准备工作:
- 1.首先要有一个项目用来上传到 github 上(我用的是 Vue的项目)。
- 2.在 Github 上建立项目。
打包 Vue 项目
想部署到线上通过 GitHub 的pages在线地址进行访问,需要先将 vue 的项目进行打包,生成的 dist 文件夹里的 index.html 可以正确打开(没有报错或空白),那正常上传到 GitHub 上也就没什么问题。
为了避免出现 404 或 空白页的错误:
-
router/index.js 里的 mode: ‘history’ 模式 改为 mode: ‘hash’,或者直接不写。
解释:因为 history 模式,需要后台配置支持,也因为我们的应用是单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问时,会返回 404 信息。 -
在 vue.config.js 文件设置 publicPath 为 ./(注意:前面有个小点 .)。
GitHub 创建远程仓库
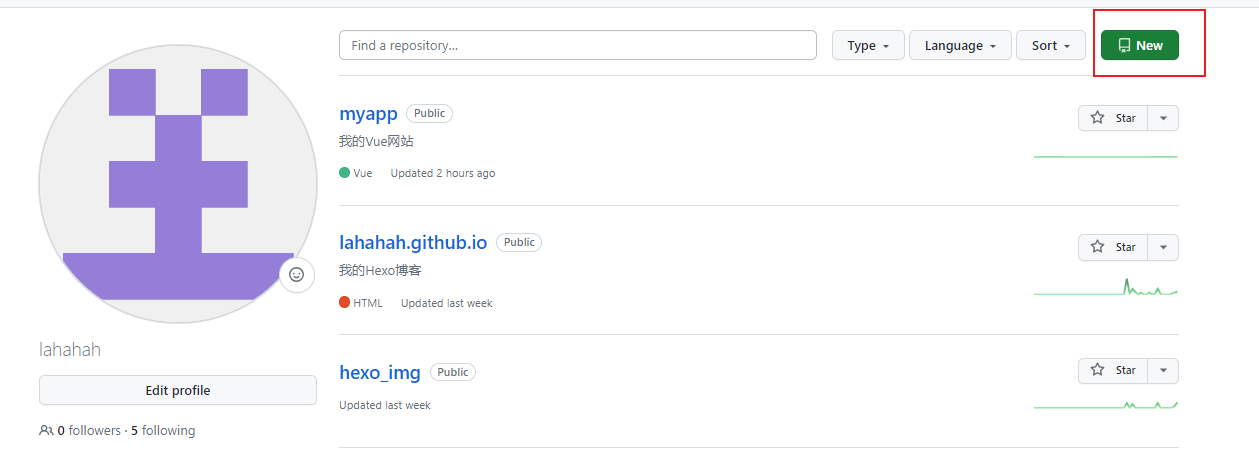
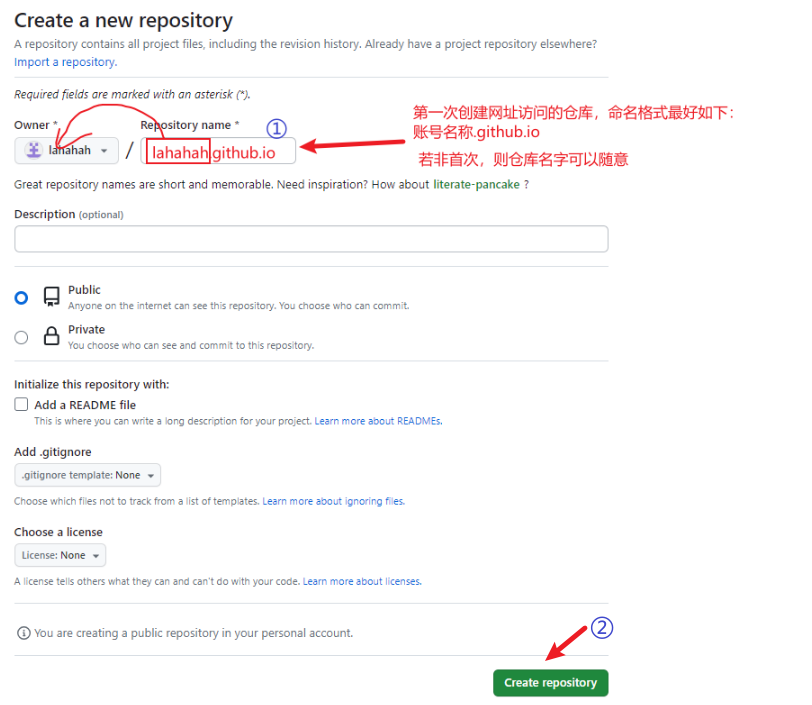
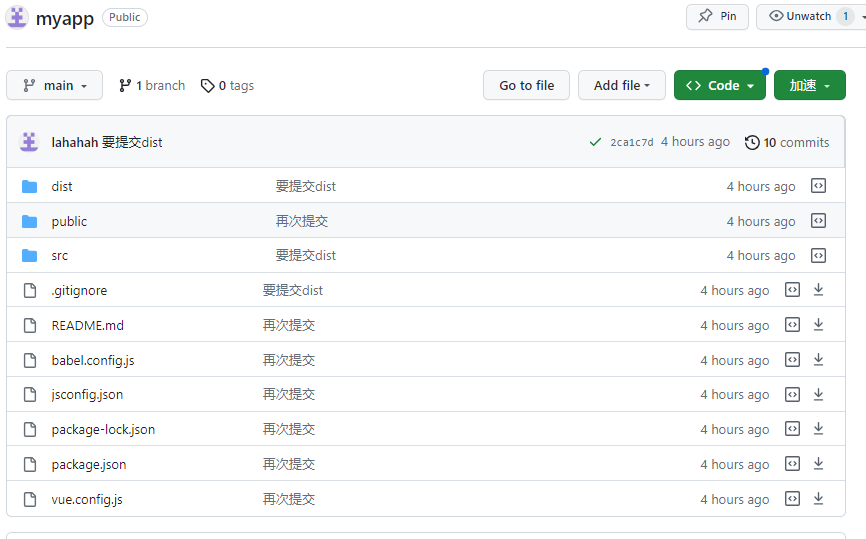
1.登录 GitHub 账号,创建仓库。



刚开始创建,仓库里面什么也没有
以我的仓库为例,第一次创建,访问的地址为:lahahah.github.io
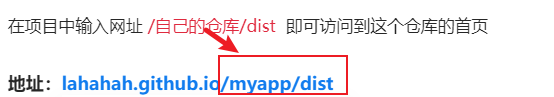
后面创建的仓库,访问的地址则为:lahahah.github.io/后面创建的仓库名
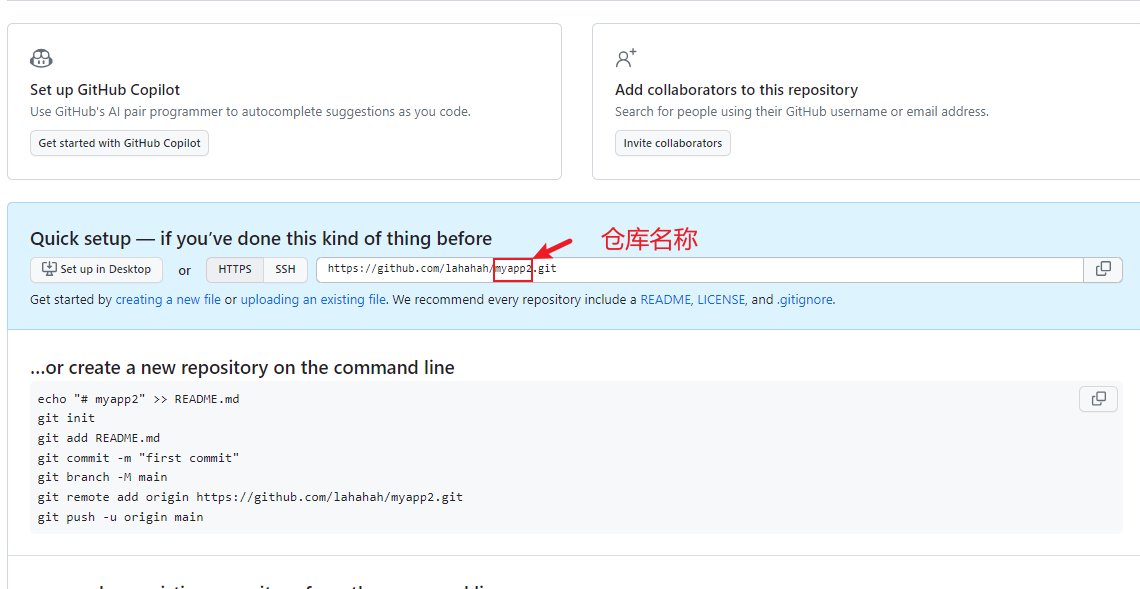
2.提交项目到仓库
1.先在本地创建一个放置 GitHub 的仓库的文件夹,在里面放置要部署到 GitHub 上的远程的项目。
在这个文件加下创建一个最好 和 GitHub 同名的文件夹,并通过 cmd ,输入 **_git init _**把这个目录变成一个 git 仓库。或者通过 在 github仓库 下 cmd ,输入 git clone https://github.com/lahahah/自己的仓库名字.git 来克隆生成一个目录用来作为仓库。
这个文件夹下回出现一个 .git 文件,如果没有可以开启查看隐藏。
2.将本地要上传的项目 下 的 .gitignore 文件中的 /dist 删除,不然 dist 目录会被 git 忽略,无法部署到 GitHub 仓库中去。
可以通过 命令 或是 Idea 将 项目部署到 GitHub 上:
这里我用的是 Idea:
具体使用:https://blog.csdn.net/qq_40875570/article/details/133468270?spm=1001.2014.3001.5502
部署成功

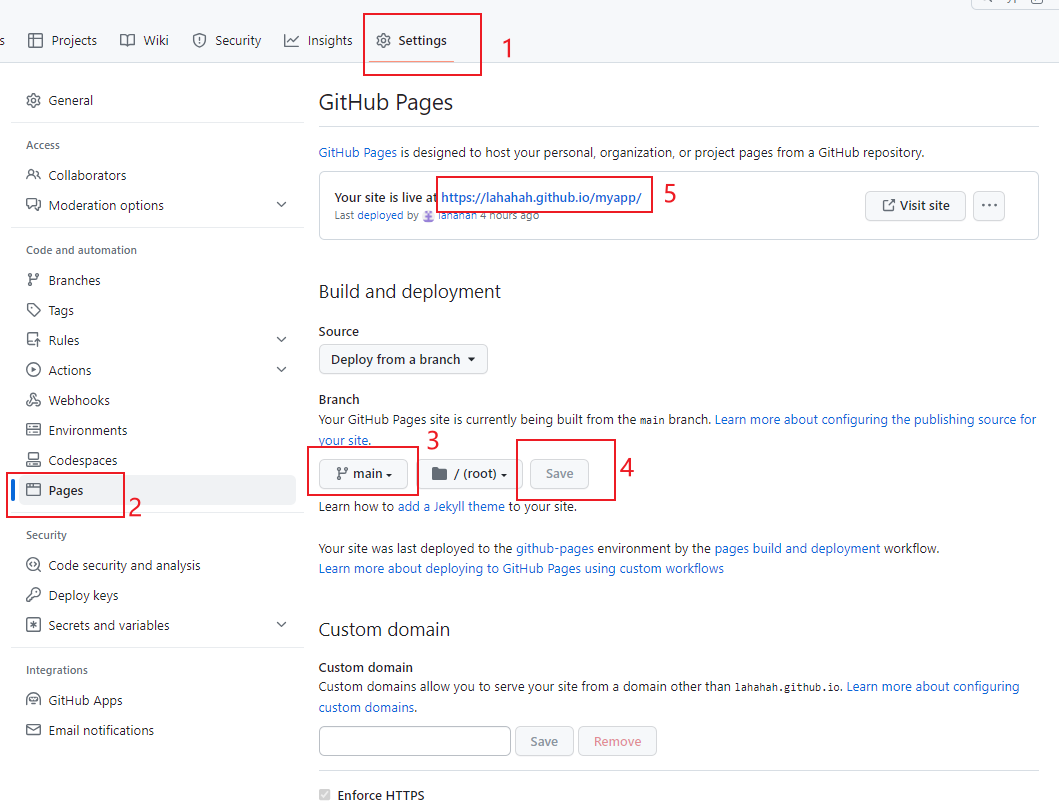
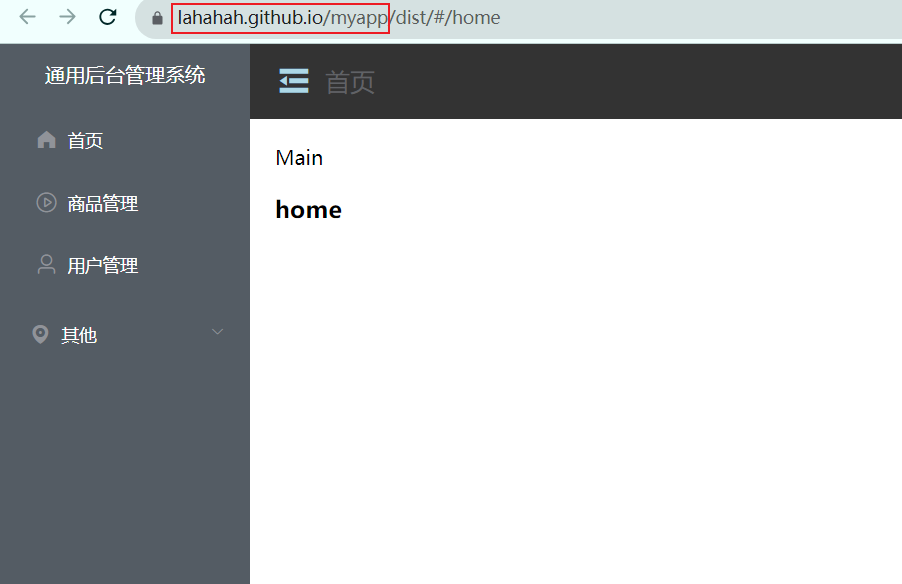
设置 GitHub Pages,即可得到在线预览地址
进入GitHub-项目-settings-pages设置:
效果


删除仓库
进入要删除的仓库总,点击下面的 Settings
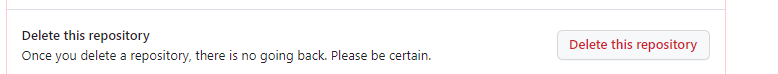
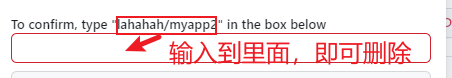
拉到最底部,选择

遇到的问题 及 解决方案
1.vue项目上传github后GitHub Pages地址访问空白
https://blog.csdn.net/xx_ll_/article/details/116329407





















 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








