css样式
<style>
.basic {
padding: 20px;
background: #ddd;
}
.red {
border: 1px solid red;
}
.radius {
border-radius: 5px;
}
</style>绑定单个的class类名
绑定单个class类名,且能动态切换
<!-- 绑定class样式--字符串写法,适用于:样式类名不确定,需要动态指定 -->
<div class="basic" :class='classname' @click='changeName'>{{name}}</div> <br><br>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data() {
return {
name: 'Vue绑定class样式',
classname: 'red',
}
},
methods: {
changeName() {
this.classname = 'radius'
}
},
})
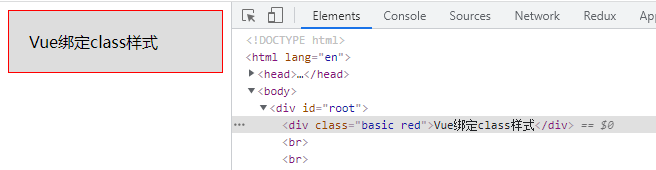
</script>初始状态:存在 basic 、red 类名

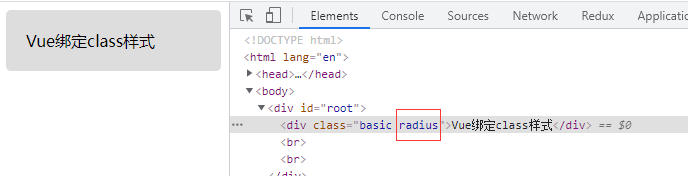
点击之后:类名切换, red 改为 radius

绑定多个类名--数组形式
<!-- 绑定class样式--数组写法,适用于:需要绑定的样式个数不确定,名字也不确定-->
<div class="basic" :class='classnameArr' @click='changeNameArr'>{{name}}</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data() {
return {
name: 'Vue绑定class样式',
classnameArr: ['red', 'radius']
}
},
methods: {
changeName() {
this.classnameArr.shift()
}
},
})
</script>初始状态:存在四个类名,默认存在 basic 类名,其余三个类名为动态属性。

点击事件:每点击一次,则删除一个动态类名。点击三次之后,无论在怎么点击,初始固定的 basic 类名是不会被删除的

绑定多个类名--对象形式
绑定对象形式:每个类名都绑定一个 boolean 值,为 true 代表应用类名,为false,代表不应用
<!-- 绑定class样式--对象写法,适用于:需要绑定的样式个数确定,名字也确定,但是需要动态决定是否需要-->
<div class="basic" :class='classnameObj' @click='changeNameObj'>{{name}}</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data() {
return {
name: 'Vue绑定class样式',
classnameObj: {
red: true,
radius: true,
back: true,
}
}
},
methods: {
changeNameObj() {
this.classnameObj.red = false
}
},
})
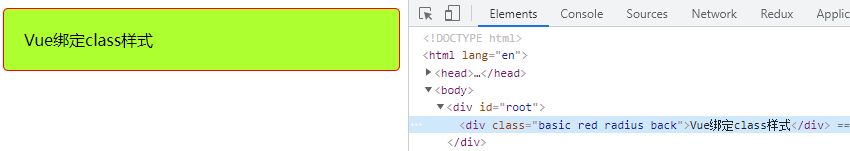
</script>初始状态:data 中的 类名对象,所有属性值都为 true ,则代表所有类名都应用

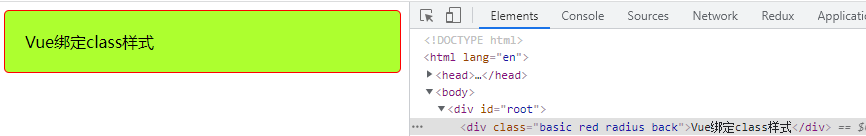
点击之后:将 red 属性置为 false ,此时 red 类名不应用,不展示红色边框

本章小结
ps:也可以直接把类名写在标签上,但是vue就无法监听了,无法动态改变类名,只能通过操作DOM节点的属性,来改变类名






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








