期末评教老师很多,为了避免浪费时间,可以用这个脚本来实现自动评教以及自动提交
原理简单清楚,可以自行理解替换,适合JS零基础小白
现在先附上我自己学校(北信科)的评教完整代码,相同平台应该都能直接用
var optionBtn = document.getElementsByClassName("bh-radio-label");
for(var i =0;i<optionBtn.length;i+=3)
{
optionBtn[i].click();
}
var text=document.getElementsByClassName("bh-txt-input__txtarea");
for(var x=0;x<text.length;x+=1)
{
text[x].value="老师教的很好,没有意见";
}
var upup=document.getElementsByClassName("bh-btn bh-btn-success bh-btn-large");
for(var y=0;y<upup.length;y+=1)
{
upup[y].click();
}
var yes=document.getElementsByClassName("bh-dialog-btn bh-bg-primary bh-color-primary-5");
for(var h=0;h<yes.length;h+=1)
{
yes[h].click();
}下面是替换步骤:
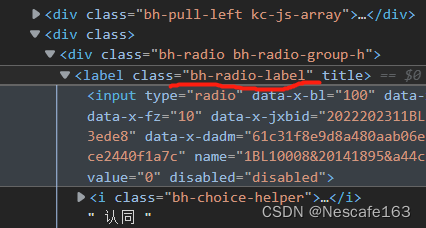
第一步 通过右击检查获得要点击的按钮的ClassName
(这边的ClassName可以是Name、Tag、ID,只要把getElementsByClassName中的ClassName改成自己要用的就可以)

第二步 获取对应的数组,并用循环将要选的全选上 、要填的全填上
//自动点击要选的选项
var option = document.getElementsByClassName("填你找到的");
for(var i =0;i<option.length;i+=3)
//这边i+=3是因为我要选的均是第一个选项,而每道题有三个选项
{
option[i].click();
}
//填写评语
var text=document.getElementsByClassName("填你找到的");
for(var x=0;x<text.length;x+=1)
{
text[x].value="老师教的很好,没有意见";
}第三步 提交以及确认提交
同样,也是去找对应按钮的ClassName,然后和上面一样
//自动提交
var upup=document.getElementsByClassName("填你找到的");
for(var y=0;y<upup.length;y+=1)
{
upup[y].click();
}
//确认提交
var yes=document.getElementsByClassName("填你找到的");
for(var h=0;h<yes.length;h+=1)
{
yes[h].click();
}完整代码
(function() {
'use strict';
//自动点击要选的选项
var option = document.getElementsByClassName("***");
for(var i =0;i<option.length;i+=3)
//这边i+=3是因为我要选的均是第一个选项,而每道题有三个选项
{
option[i].click();
}
//填写评语
var text=document.getElementsByClassName("***");
for(var x=0;x<text.length;x+=1)
{
text[x].value="老师教的很好,没有意见";
}
//自动提交
var upup=document.getElementsByClassName("***");
for(var y=0;y<upup.length;y+=1)
{
upup[y].click();
}
//确认提交
var yes=document.getElementsByClassName("***");
for(var h=0;h<yes.length;h+=1)
{
yes[h].click();
}
})();




















 4203
4203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








