前言:
之前自己在做自动化脚本的时候,都是通过服务器的puppeteer进行开发,但是这种方式很浪费服务器资源,于是就想做成electron客户端的形式,让puppeteer的运行放到自己的客户端,最大可能性的减少服务器压力.
实现效果:

定制首页

定制页面,目前实现了4个脚本 19楼针对目标链接进行自动回帖,天涯针对目标链接自动回帖,百度贴吧针对目标贴吧进行随机回帖, 知乎首页随机回帖,后面有时间我会进行一一配置教学
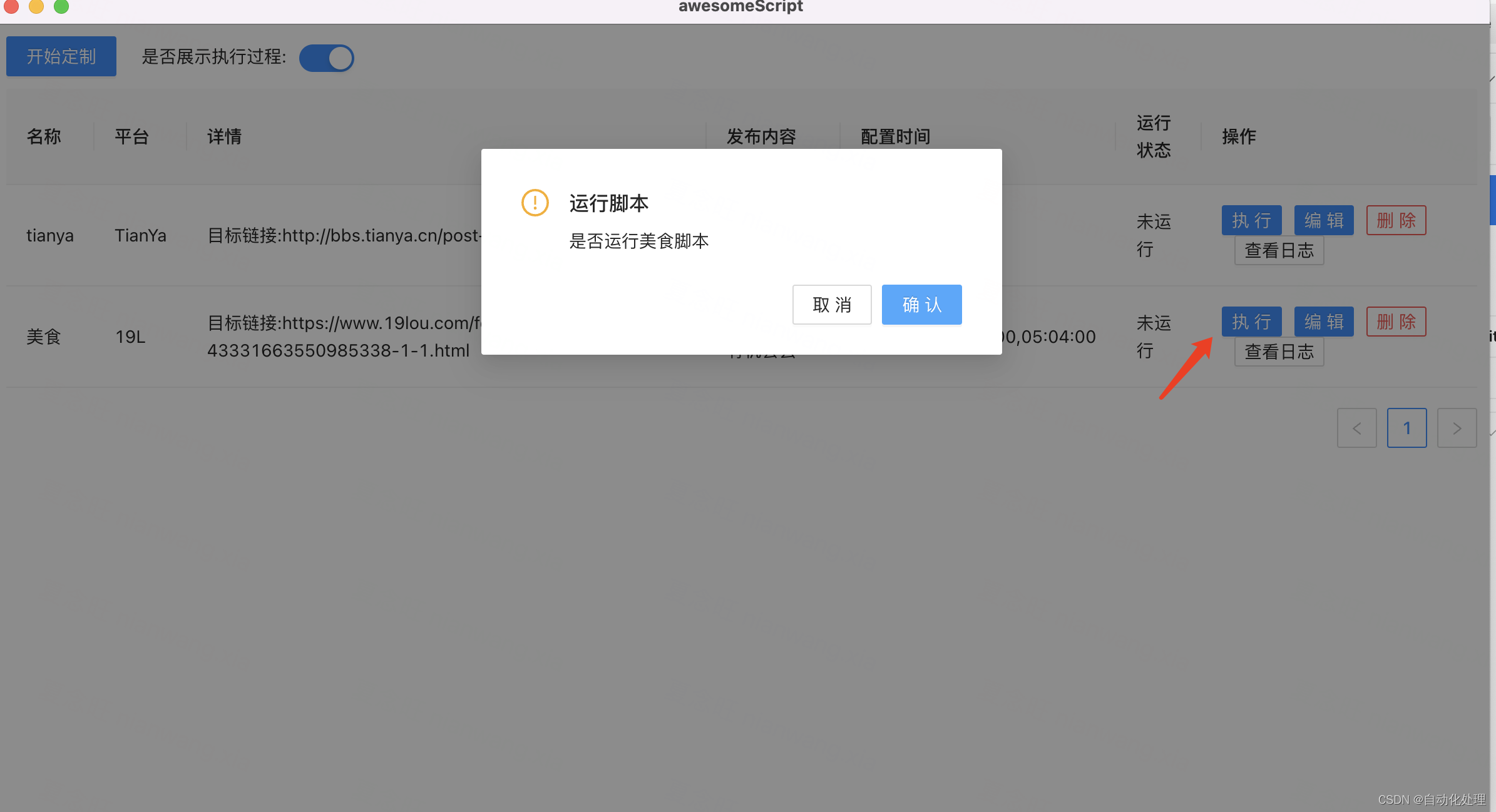
首页点击执行:

代码便会执行此脚本,并会在配置的时间执行脚本代码.
问题:
1. 脚本是哪里来的?
项目中的脚本都是存储在阿里云上,在本地调试通过后自动上传到oss上,在用户使用的时候,会先去oss上下载此脚本到本地,然后在本地执行. 所以这是一个非常定制化的脚本软件,你可以提出任何形式的需求,然后去编写执行.
2.制作这么一个软件的意义是什么?
其实市面上有很多的脚本软件,但是都是需要用户自己配置的,并且有时候不能够自主判断,比如是否登陆,通过人工的去定制脚本可以更好的满足用户的需求.
3.项目中使用到的技术有哪些?
puppeteer+electron+react+antd+ts+koa+mysql+阿里云服务器,非常完善的功能.
总结:
后面每次有脚本更新的时候我都会在平台上发布文章,欢迎关注

























 2433
2433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










