无穷滚动加载(v-infinite-scroll)
适用场景
- 如淘宝商品页面底部加载更多商品信息
知识点
v-infinite-scroll指向一个加载函数,当滚动条到当前标签底部时(本例的标签为ul),自动触发加载函数,另外未铺满标签,加载函数会一直执行infinite-scroll-disabled指向true或false,当为true时,加载函数不在执行,当为false时加载函数继续执行- 此例中
ul标签一定要设置style="overflow:auto",加载函数才能生效 v-infinite-scroll对应的标签一定要设置一个固定高度,若不设置就是自定义撑开,则任何时刻都处于未铺满的状态,加载函数会一直执行下去
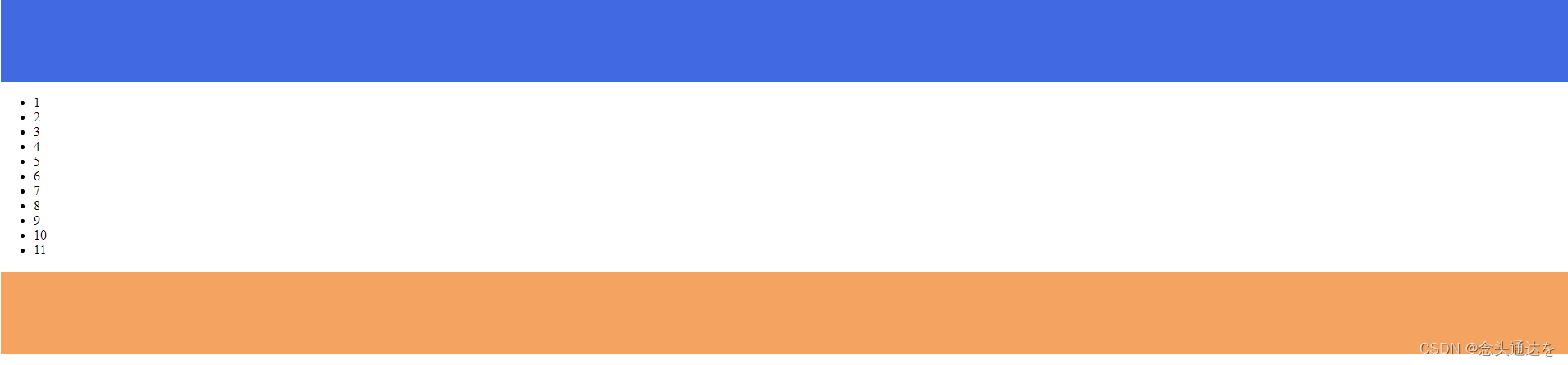
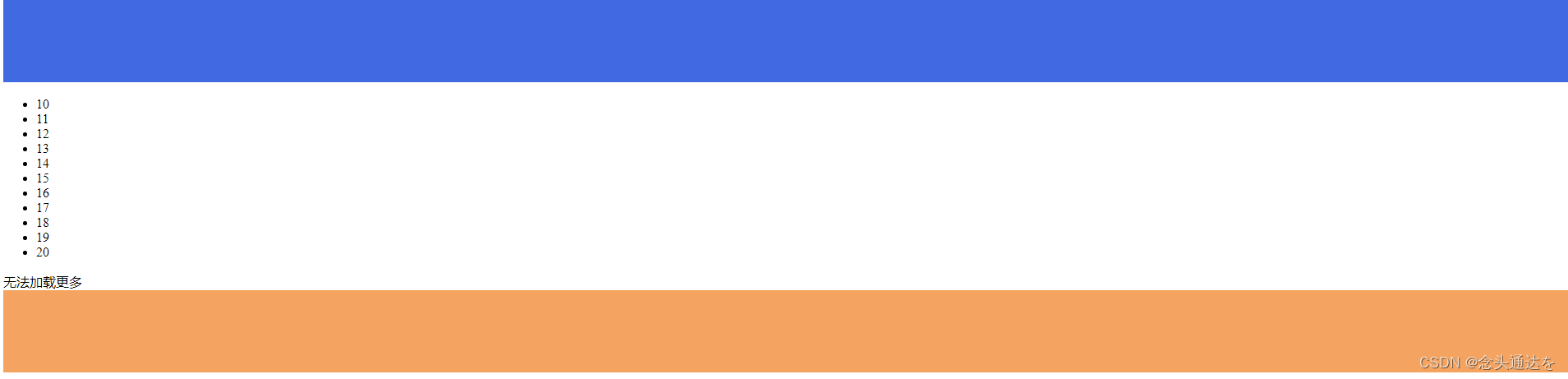
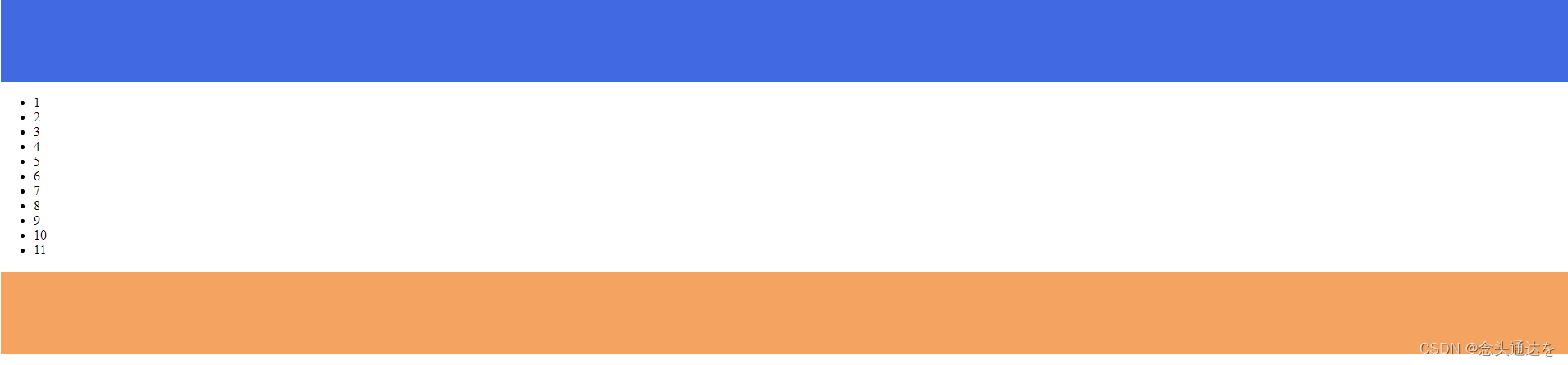
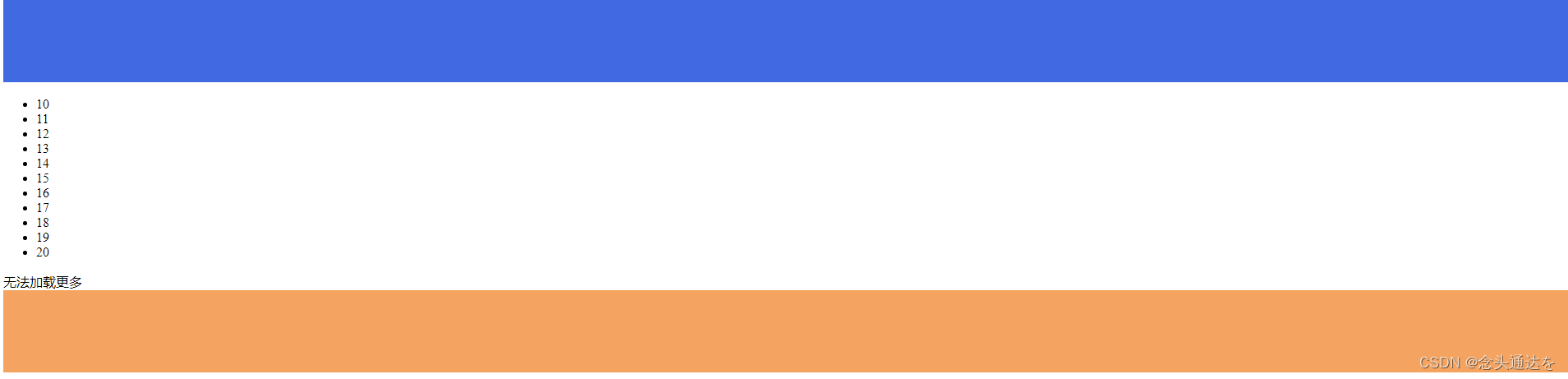
效果图
- 未铺满时,加载函数一直执行

- 铺满且滚动条不在底部时停止加载

- 滚动条到达底部是执行加载

:infinite-scroll-disabled = 'true'时,滚动条到达底部不在执行

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<div class="container">
<div class="header"></div>
<div>
<ul class="content" v-infinite-scroll="load" :infinite-scroll-disabled="stop">
<li v-for="i in count">{{i}}</li>
</ul>
<div>
<span v-if="loading">加载中</span>
<span v-if="count>=20">无法加载更多</span>
</div>
</div>
<div class="bottom"></div>
</div>
</div>
</body>
</html>
<style scoped>
.container {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
html body {
width: 100%;
height: 100%;
}
.header {
width: 100%;
height: 100px;
background-color: royalblue;
}
.content {
width: 100%;
height: 200px;
overflow: auto;
flex: 1;
}
.bottom {
width: 100%;
height: 100px;
background-color: sandybrown;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
count: 0,
loading: false
}
},
computed: {
stop() {
return this.loading || this.count >= 20
}
},
methods: {
load() {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.count++;
}, 1000)
}
}
})
</script>
官网
无限滚动条
补充案例(el-table结合infiniteScroll)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<title>表格结合无限滚动</title>
</head>
<body>
<div id="app">
<div v-infinite-scroll="loadClothes" style="overflow:auto;height: 300px;" :infinite-scroll-disabled="stop">
<el-table :data="tableData">
<el-table-column type="index" width="50" label="序号"></el-table-column>
<el-table-column prop="name" label="商品名称"></el-table-column>
</el-table>
</div>
<el-tag v-if="loading">加载中</el-tag>
<el-tag v-if="tableData.length >= 50">无更多商品</el-tag>
</div>
</body>
</html>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: [
{ name: '白色纯棉T恤' },
{ name: '白色亚麻T恤' },
{ name: '白色聚脂钎维T恤' },
{ name: '黑色纯棉T恤' },
{ name: '黑色亚麻T恤' },
{ name: '黑色聚脂钎维T恤' },
{ name: '蓝色纯棉T恤' },
{ name: '蓝色亚麻T恤' },
{ name: '蓝色聚脂钎维T恤' },
{ name: '白色聚脂钎维T恤' },
],
loading: false
}
},
computed: {
stop() {
return this.tableData.length >= 50 || this.loading;
}
},
methods: {
loadClothes() {
this.loading = true;
setTimeout(() => {
this.tableData.push(this.tableData[1])
this.tableData.push(this.tableData[2])
this.tableData.push(this.tableData[3])
this.tableData.push(this.tableData[4])
this.tableData.push(this.tableData[5])
this.loading = false;
}, 2000)
}
}
})
</script>





























 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










