需求:
遮罩层,模态框等第三方组件的常常是默认组件放到body下面的,这是为了避免父元素的样式对其产生影响。但是在实际应用中,我们可能也需要不放在body里,方便样式修改和组件化。我们来看看第三方的组件库如何做的。
vue2中的做法:
我们这里分析一下iview的模态框如何做,掌握这种思路就行。
看iview调用模态框的文档,
是通过控制transfer的状态来控制模态框组件是否在body下面的,我们再来看看它源码如果做的

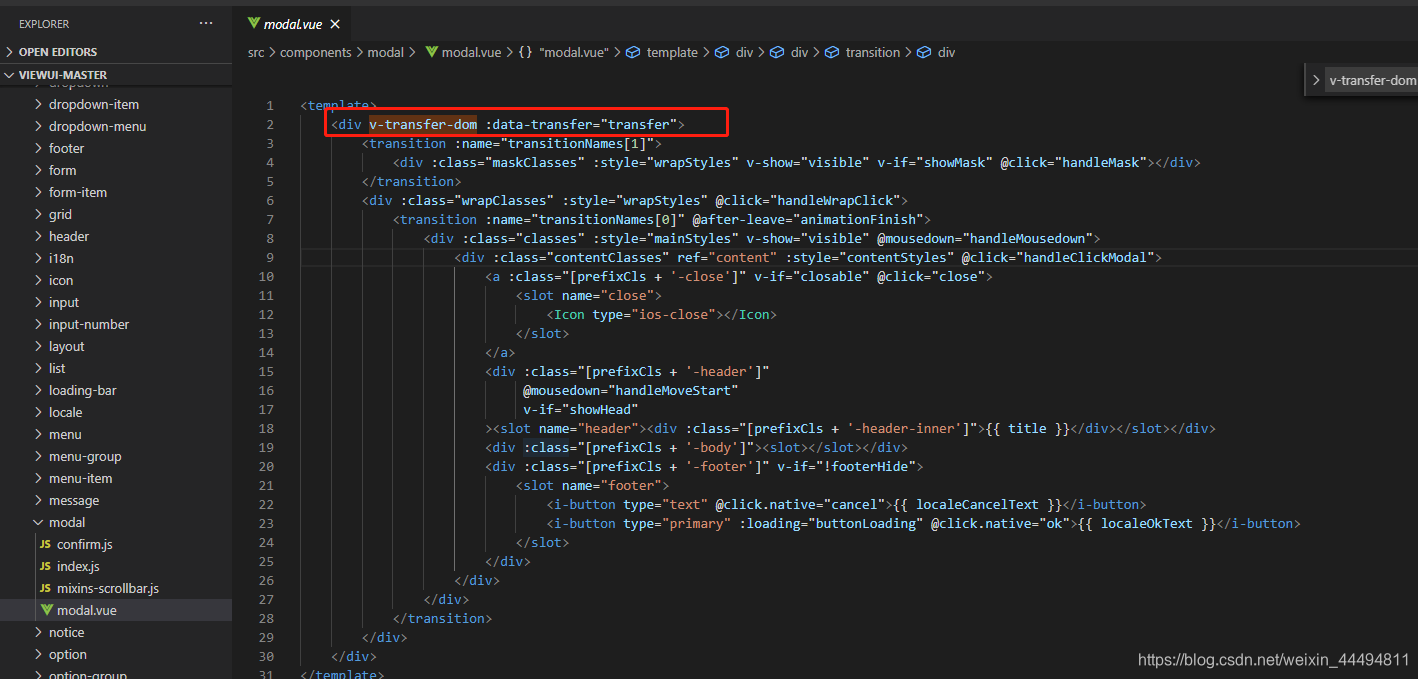
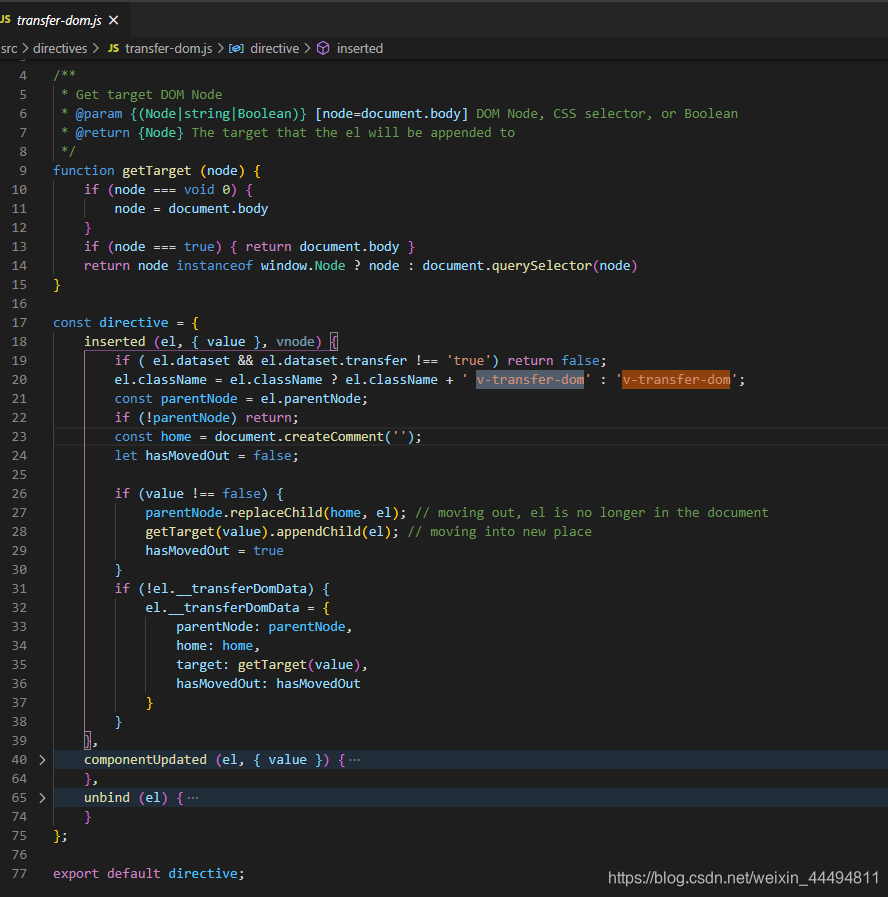
我们看到,它是定义了一个自定义指令和一个自定义属性,通过自定义指令v-transfer-dom判断自定义属性data-transfer的状态来控制模态框组件是否放到body下面的。具体v-transfer-dom的怎么写的可以去看源码。

分析了一波vue2.x的操作,如果想做一个这样的第三方组件,是非常的麻烦。
vue3.x中:
我们可以通过新特性teleport轻松达到这种需求。先猜想我们接下来的想法,后面用例子证明。
思路:
新建一个子组件test2,包含控制弹窗的按钮和弹窗,新建一个父组件page5,引用子组件test2,并在父组件的class类下面改变子组件的弹框的背景色。如果能改变,证明子组件在父组件下面,反之说明子组件在body下面,当然我们可以直接审查页面元素的。
父组件page5代码:
<template>
<div class="page5">
<test2></test2>
</div>
</template>
<script>
import test2 from '@/components/test2'
export default {
components:{
test2
},
setup(){








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








