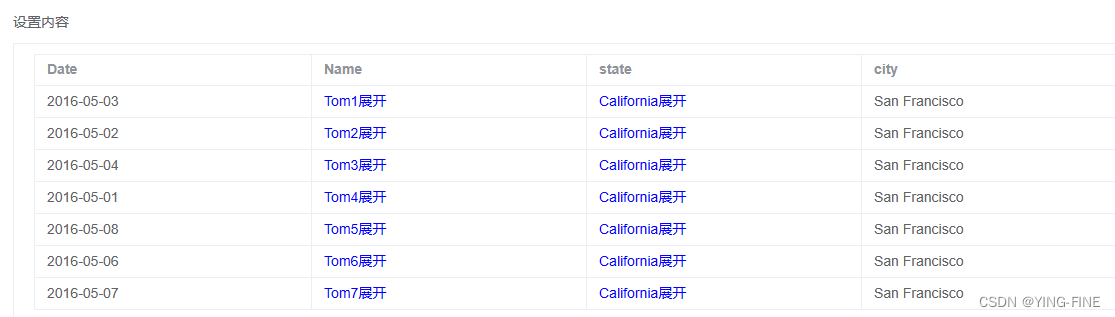
需求如图:每行都有两个可点击展开的列,点击后展开的内容各不相同



主要代码逻辑:
1、不显示默认的展开图表,给展开列设置 width=“1”
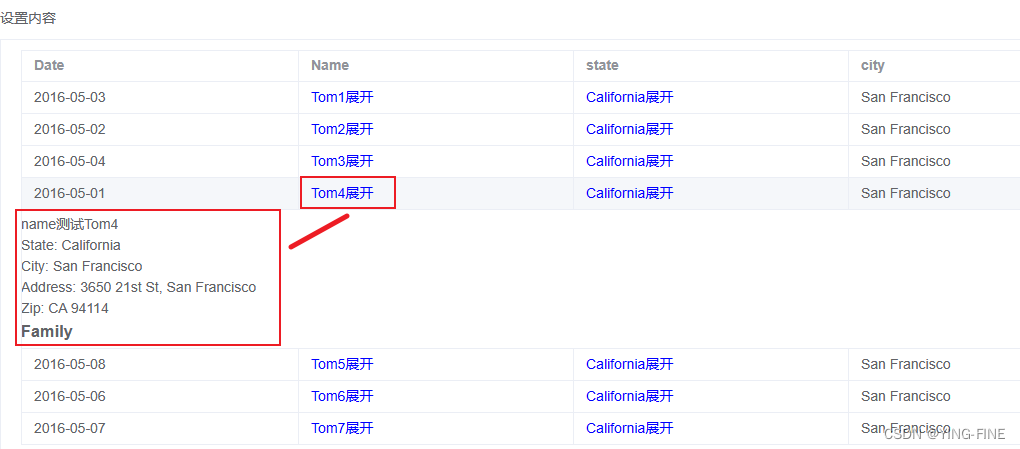
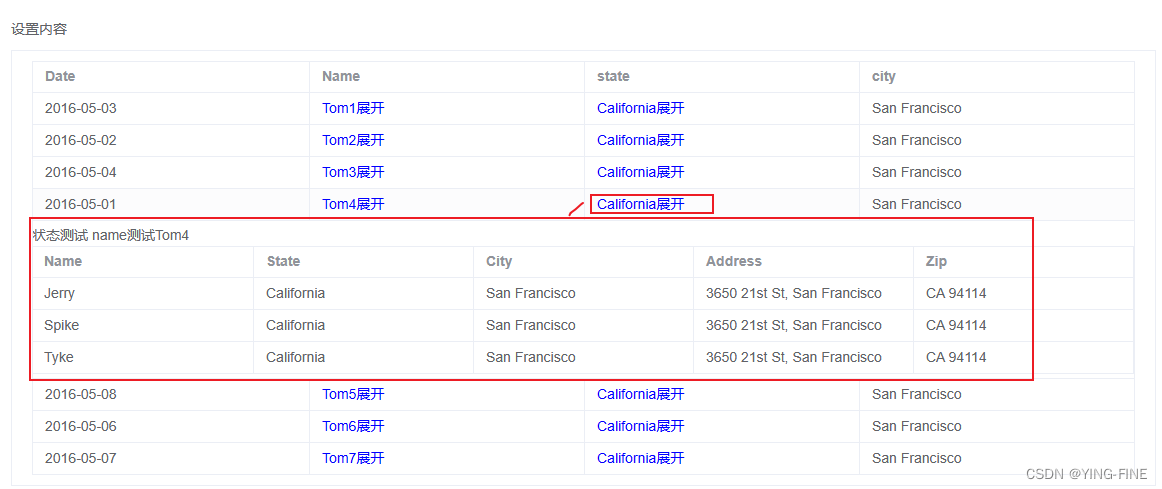
2、不同列的展开数据通过if else来控制展示
3、给表格设置row-key=“name” :expand-row-keys=“expandArr” :tree-props="{children: ‘children’, hasChildren: ‘hasChildren’}"等属性,便可通过js控制当前展开行
<template>
<div class="common-container">
<div :style="{ marginTop: '10px' }">设置内容</div>
<div class="common-container-list" :style="{ width: '100%' }">
<el-table :data="tableData" style="width: 100%" border="false" row-key="name" :expand-row-keys="expandArr" :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column type="expand" width="1"> // 不显示展开图标
<template #default="props">
<div m="4" v-if="expandType == 'name'">
name测试{{props.row.name }}
<p m="t-0 b-2">State: {{ props.row.state }}</p>
<p m="t-0 b-2">City: {{ props.row.city }}</p>
<p m="t-0 b-2">Address: {{ props.row.address }}</p>
<p m="t-0 b-2">Zip: {{ props.row.zip }}</p>
<h3>Family</h3>
</div>
<div v-else>
状态测试
name测试{{props.row.name }}
<el-table :data="props.row.family" border="true">
<el-table-column label="Name" prop="name" />
<el-table-column label="State" prop="state" />
<el-table-column label="City" prop="city" />
<el-table-column label="Address" prop="address" />
<el-table-column label="Zip" prop="zip" />
</el-table>
</div>
</template>
</el-table-column>
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name">
<template #default="scope">
<a :style="{ color: 'blue' }" @click="handleExpand(scope.row, 'name')">{{ scope.row.name }}展开</a>
</template>
</el-table-column>
<el-table-column label="state" prop="state">
<template #default="scope">
<a :style="{ color: 'blue' }" @click="handleExpand(scope.row, 'state')">{{ scope.row.state }}展开</a>
</template>
</el-table-column>
<el-table-column label="city" prop="city" />
</el-table>
</div>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
defineOptions({
name: "ShiftProductionTimetest"
});
const expandArr = ref([])
const expandType = ref('name');
const tableData = ref([
{
date: '2016-05-03',
name: 'Tom1',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
{
date: '2016-05-02',
name: 'Tom2',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
{
date: '2016-05-04',
name: 'Tom3',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
{
date: '2016-05-01',
name: 'Tom4',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
{
date: '2016-05-08',
name: 'Tom5',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
{
date: '2016-05-06',
name: 'Tom6',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
{
date: '2016-05-07',
name: 'Tom7',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
family: [
{
name: 'Jerry',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Spike',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
{
name: 'Tyke',
state: 'California',
city: 'San Francisco',
address: '3650 21st St, San Francisco',
zip: 'CA 94114',
},
],
},
])
const handleExpand = (data, type) => {
expandType.value = type
expandArr.value=[data.name]
}
</script>
<style scoped type="less"></style>




















 4094
4094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








