HTML5新增
-
语义化标签
<header>,<nav>,<section>,<article>,aside,<footer>

-
表单的扩充
-
视频audio和音频video的扩充
-
地理位置
-
可拖放API
-
新技术:SVG,Canvas和WebStorage和WebSocket 和WebWorker
表单的扩充
- 新增元素
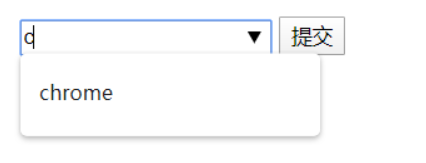
datalist
提示内容
<form action="">
<input type="text" list="myList">
<datalist id="myList">
<option value="Chrome"></option>
<option value="Firefox"></option>
</datalist>
<button type="submit">提交</button>
</form>

keygen
提交表单生成秘钥output
表单输出特定结果
- 新增输入控件
number,range,email,tel,url,color,sear,require,datatime
autocomplete,自动保存用户输入
autofocus,指定表单获取焦点
Canvas和SVG的对比
| Canvas | SVG |
|---|---|
| 基于JavaScript渲染2D图形 | 基于HTML渲染2D图形 |
| 标量图 | 矢量图 |
| 不支持事件处理 | 各个DOM元素均支持事件处理 |
| 不可被SEO | 可以被SEO |
| 一般用于游戏 | 谷歌地图等 |

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








