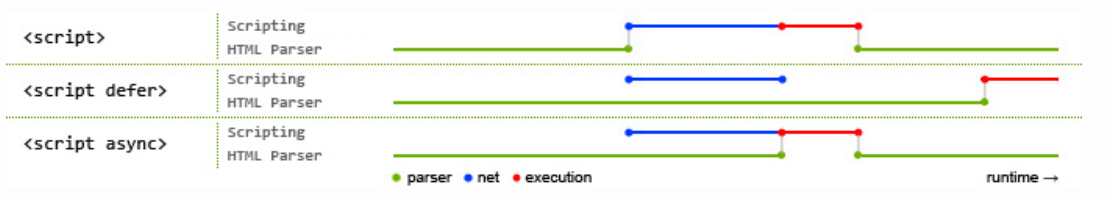
async和defer的区别
都是<script>的可选属性,针对外部脚本
- 纯
<script>
渲染DOM树时阻塞,等script加载完成和执行后继续渲染 async
异步加载,加载完成后立即执行defer
异步加载,加载完成后不立即执行,等DOM渲染完成后执行

常见数组API
- 判断数组类型
isArray(),instanceof,Object.prototype.toString.call()
let a = [0,1,2,3]
a instanceof Array //true
Arrar.isArray(a)//true
Object.prototype.toString.call(a)//[object Array]
Object.prototype.toString.apply(a)//[object Array]
typeof a // "object"
- 注:
instanceof运算符要小心全局作用域不一致
- 转换方法
toString(),valueOf(),toLocaleString()
let a = [0,1,2,3]
a.valueOf()//[0,1,2,3]
a.toString()//"0,1,2,3"
a.toLocaleString()//"0,1,2,3"
- 拼接
join()
let a = [0,1,2,3]
a.join("-")//0-1-2-3
a//[0,1,2,3]
- 栈方法
push()和pop()
let a = [1,2,3,4]
a.push(8)//5
a//[1,2,3,4,8]
a.pop()//8
a//[1,2,3,4]
- 队列方法
shift,unshift
let a =[0,1,2,3]
a.unshift(-1)//5
a // [-1,0,1,2,3]
a.shift()//-1
a // [0,1,2,3]
- 重排序
reverse(),sort()
let a = [0,1,2,3]
a.reverse()//[3,2,1,0]
a.sort()//[0,1,2,3]
- 操作方法
concat(),slice(),splice(),indexOf()
- 注:
concat()和slice()均不对原数组有影响 splice()会操作原数组
let a = [0,1,2,3]
let i = 8
a.concat(i)//[0,1,2,3,8]
a//[0,1,2,3]
a.slice(0,1)//0
a//[0,1,2,3]
a.indexOf(0)//0
a.splice(0,1)//0
a//[1,2,3]
-
迭代方法
every(),some(),forEach(),map(),filter()
参数为(item.index,arr) -
缩小方法
reduce()
参数为(prev,cur,index,arr)
从第二项开始,每个返回值作为prev向后传递
document的API
- 操作节点
appendChild()
removeChild
replaceChild()
insertChild() document
document.documentElement对<html>的引用
document.domain对域名的引用- 查找元素
document.getElementById(),document.getElementsByName(),document.getElementsByTagName(),document.getElementsByClassName()
事件的API
事件机制
- Js事件流
事件捕获,处于目标阶段,事件冒泡
- 事件捕获:从不具体元素逐级向下,在事件为运行时捕获
- 事件冒泡:从具体元素向上

- 事件处理
addElementListener(),removeElementListener()
false表示冒泡阶段触发,true表示捕获阶段触发
var btn = document.getElementById("myButton")
btn.addEventListener("click",function(e){
console.log(this.id)
e.stopPropagation()//阻止事件冒泡
},false)
return false可阻止一些默认时间- Vue中的
native,为原生HTML标签绑定事件监听addEventListener()
<el-input
class="input"
v-model="password" type="password"
@keyup.enter.native="handleSubmit">
</el-input>
委托/事件代理
指定一个事件处理程序来管理一个类型的所有事件。
var btn = document.getElementById("myButton")
btn.addEventListener("click",function(e){
e.stopPropagation()//阻止事件冒泡
switch(e.id){
case "doSomething":
//do something
break;
case "goSomething":
//go something
break;
}
},false)






















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








