el-alert入门学习
知识点
type属性设置文案类型,对应不同的图标显示,可设置为success,warning,error,infotitle设置主要提示信息description设置辅助提示信息closable控制关闭显示与否close-text设置关闭文字@close关闭回调钩子effect设置主题效果,默认为light,可以设置为darkcenter控制文字居中,默认居左show-icon控制图标显示,默认为false
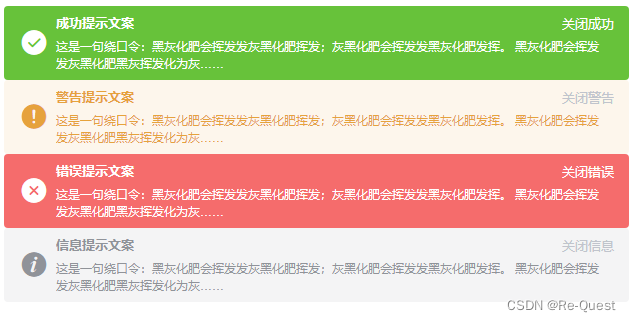
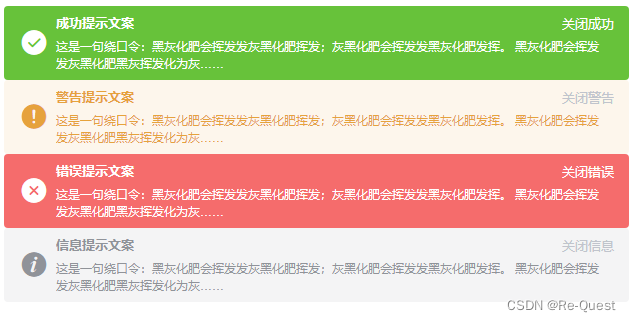
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>Document</title>
</head>
<body>
<div id='app'>
<el-alert title='成功提示文案' type='success' closable effect='dark' show-icon close-text='关闭成功' @close='handleClose' center description='这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……'></el-alert>
<el-alert title='警告提示文案' type='warning' closable effect='light' show-icon close-text='关闭警告' @close='handleClose' center description='这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……'></el-alert>
<el-alert title='错误提示文案' type='error' closable effect='dark' show-icon close-text='关闭错误' @close='handleClose' center description='这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……'></el-alert>
<el-alert title='信息提示文案' type='info' closable effect='light' show-icon close-text='关闭信息' @close='handleClose' center description='这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……'></el-alert>
</div>
</body>
</html>
<script>
new Vue({
el:"#app",
data(){
return{
}
},
methods:{
handleClose(){
console.log('close!')
}
}
})
</script>
官网
el-alert学习官网
























 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










