Ajax简介
AJAX =异步JavaScript和XML(异步的JavaScript和XML)
AJAX不是新的编程语言,而是一种使用现有标准的新方法的
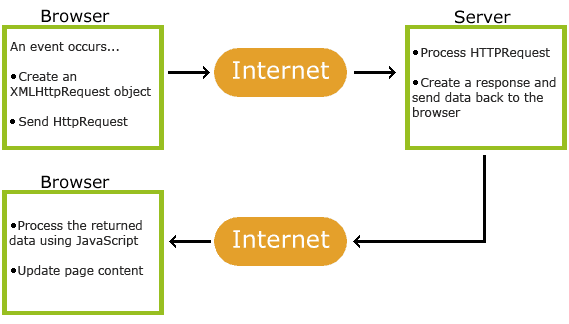
AJAX是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面XMLHttpRequest对象所有现代浏览器均支持XMLHttpRequest对象(使用ActiveXObject的IE5和IE6)XMLHttpRequest用于在后台与的情况下
AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行XMLHttpRequest是AJAX的基础。服务器交换数据这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新以便应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持XMLHttpRequest对象如果支持,则创建XMLHttpRequest对象。如果不支持,则创建ActiveXObject:
1
2
3
4
5
6
7
8
9
10
11
|
var xmlhttp;
if(window.XMLHttpRequest)
{IE7 +,Firefox,Chrome,Opera,Safari
//创建XMLHttpRequest对象的语法:
xmlhttp = new XMLHttpRequest();
}
else
{IE6,IE5的代码
///旧版本的Internet Explorer(IE5和IE6)使用ActiveX对象:
xmlhttp = new ActiveXObject(“ Microsoft.XMLHTTP”);
}
|
向服务器发送请求
将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法:
1
2
|
xmlhttp.open(“ GET”,“ ajax.txt”,true);
xmlhttp.send();
|
请求的网址,请求方法获取/发布
提交请求的内容数据,请求对象等
接收响应返回的内容
发送Ajax请求的多个步骤:
1.创建初始化对象。即XMLHttpRequest对象
。2.设置请求的参数。包括:请求的方法,请求的URL。
3.发送请求
4.注册事件,onreadystatechange的事件,状态改变时就会调用在数据完整请求回来的时候才调用,需要写一些判断的逻辑
5.获取返回的数据
GET请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html>
<html>
<head>
<meta charset =“ UTF-8”>
<title> </ title>
</ head>
<script>
function load(){
var xmlhttp;
if(window.XMLHttpRequest){
//(1)创建初始化对象
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject(“ Microsoft.XMLHTTP”);
}
//(2)设置请求的参数。包括:请求的方法,请求的
URL。xmlhttp.open(“ GET”,'ajax.txt',true);
//(3)发送请求
xmlhttp.send();
//(4)注册事件
onreadystatechange事件,状态改变时就会调用
//在数据完整请求回来的时候才调用,写一些判断的逻辑
/ *
readyState
0:请求未初始化
1:服务器连接已建立
2:请求已接收
3:请求处理中
4:请求已完成,且响应已立即
状态
200 OK
找不到404
* /
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
//(5)在注册的事件中,获取返回的内容,并修改页面的显示
document.getElementById(“ Div”)。innerHTML = xmlhttp.responseText;
}
}
}
</ script>
<body>
<div id =“ Div”> <h3>修改文本的内容</ h3> </ div>
<button type =“ button” onclick =“ load()”>修改文本</ button>
</ body>
</ html>
|
初步是真的还是假的?
AJAX指的是JavaScript和XML(异步JavaScript和XML)
XMLHttpRequest对象是否要使用AJAX的话,其open()方法的async参数必须设置为true:
通过AJAX,JavaScript无需等待服务器的响应,复用:
1 。在等待服务器响应时执行其他
脚本2.当响应预先后对响应进行处理








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








