前言:
前段时间通过electron实现了一个脚本外壳,通过这个外壳,可以很方便的把写好的脚本工具在嵌入到此桌面应用中.
以下是通过此程序实现的19L自动回帖脚本,具体的实现内容如下视频:
使用awesomeScript实现19L自动回帖功能
说明
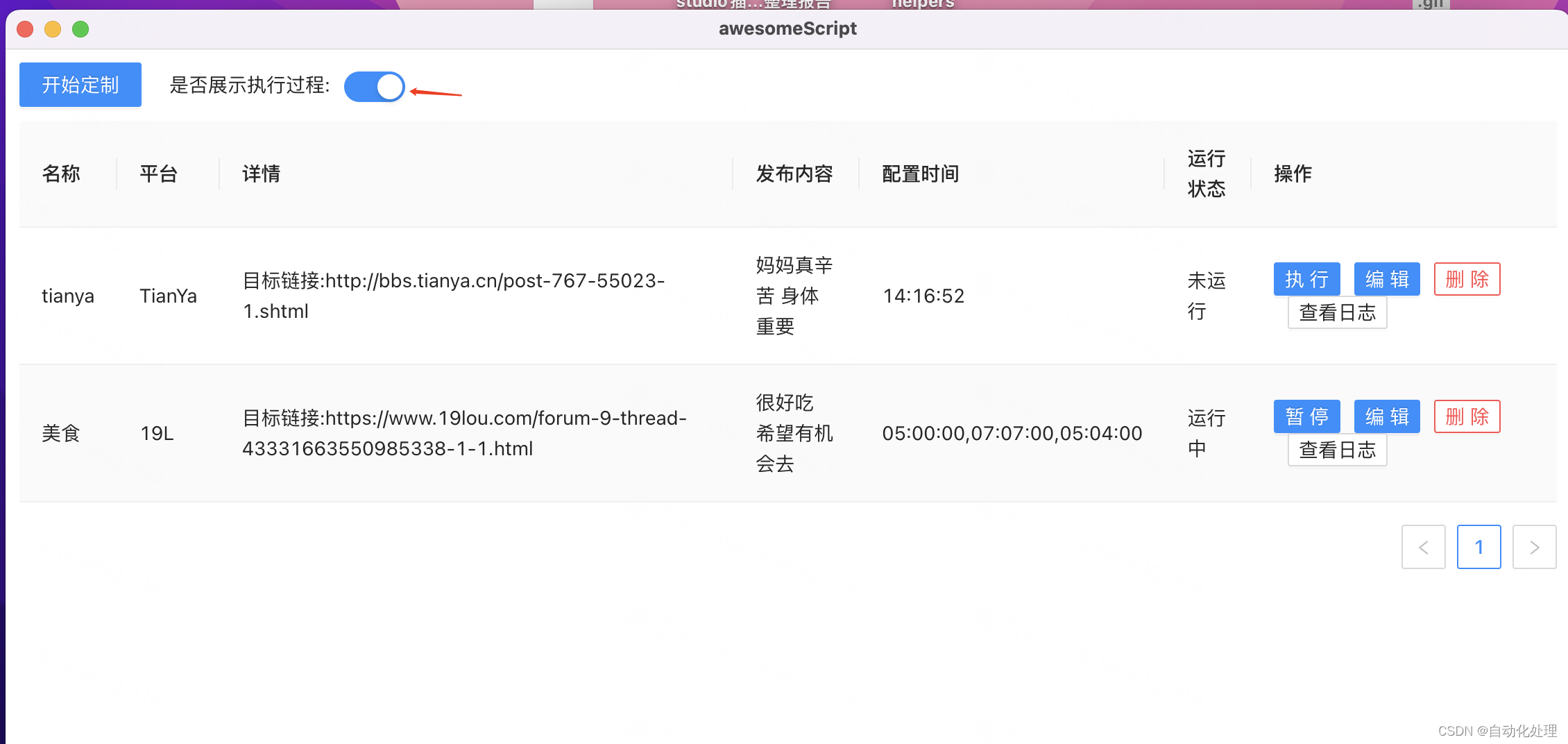
- 因为19L回帖需要登陆,所以在第一次运行19L脚本的时候,一定要把执行过程选上:

这样在执行代码的时候便会打开浏览器,然后登陆 - 19L配置内容

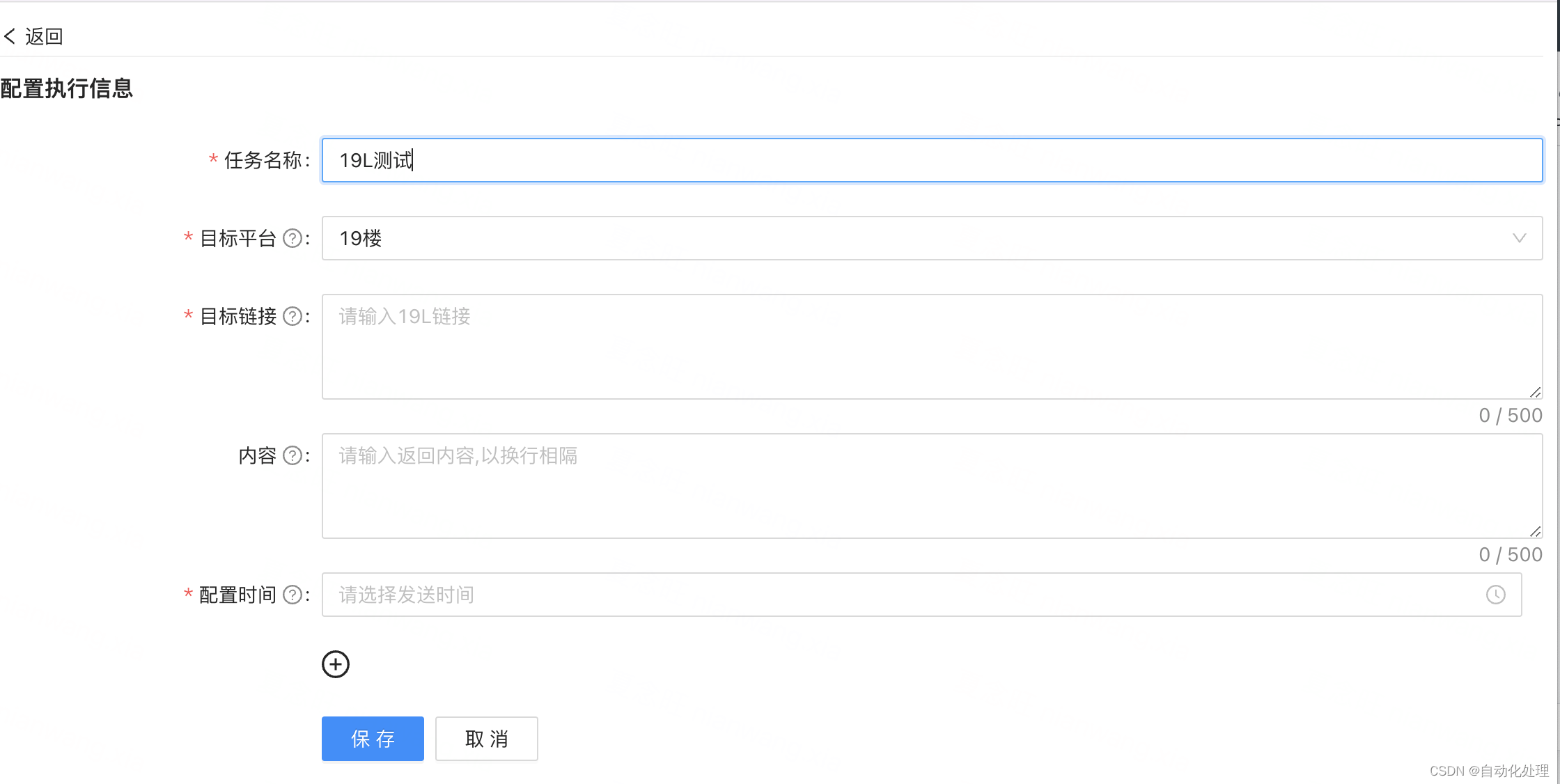
目标链接即帖子的链接地址,
内容一定要用换行分隔
时间的话 就是一天内哪个时间段去执行
老规矩把19L的脚本代码贴上
const delay = ms => new Promise(resolve => setTimeout(resolve, ms));
const public19LDetail = async (page,params,win,scrollPageCustom) => {
try {
// 要顶的帖子
const url = params.url
await page.goto(url);
await delay(10000);
while(true){
const loginInfo = await page.$eval('#J_headerLogin',ele => ele.innerText);
if(!loginInfo){
break;
}
win.webContents.send('main-process-error-message', {title:'请先登陆19L!',message:'还未登录呢,有60秒的登录时间,请尽快登录'})
if (loginInfo) {
await delay(60000);
await page.reload();
await delay(10000)
}
}
await delay(5000);
const contents = params.publicContent.split('\n')
const contentIndex = Math.floor(Math.random() * contents.length);
const content = contents[contentIndex];
await scrollPageCustom(page)
await page.type('#J_content', content, {
delay: 150
});
await delay(10000);
await page.click('#publishButton');
await delay(2000);
win.webContents.send('responseList',{
code:'200',
message:'success',
url,
params,
content:contents[contentIndex]
});
} catch (e) {
throw new Error(e)
}
}
export default public19LDetail
总结:未来会写很多脚本,以此记录






















 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










