来源:https://www.bilibili.com/video/BV1ki4y147oK?p=5
上一节链接:https://blog.csdn.net/qq_40893824/article/details/107005875
源码:
https://github.com/13407196713/layui-springboot
前端后台管理页面
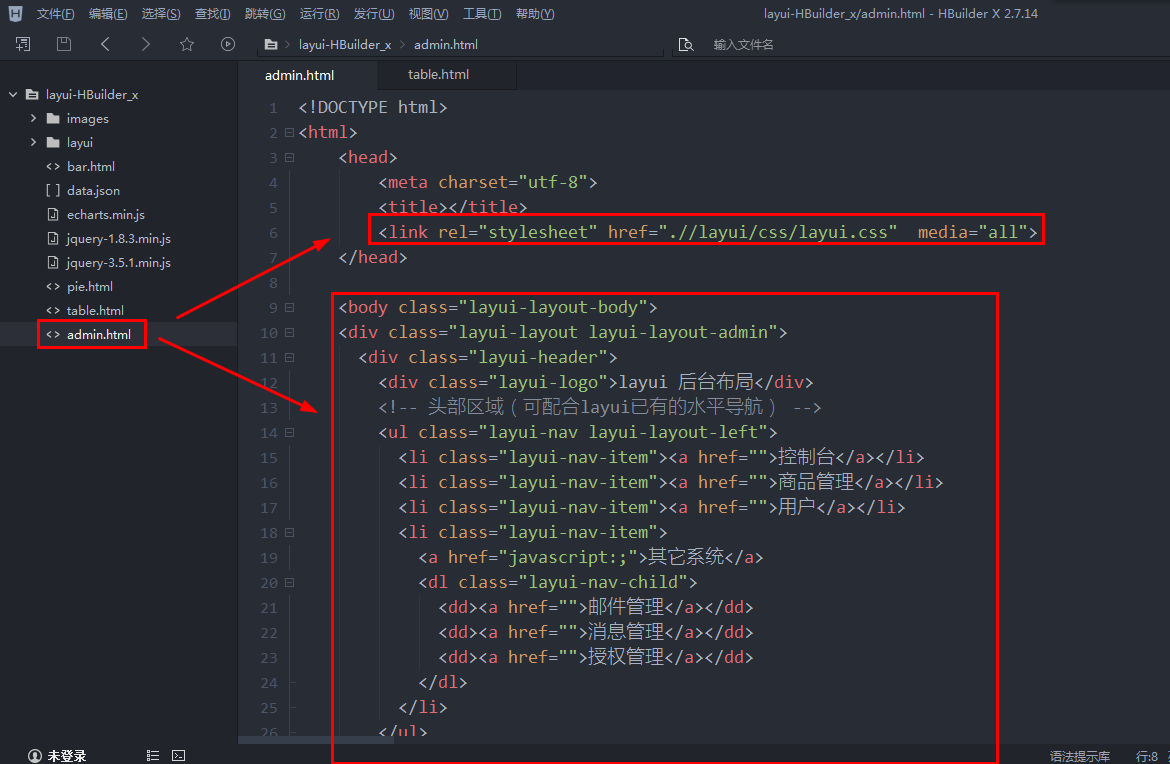
1 在 layui-HBuilder_x 中,新建 admin.html

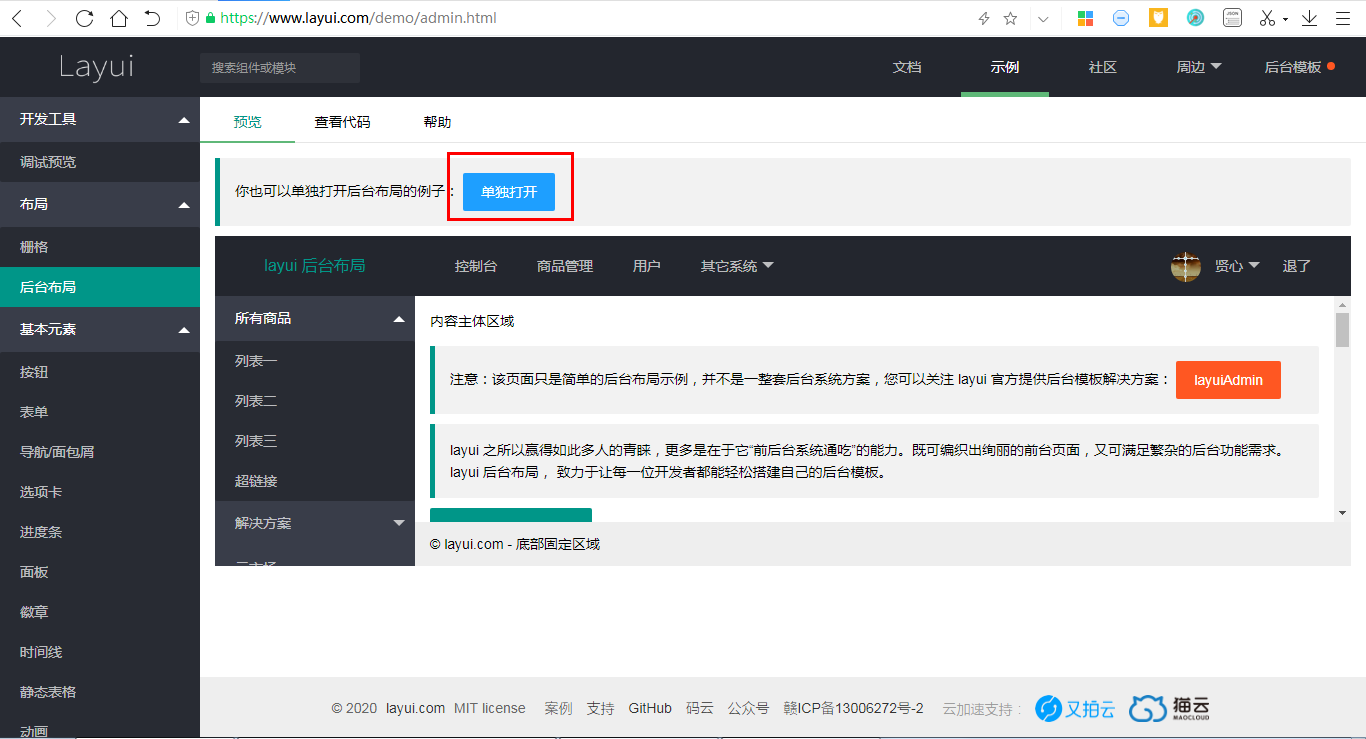
2 实例:https://www.layui.com/demo/admin.html


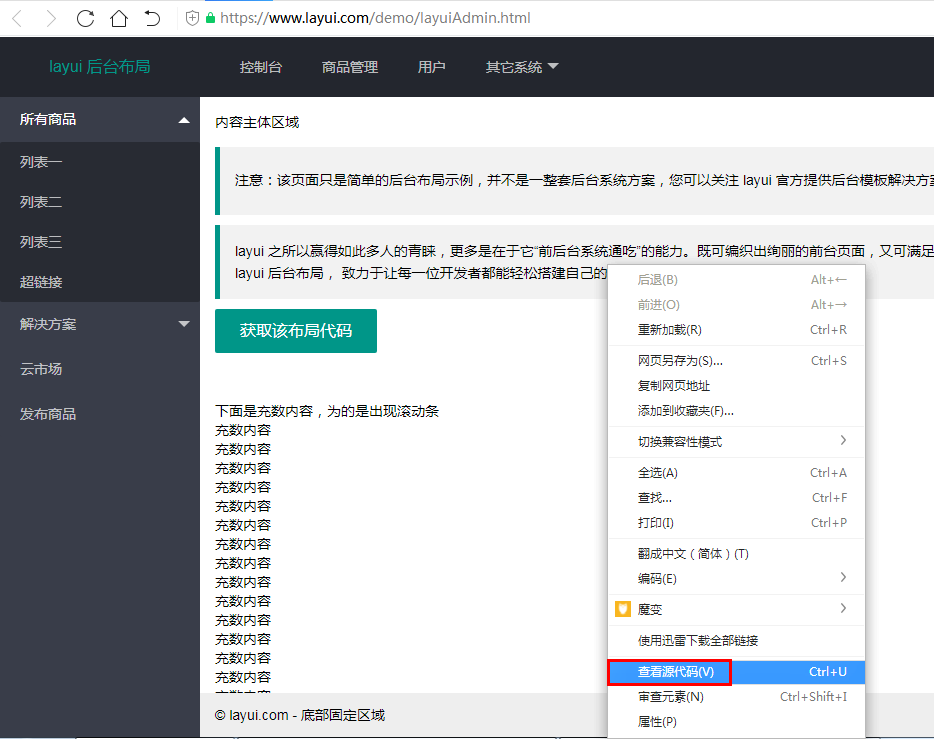
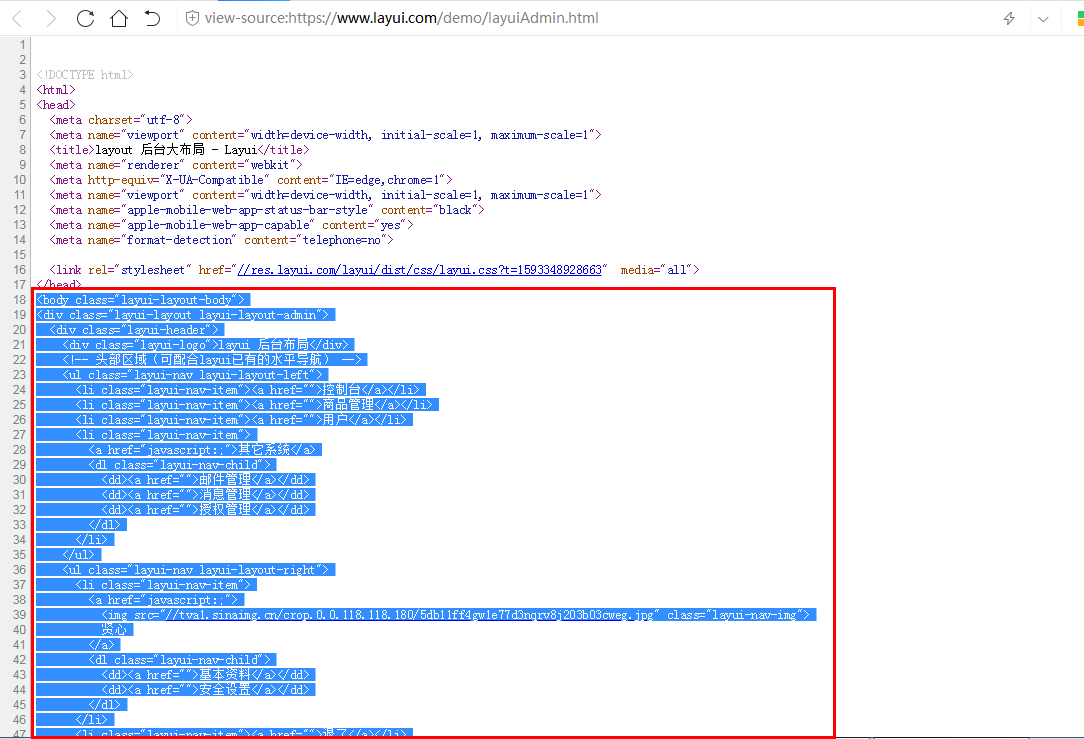
查看源代码:

复制 body 部分,粘贴进 admin.html:

3
<link rel="stylesheet" href=".//layui/css/layui.css" media="all">


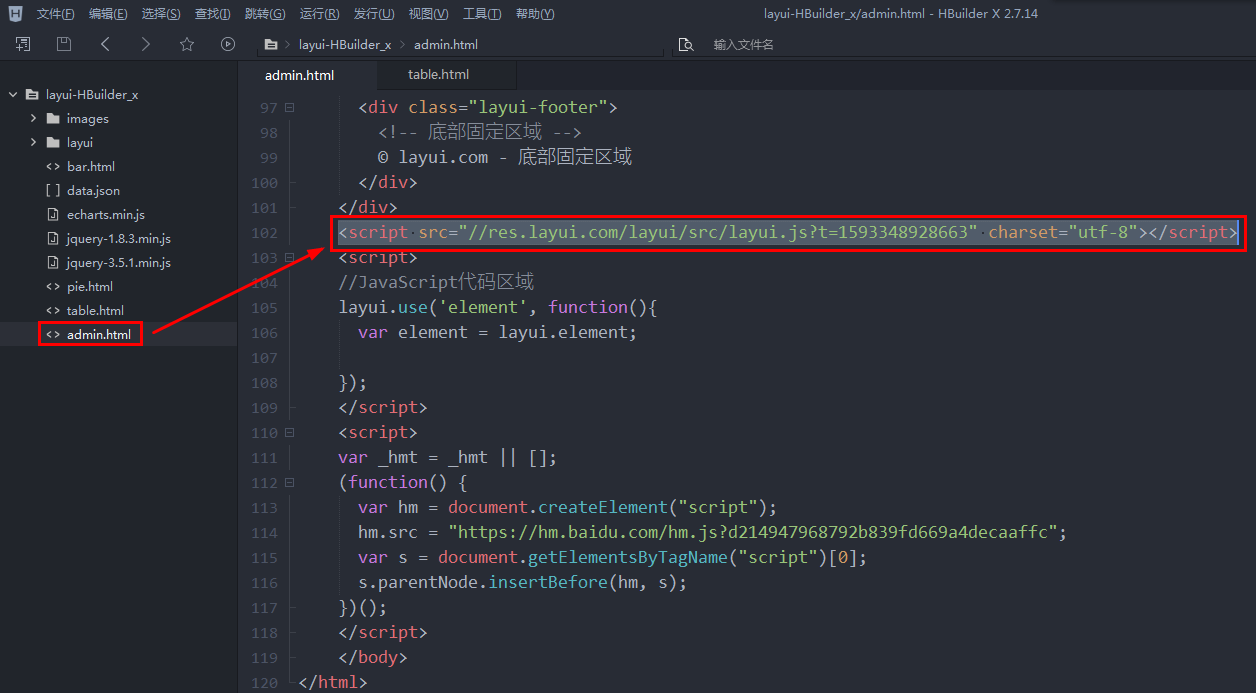
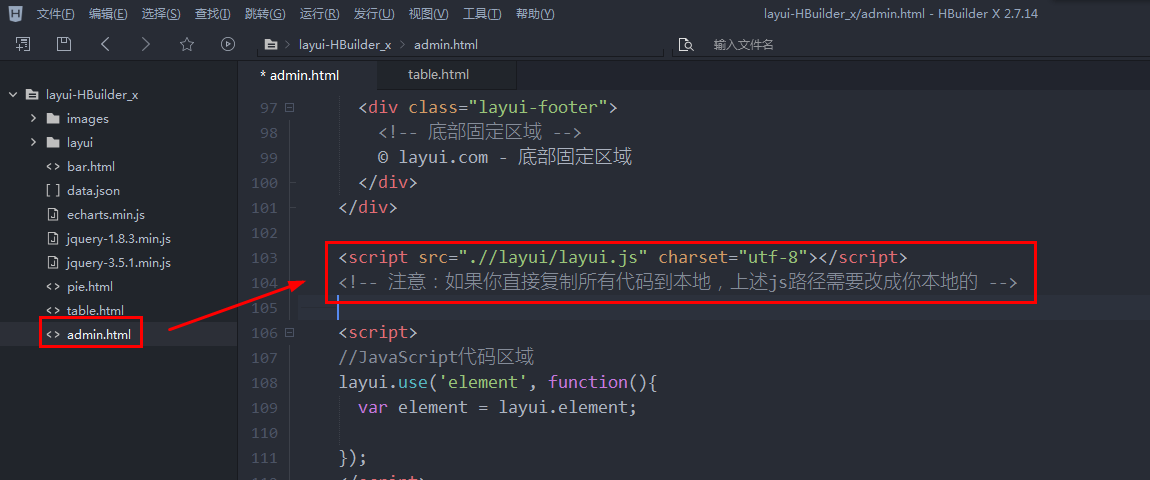
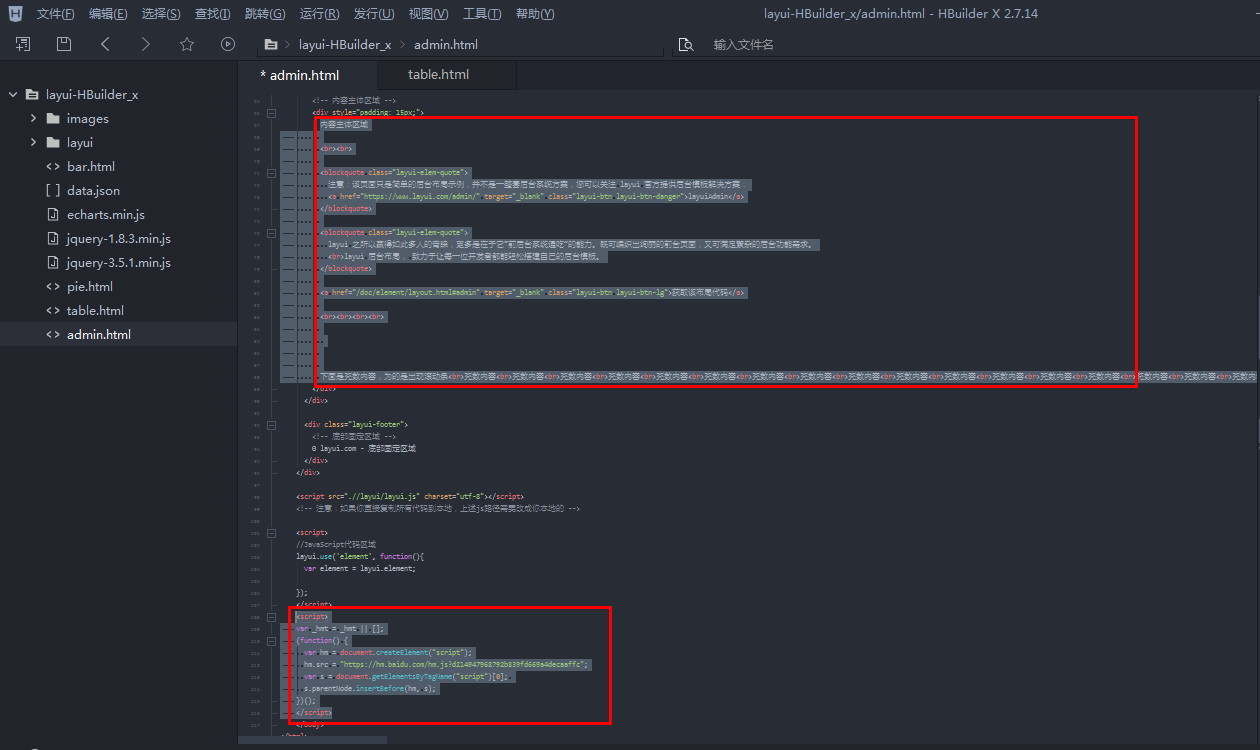
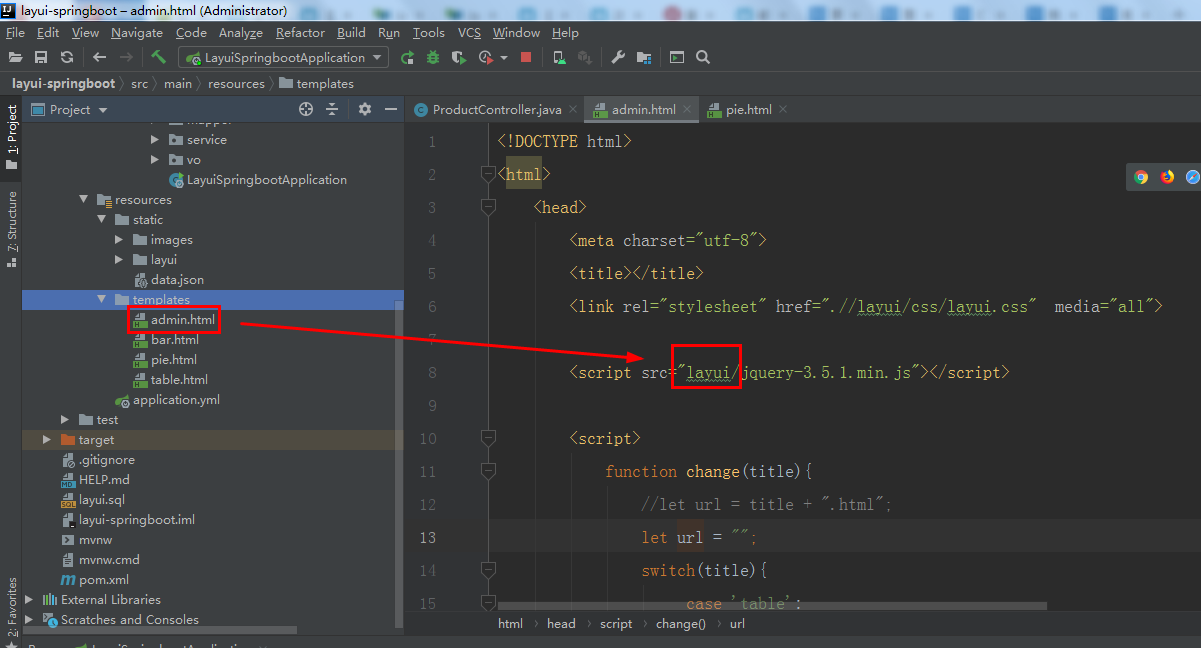
上图 红框处,代码改成:
<script src=".//layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->

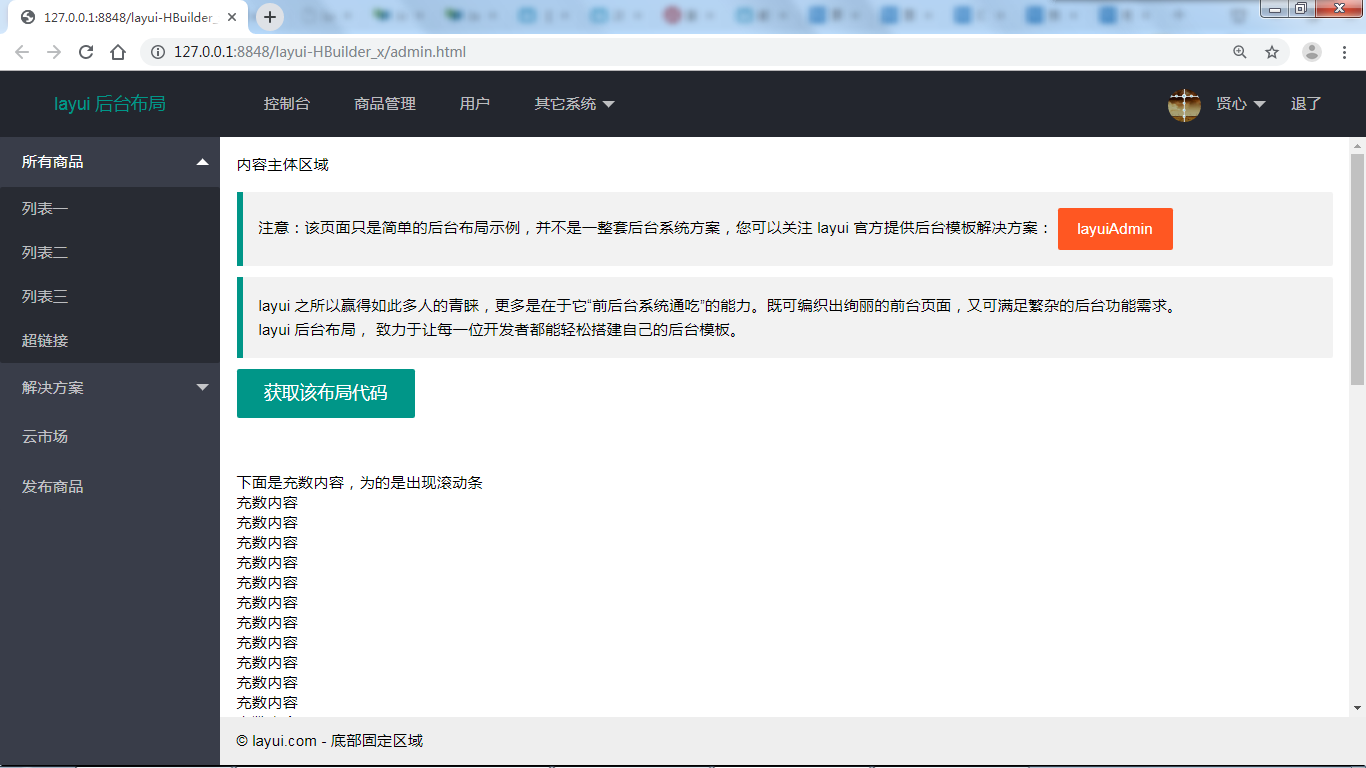
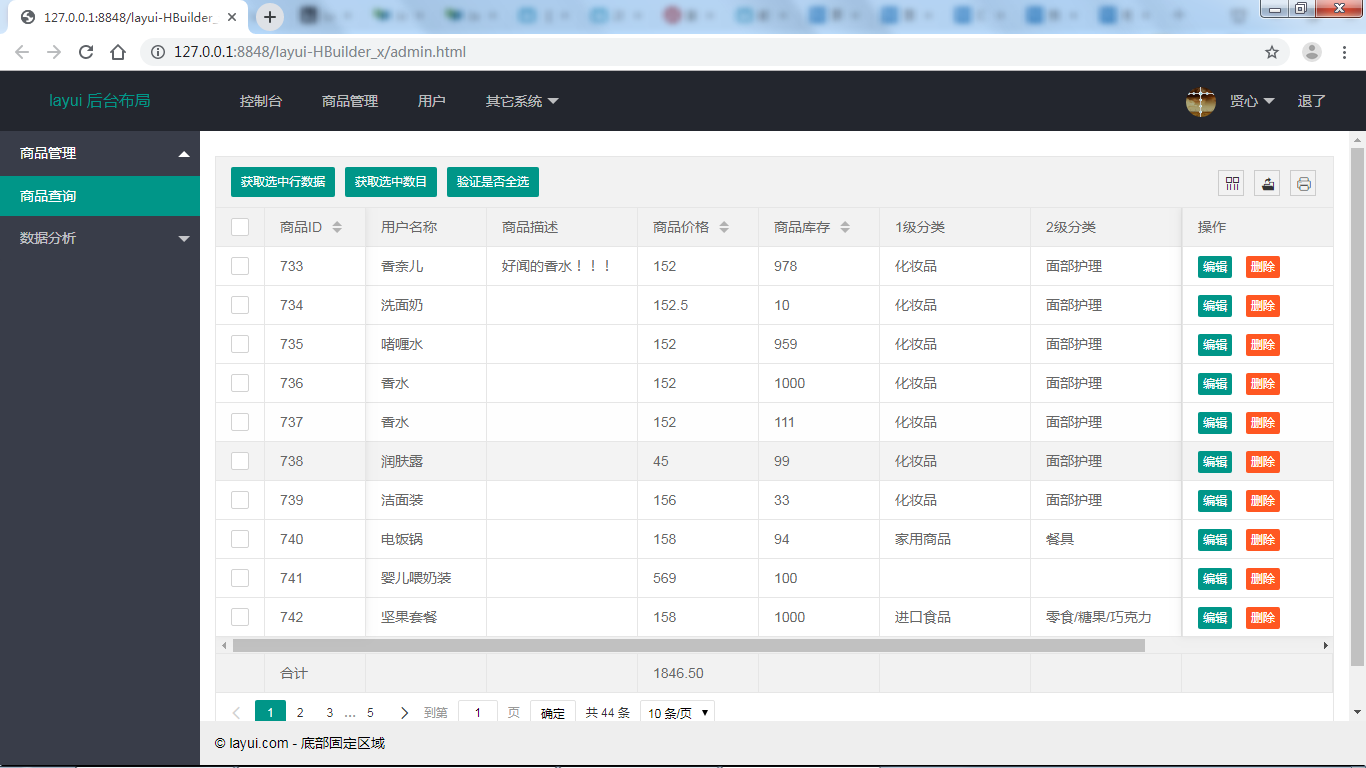
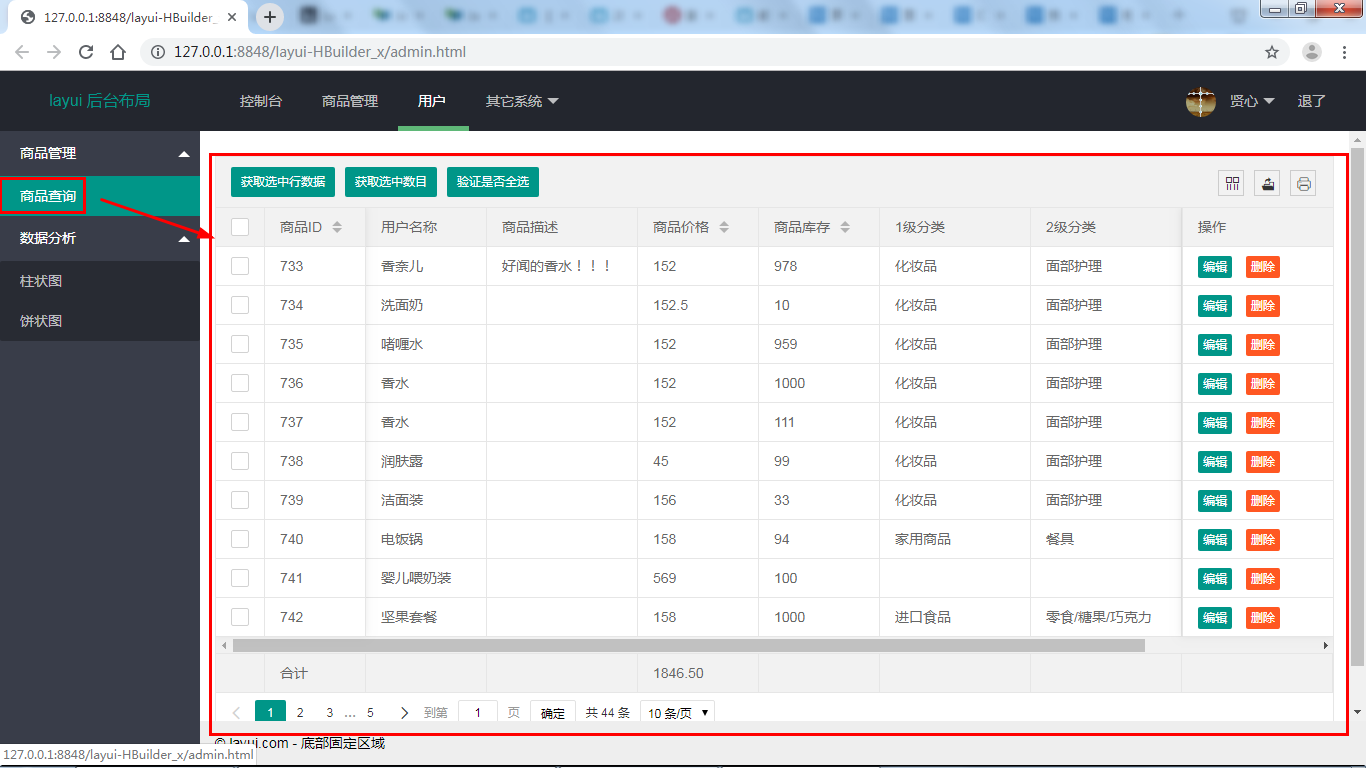
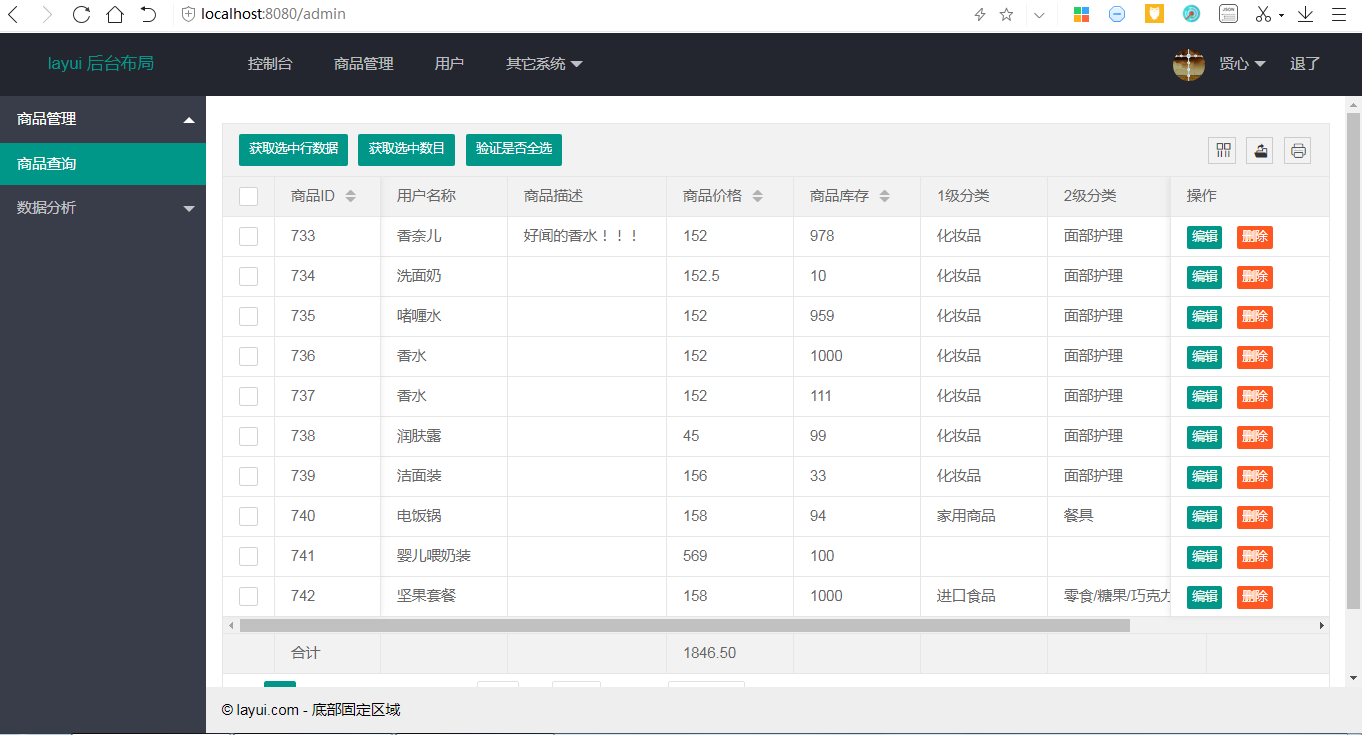
运行到浏览器:

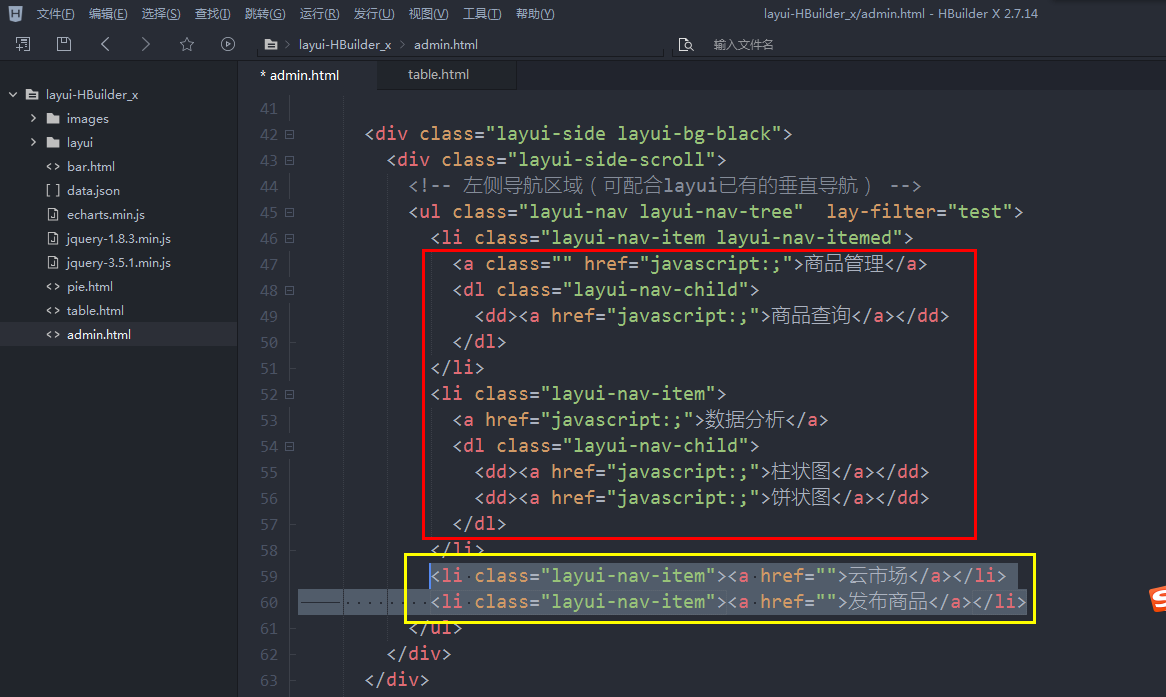
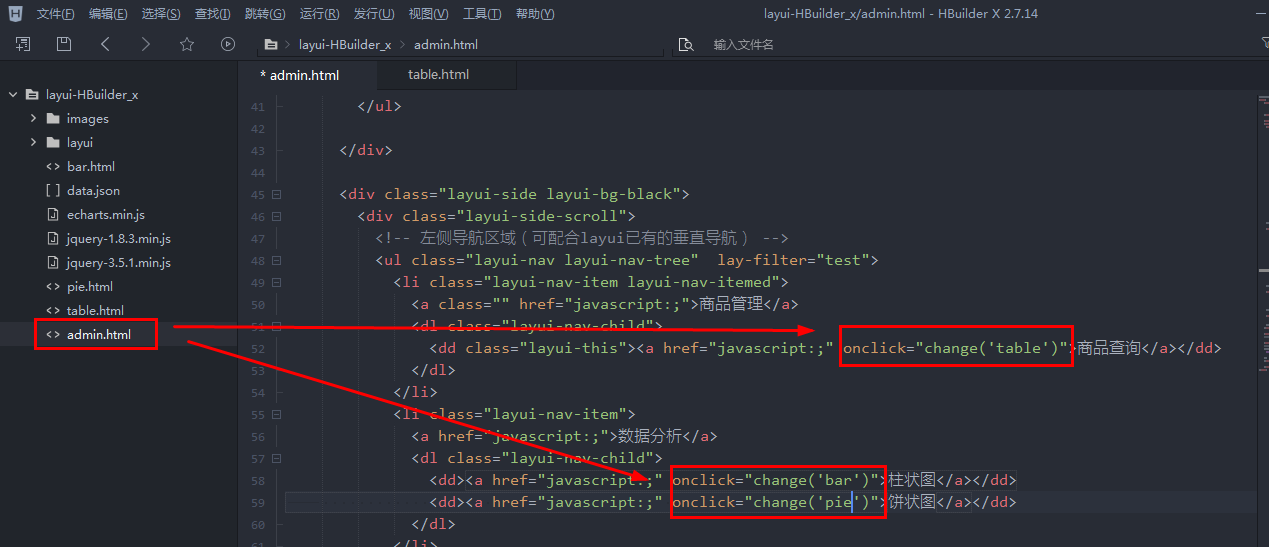
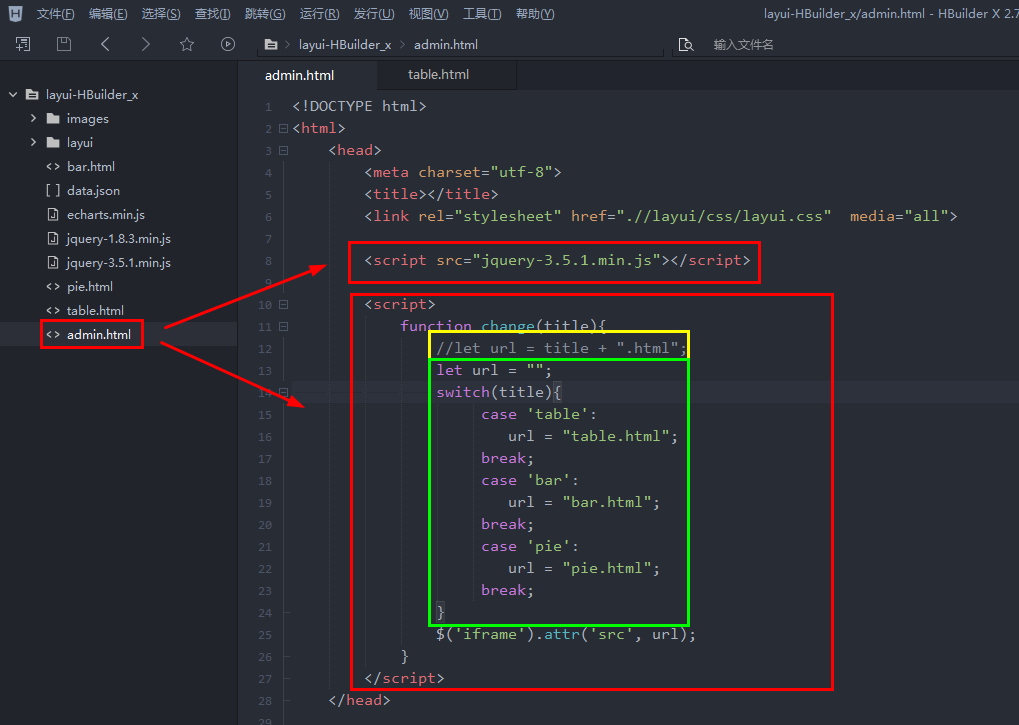
4 admin.html 中

红框 修改,黄框 删除
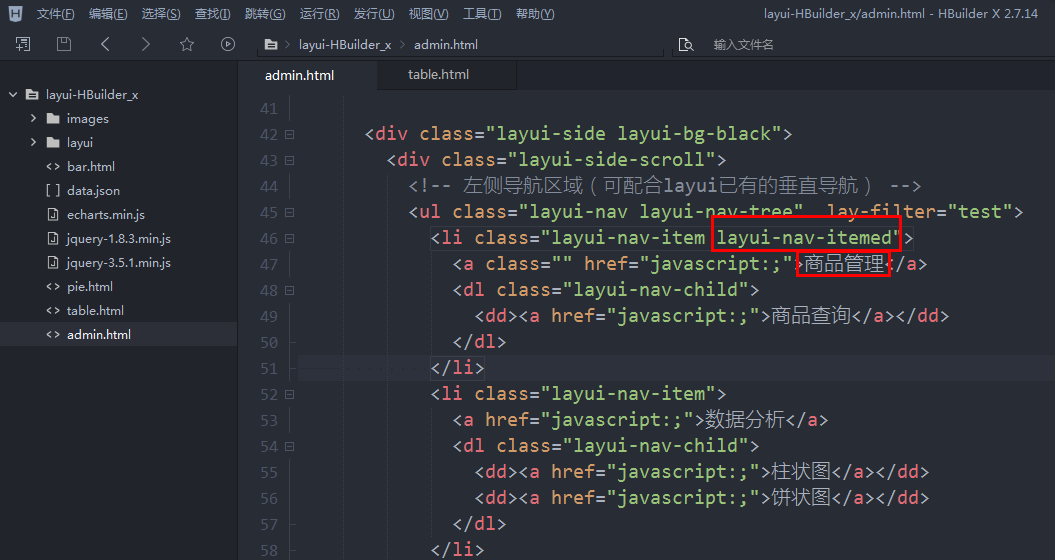
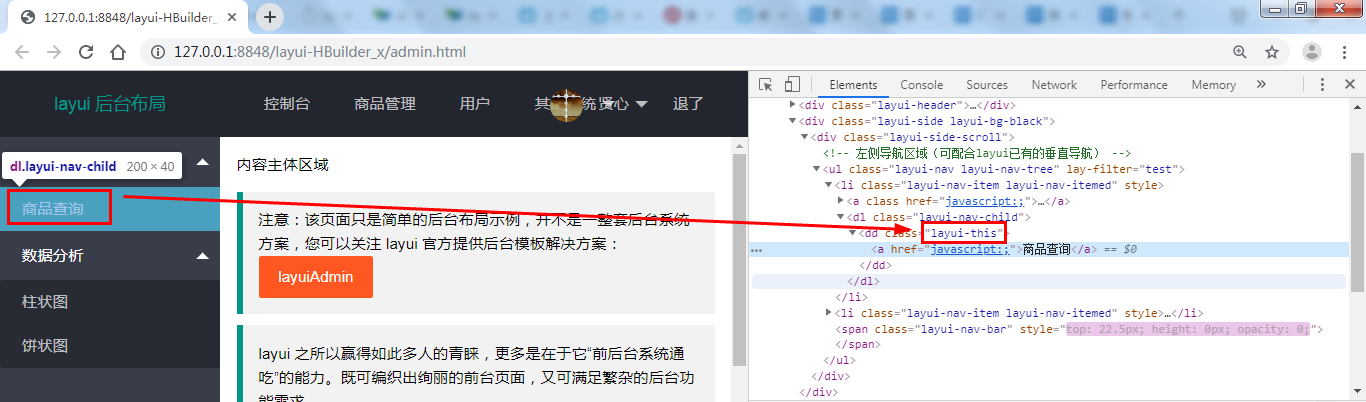
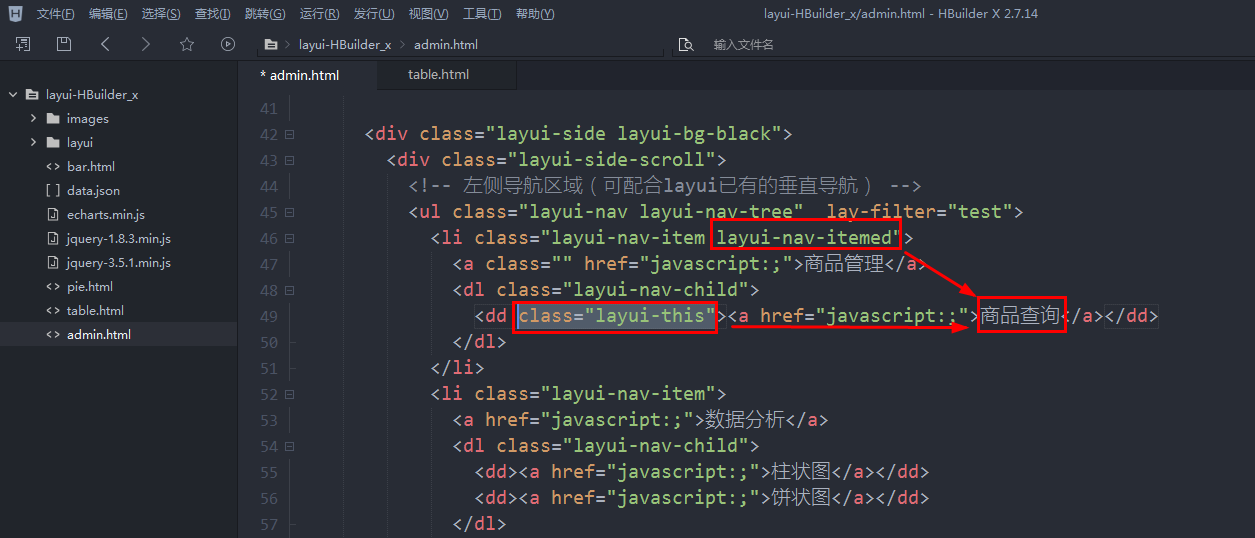
5
layui-nav-itemed 自动打开


class="layui-this" :

这样打开就是自动调到 商品查询了
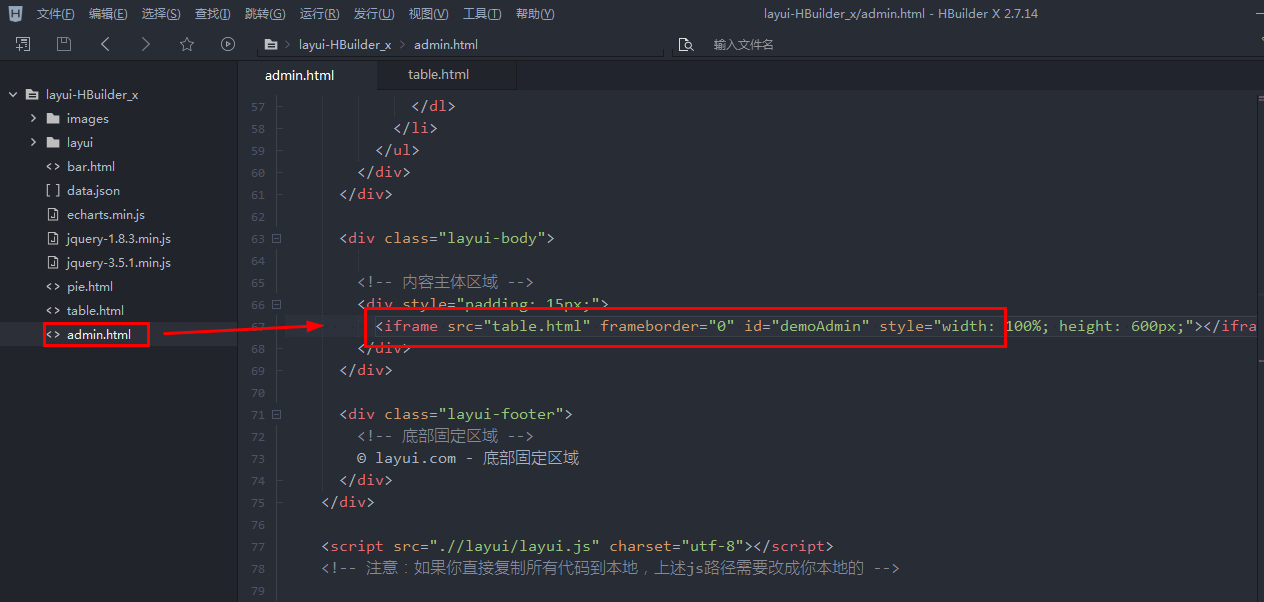
6 删除:

7
<iframe src="table.html" frameborder="0" id="demoAdmin" style="width: 100%; height: 600px;"></iframe>


动态修改 ifream 的 src 属性
8
onclick="change('名称')"

9

黄框是法1,简约
绿框是法2,麻烦
完整 admin.html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href=".//layui/css/layui.css" media="all">
<script src="jquery-3.5.1.min.js"></script>
<script>
function change(title){
//let url = title + ".html";
let url = "";
switch(title){
case 'table':
url = "table.html";
break;
case 'bar':
url = "bar.html";
break;
case 'pie':
url = "pie.html";
break;
}
$('iframe').attr('src', url);
}
</script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
贤心
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">商品管理</a>
<dl class="layui-nav-child">
<dd class="layui-this"><a href="javascript:;" onclick="change('table')">商品查询</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">数据分析</a>
<dl class="layui-nav-child">
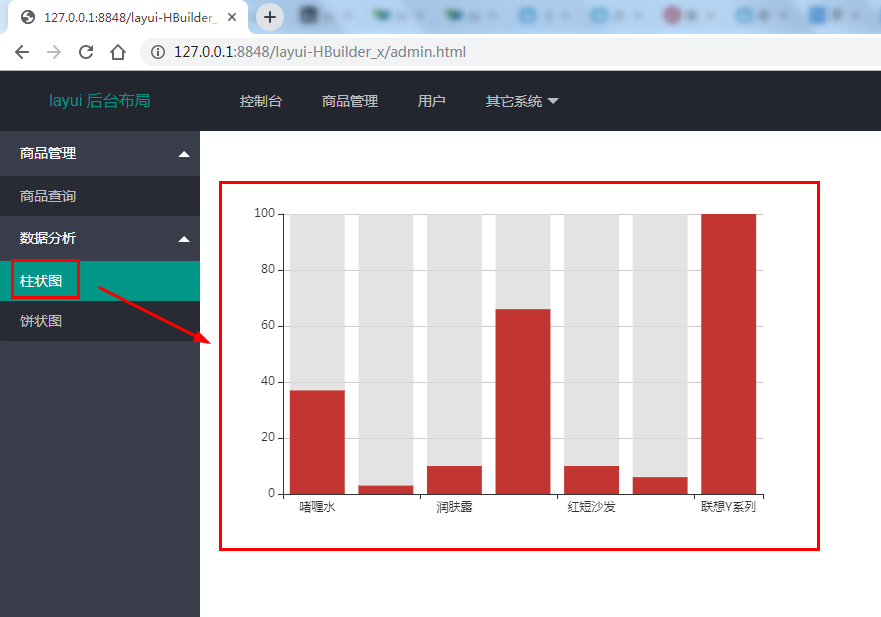
<dd><a href="javascript:;" onclick="change('bar')">柱状图</a></dd>
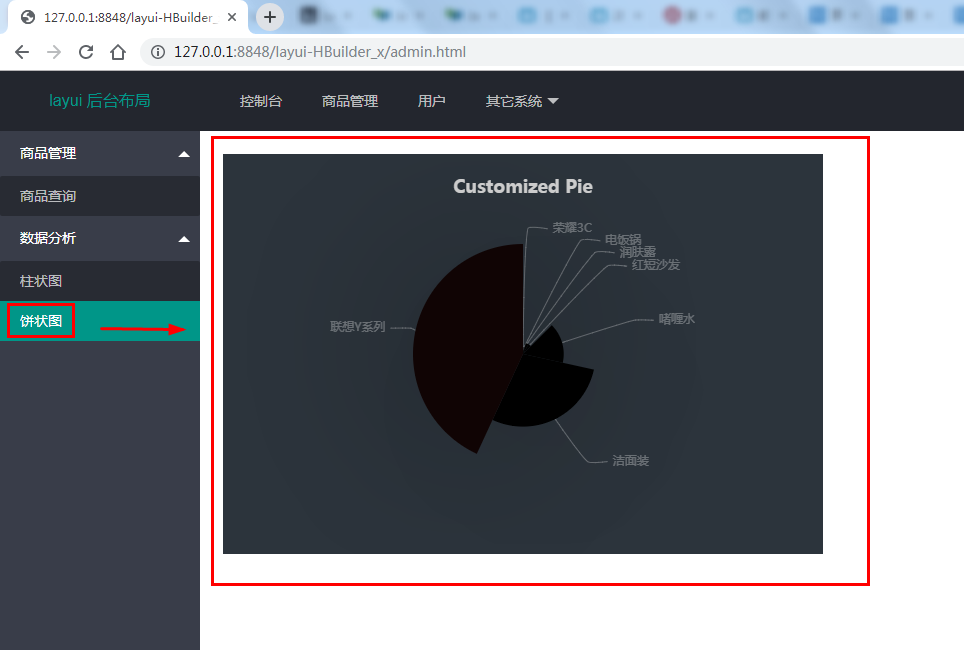
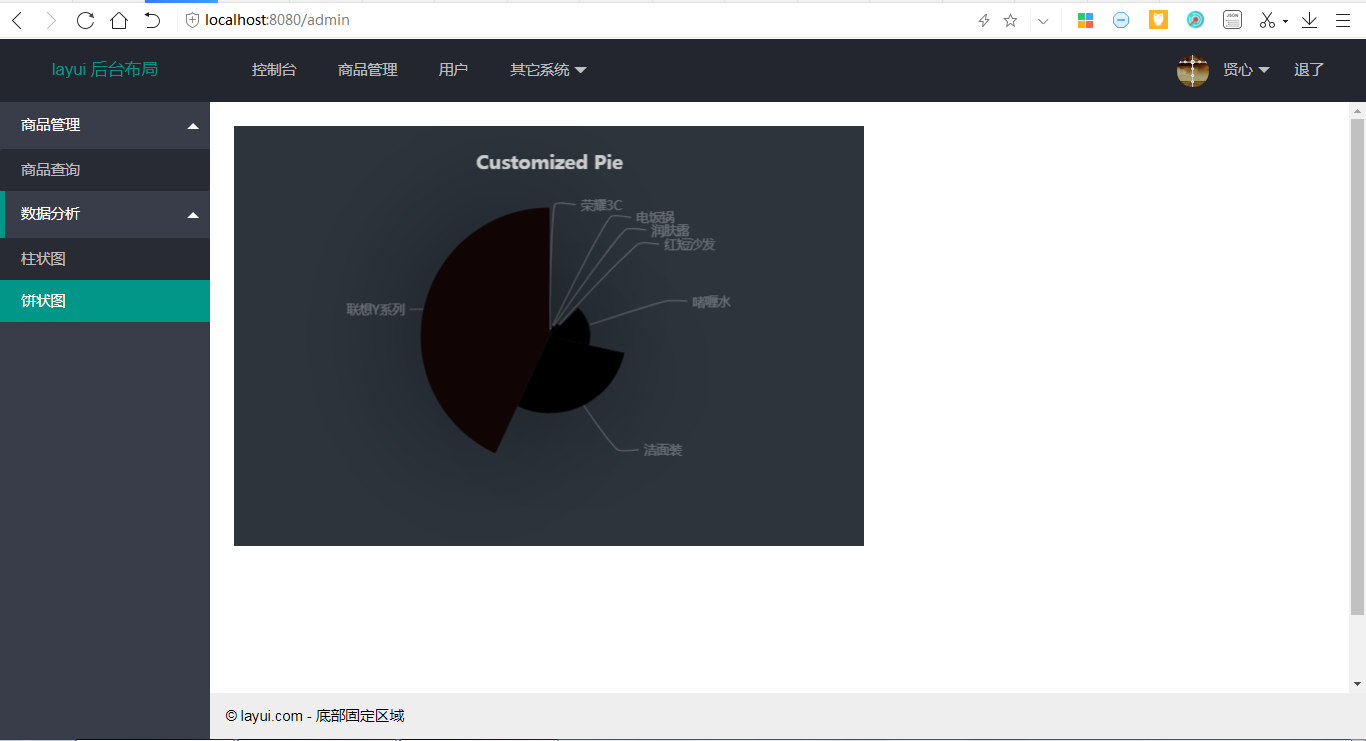
<dd><a href="javascript:;" onclick="change('pie')">饼状图</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<iframe src="table.html" frameborder="0" id="demoAdmin" style="width: 100%; height: 600px;"></iframe>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script src=".//layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>


 ok
ok
整合进 springboot
1 layui-HBuilder_x 中,admin.html 粘贴进 springboot/ resources/ templates/ 中
修改:

2 重启 LayuiSpringbootApplication,进入 http://localhost:8080/admin:



上一节链接:https://blog.csdn.net/qq_40893824/article/details/107005875























 1590
1590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










