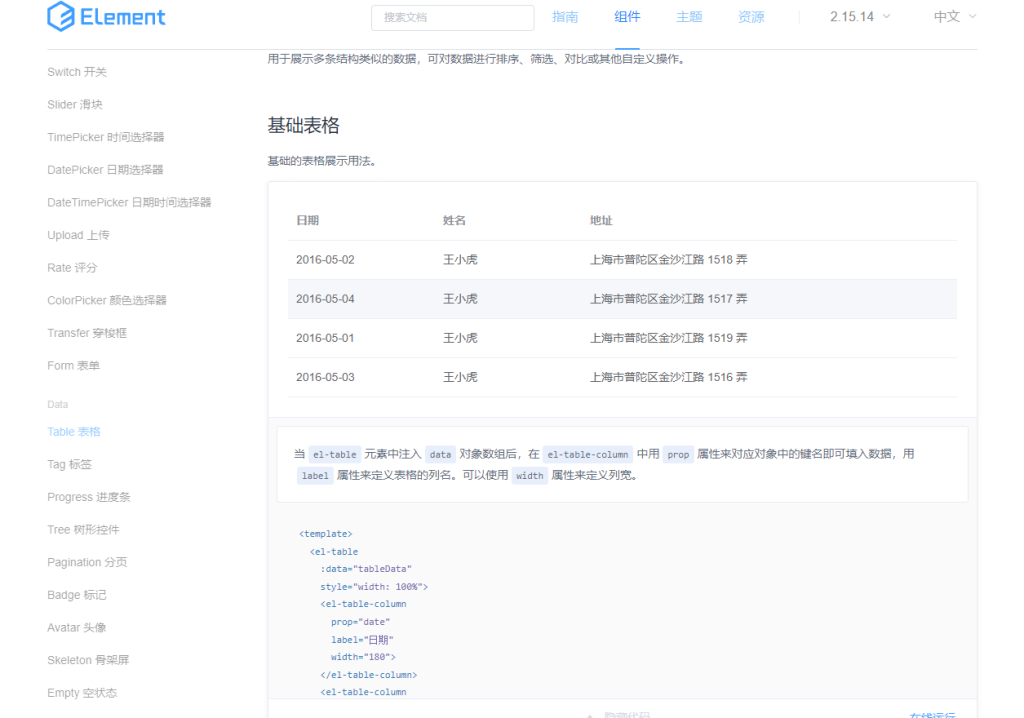
ElementUI官方网站:ElementUI组件
终端运行 安装指令
npm i element-ui -S
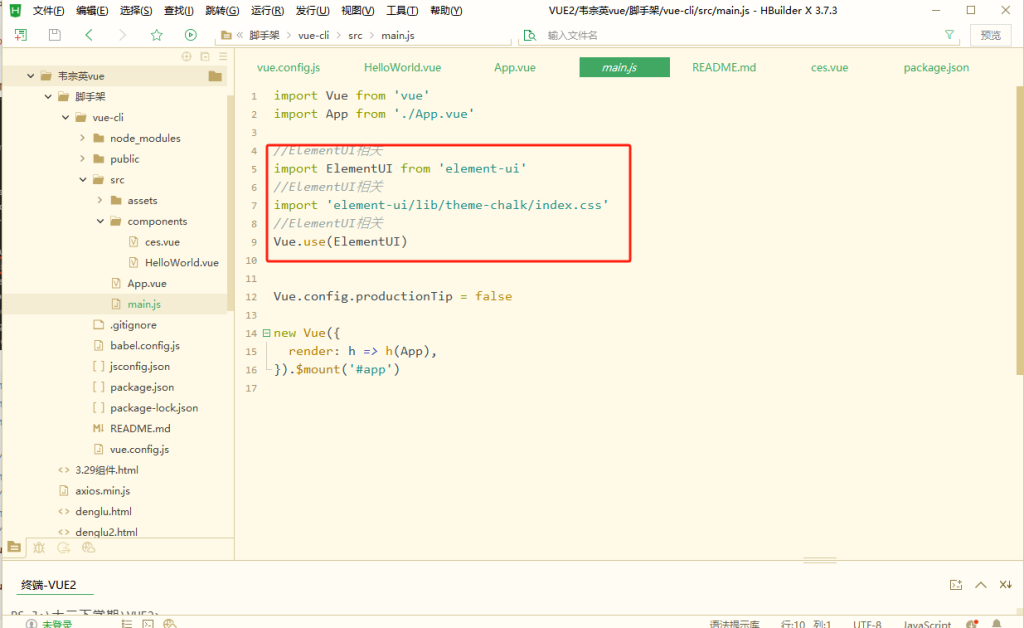
在src/main.js文件中引用ElementUI

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
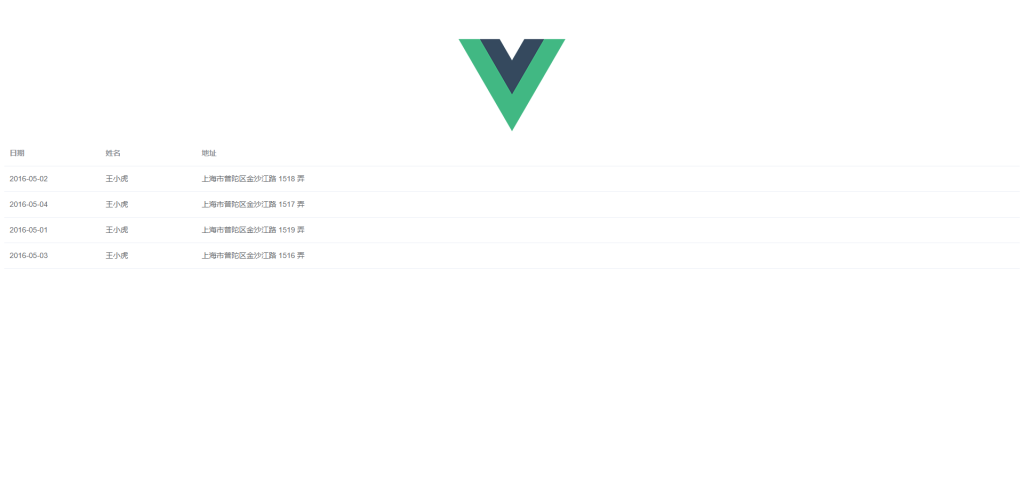
上效果
在生成出来的文件里全删掉

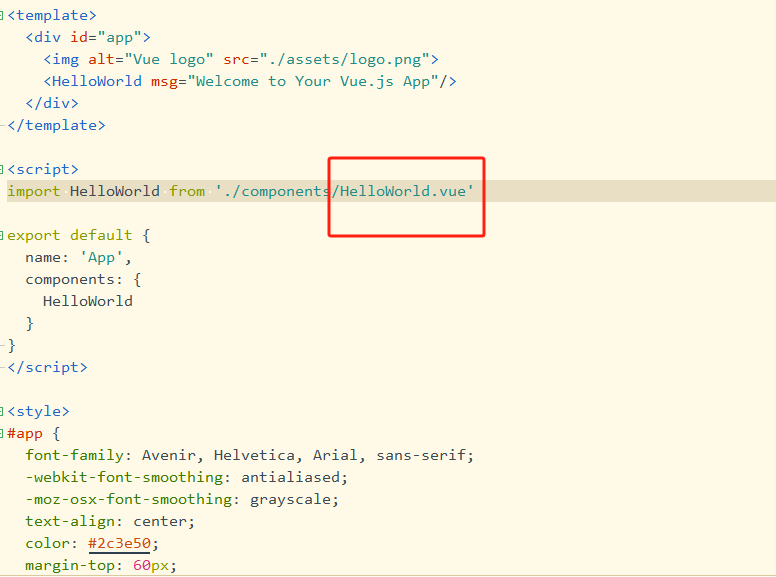
把代码全部复制到HelloWorld.vue

效果就出来了
如果先运用什么效果直接引入即可























 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










