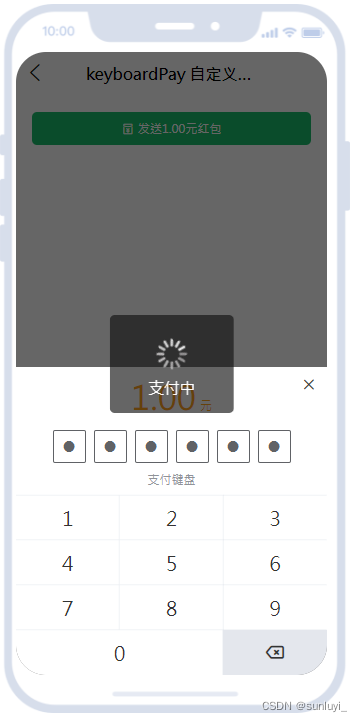
<u-keyboard
default=""
ref="uKeyboard"
mode="number"
:mask="true"
:mask-close-able="false"
:dot-enabled="false"
v-model="paypasswordShow"
:safe-area-inset-bottom="true"
:tooltip="false"
@change="onChange"
@backspace="onBackspace">
<view>
<view class="money">
<text>¥100</text>
<view class="close" data-flag="false" @tap="showPop(false,'','')">
<u-icon name="close" color="#333333" size="28"></u-icon>
</view>
</view>
<view>
<u-message-input
mode="box"
:maxlength="6"
:dot-fill="true"
v-model="paypassword"
:disabled-keyboard="true">
</u-message-input>
</view>
<view class="tips">请输入资金密码</view>
</view>
</u-keyboard>
data() {
return {
paypassword: '',
paypasswordShow: false,
}
},
methods: {
showPop(flag = true, id, price) {
this.paypassword = '';
this.paypasswordShow = flag;
},
onChange(val) {
if (this.paypassword.length < 6) {
this.paypassword += val;
}
if (this.paypassword.length >= 6) {
uni.showToast({
icon:'none',
mask:true,
title: '支付',
});
}
},
onBackspace(e) {
if (this.paypassword.length > 0) {
this.paypassword = this.paypassword.substring(0, this.paypassword.length - 1);
}
},
},
.money {
text-align: center;
font-size: 60rpx;
color: #DD1A21;
position: relative;
.close {
position: absolute;
top: 20rpx;
right: 20rpx;
line-height: 28rpx;
font-size: 28rpx;
}
}
























 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








