本文地址:https://blog.csdn.net/qq_40785165/article/details/117457267,转载需附上此地址
大家好,我是小黑,一个还没秃头的程序员~~~
生活不会惯着你,想要不被抛弃,必须自己争气!
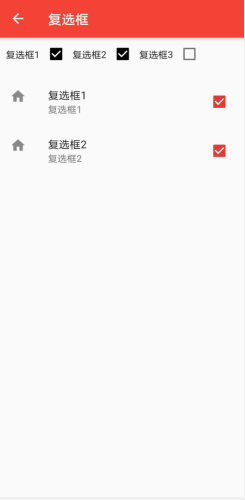
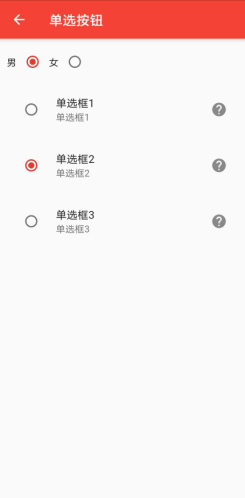
今天分享的内容是Flutter的表单组件中的单选框Radio与复选框Checkbox,源码地址:https://gitee.com/fjjxxy/flutter-study.git,效果如下:


(一)Radio单选框
Radio的部分参数如下:
| 参数 | 说明 |
|---|---|
| value | 可以是任意类型的数据,只要和groupValue相同就是选中了 |
| groupValue | 组内当前的选择的值,相同的groupValue被认定为一组单选框 |
| onChanged | 选值更改监听 |
| activeColor | 被选中时候按钮的颜色 |
| fillColor | 按钮的填充颜色,可以根据状态(如MaterialState.selected)返回颜色值 |
| overlayColor | 点击时的波纹的颜色 |
| splashRadius | 波纹的半径 |
代码如下:在onChanged中修改当前的groupValue的值,当groupValue与这个组件的value属性的值相等时就表示这个单选框选中,否则就是不选中
Text("女"),
Radio(
//波纹的颜色
overlayColor: MaterialStateProperty.all(Colors.blue),
activeColor: Colors.blue,
fillColor: MaterialStateProperty.all(Colors.black),
value: "女",
groupValue: this._groupValue,
onChanged: (value) {
setState(() {
this._groupValue = value;
});
})
(二)RadioListTile单选框
这个组件和构建ListView时的ListTile组件差不多,部分参数如下:
| 参数 | 说明 |
|---|---|
| value | 可以是任意类型的数据,只要和groupValue相同就是选中了 |
| groupValue | 组内当前的选择的值,相同的groupValue被认定为一组单选框 |
| onChanged | 选值更改监听 |
| activeColor | 被选中时候按钮的颜色 |
| title | 一级标题 |
| subtitle | 二级标题 |
| secondary | 后置图标/图片 |
| selected | 选中时文字是否高亮 |
代码如下:与Radio相比只是多了标题、图标的参数,其他都差不多
RadioListTile(
value: 1,
groupValue: this._groupValue2,
onChanged: _onChange,
title: Text("单选框1"),
subtitle: Text("单选框1"),
secondary: Icon(Icons.help),
)
void _onChange(value) {
setState(() {
this._groupValue2 = value;
});
}
(三)Checkbox复选框
复选框与单选框的使用只有微小的区别,Checkbox部分参数如下:
| 参数 | 说明 |
|---|---|
| value | bool型数据,true为选中,false为未选中 |
| onChanged | 选值更改监听 |
| activeColor | 被选中时候按钮的颜色 |
| fillColor | 按钮的填充颜色,可以根据状态(如MaterialState.selected)返回颜色值 |
| overlayColor | 点击时的波纹的颜色 |
| splashRadius | 波纹的半径 |
注:与Radio相比,Checkbox没有groupValue参数,只用value判断是否选中
代码如下:在onChanged监听中修改value参数的值即可
Checkbox(
activeColor: Colors.black,
value: this.check1,
onChanged: (value) {
setState(() {
this.check1 = value;
});
Toast.toast(context, msg: value ? "选中" : "未选中");
})
(四)CheckboxListTile复选框
与RadioListTile相似,也是少了groupValue参数,部分参数如下:
| 参数 | 说明 |
|---|---|
| value | 可以是任意类型的数据,只要和groupValue相同就是选中了 |
| onChanged | 选值更改监听 |
| activeColor | 被选中时候按钮的颜色 |
| title | 一级标题 |
| subtitle | 二级标题 |
| secondary | 后置图标/图片 |
| selected | 选中时文字是否高亮 |
代码如下:
CheckboxListTile(
value: this.check4,
onChanged: (value) {
setState(() {
this.check4 = value;
});
},
title: Text("复选框1"),
subtitle: Text("复选框1"),
secondary: Icon(Icons.home),
)
到此为止,Flutte表单控件中的单选框Radio&复选框Checkbox的使用就介绍完了,多写才能熟能生巧,感兴趣的小伙伴可以下载源码看一下,希望大家可以点个star,支持一下小白的flutter学习经历,最后,希望喜欢我文章的朋友们可以帮忙点赞、收藏、评论,也可以关注一下,如果有问题可以在评论区提出,后面我会持续更新Flutter的学习记录,与大家分享,谢谢大家的支持与阅读!





















 1783
1783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








