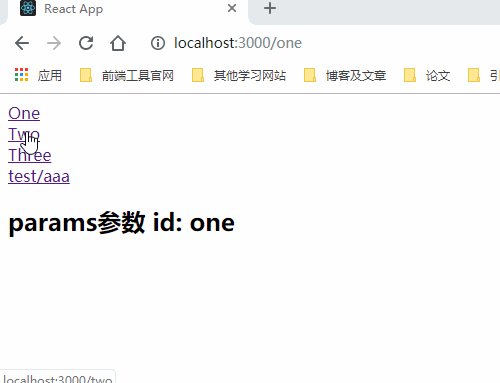
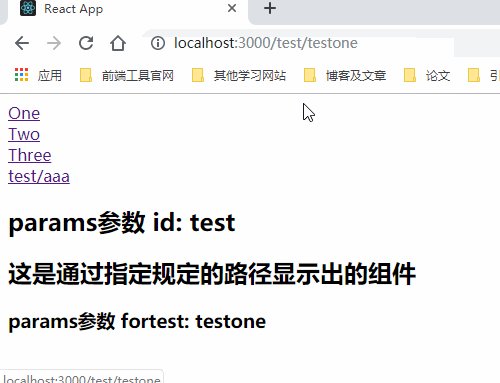
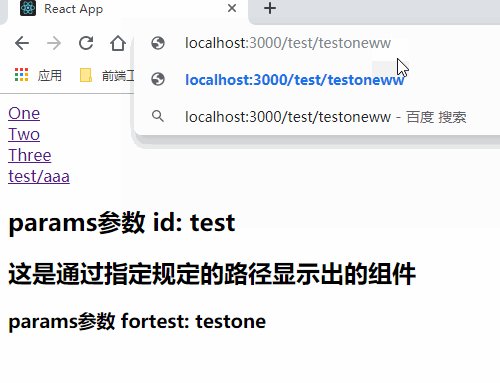
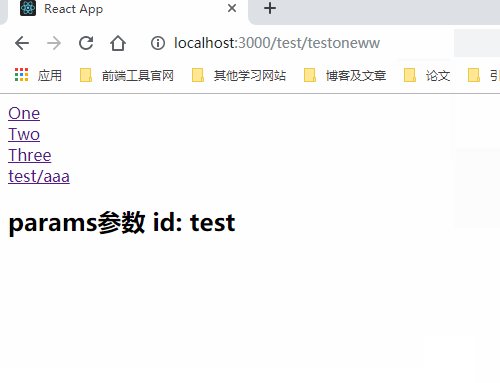
先看页面效果

以下是完整代码
import React, { Component } from 'react'
import { BrowserRouter as Router, Route, Link } from 'react-router-dom'
class UrlParams extends Component {
render() {
return (
<Router>
<Link to="/one">One</Link><br/>
<Link to="/two">Two</Link><br/>
<Link to="/three">Three</Link><br/>
<Link to="/test/testone">test/aaa</Link><br/>
{/* Route 并不是只会显示一个,它会按照出现顺序匹配,若当前url都符合path则可以都匹配成功 */}
<Route path="/:id" component={Child}></Route>
{/* 下面这个Route 只会在 path路径为 /test/testone 或者 /test/testtwo 两种情况下匹配成功 */}
<Route path="/test/:fortest(testone|testtwo)" component={WithRegex}></Route>
{/* 不支持这样的正则匹配 */}
{/* <Route path={`/test/:fortest(${/^test[\w+]/g})`} component={WithRegex}></Route> */}
</Router>
)
}
}
class Child extends Component {
render() {
return (
<div>
<h2>params参数 id: {this.props.match.params.id}</h2>
</div>
)
}
}
class WithRegex extends Component {
render() {
return (
<div>
<h2>这是通过指定规定的路径显示出的组件</h2>
<h3>params参数 fortest: {this.props.match.params.fortest}</h3>
</div>
)
}
}
export default UrlParams
<Route path="/:id" component={Child}></Route>
这个path通过这样表示通过传递一个id来匹配动态的路径,其中id是自己定义的,会作
为params对象里面的一个属性,匹配根路径"/",之后的第一个url片段作为id的属性值。
这个会匹配到根路径后面不为空的所有URL
<Route path="/test/:fortest(testone|testtwo)" component={WithRegex}></Route>
通过()来限制可以匹配的路径参数,或者说是枚举出哪些路径可以匹配,
这个写法表示只有在路径为"/test/testone"或者"/test/testtwo"才匹配成功,fortest会作为params的属性,它的值就是匹配到的URL的第二个片段,“testone"或者"testtwo”
尝试了一下,想通过正则表达式来限制匹配路径{/* 不支持这样的正则匹配 */} {/* <Route path={`/test/:fortest(${/^test[\w+]/g})`} component={WithRegex}></Route> */}不过还有另一个思路:前面的path可以设置为匹配所有的路径,然后将component换成用render渲染,其中的渲染条件则可以根据正则表达式来进行对应组件的渲染。这样就可以实现类似正则表达式匹配不同路径。





















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








