teleport的作用
该组件可以将指定内容渲染到特定容器中,而不受 DOM 层级的限制
应用场景
当蒙层内容在一个组件中时,蒙层内容是无法遮挡住全部内容的,因此,需要使用teleport将蒙层内容渲染到更全局的组件中
如果不使用teleport蒙层只是在组件内部渲染

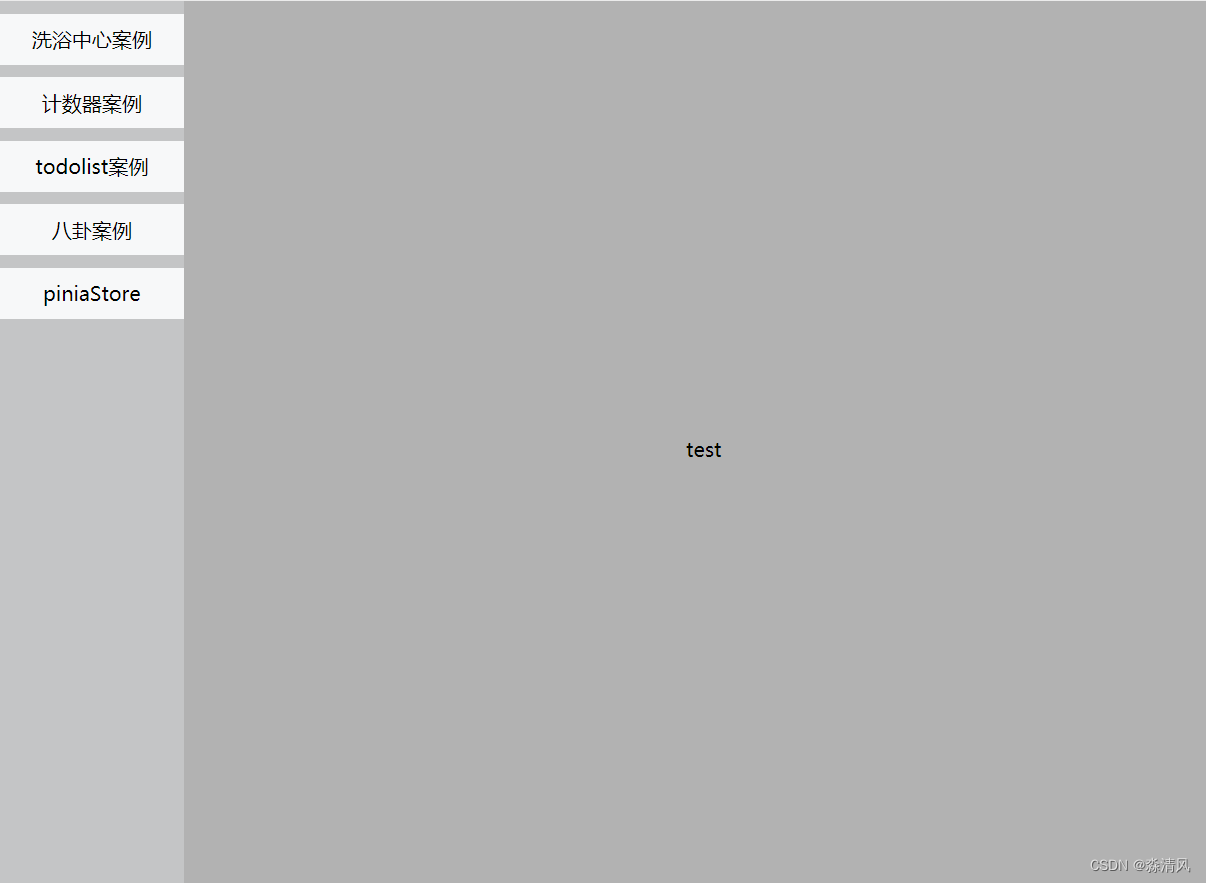
使用teleport后组件就作为body子元素渲染
<teleport to="body">
<div class="mask">test</div>
</teleport>

这样就把container元素作为body元素的子节点渲染
to
to属性指定teleport组件中的子节点渲染的目标节点
disabled
disabled属性用于禁用teleport组件
<teleport to="body" :disabled="true">
<div class="mask">test</div>
</teleport>
当我们把disabled属性设置为true的时候被teleport包含的内容就不会被渲染到to属性指定的元素中

这样我们就可以动态设置teleport或者根据不同场景使用teleport组件
实现原理
teleport组件要渲染的内容被包含在teleport组件内作为teleport组件的插槽内容,teleport组件在挂载时直接将其子节点渲染到to属性指定的元素中。teleport组件的虚拟DOM中有一个类似isTeleport的属性标识组件是否是teleport组件,如果是teleport组件就使用teleport组件的渲染逻辑处理。
transition作用
transition组件用于元素过渡动画的实现
应用场景
主要用于元素和组件的动效实现,常用于组件切换、菜单折叠与伸展的切换以及业务动画的实现
name
transition在使用时需要给一个name属性值,该属性值作为指定CSS 类名的前缀,vue提供了6个特定CSS类名,这些类名在过渡的不同阶段赋值给元素从而实现过渡效果,这些类名可以分为入场过渡和离场过渡。
name-enter-from:过渡元素入场开始时的状态
name-enter-to:过渡元素入场结束时的状态
两个类名描述了,元素进入页面中从什么状态过渡到什么状态
name-leave-from:过渡元素结束时的开始状态
name-leave-to:过渡元素结束时的结束状态
这两个类名描述了元素离开页面从什么状态过渡到什么状态
name-enter-active:过渡元素入场时过渡的规则
name-leave-active:过渡元素离场时过渡的规则
这两个类名用来控制过渡的快慢、过渡的属性等信息
实现原理
Transition 组件本身不会渲染任何额外的内容,它只是通过默认插槽读取过渡元素,并渲染需要过渡的元素。
Transition 组件的作用,就是在过渡元素的虚拟节点上添加 transition 相关的钩子函数
经过 Transition 组件的包装后,内部需要过渡的虚拟节点对象会被添加一个 vnode.transition 对象
这个对象下存在一些与 DOM 元素过渡相关的钩子函数,渲染器在渲染需要过渡的虚拟节点时,会在合适的时机调用附加到该虚拟节点上的过渡相关的生命周期钩子函数























 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










