filter属性详解
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。作用于元素本身
backdrop-filter属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。作用于元素背后的区域所覆盖的所有元素。它最常用的功能就是毛玻璃效果。
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
下面运用一个例子来对比效果:
- filter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container { width: 850px; }
img { width: 200px; height: 200px; }
.none { filter: none; }
/* 给图像设置高斯模糊, 值越大越模糊, 不接受百分比值 */
.blur { filter: blur(4px); }
/* 给图片应用一种线性乘法,使其看起来更亮或更暗 */
.brightness { filter: brightness(0.3); }
/* 调整图像的对比度 */
.contrast { filter: contrast(180%); }
/* 将图像转换为灰度图像 */
.grayscale { filter: grayscale(100%); }
/* 给图像应用色相旋转, 该值虽然没有最大值,超过360deg的值相当于又绕一圈 */
.huerotate { filter: hue-rotate(180deg); }
/* 反转输入图像 */
.invert { filter: invert(100%); }
/* 转化图像的透明程度 */
.opacity { filter: opacity(50%); }
/* 转换图像饱和度 */
.saturate { filter: saturate(7); }
/* 将图像转换为深褐色 */
.sepia { filter: sepia(100%); }
/* 给图像设置阴影 */
.shadow { filter: drop-shadow(8px 8px 10px green); }
</style>
</head>
<body>
<div class="container">
<img src="./1.png" class="none">
<img src="./1.png" class="blur">
<img src="./1.png" class="brightness">
<img src="./1.png" class="contrast">
<img src="./1.png" class="grayscale">
<img src="./1.png" class="huerotate">
<img src="./1.png" class="invert">
<img src="./1.png" class="opacity">
<img src="./1.png" class="saturate">
<img src="./1.png" class="sepia">
<img src="./1.png" class="shadow">
</div>
</body>
</html>
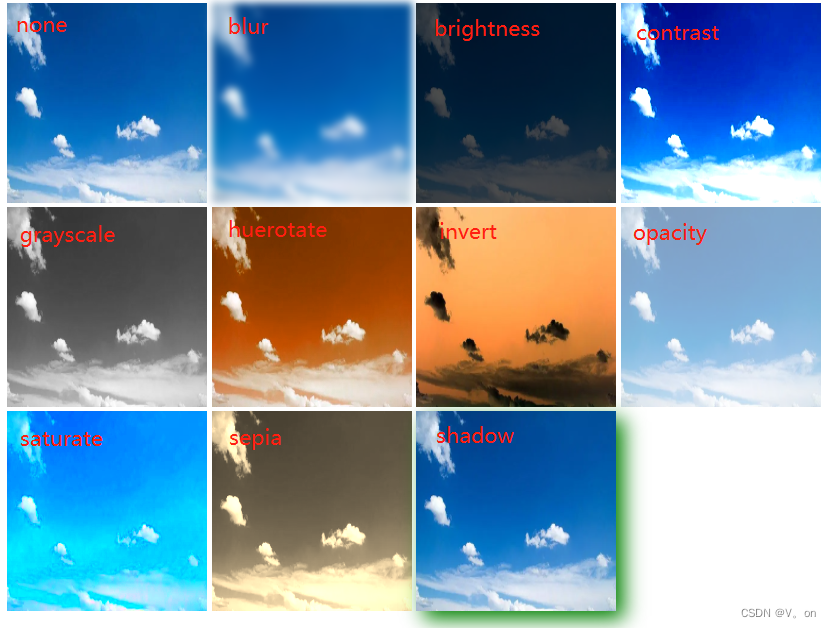
效果如下图:

- backdrop-filter
它在写法上略有不同,不能直接作用于元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
width: 850px;
}
.container {
width: 200px;
height: 200px;
display: inline-block;
line-height: 200px;
text-align: center;
font-size: 30px;
position: relative;
background: url(./1.png);
background-size: 100% 100%;
}
.container::before {
content: '';
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
}
.blur::before { backdrop-filter: blur(4px); }
/* 给图片应用一种线性乘法,使其看起来更亮或更暗 */
.brightness::before { backdrop-filter: brightness(0.3); }
/* 调整图像的对比度 */
.contrast::before { backdrop-filter: contrast(180%); }
/* 将图像转换为灰度图像 */
.grayscale::before { backdrop-filter: grayscale(100%); }
/* 给图像应用色相旋转, 该值虽然没有最大值,超过360deg的值相当于又绕一圈 */
.huerotate::before { backdrop-filter: hue-rotate(180deg); }
/* 反转输入图像 */
.invert::before { backdrop-filter: invert(100%); }
/* 转化图像的透明程度 */
.opacity::before { backdrop-filter: opacity(50%); }
/* 转换图像饱和度 */
.saturate::before { backdrop-filter: saturate(7); }
/* 将图像转换为深褐色 */
.sepia::before { backdrop-filter: sepia(100%); }
/* 给图像设置阴影 */
.shadow::before { backdrop-filter: drop-shadow(8px 8px 10px green); }
</style>
</head>
<body>
<div class="container none">none</div>
<div class="container blur">blur</div>
<div class="container brightness">brightness</div>
<div class="container contrast">contrast</div>
<div class="container grayscale">grayscale</div>
<div class="container huerotate">huerotate</div>
<div class="container invert">invert</div>
<div class="container opacity">opacity</div>
<div class="container saturate">saturate</div>
<div class="container sepia">sepia</div>
<div class="container shadow">shadow</div>
</body>
</html>
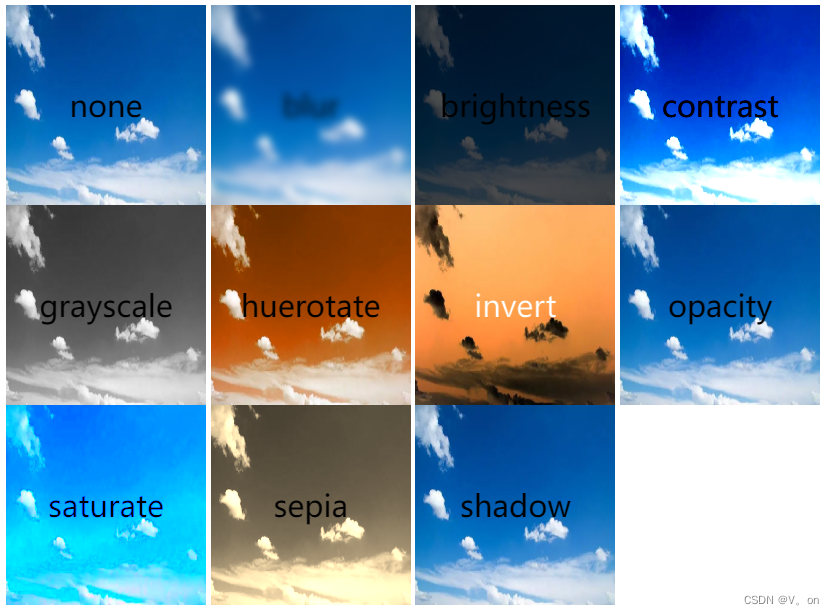
效果如下图:

那么我们再写一个例子来谈谈filter以及backdrop-filter的不同:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 800px;
height: 400px;
background: url(./2.png) no-repeat;
display: flex;
justify-content: space-around;
align-items: center;
}
.container > div {
width: 200px;
height: 200px;
background: rgba(255, 255, 255, .7);
text-align: center;
line-height: 200px;
font-size: 20px;
}
.filter {
filter: blur(6px);
}
.backdrop-filter {
backdrop-filter: blur(6px);
}
</style>
</head>
<body>
<div class="container">
<div>Normal</div>
<div class="filter">filter</div>
<div class="backdrop-filter">backdrop-filter</div>
</div>
</body>
</html>
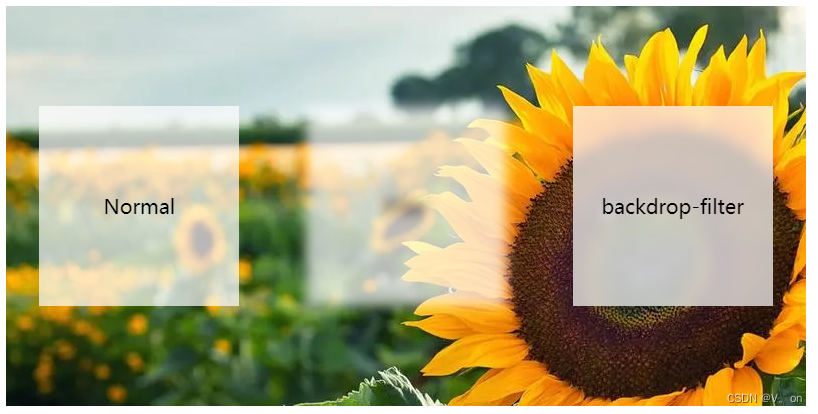
效果如下:

所以,filter 作用于当前元素,并且它的后代元素也会继承这个属性;backdrop-filter 作用于元素背后的所有元素。
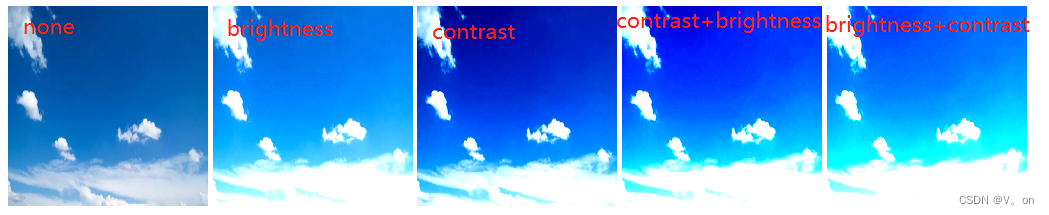
- 复合函数:使用多个滤镜,每个滤镜使用空格分隔。
tips: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img { width: 200px; height: 200px; }
.none { filter: none; }
/* backdrop-filter也是一样的 */
/* 给图片应用一种线性乘法,使其看起来更亮或更暗 */
.brightness { filter: brightness(150%); }
/* 调整图像的对比度 */
.contrast { filter: contrast(200%); }
.more1 { filter: contrast(200%) brightness(150%); }
.more2 { filter: brightness(150%) contrast(200%); }
</style>
</head>
<body>
<div class="container">
<img src="./1.png" class="none">
<img src="./1.png" class="brightness">
<img src="./1.png" class="contrast">
<img src="./1.png" class="more1">
<img src="./1.png" class="more2">
</div>
</body>
</html>

最后,有两个他们的相同点,同样也是需要注意的点:
使用了 filter 和 backdrop-filter 的元素(值不为 none)会使 CSS 3D 失效
使用了 filter 和 backdrop-filter 的元素(值不为 none)会使内部的 fixed 定位失效






















 8204
8204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








