这里写自定义目录标题
拉钩网前端项目实战01
整体布局分析以及头部布局设计
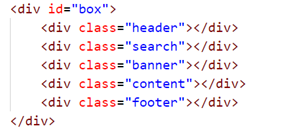
网站整体布局分析
网站整体可分为五部分:header search banner content footer

清除默认样式
/* 清除默认样式 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
通用样式
// 通用样式
.main{
width: 1200px;
margin: 0 auto;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearFixed:after{
content: '';
display: block;
clear: both;
}
header头部布局设计
html部分
<div class="header">
<div class="h_top">
<div class="topCon main clearFixed">
<div class="conLeft fl"></div>
<div class="conRight fr"></div>
</div>
</div>
<div class="h_bottom">
<div class="botCon main">
<div class="conLeft fl"></div>
<div class="conRight fr"></div>
</div>
</div>
</div>
css部分
.header{
height: 160px;
.h_top{
height: 40px;
background: #32373e;
.topCon{
height: 40px;
background:pink;
.conLeft{
height: 40px;
width: 400px;
background:blueviolet
}
.conRight{
height: 40px;
width: 400px;
background: chocolate;
}
}
}
.h_bottom {
height: 120px;
background: #00b38a;
.botCon{
height: 120px;
background:rosybrown;
.conLeft{
width:566px;
height: 120px;
background: brown;
}
.conRight{
width:454px;
height: 120px;
background: chartreuse;
}
}
}
}
























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








