问题描述
{
'A': 1,
'B.A': 2,
'B.B': 3,
'CC.D.E': 4,
'CC.D.F': 5
};
--------------转换成----------------------
{
'A': 1,
'B': {
'A': 2,
'B': 3
},
'CC': {
'D': {
'E': 4,
'F': 5
}
}
}
实现代码
let cc = {'A': 1, 'B.A': 2, 'B.B': 3, 'CC.D.E': 4, 'CC.D.F': 5}
var printOut = function(cc){
let res = {};
let loca = {};
Object.keys(cc).forEach((item,index)=>{
let temp = item.split('.');
loca = res
temp.forEach((itemson,indexson)=>{
if( loca[itemson]){
loca=loca[itemson];
}else{
if(indexson===temp.length-1){
loca[itemson] = cc[item]
}else{
loca[itemson] = {};
}
loca=loca[itemson];
}
})
})
console.log(res)
}
printOut(cc)
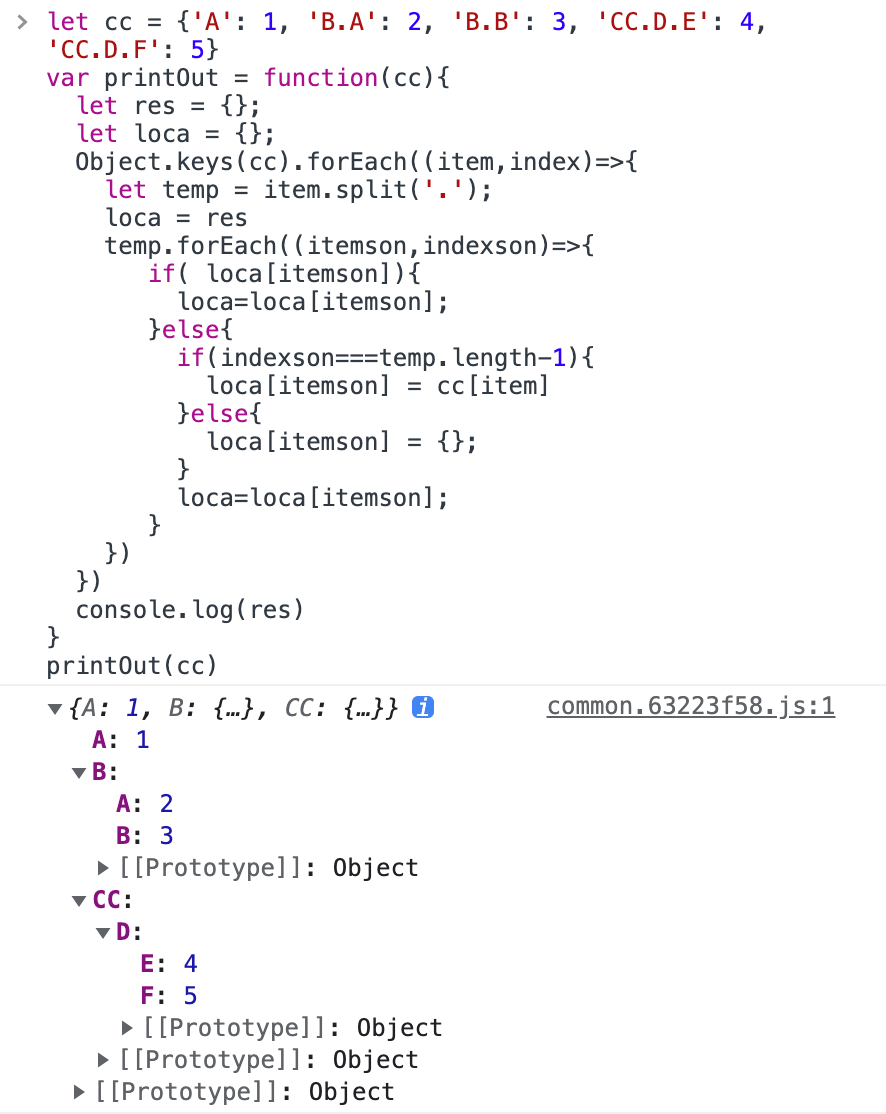
结果展示























 1749
1749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








