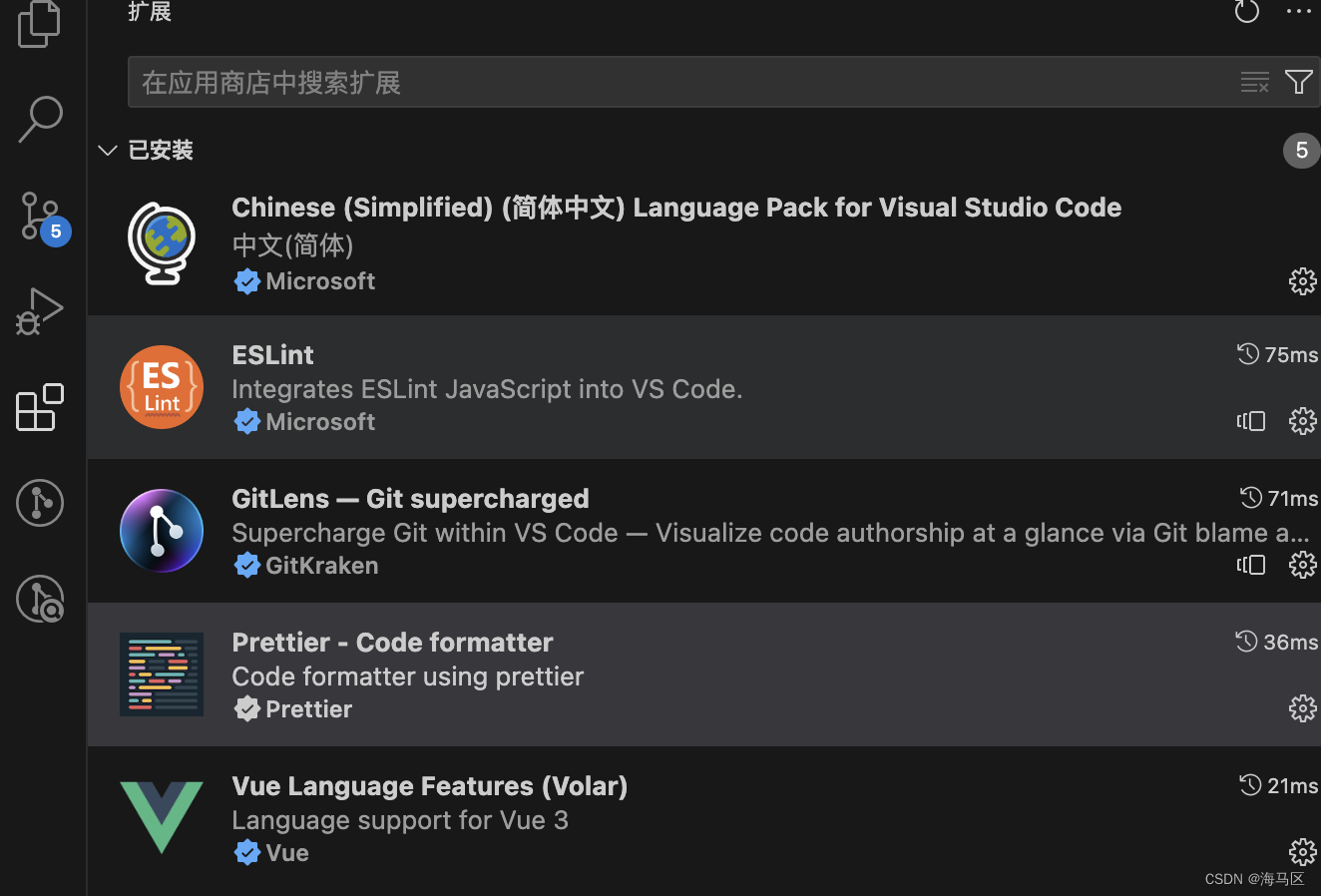
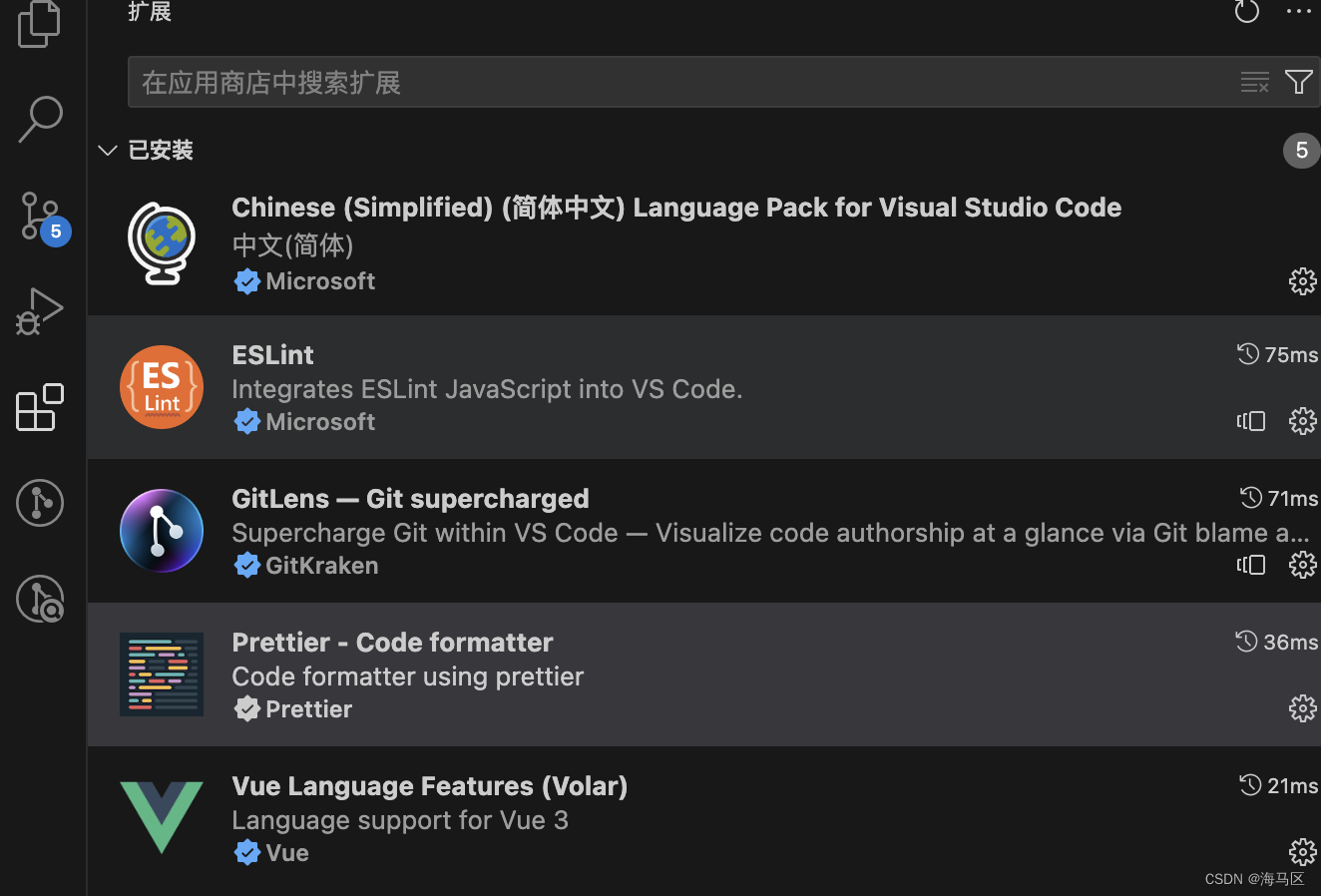
新电脑安装完Vscode后,需要装几个插件,这里记录下:

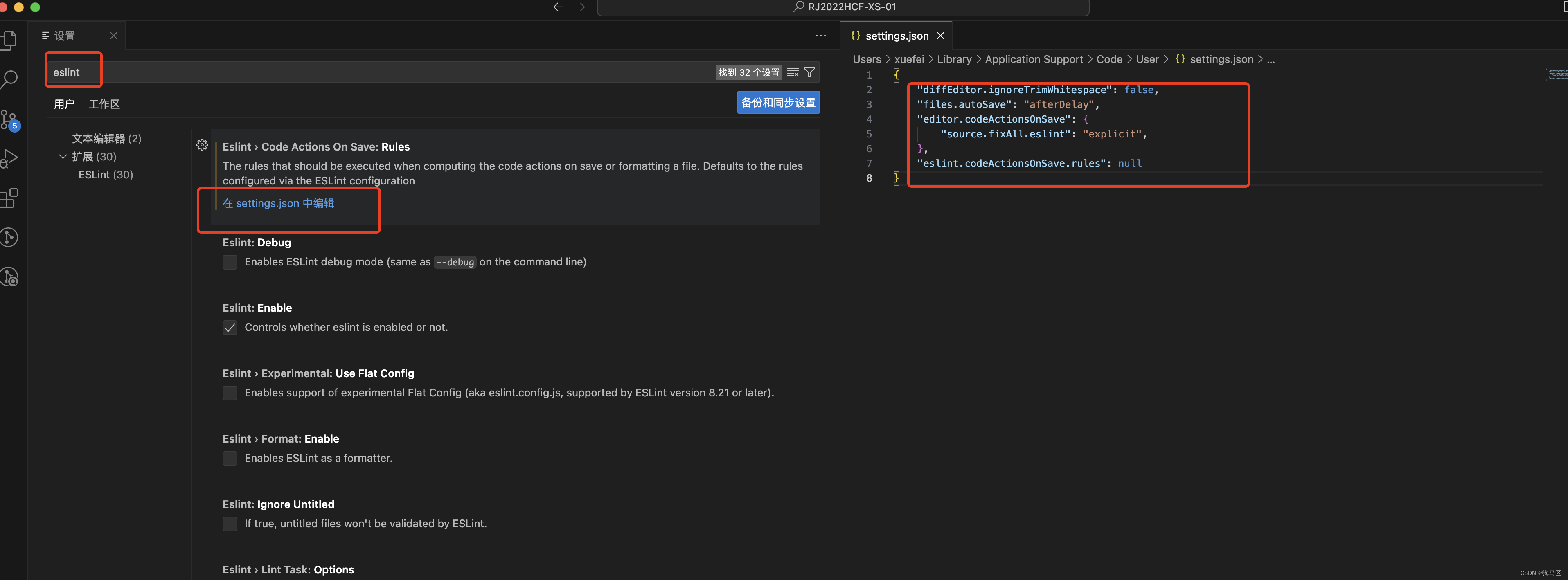
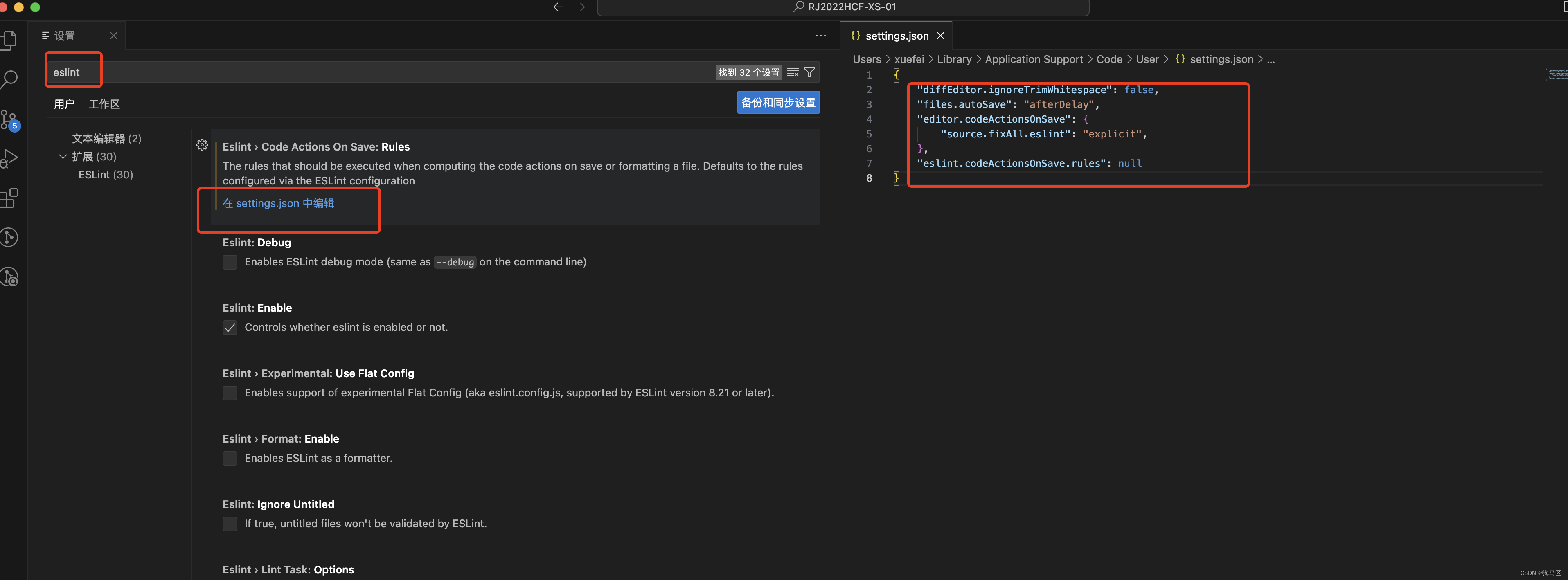
{
"diffEditor.ignoreTrimWhitespace": false,
"files.autoSave": "afterDelay",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
},
"eslint.codeActionsOnSave.rules": null
}
 本文主要介绍了在新电脑上安装VisualStudioCode后,推荐安装的几个关键插件,并详细说明了如何配置文件自动保存选项以及与ESLint相关的代码动作设置。
本文主要介绍了在新电脑上安装VisualStudioCode后,推荐安装的几个关键插件,并详细说明了如何配置文件自动保存选项以及与ESLint相关的代码动作设置。
新电脑安装完Vscode后,需要装几个插件,这里记录下:

{
"diffEditor.ignoreTrimWhitespace": false,
"files.autoSave": "afterDelay",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
},
"eslint.codeActionsOnSave.rules": null
}











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


