4.1 定位
4.1.1绝对定位
格式:position:absolute
feature: 1. 脱离原来位置进行定位(当一个元素成为absolute定位,他会脱离原来的层面,跑到上一个层面去,他原来位置真空了,在他下面的元素就会跑上去)
2.现对于最近的有定位属性的父级进行定位,,如果父级没有定位,那就相对于文档进行定位
example:
html代码:
<div>写代码,真好</div>
<p>对啊,写代码,真好</p>
css代码:
div,
p{
color:#f00;
}//这是为了让字体明显一点,相对于博客文档的黑色字体
此时的输出结果是:

当css代码中让div变成绝对定位时,
div{
position:absolute;
}
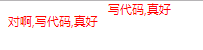
输出结果:
![]()
可以看到p标签里面的文字上去第一行,div标签里的内容脱离他本来的层面,并且他原来的位置真空
此时我们可以设置div标签的位置,与absolute相配合的两个属性是left和top,
如下
css代码:
div{
position:absolute;
left:9em;
top:0;
}
运行结果:

分析:
div脱离原来层面,因为没有有定位的父级,他相对于文档进行定位,距离左边浏览器边框为9em,距离浏览器上边框距离为0,
如果在html的p标签之后再加一个同样的p标签
html代码:
<div>写代码,真好</div>
<p>对啊,写代码,真好</p>
<p>对啊,写代码,真好</p>
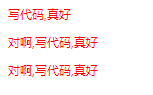
执行结果:
4.1.2相对定位
feature:保留原来位置进行定位,他虽然跑到另一个层面上去了,但是他原来的位置不会变成真空的,就像灵魂出窍一样,肉体还在那放的,后面的元素依然在他所生成的位置
基本格式:position:relative
html代码:
<div>写代码,真好</div>
<p>对啊,写代码,真好</p>
<p>对啊,写代码,真好</p>
css代码:
div {
position: relative;
left: 0;
top: 0;
}
div,
p{
color: #f00;
}
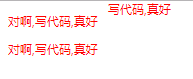
执行结果:

后面的元素该在哪就在哪
总结:公司开发的话,一般用relative作为参照物,因为他对后面的元素么有影响
4.1.3 fixed定位
广告定位:基本格式 position:fixed
html代码:
<div >欢迎来到笨猪的博客</div>
css代码:
div{
position:fixed;
top:50%;
left:50%;
width:200px;
height:200px;
margin-left:-100px;
margin-top:-100px;
line-height:200px;
text-align:center;
color:#f40;
border:1px solid black;
}
执行结果:

这个框居中显示,有滚动条,并且滑动滚动条,或者缩放页面,这个定位框都不会改变























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








