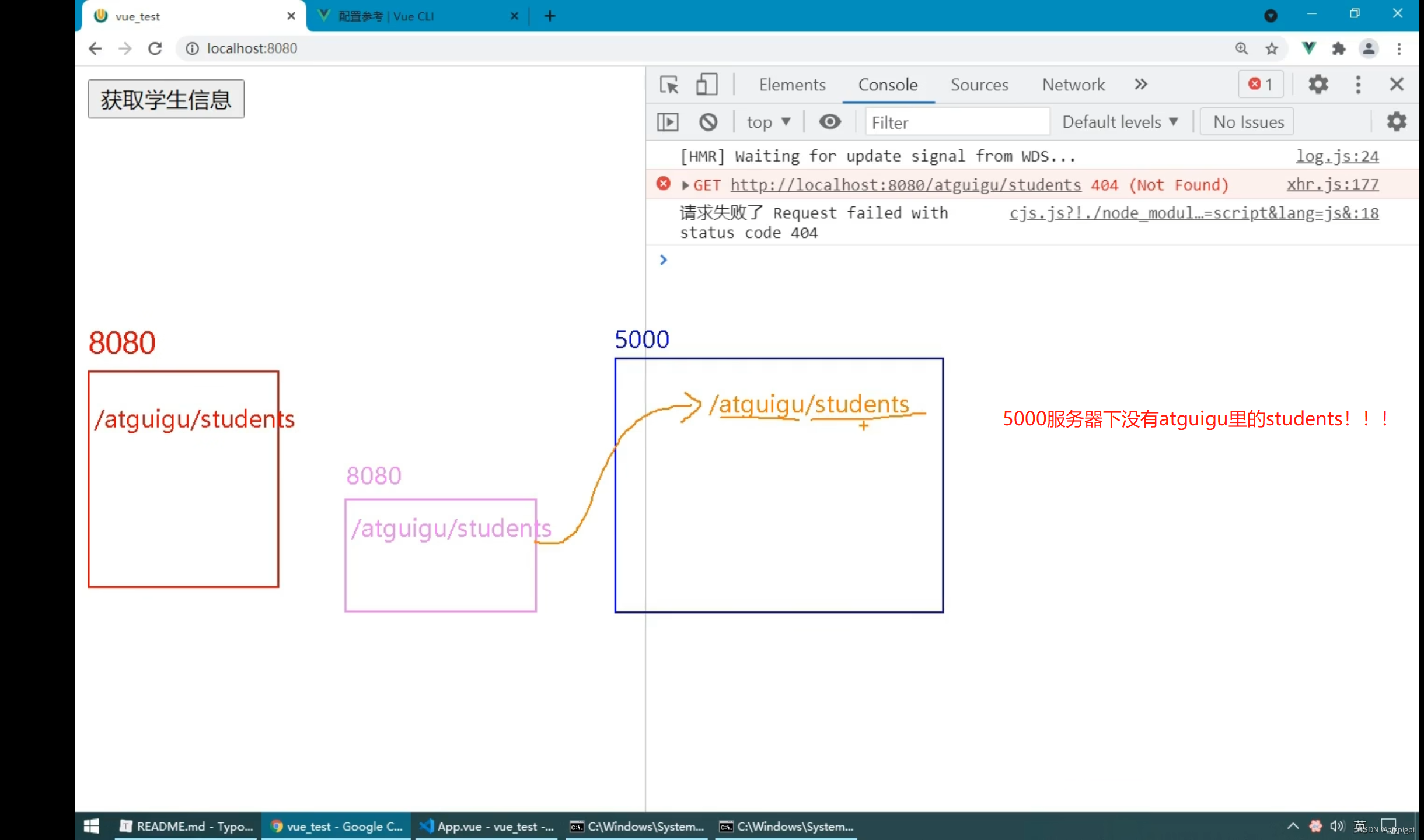
原因:

如何解决?
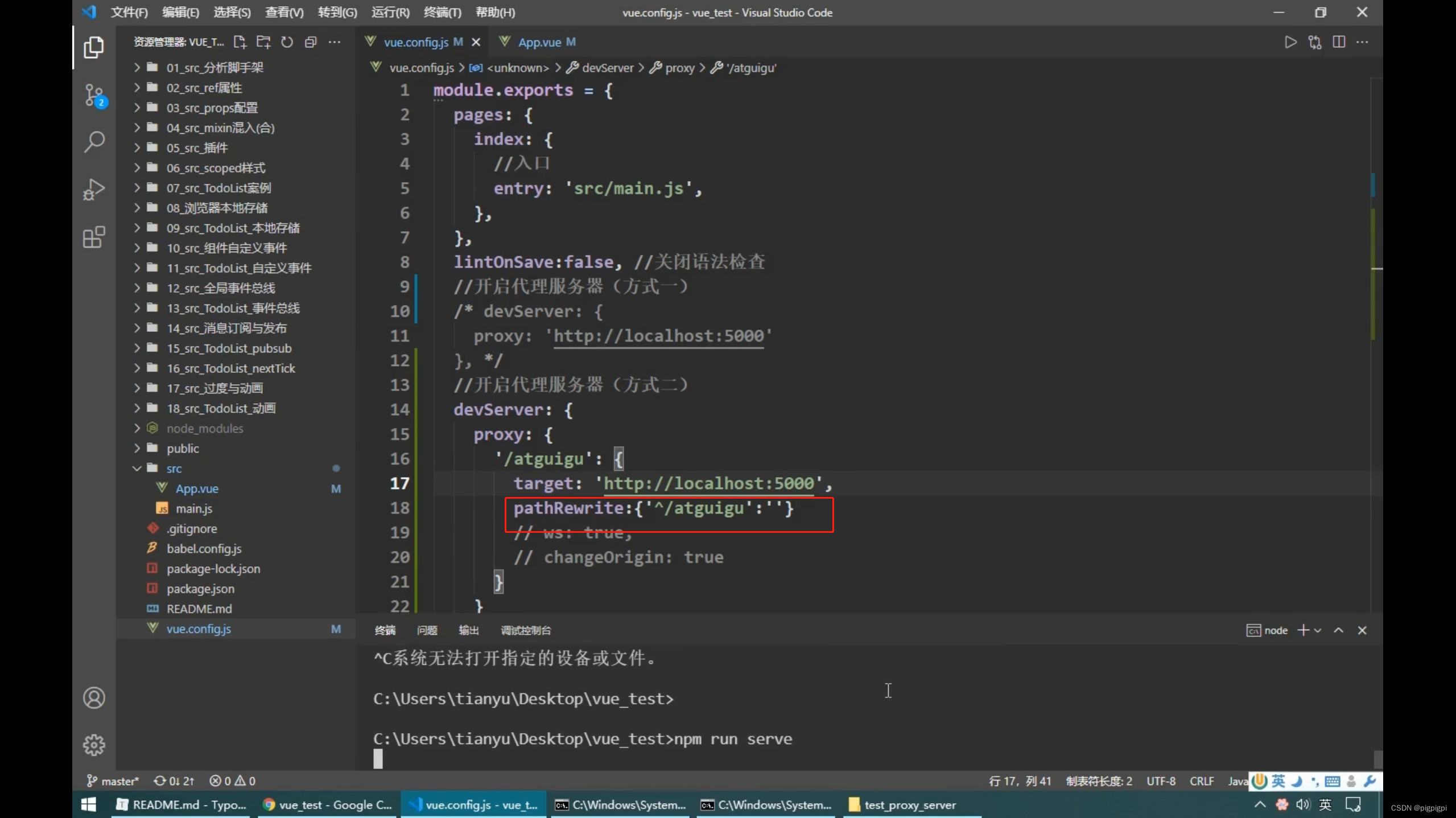
新加一个配置,
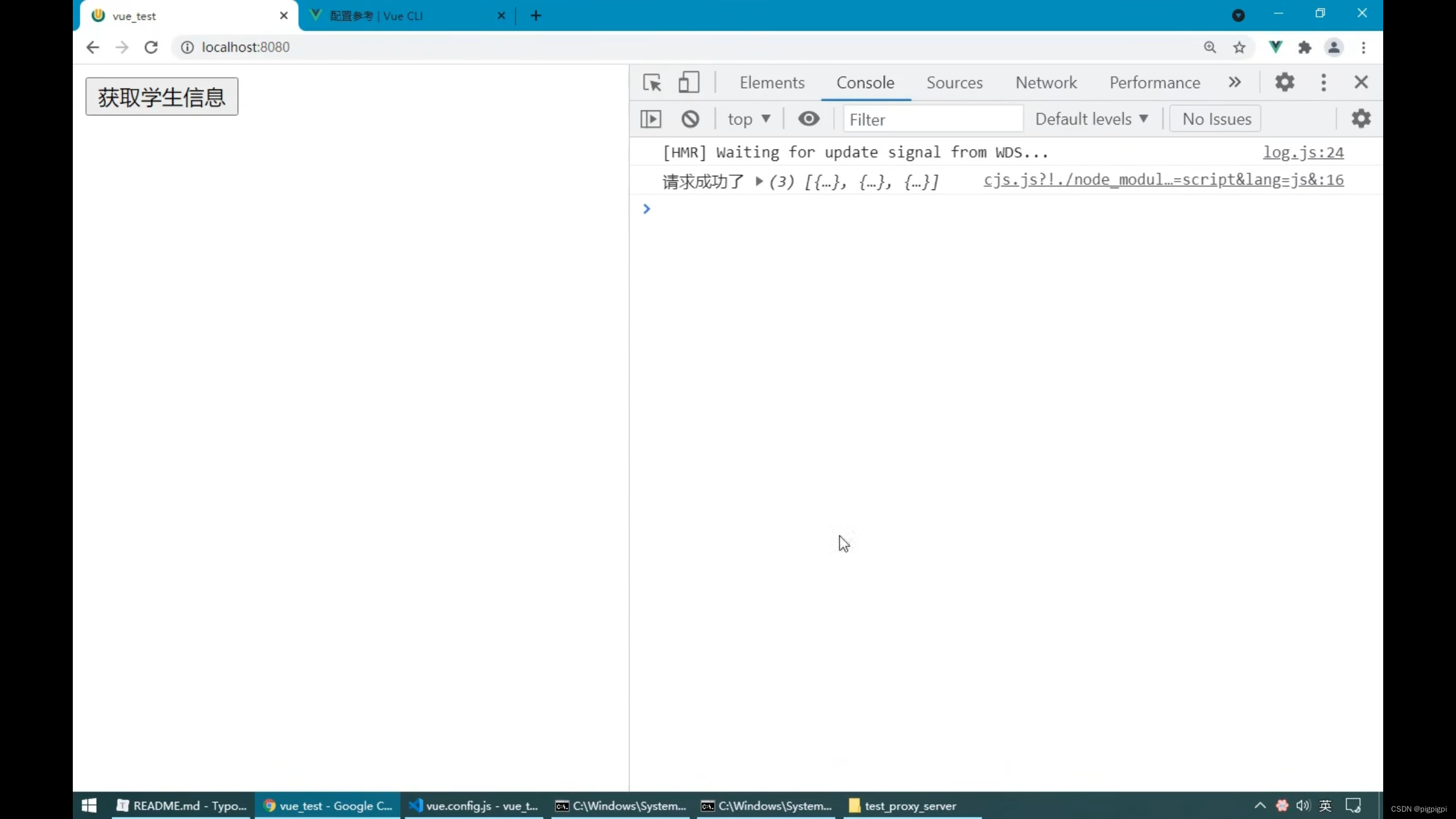
前面是正则,意为匹配 /atguigu 的字符串为空,这样才回去请求5000里的/students,而不是/atguigu/students。


两个其他的配置,websocket是一种客户端和服务端通信的协议

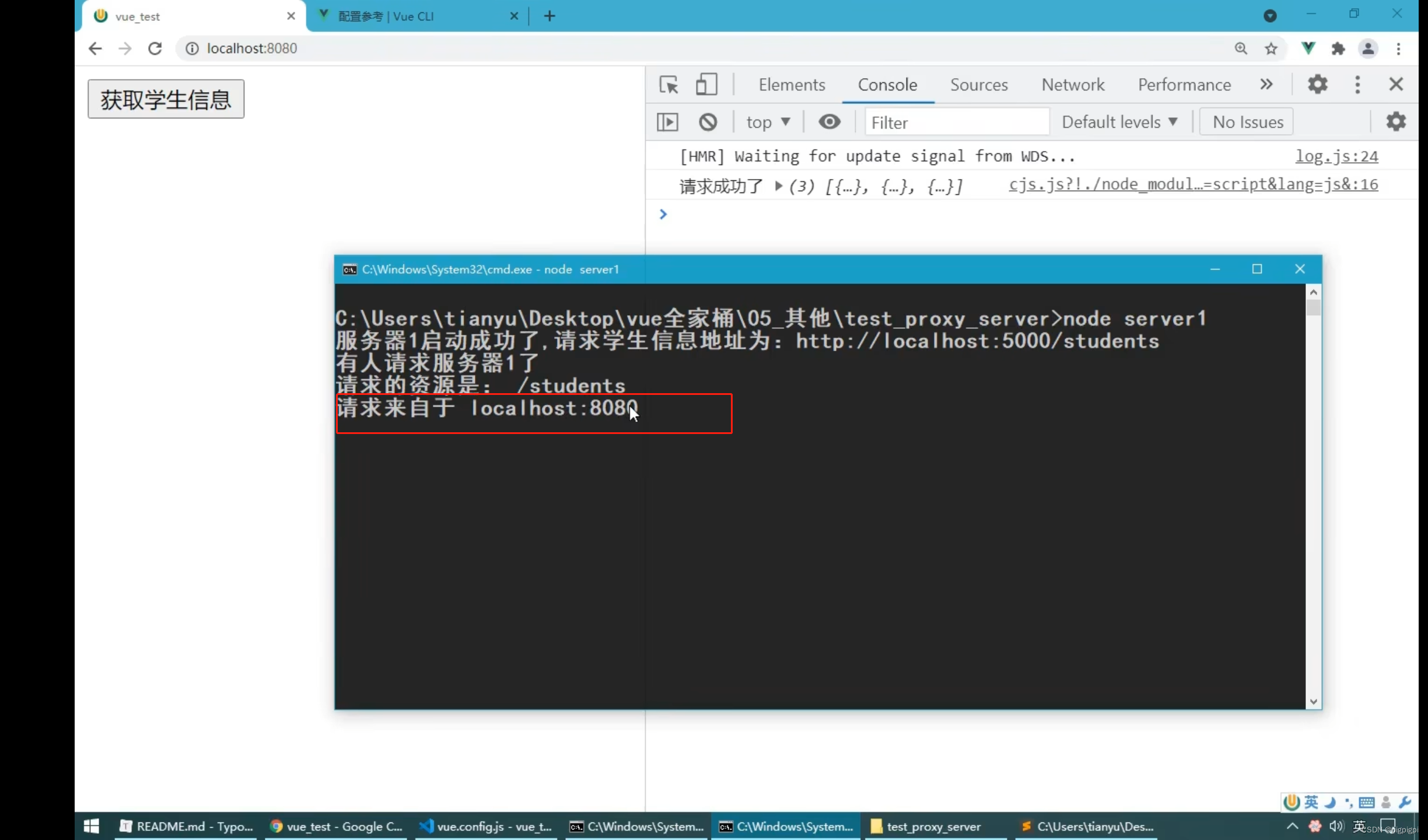
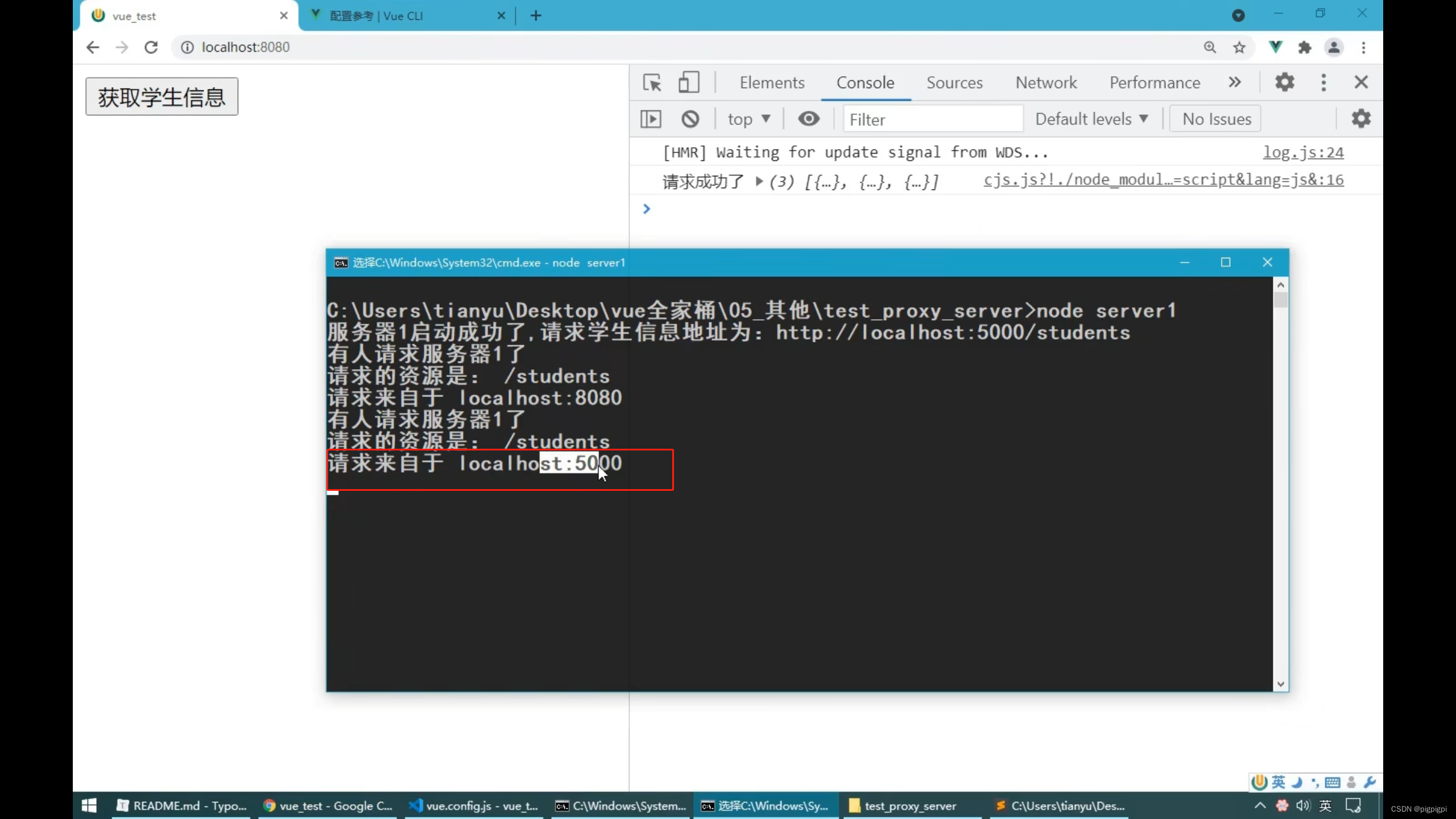
1、修改server1.js用于验证changeOrigin为false


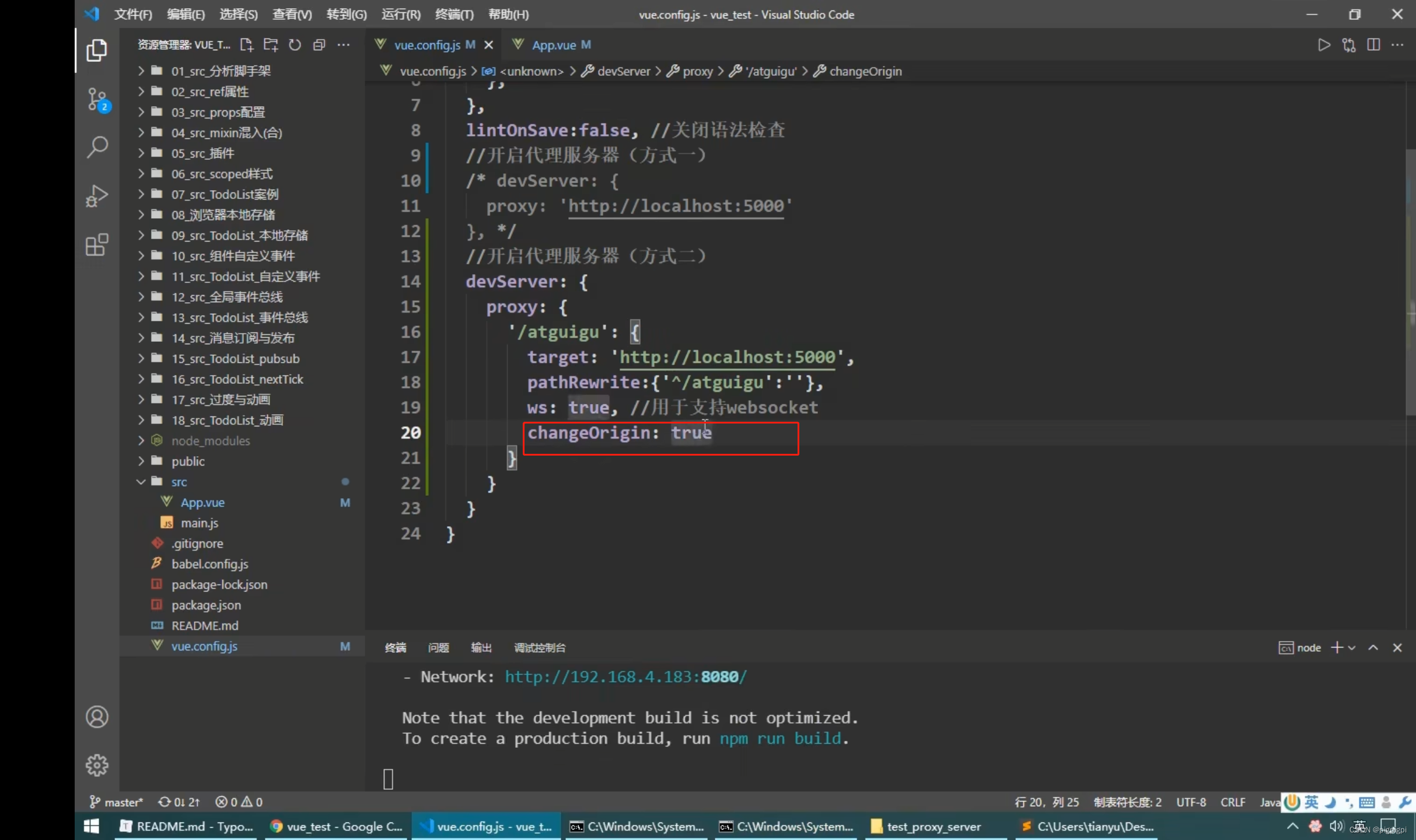
2、changeOrigin为true



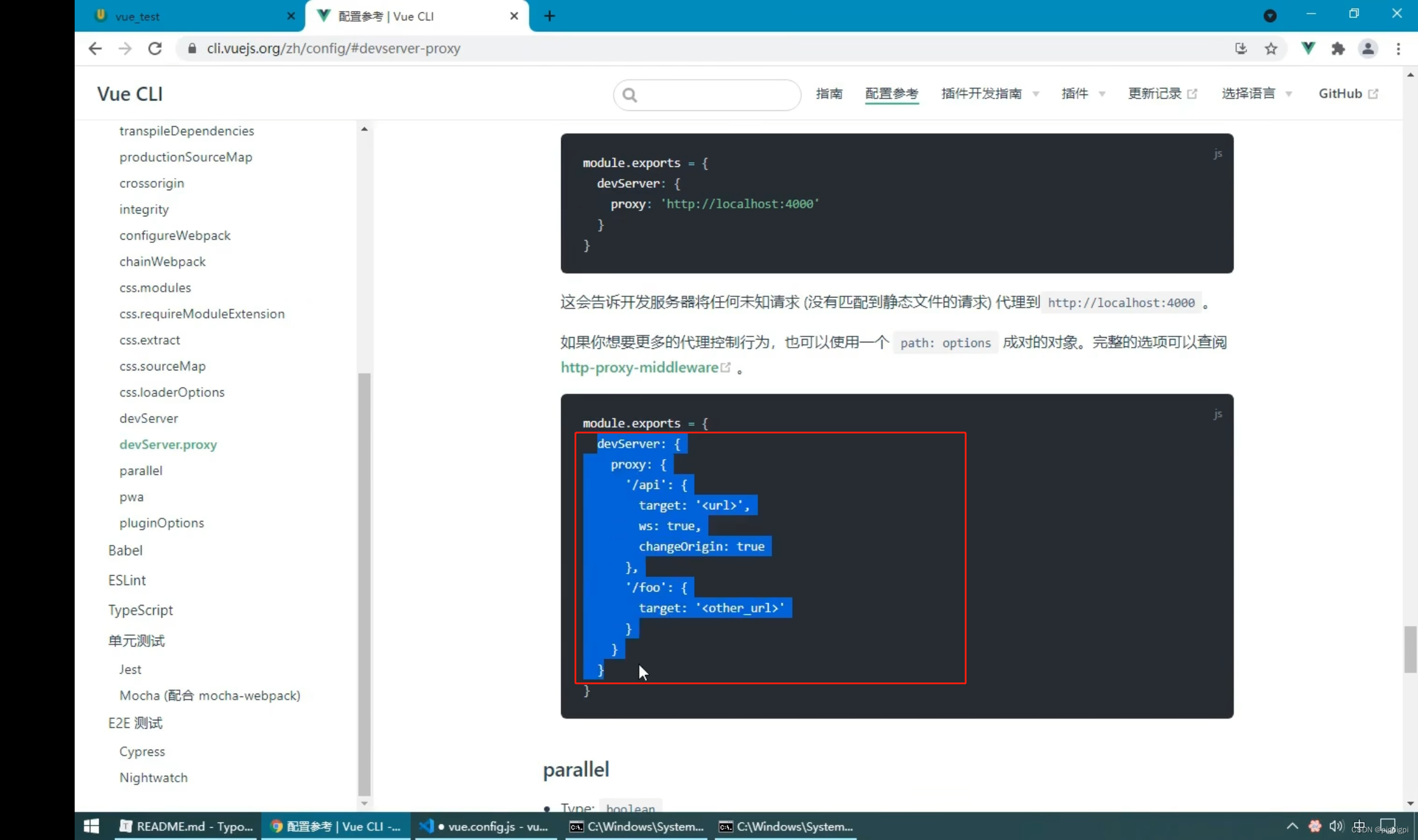
4.2 如何配置多个代理



五、配置代理_总结























 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








