基础SwiftUI之动态滑动列表
我完全跟着SwiftUI官方教程和文档来学习的,官方教程和文档地址:
https://developer.apple.com/tutorials/swiftui
UI构建
继 《自学IOS开发第2天·学习基础SwiftUI》 继续学习。
创建模型 BlogerData.swift
还是用那个项目,创建一个博主的模型,博主的信息有,头像、昵称和个人介绍,根据这些信息,创建一个模型 BlogerData.swift
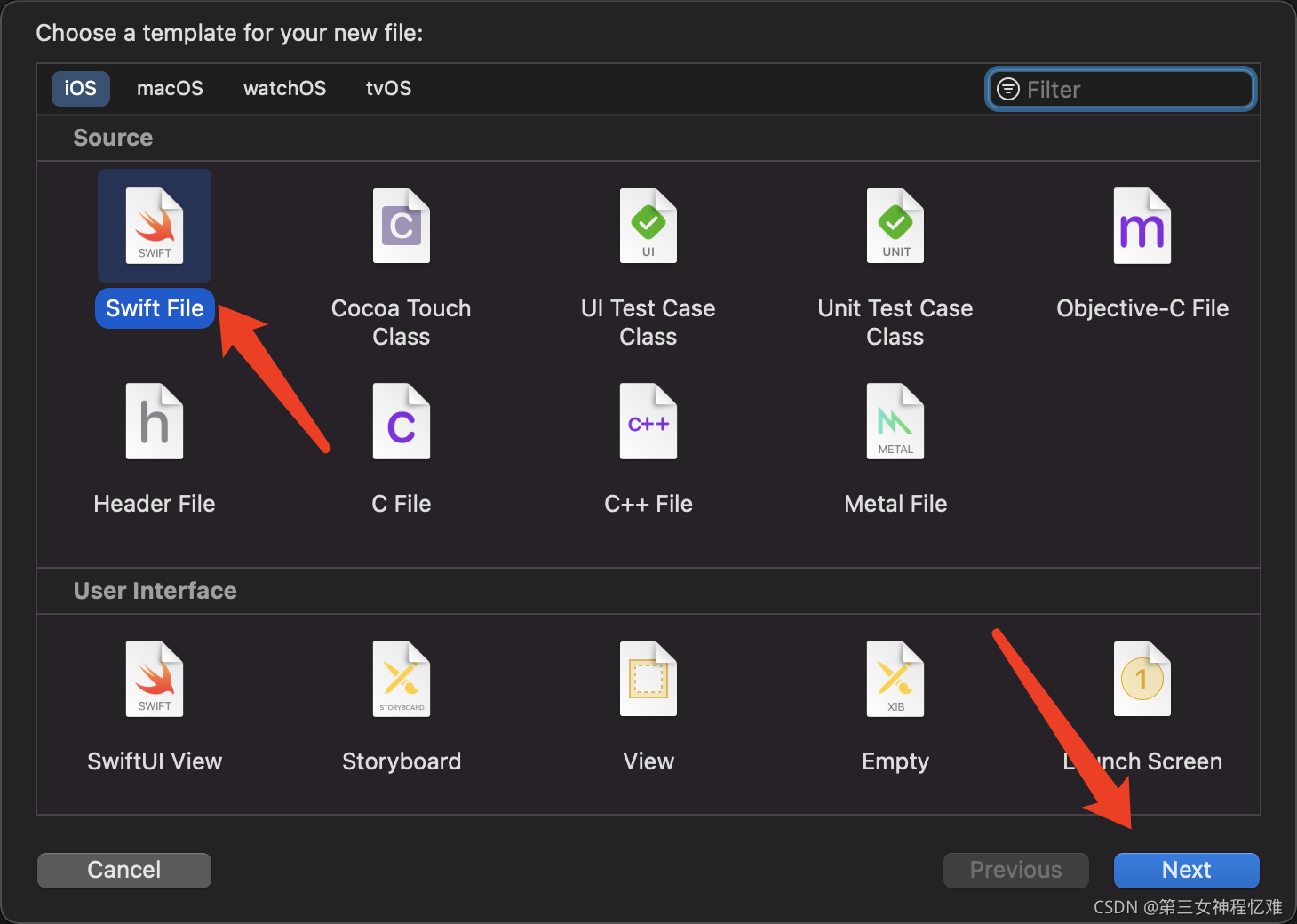
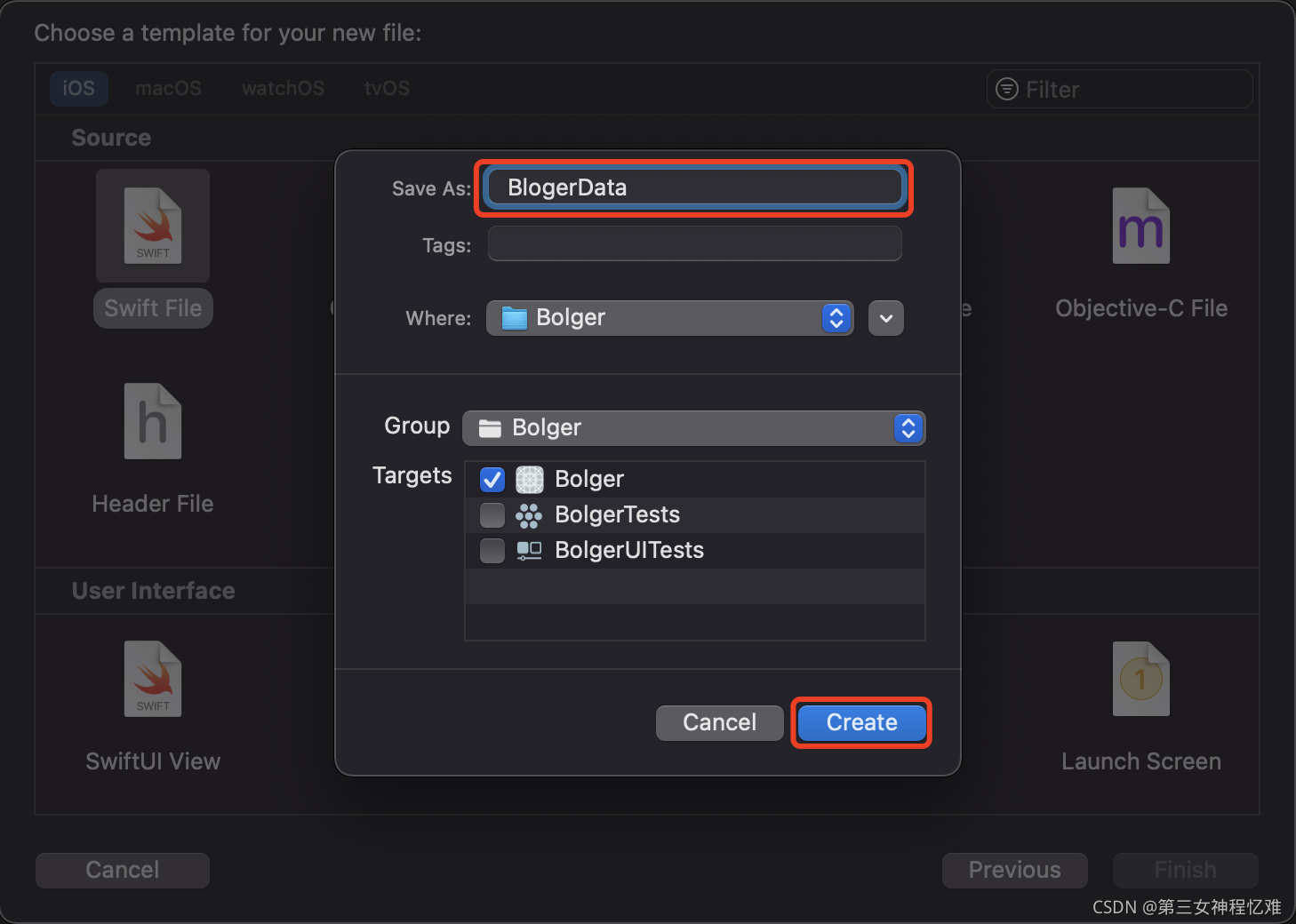
创建步骤:File > New > File


BlogerData.swift:
import Foundation
import SwiftUI
struct BlogerData :Hashable,Codable{
var id:Int
var nickName:String
private var face:String
var image: Image {
Image(face)
}
}
创建 JSON文件
bolger_data.json:
由于这个文件太长了,放置文章末尾附稿
创建 Model.swift
import Foundation
var bolgerData: [BlogerData] = load("bloger_data.json")
func load<T: Decodable>(_ filename: String) -> T {
let data: Data
guard let file = Bundle.main.url(forResource: filename, withExtension: nil)
else {
fatalError("Couldn't find \(filename) in main bundle.")
}
do {
data = try Data(contentsOf: file)
} catch {
fatalError("Couldn't loaååd \(filename) from main bundle:\n\(error)")
}
do {
let decoder = JSONDecoder()
return try decoder.decode(T.self, from: data)
} catch {
fatalError("Couldn't parse \(filename) as \(T.self):\n\(error)")
}
}
附稿
文章中所用到的文件
bolger_data.json
[
{
"id": 1001,
"nickName": "第三女神程忆难",
"face": "face1",
"introduce": "立名程忆难,忆程序人生之难矣!"
},
{
"id": 1002,
"nickName": "梦想橡皮擦",
"face": "face2",
"introduce": "为你在IT圈“打怪升级”提供辅助!"
},
{
"id": 1003,
"nickName": "1_bit",
"face": "face3",
"introduce": "我就是一个热心的神奇海螺!"
},
{
"id": 1004,
"nickName": "TrueDei",
"face": "face4",
"introduce": "不荒废现在,不畏惧未来!"
},
{
"id": 1005,
"nickName": "一头小山猪",
"face": "face5",
"introduce": "若非一番寒彻骨,哪得梅花扑鼻香!"
},
{
"id": 1006,
"nickName": "沉默王二",
"face": "face6",
"introduce": "Java领域优质创作者"
},
{
"id": 1007,
"nickName": "敖 丙",
"face": "face7",
"introduce": "2020年博客之星Top1"
},
{
"id": 1008,
"nickName": "一个处女座的程序猿",
"face": "face8",
"introduce": "人工智能领域优质创作者"
},
{
"id": 1009,
"nickName": "帅地",
"face": "face9",
"introduce": "2020年博客之星Top10"
},
{
"id": 1010,
"nickName": "小傅哥",
"face": "face10",
"introduce": "Java领域优质创作者"
},
{
"id": 1011,
"nickName": "CSDN官方博客",
"face": "face11",
"introduce": "CSDN Blog 官方博客"
},
{
"id": 1012,
"nickName": "铁柱同学",
"face": "face12",
"introduce": "有事做,有人爱,有所期待。"
},
{
"id": 1013,
"nickName": "扬帆向海",
"face": "face13",
"introduce": "用知识改变命运,让家人过上更好的生活"
}
]






















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










