1, 父子组件之间通信(属性传值,props承接,this.$emit往上带参传值,自定义事件接受。....过程省去,,,,,);
2,父子,非父子,可使用 vuex 实现,过程省去,goole解决(以及官网解决之);
2,方法二,非父子组件之间通信(1,需要建立一个中转的Vue实例Bus,然后组件A,组件B 通过这个bus实例中转一下达成AB通信的目的);
(1),建立bus.js(bus,js代码如下),并在A,B组件中引入bus.js
- 在 created 里面监听 Bus 事件

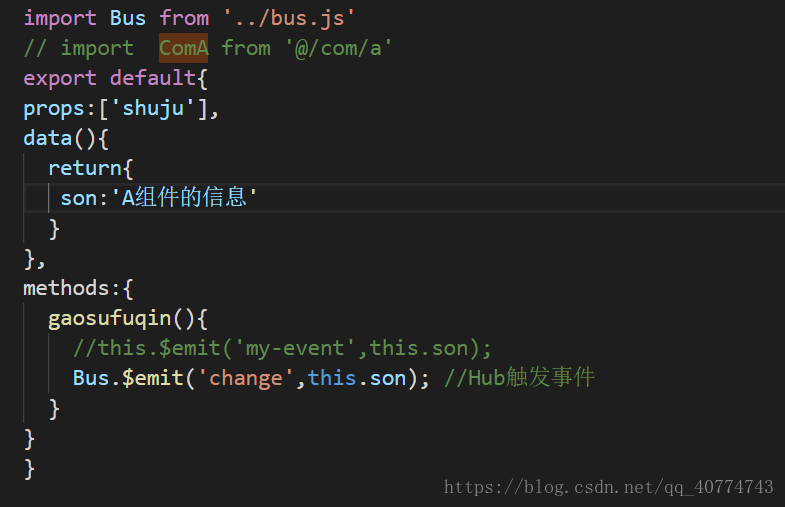
(2),在a组件内发送信息
(3).在B组件接受a的信息
鸣谢:https://blog.csdn.net/clark_fitz817/article/details/79193771























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








