Typora 暗黑主题修改-替换css文件及自动生成标题编号
Typora 暗黑主题修改效果(已更新)
1.Typora版本
version 0.11.2(beta)

小提示:
① 修改前的效果(原始自带的github主题)就不看了
② 修改后的效果是参照
IDEA默认的暗黑(雅黑)主题进行修改的,主要是达到想不刺眼、稍微美观一点、低调不花哨、得体自然一点…的效果③ 当然,也可以去Typora官网主题下载自己喜欢的主题哦,我因为个人不太喜欢那些样式,但又经常使用Typora写东西,而Typora自带的黑暗主题仍然差点味道,所以,就自己动手将默认github主题简单修改一下
④ 我修改的主题字体也是idea默认的字体
JetBrainsMono和另外的字体Monaco,这字体可以到字体天下或字由里面去下载安装,也可以使用我的字体,右键-快捷方式安装(建议开启字体快捷方式安装)即可链接:https://download.csdn.net/download/qq_40943000/27775105
⑤ 若Typora更新的话,继续拷贝粘贴即可
2.修改后的效果
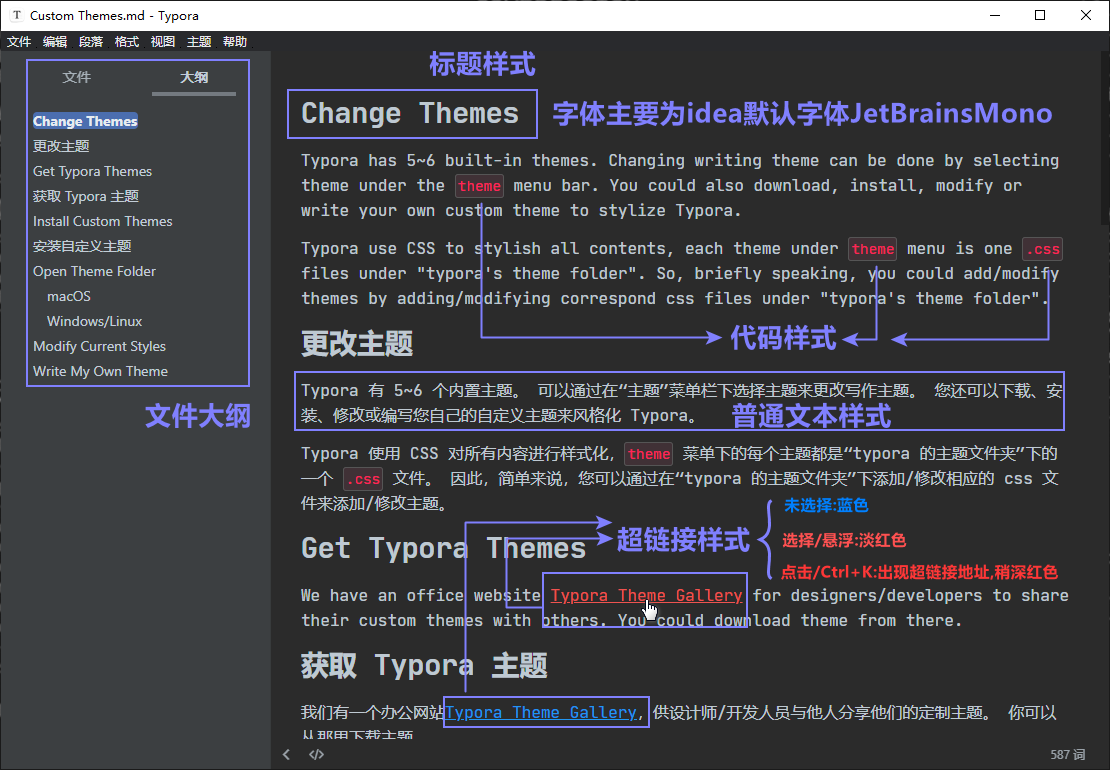
修改后的效果(部分效果图):
大纲-标题-代码-文本-超链接

- 图片常用
左对齐方式

表格暗黑风格

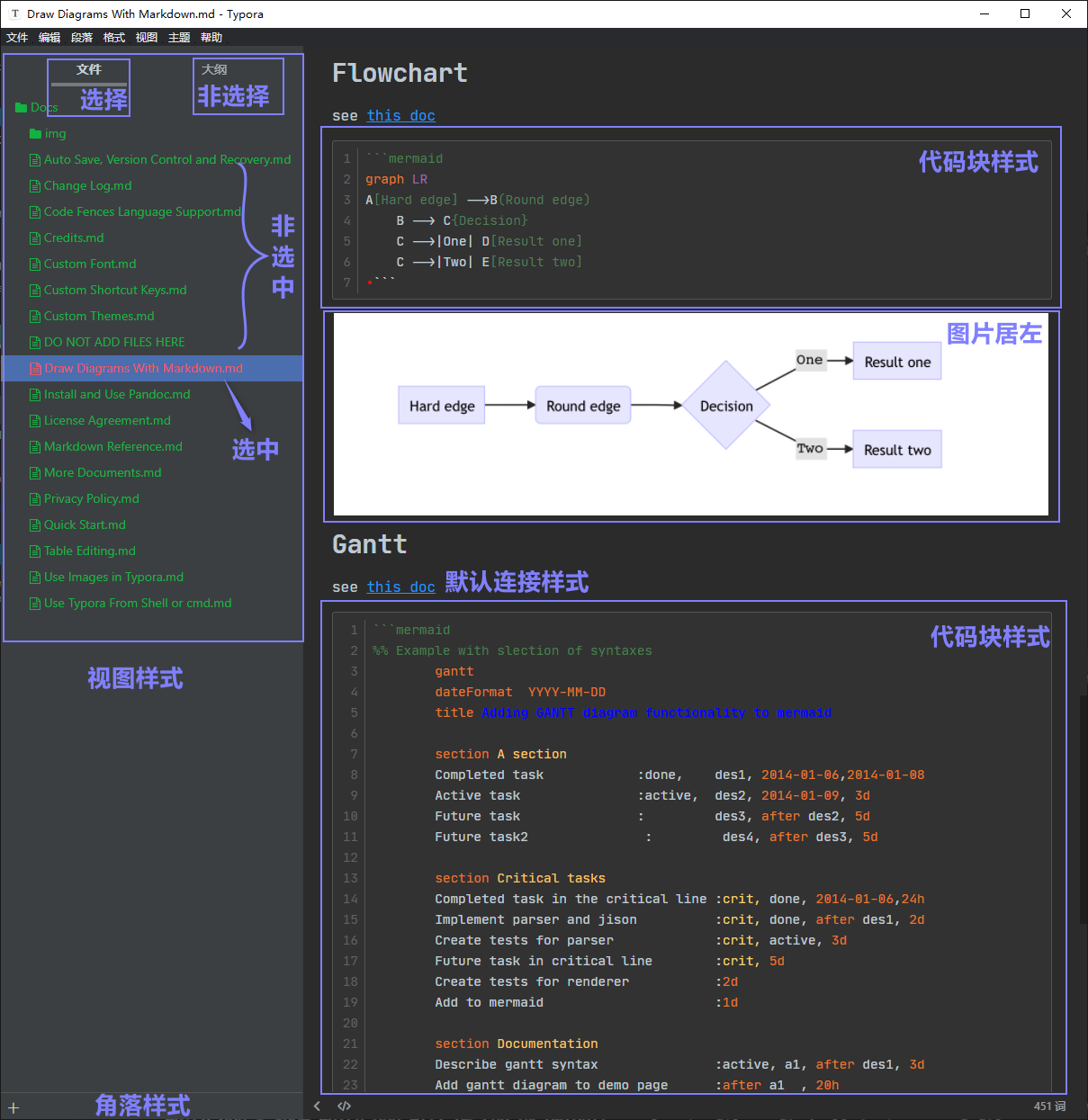
视图-代码块-图片-链接-角落

搜索-列表-查找-代码块选择与未选择

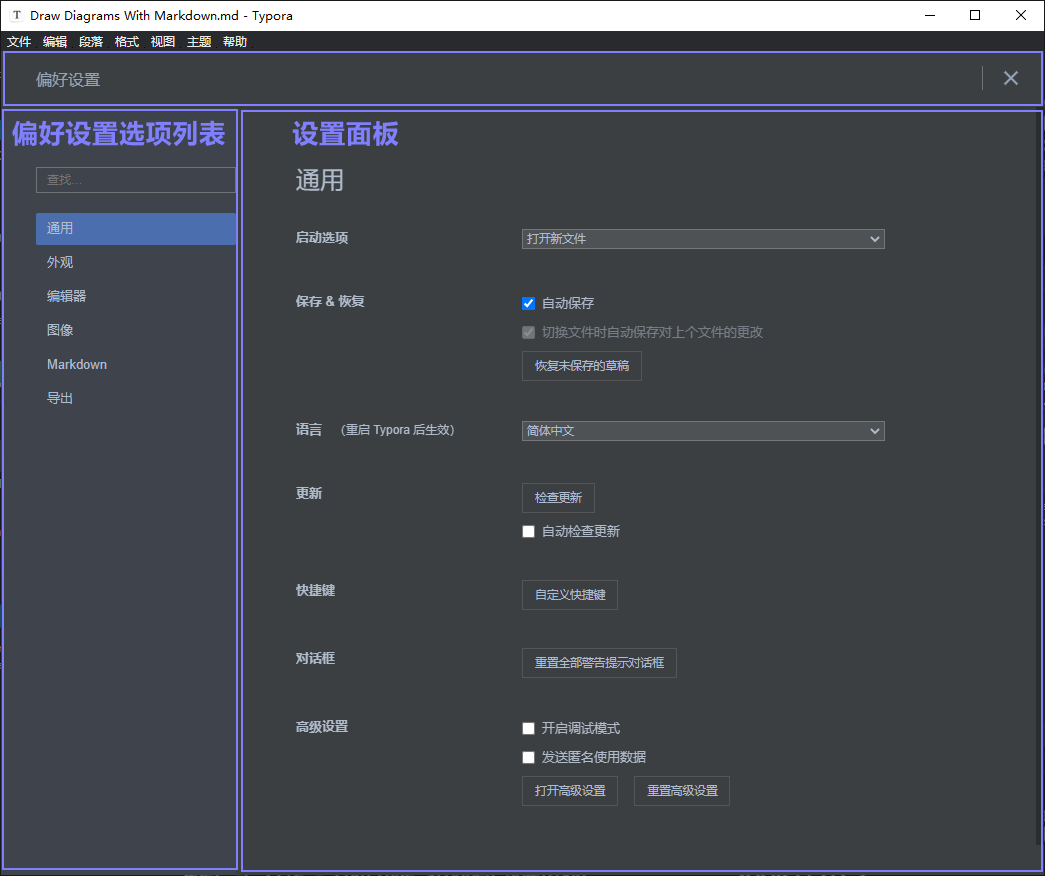
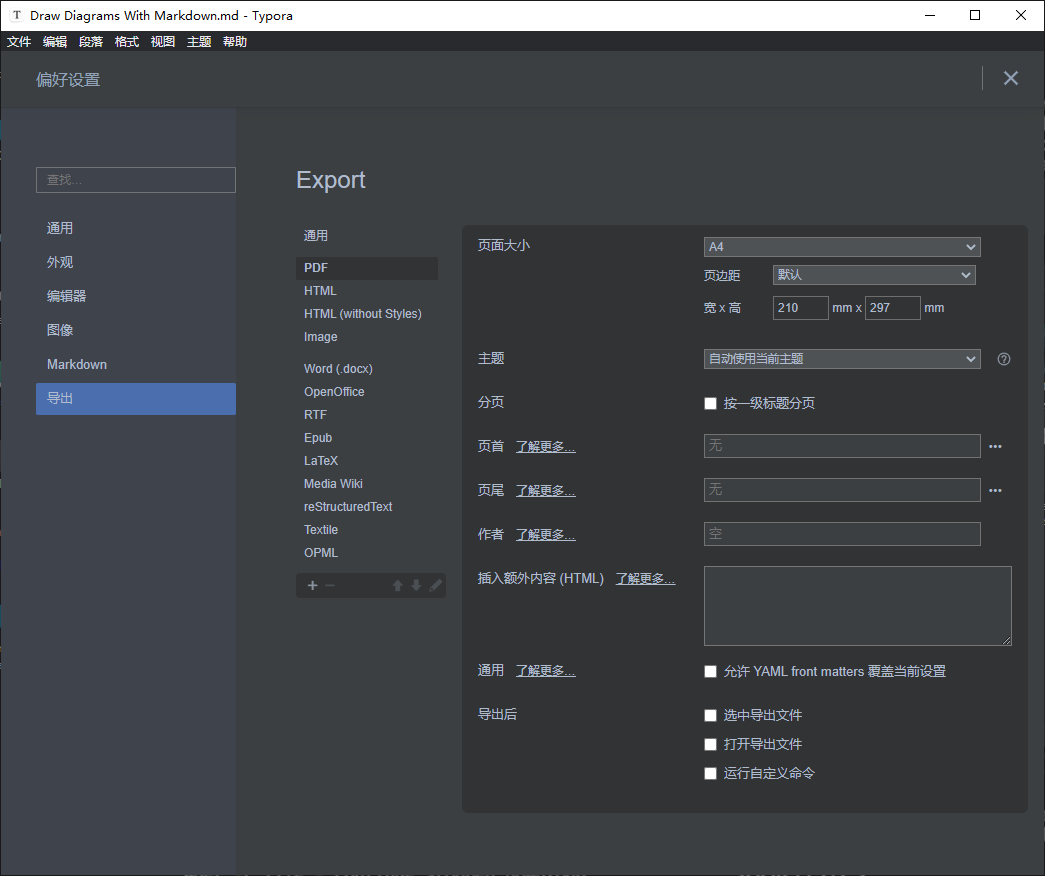
偏好设置


好了,展示部分就到这儿了…
可能有些还没有展示完的,就自己去按照下面的方法,下载安装上这个修改为idea暗黑主题的Typora主题,自行查看或使用
文章及代码,最后更新时间:2021/10/03
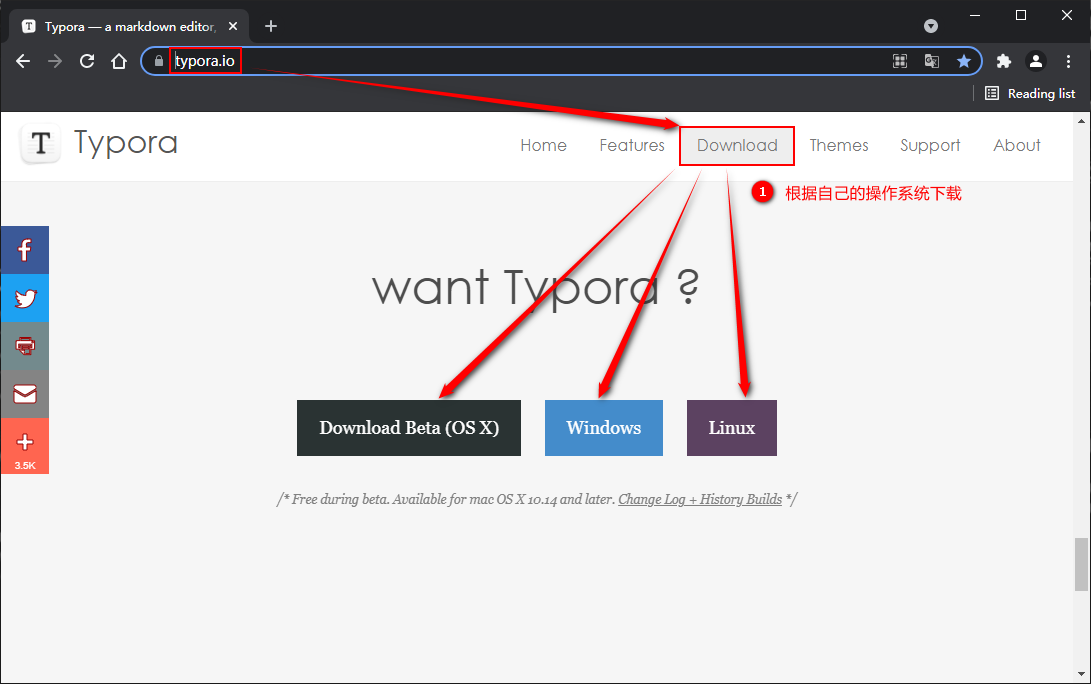
3.官网下载安装Typora
3.1 官网下载
3.2 安装Typora
安装在除C盘以外的盘符,一路傻瓜式安装
4.修改Typora默认主题
4.1 下载已修改好的css样式文件
方式①、②、③都可以,建议优先方式① 或 ②
4.1.1 下载方式 ①:【推荐】(文件上传时间 2021.09.19)
4.1.2 下载方式 ②:【推荐】(文件最新上传时间:2021.10.03)
CSDN文件下载地址 (无需积分):
https://download.csdn.net/download/qq_40943000/27766730
4.1.3 获取文件方式 ③:(文件上传时间 2021.08.28)
手动创建文件,复制-粘贴css代码到对应新建文件中,代码在标题(4.4 附Typora css文件)下:
https://blog.csdn.net/qq_40943000/article/details/118975092#44Typora_css_76
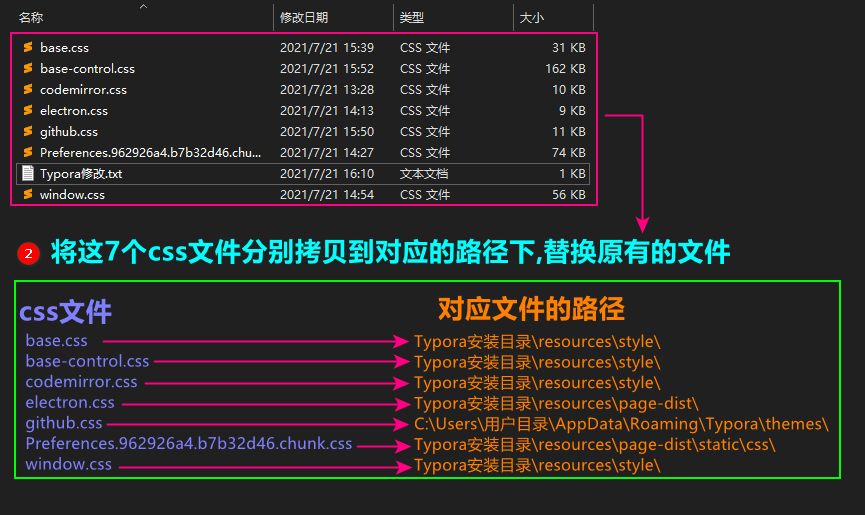
4.2 拷贝文件到对应的路径
注:
① 这里暂时只修改了 7 个文件
② 源css文件可以备份一下!
记得备份!记得备份!记得备份,如:base.css-->base_Origin.css我这里将源文件重命名追加_Origin的方式简单备份一下,自己任意方式备份即可!

4.3 重启Typora
重启Typora即可,这里修改的是github主题,所以仍然默认使用github主题即可
4.4 附Typora css文件

base.css
:root {
--bg-color: #2b2b2b;
--text-color: #11b343;
--select-text-bg-color: #B5D6FC;
--select-text-font-color: auto;
--monospace: "JetBrains Mono","Lucida Console",Consolas,"JetBrains Mono","Courier",monospace;
--title-bar-height: 20px
}
.mac-os-11 {
--title-bar-height: 28px
}
html {
font-size: 14px;
background-color: #fff;
background-color: var(--bg-color);
color: #333;
color: var(--text-color);
font-family: "JetBrains Mono","Helvetica Neue",Helvetica,Arial,sans-serif;
-webkit-font-smoothing: antialiased
}
body {
margin: 0;
padding: 0;
height: auto;
bottom: 0;
top: 0;
left: 0;
right: 0;
font-size: 1rem;
line-height: 1.42857143;
overflow-x: hidden;
background: inherit;
tab-size: 4
}
iframe {
margin: auto
}
a.url {
word-break: break-all
}
a:active,a:hover {
outline: 0
}
.in-text-selection,::selection {
background: #B5D6FC;
text-shadow: none;
background: var(--select-text-bg-color);
color: var(--select-text-font-color)
}
#write {
margin: 0 auto 0;
height: auto;
width: inherit;
word-break: normal;
word-wrap: break-word;
position: relative;
white-space: normal;
overflow-x: visible;
padding-top: 36px
}
#write.first-line-indent p {
text-indent: 2em
}
#write.first-line-indent li p,#write.first-line-indent p * {
text-indent: 0
}
#write.first-line-indent li {
margin-left: 2em
}
.for-image #write {
padding-left: 8px;
padding-right: 8px
}
body.typora-export {
padding-left: 30px;
padding-right: 30px
}
.typora-export .footnote-line,.typora-export li,.typora-export p {
white-space: pre-wrap
}
.typora-export .task-list-item input {
pointer-events: none
}
@media screen and (max-width:500px) {
body.typora-export {
padding-left: 0;
padding-right: 0
}
#write {
padding-left: 20px;
padding-right: 20px
}
.CodeMirror-sizer {
margin-left: 0!important
}
.CodeMirror-gutters {
display: none!important
}
}
#write li>figure:last-child {
margin-bottom: .5rem
}
#write ol,#write ul {
position: relative
}
img {
max-width: 100%;
vertical-align: middle;
image-orientation: from-image
}
button,input,select,textarea {
font-size: inherit;
color: inherit;
font: inherit
}
input[type=checkbox],input[type=radio] {
line-height: normal;
padding: 0
}
*,:after,:before {
box-sizing: border-box
}
#write h1,#write h2,#write h3,#write h4,#write h5,#write h6,#write p,#write pre {
width: inherit
}
#write h1,#write h2,#write h3,#write h4,#write h5,#write h6,#write p {
position: relative
}
p {
line-height: inherit
}
h1,h2,h3,h4,h5,h6 {
page-break-after: avoid;
break-after: avoid-page;
page-break-inside: avoid;
orphans: 4
}
p {
orphans: 4
}
h1 {
font-size: 2rem
}
h2 {
font-size: 1.8rem
}
h3 {
font-size: 1.6rem
}
h4 {
font-size: 1.4rem
}
h5 {
font-size: 1.2rem
}
h6 {
font-size: 1rem
}
.md-math-block,.md-rawblock,h1,h2,h3,h4,h5,h6,p {
margin-top: 1rem;
margin-bottom: 1rem
}
.hidden {
display: none
}
.md-blockmeta {
color: #CCC;
font-weight: 700;
font-style: italic
}
a {
cursor: pointer
}
/* unvisited link */
a:link {
color: #2196f3;
}
/* visited link */
a:visited {
color: #ef5350;
}
/* mouse over link */
a:hover {
color: #ef5350;
}
/* selected link */
a:active {
color: #2196f3;
}
sup.md-footnote {
padding: 2px;
padding-left: 4px;
padding-right: 4px;
background-color: rgba(238,238,238,.7);
color: #555;
border-radius: 4px;
cursor: pointer
}
sup.md-footnote a,sup.md-footnote a:hover {
color: inherit;
text-transform: inherit;
text-decoration: inherit
}
#write input[type=checkbox] {
cursor: pointer;
width: inherit;
height: inherit
}
figure {
overflow-x: auto;
margin: 0;
max-width: calc(100% + 16px);
padding: 0;
margin-left: 0;
margin-top: 1.2em;
margin-bottom: 1.2em
}
figure>table {
margin: 0
}
tr {
page-break-inside: avoid;
page-break-after: auto
}
thead {
display: table-header-group
}
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
overflow: auto;
page-break-inside: auto;
text-align: left
}
table.md-table td {
min-width: 32px
}
.CodeMirror-gutters {
border-right: 0;
background-color: inherit
}
.CodeMirror-linenumber {
user-select: none
}
.CodeMirror {
text-align: left
}
.CodeMirror-placeholder {
opacity: .3
}
.CodeMirror pre {
padding: 0 4px
}
.CodeMirror-lines {
padding: 0
}
div.hr:focus {
cursor: none
}
#write pre {
white-space: pre-wrap
}
#write.fences-no-line-wrapping pre {
white-space: pre
}
#write pre.ty-contain-cm {
white-space: normal
}
.CodeMirror-gutters {
margin-right: 4px
}
.md-fences {
font-size: .9rem;
position: relative!important;
display: block;
page-break-inside: avoid;
text-align: left;
overflow: visible;
white-space: pre;
background: inherit
}
.md-fences-adv-panel {
width: 100%;
margin-top: 10px;
text-align: center;
padding-top: 0;
padding-bottom: 8px;
overflow-x: auto
}
#write .md-fences.mock-cm {
white-space: pre-wrap
}
.md-fences.md-fences-with-lineno {
padding-left: 0
}
#write.fences-no-line-wrapping .md-fences.mock-cm {
white-space: pre;
overflow-x: auto
}
.md-fences.mock-cm.md-fences-with-lineno {
padding-left: 8px
}
.CodeMirror-line,twitterwidget {
page-break-inside: avoid
}
.footnotes {
opacity: .8;
font-size: .9rem;
margin-top: 1em;
margin-bottom: 1em
}
.footnotes+.footnotes {
margin-top: 0
}
.md-reset {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: top;
background: 0 0;
text-decoration: none;
text-shadow: none;
float: none;
position: static;
width: auto;
height: auto;
white-space: nowrap;
cursor: inherit;
-webkit-tap-highlight-color: transparent;
line-height: normal;
font-weight: 400;
text-align: left;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
direction: ltr
}
li div {
padding-top: 0
}
blockquote {
margin: 1rem 0
}
li .mathjax-block,li p {
margin: .5rem 0
}
li blockquote {
margin: 1rem 0
}
li {
margin: 0;
position: relative
}
blockquote>:last-child {
margin-bottom: 0
}
blockquote>:first-child,li>:first-child {
margin-top: 0
}
.footnotes-area {
color: #888;
margin-top: .714rem;
padding-bottom: .143rem;
white-space: normal
}
#write .footnote-line {
white-space: pre-wrap
}
@media print {
body,html {
border: 1px solid transparent;
height: 99%;
page-break-after: avoid;
page-break-before: avoid;
font-variant-ligatures: no-common-ligatures
}
#write {
border-color: transparent!important;
margin-top: 0;
padding-top: 0
}
.typora-export * {
-webkit-print-color-adjust: exact
}
.typora-export #write {
page-break-after: avoid
}
.typora-export #write:after {
height: 0
}
.is-mac table {
page-break-inside: avoid
}
.typora-export-show-outline .typora-export-sidebar {
display: none
}
}
.footnote-line {
margin-top: .714em;
font-size: .7em
}
a img,img a {
cursor: pointer
}
pre.md-meta-block {
font-size: .8rem;
min-height: .8rem;
white-space: pre-wrap;
background: #ccc;
display: block;
overflow-x: hidden
}
p>.md-image:only-child:not(.md-img-error) img,p>img:only-child {
display: block;
margin: auto
}
#write.first-line-indent p>.md-image:only-child:not(.md-img-error) img {
left: -2em;
position: relative
}
p>.md-image:only-child {
display: inline-block;
width: 100%
}
#write .MathJax_Display {
margin: .8em 0 0 0
}
.md-math-block {
width: 100%
}
.md-math-block:not(:empty):after {
display: none
}
.MathJax_ref {
fill: currentColor
}[contenteditable=true]:active,[contenteditable=true]:focus,[contenteditable=false]:active,[contenteditable=false]:focus {
outline: 0;
box-shadow: none
}
.md-task-list-item {
position: relative;
list-style-type: none
}
.task-list-item.md-task-list-item {
padding-left: 0
}
.md-task-list-item>input {
position: absolute;
top: 0;
left: 0;
margin-left: -1.2em;
margin-top: calc(1em - 10px);
border: none
}
.math {
font-size: 1rem
}
.md-toc {
min-height: 3.58rem;
position: relative;
font-size: .9rem;
border-radius: 10px
}
.md-toc-content {
position: relative;
margin-left: 0
}
.md-toc-content:after,.md-toc:after {
display: none
}
.md-toc-item {
display: block;
color: #4183c4
}
.md-toc-item a {
text-decoration: none
}
.md-toc-inner:hover {
text-decoration: underline
}
.md-toc-inner {
display: inline-block;
cursor: pointer
}
.md-toc-h1 .md-toc-inner {
margin-left: 0;
font-weight: 700
}
.md-toc-h2 .md-toc-inner {
margin-left: 2em
}
.md-toc-h3 .md-toc-inner {
margin-left: 4em
}
.md-toc-h4 .md-toc-inner {
margin-left: 6em
}
.md-toc-h5 .md-toc-inner {
margin-left: 8em
}
.md-toc-h6 .md-toc-inner {
margin-left: 10em
}
@media screen and (max-width:48em) {
.md-toc-h3 .md-toc-inner {
margin-left: 3.5em
}
.md-toc-h4 .md-toc-inner {
margin-left: 5em
}
.md-toc-h5 .md-toc-inner {
margin-left: 6.5em
}
.md-toc-h6 .md-toc-inner {
margin-left: 8em
}
}
a.md-toc-inner {
font-size: inherit;
font-style: inherit;
font-weight: inherit;
line-height: inherit
}
.footnote-line a:not(.reversefootnote) {
color: inherit
}
.md-attr {
display: none
}
.md-fn-count:after {
content: "."
}
code,pre,samp,tt {
font-family: var(--monospace)
}
kbd {
margin: 0 .1em;
padding: .1em .6em;
font-size: .8em;
color: #242729;
background: #fff;
border: 1px solid #adb3b9;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(12,13,14,.2),0 0 0 2px #FFF inset;
white-space: nowrap;
vertical-align: middle
}
.md-comment {
color: #a27f03;
opacity: .8;
font-family: monospace;
font-family: var(--monospace)
}
code {
text-align: left;
vertical-align: initial
}
a.md-print-anchor {
white-space: pre!important;
border-left: none!important;
border-right: none!important;
border-top: none!important;
border-bottom: none!important;
display: inline-block!important;
position: absolute!important;
width: 1px!important;
right: 0!important;
outline: 0!important;
background: 0 0!important;
text-decoration: initial!important;
text-shadow: initial!important
}
.os-windows.monocolor-emoji .md-emoji {
font-family: "Segoe UI Symbol",sans-serif
}
.md-diagram-panel>svg {
max-width: 100%
}[lang=flow] svg,[lang=mermaid] svg {
max-width: 100%;
height: auto
}[lang=mermaid] .node text {
font-size: 1rem
}
table tr th {
border-bottom: 0
}
video {
max-width: 100%;
display: block;
margin: 0 auto
}
iframe {
max-width: 100%;
width: 100%;
border: none
}
.highlight td,.highlight tr {
border: 0
}
mark {
background: #ff0;
color: #000
}
.md-html-inline .md-plain,.md-html-inline strong,mark .md-inline-math,mark strong {
color: inherit
}
.md-expand mark .md-meta {
opacity: .3!important
}
mark .md-meta {
color: #000
}
@media print {
.typora-export h1,.typora-export h2,.typora-export h3,.typora-export h4,.typora-export h5,.typora-export h6 {
page-break-inside: avoid
}
}
.md-diagram-panel .messageText {
stroke: none!important
}
.md-diagram-panel .start-state {
fill: var(--node-fill)
}
.md-diagram-panel .edgeLabel rect {
opacity: 1!important
}
.md-require-zoom-fix {
height: auto;
margin-top: 16px;
margin-bottom: 16px
}
.md-require-zoom-fix foreignObject {
font-size: var(--mermaid-font-zoom)
}
.md-fences.md-fences-math {
font-size: 1em
}
.md-fences-advanced:not(.md-focus) {
padding: 0;
white-space: nowrap;
border: 0
}
.md-fences-advanced:not(.md-focus) {
background: inherit
}
.typora-export-show-outline .typora-export-content {
max-width: 1440px;
margin: auto;
display: -webkit-flex;
display: flex;
flex-direction: row
}
.typora-export-sidebar {
width: 300px;
font-size: .8rem;
margin-top: 80px;
margin-right: 18px
}
.typora-export-show-outline #write {
--webkit-flex: 2;
flex: 2
}
.typora-export-sidebar .outline-content {
position: fixed;
top: 0;
max-height: 100%;
overflow-y: auto;
padding-bottom: 30px;
padding-top: 60px;
width: 300px;
overflow-x: hidden
}
@media screen and (max-width:1024px) {
.typora-export-sidebar,.typora-export-sidebar .outline-content {
width: 240px
}
}
@media screen and (max-width:800px) {
.typora-export-sidebar {
display: none
}
}
.outline-content li,.outline-content ul {
margin-left: 0;
margin-right: 0;
padding-left: 0;
padding-right: 0;
list-style: none
}
.outline-content ul {
margin-top: 0;
margin-bottom: 0
}
.outline-content strong {
font-weight: 400
}
.outline-expander {
width: 1rem;
height: 1.428571429rem;
position: relative;
display: table-cell;
vertical-align: middle;
cursor: pointer;
padding-left: 4px
}
.outline-expander:before {
content: "\f125";
position: relative;
font-family: Ionicons;
display: inline-block;
font-size: 8px;
vertical-align: middle
}
.outline-item {
padding-top: 3px;
padding-bottom: 3px;
cursor: pointer
}
.outline-expander:hover:before {
content: "\f123"
}
.outline-h1>.outline-item {
padding-left: 0
}
.outline-h2>.outline-item {
padding-left: 1em
}
.outline-h3>.outline-item {
padding-left: 2em
}
.outline-h4>.outline-item {
padding-left: 3em
}
.outline-h5>.outline-item {
padding-left: 4em
}
.outline-h6>.outline-item {
padding-left: 5em
}
.outline-label {
cursor: pointer;
display: table-cell;
vertical-align: middle;
text-decoration: none;
color: inherit
}
.outline-label:hover {
text-decoration: underline
}
.outline-item:hover {
background-color: #4b6eaf;
border-color: #f5f5f5;
/*background-color: var(--item-hover-bg-color);*/
}
.outline-item:hover {
margin-left: -28px;
margin-right: -28px;
border-left: 28px solid transparent;
border-right: 28px solid transparent
}
.outline-item-single .outline-expander:before,.outline-item-single .outline-expander:hover:before {
display: none
}
.outline-item-open>.outline-item>.outline-expander:before {
content: "\f123"
}
.outline-children {
display: none
}
.info-panel-tab-wrapper {
display: none
}
.outline-item-open>.outline-children {
display: block
}
.typora-export .outline-item {
padding-top: 1px;
padding-bottom: 1px
}
.typora-export .outline-item:hover {
margin-right: -8px;
border-right: 8px solid transparent
}
.typora-export .outline-expander:before {
content: "+";
font-family: inherit;
top: -1px
}
.typora-export .outline-expander:hover:before,.typora-export .outline-item-open>.outline-item>.outline-expander:before {
content: "−"
}
.typora-export-collapse-outline .outline-children {
display: none
}
.typora-export-collapse-outline .outline-item-open>.outline-children,.typora-export-no-collapse-outline .outline-children {
display: block
}
.typora-export-no-collapse-outline .outline-expander:before {
content: ""!important
}
.typora-export-show-outline .outline-item-active>.outline-item .outline-label {
font-weight: 700
}
.md-inline-math-container mjx-container {
zoom: .95
}
base-control.css
:root {
--md-char-color: #C7C5C5;
--meta-content-color: #f44336;
--blur-text-color: #C8C8C8;
--drag-placeholder-color: #c7c5c5;
--panel-border-color: #777777;
--active-toggle-btn-color: #ddd;
--table-border-color: #ccc;
--primary-color: #428bca;
--primary-btn-border-color: #285e8e;
--primary-btn-text-color: #fff;
--search-select-bg-color: #214283;
--search-select-text-color: #fff;
--heading-char-color: #ddd;
--color-popover-bg-color: #fafafa;
--control-text-color: var(--text-color);
--control-text-hover-color: var(--text-color);
--window-border: 1px solid #555555;
--active-file-bg-color: #313335;
--active-file-text-color: #ef5350;
--active-file-border-color: #777;
--focus-ring-color: #6eace2;
--side-bar-bg-color: var(--bg-color);
--item-hover-bg-color: rgba(229, 229, 229, 0.59);
--item-hover-text-color: inherit;
--side-bar-menu-active-tint: var(--side-bar-menu-active-tint);
--mac-title-bar-height: 20px;
--sidebar-width: 270px;
--rawblock-edit-panel-bd: #f5f6f7
}
@font-face {
font-family:Raleway;font-style:normal;font-weight:400;src:local('Raleway'),local('Raleway-Regular'),url(Raleway-latin-ext.woff2) format('woff2');unicode-range:U+0100-024F,U+1E00-1EFF,U+20A0-20AB,U+20AD-20CF,U+2C60-2C7F,U+A720-A7FF
}
@font-face {
font-family:Raleway;font-style:normal;font-weight:400;src:local('Raleway'),local('Raleway-Regular'),url(Raleway-latin.woff2) format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2212,U+2215
}
.md-heading,.md-p,.md-table {
white-space: pre-wrap
}
body {
overflow-y: hidden
}
.modal-content {
background-color: var(--bg-color)
}
div:focus,ul:focus {
outline: 0
}
.btn-default.active,.btn-default.focus,.btn-default:active,.btn-default:focus,.btn-default:hover,.open>.dropdown-toggle.btn-default {
background-color: var(--item-hover-bg-color);
color: var(--item-hover-text-color)
}
.popover {
background: var(--bg-color)
}
.popover.bottom>.arrow:after {
border-bottom-color: var(--bg-color)
}
.dropdown-menu>li {
font-size: 13px;
list-style-type: none
}
.dropdown-menu>li>a {
color: inherit;
color: var(--text-color);
text-decoration: none
}
.dropdown-menu>li>a:focus,.dropdown-menu>li>a:hover {
background: var(--item-hover-bg-color);
color: var(--text-color)
}
button {
background-color: inherit
}
input {
background-color: inherit;
background-color: var(--bg-color);
color: var(--text-color)
}
select {
background: var(--bg-color)
}
.icon-no-pic:before {
content: "\e600"
}
#header {
position: absolute;
height: 50px;
left: 0;
top: 0
}
#footer {
position: absolute;
height: 50px;
left: 0;
bottom: 0
}
content {
overflow-y: auto;
position: absolute;
height: auto;
width: inherit;
bottom: 0;
top: 0;
left: 0;
right: 0;
background-color: inherit;
overflow-x: auto
}
#write {
position: relative;
left: 0;
right: 0;
min-height: 100vh;
padding-left: 30px;
padding-right: 30px;
background-color: inherit;
overflow-x: visible;
-webkit-user-drag: none;
padding-bottom: 70px;
transition: .4s padding-top ease-out
}
.typora-node #write {
min-height: 100%;
top: 0
}
#write.typewriter-mode {
padding-top: 50%!important
}
#write:after {
content: "";
font-size: 0;
display: block;
height: 0
}
#write h1:empty:after,#write h2:empty:after,#write h3:empty:after,#write h4:empty:after,#write h5:empty:after,#write h6:empty:after {
content: '\200B'
}
#write .md-p:empty:after {
content: '\200B'
}
.md-entity>.md-meta,sub>.md-meta,sup>.md-meta {
display: inline-block;
width: 0;
opacity: 0
}
.md-entity>.md-meta {
white-space: nowrap!important
}
.md-entity:after {
content: '\200B'
}
.md-meta-none {
display: none
}
body.ty-on-copy .md-inline-math script,body.ty-on-copy .md-meta,body.ty-on-copy .md-meta-none {
display: inline-block;
width: 0;
height: 0;
overflow: hidden
}
.md-empty .md-meta,.md-expand .md-content,.md-expand .md-meta,.md-expand.md-content,.md-expand.md-meta {
display: inline;
opacity: inherit;
width: auto
}
.md-search-expand .md-content,.md-search-expand .md-meta,.md-search-expand script,.md-search-expand.md-content,.md-search-expand.md-meta,script.md-search-expand {
display: inline!important;
opacity: 1
}
.md-search-hit .md-footnote.md-search-expand {
margin: 0;
padding: 0;
border-radius: 0;
border: none
}
.md-search-expand .MathJax {
display: none!important
}
.md-expand-on-selection .md-meta {
display: inline
}
.md-expand-on-selection .md-meta.md-content {
display: none
}
.md-tmp-expand .md-content,.md-tmp-expand .md-meta {
display: inline!important;
letter-spacing: -100px
}
.md-tab {
display: inline-block;
white-space: pre
}
img {
cursor: default;
border-left: 2px transparent solid;
border-right: 4px transparent solid
}
img[src=''] {
display: none!important
}
p>img:only-child {
display: block;
margin: auto
}
.md-focus .md-expand>img {
display: none
}
.md-content {
display: none;
color: #f44336;
color: var(--meta-content-color)
}
.md-meta {
display: none;
color: #BBB;
color: var(--md-char-color)
}
.md-after,.md-before {
padding: 0
}
.md-url {
text-decoration: underline;
cursor: pointer
}[md-inline=linebreak]>.md-linebreak-mark:before {
content: "↓"
}
.hide-br-and-line-break .md-br-content {
opacity: 0;
font-size: .1px
}
.md-br+.md-softbreak {
white-space: normal;
width: 0;
display: inline-block;
margin-top: -1ch
}
.ignore-line-break .md-softbreak {
display: inline
}
.md-linebreak-mark,.md-raw-html-src-content,.md-raw-inline,.md-tag,[md-inline=linebreak] {
font-family: var(--monospace);
opacity: .6;
color: inherit;
white-space: pre-wrap
}
.md-raw-inline.md-meta {
opacity: .8!important
}
.md-raw-html-src {
white-space: pre-line;
font-size: .9em
}
.hide-br-and-line-break .md-expand .md-br-content,.hide-br-and-line-break .md-expand.md-br-content {
opacity: .8;
font-size: inherit
}
.md-html-inline,.md-ruby {
white-space: normal
}
.md-html-inline:after {
content: "\200b"
}
.md-html-inline .md-meta,.md-ruby .md-meta {
white-space: pre-wrap
}
.md-ruby.md-expand .md-ruby-container {
display: none
}
.ignore-line-break .md-heading,.ignore-line-break .md-p {
white-space: normal
}
.ignore-line-break .md-plain {
white-space: pre-wrap
}
.ignore-line-break .md-softbreak:after {
content: '\200B'
}
.md-br-content:after {
content: " ";
display: block;
height: 0
}
h1 .md-tag,h2 .md-tag,h3 .md-tag,h4 .md-tag,h5 .md-tag,h6 .md-tag {
font-weight: initial;
opacity: .35
}
.md-link-title {
color: inherit;
opacity: .8;
font-style: italic
}
.btn-group .btn+.btn,.btn-group .btn+.btn-group,.btn-group .btn-group+.btn-group {
margin-left: -3px
}
.md-table-resize-popover {
min-width: 130px
}
#table-insert-col,#table-insert-row {
margin-left: 8px
}
.md-align-gp {
z-index: 50
}
.ty-table-edit {
width: 100%;
margin-left: -4px;
position: absolute;
background: 0 0
}
.right-th-button {
float: right
}
.ty-table-edit button {
border: 1px solid transparent;
background: 0 0;
padding: 1px 5px;
font-size: 12px;
line-height: 1.5
}
.md-table-more-label {
display: none
}
.md-table-more:focus,.md-table-more:hover,.ty-table-edit .md-table-more {
border: 0;
outline: 0
}
.md-table-more:focus .md-table-more-label,.md-table-more:hover .md-table-more-label {
display: inline
}
.ty-table-edit .btn-group-sm>.btn {
line-height: inherit;
margin-top: 0
}
.ty-table-edit div {
width: auto
}
.typora-table-insert-marker {
position: absolute;
height: 20px;
width: 20px
}
.typora-table-insert-marker .fa {
font-size: 18px;
position: absolute;
top: 0;
height: 20px;
z-index: 99
}
#typora-table-row-insert-marker .fa-caret-left {
right: -10px;
top: -6px
}
#typora-table-row-insert-marker .fa-caret-right {
left: -10px;
top: -6px
}
#typora-table-col-insert-marker .fa-caret-down {
top: -13px;
left: -3px
}
#typora-table-col-insert-marker .fa-caret-up {
bottom: -14px;
top: auto;
left: -3px
}
.no-selection {
user-select: none;
-webkit-user-select: none
}
.typora-on-moving td,.typora-on-moving th,td.typora-on-moving,th.typora-on-moving {
color: transparent;
background-color: #c7c5c5;
background-color: var(--drag-placeholder-color);
opacity: .5
}
.typora-table-drag-area {
width: 12px;
height: 8px;
opacity: 0;
float: left;
position: absolute;
top: 0;
left: 0
}
#typora-table-col-tracker,#typora-table-row-tracker {
position: absolute;
z-index: 99;
top: 0;
left: 0;
float: left;
background: inherit
}
#typora-table-row-tracker .typora-table-drag-area {
left: -6px
}
#typora-table-col-tracker .typora-table-drag-area {
top: -4px
}
#typora-table-row-tracker {
cursor: ns-resize
}
#typora-table-col-tracker {
cursor: ew-resize
}
.td-span {
display: inline-block;
min-width: 1ch;
width: 100%;
min-height: 10px
}
.td-span:empty:after {
content: " "
}
#write .code-tooltip {
line-height: 1;
width: auto
}
.ty-input {
-webkit-user-modify: read-write-plaintext-only
}
.ty-input:empty:after {
content: "\200b";
opacity: .6
}
.ty-cm-lang-input:empty:after {
content: attr(placeholder)
}
.code-tooltip .ty-input,.code-tooltip input {
background-color: transparent;
border: 0;
margin-top: 2px;
margin-bottom: 2px;
margin-left: 0;
margin-right: 0;
border-radius: 3px;
text-align: center;
min-width: 140px;
display: inline-block;
padding: 0 4px;
line-height: 1.5
}
.code-tooltip .btn-default {
background-color: inherit
}
.md-header-span {
font-weight: 700
}
.md-fences .code-tooltip {
bottom: -2.5em;
padding-left: 20px;
padding-right: 20px;
float: right
}
.lint .code-tooltip {
opacity: 1
}
.code-tooltip {
opacity: 1;
bottom: 0;
text-align: left;
font-size: .8em;
position: absolute;
right: 0;
background: inherit;
border-radius: 2px;
z-index: 20;
box-shadow: 0 1px 1px 0 rgba(0,28,36,.2)
}
.CodeMirror-linenumber {
padding-left: 6px
}
#math-inline-preview.code-tooltip {
font-size: 1em
}
.code-tooltip.md-hover-tip {
right: auto;
bottom: auto;
color: #fff;
background-color: #000;
background: #000;
border-radius: 4px;
padding: 0;
white-space: pre-wrap;
box-shadow: none;
min-width: 50px
}
.code-tooltip-content {
z-index: 20;
height: 100%;
background: inherit;
padding: 1ch;
position: relative;
min-width: 30px
}
.code-tooltip-content code {
background-color: grey;
color: #fff
}
.md-hover-tip .code-tooltip-content {
border-radius: 4px;
opacity: .95;
margin-top: -2px;
line-height: 1.2em;
text-align: center
}
.md-f-tooltip .code-tooltip-content {
text-align: left
}
.md-f-tooltip img {
max-height: 256px
}
.md-hover-tip a {
color: #B6C8DA;
word-break: break-all
}
.md-hover-tip .mjx-svg-href {
fill: #B6C8DA!important;
stroke: #B6C8DA!important
}
.md-hover-tip .md-arrow {
width: 0;
position: absolute;
top: -5px;
display: block;
opacity: .95
}
.md-hover-tip .md-arrow:after {
content: '';
width: 10px;
height: 10px;
background: #000;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
box-shadow: 0 1px 4px rgba(0,0,0,.4);
border-radius: 2px;
z-index: 19
}
.md-resize-table-th .popover {
display: block;
bottom: auto;
top: 15px;
margin-left: -10px;
width: 134px
}
.md-resize-table-th .popover.arrow {
left: 20px
}
.code-tooltip.popover {
box-shadow: 0 5px 10px rgba(0,0,0,.2)
}
.md-reverse-footnote-area a {
text-decoration: underline
}
.md-fences-advanced:not(.md-focus) .CodeMirror {
display: none
}
.md-fences-with-lineno .md-diagram-panel {
margin-left: 0
}
.md-diagram-panel-preview {
padding-top: 8px
}
pre.md-fences[lang=sequence] .md-diagram-panel {
padding-top: 16px
}
pre.md-fences-advanced.md-focus .md-fences-adv-panel {
position: absolute;
border: 1px solid #777;
border-color: var(--panel-border-color)
}
.md-fences-adv-panel {
z-index: 1;
white-space: nowrap;
left: 0;
right: 0
}
.md-diagram svg {
cursor: default
}
.enable-diagrams .md-diagram .code-tooltip {
right: 8px;
bottom: -3em
}
#write>[mermaid-type=gantt] .md-diagram-panel,#write>[mermaid-type=gantt].md-focus .md-diagram-panel {
left: calc(-50vw + 50% + .8em);
right: calc(-50vw + 50% + .8em);
width: auto;
max-width: 1140px;
margin-left: auto;
margin-right: auto
}
.pin-outline #write>[mermaid-type=gantt] .md-diagram-panel,.pin-outline #write>[mermaid-type=gantt].md-focus .md-diagram-panel {
left: 0;
right: 0
}
#write>[mermaid-type=gantt].md-focus .md-diagram-panel {
width: auto
}
#write.enable-diagrams>[mermaid-type=gantt].md-fences:not(.md-focus) {
width: 98vw;
margin-left: calc(-49vw + 50%)
}
.pin-outline #write.enable-diagrams>[mermaid-type=gantt].md-fences:not(.md-focus) {
margin-left: 0;
width: 100%
}
.md-diagram-panel-error {
white-space: pre-line;
text-align: left;
padding-left: 8px;
font-size: .8em;
color: #a94442
}
.md-diagram-panel-preview:empty {
padding-bottom: 10px
}
.md-diagram-panel-preview:empty:before {
content: "Painting Diagram...";
color: grey
}
.md-image {
min-width: 10px;
min-height: 10px;
position: relative;
word-break: break-all;
font-family: monospace
}
.md-image>.md-meta {
color: #5B469B;
padding-left: 5px;
position: relative;
font-family: var(--monospace);
border-radius: 5px;
vertical-align: top
}
.md-image>.md-show-hint:after,.md-no-ref.md-expand>.md-content:after {
content: "image is loading ...";
position: absolute;
float: left;
top: 1.8rem;
left: .714285714rem;
padding-left: 18px;
color: #666;
color: var(--meta-content-color);
padding-right: 18px;
padding-top: 2px;
padding-bottom: 2px;
box-shadow: 0 3px 8px rgba(0,0,0,.6);
font-size: 12px;
overflow-x: visible;
background-color: #fff;
background-color: var(--bg-color);
z-index: 9999;
min-width: 200px;
text-align: center
}
.md-no-ref.md-expand>.md-content:after,.md-no-ref>.md-show-hint:after {
content: attr(data-hint);
min-width: 300px;
text-align: left;
top: 1.5rem
}
.md-image.md-img-error>.md-show-hint:after {
content: "image load failed"
}
.md-image.md-img-loaded>.md-show-hint:after {
content: "";
display: none;
opacity: 0
}
.md-focus .md-img-error>.md-meta:first-of-type:before,.md-image>.md-meta:first-of-type:before {
content: "\e060";
font-family: typora-icon;
vertical-align: top;
margin-right: 2px;
position: relative;
cursor: pointer
}
.md-img-error>.md-meta:first-of-type:before {
content: "\e602";
position: static;
vertical-align: middle
}[md-inline=imgtag].md-image-multi-line.md-img-loaded .md-content:after {
content: "\200b";
display: block;
height: 1px
}
.md-image-multi-line .md-meta:first-of-type:before {
margin-left: -24px
}
.md-image-multi-line>.md-meta {
text-align: left;
margin-left: 24px
}
.md-expand.md-img-loaded.md-image-multi-line>.md-meta,.md-image-multi-line>.md-meta,.md-img-error.md-image-multi-line>.md-meta {
display: block
}
.md-image-multi-line img {
display: block;
margin: auto
}
.md-img-error img,img[src=''] {
display: none
}
.md-image:not(.md-image-multi-line)>.md-meta,.md-img-error>.md-meta {
display: inline
}
.md-image.md-img-loaded:not(.md-expand)>.md-meta {
display: none
}[md-inline].md-expand .md-image.md-img-loaded>.md-meta {
display: inline
}
.md-img-loaded .md-content {
display: none
}
.md-image-btn {
display: inline-block;
background: rgba(0,0,0,.42);
border-radius: 2px;
padding-left: 6px;
padding-right: 6px;
cursor: pointer;
line-height: 3ex;
vertical-align: middle;
color: transparent
}
.md-image-btn.selected,.md-image-btn:hover {
background: rgba(0,0,0,.7)
}
.md-image-btn:before {
content: attr(content);
font-size: 12px;
color: #fff
}
.md-image-input-src-btn {
cursor: text;
border-top-right-radius: 0;
border-bottom-right-radius: 0
}
.md-image-pick-file-btn {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
border-left: rgba(0,0,0,.58) solid 1px
}
.md-image-pick-file-btn:before {
font-family: FontAwesome;
content: "\f07c";
padding-left: 2px
}
@keyframes loadingC {
0% {
transform: translate(0,0)
}
50% {
transform: translate(0,12px)
}
100% {
transform: translate(0,0)
}
}
.md-image-uploading-mask-wrapper {
position: absolute;
width: 100px;
height: 100px;
border-radius: 2px;
top: calc(50% - 50px);
left: calc(50% - 50px);
background-color: rgba(51,51,51,.62)
}
.md-image-uploading-mask {
width: 100px;
height: 100px;
text-align: center;
background-color: transparent;
display: block;
border-radius: 4px
}
.uploading-line {
display: inline-block;
width: 8px;
height: 8px;
margin-left: 2px;
margin-right: 2px;
background-color: #ccc
}
.md-image-uploading-label {
display: block;
color: #ddd;
font-size: 14px;
margin-top: 16px;
margin-bottom: 12px
}
.md-image-uploading-label:before {
content: "Uploading"
}
.md-on-moving .md-image-uploading-label:before {
content: "Copying"
}
.md-on-moving,.md-on-uploading {
display: inline-block
}
.md-on-uploading img {
filter: blur(2px);
min-height: 100px;
min-width: 100px
}
.md-image-uploading-mask .uploading-line:nth-last-child(1) {
animation: loadingC .6s .1s linear infinite
}
.md-image-uploading-mask .uploading-line:nth-last-child(2) {
animation: loadingC .6s .2s linear infinite
}
.md-image-uploading-mask .uploading-line:nth-last-child(3) {
animation: loadingC .6s .3s linear infinite
}
.md-auto-disp:empty {
display: inline-block;
min-width: 4ch
}
.md-img-loaded {
vertical-align: top
}
.md-expand.md-img-loaded>.md-meta {
display: inline;
text-align: left
}
.md-expand.md-img-loaded>.md-meta>span {
vertical-align: top
}
.md-expand.md-img-loaded>img {
display: inline-block
}
.md-auto-disp {
display: inline
}
.md-auto-disp:after {
content: '\200B';
display: inline-block
}
.md-def-name {
font-weight: 700;
font-size: 1em;
display: inline-block;
position: relative;
padding-left: 2ch;
padding-right: 2.5ch;
text-align: center
}
.md-def-footnote .md-def-name:before {
content: '[^'
}
.md-def-name:before {
font-weight: 400;
content: '[';
position: absolute;
left: 0;
color: #C7C5C5
}
.md-def-name:empty:after {
content: 'name ]';
position: initial
}
.md-def-name:after {
font-weight: 400;
content: '] :';
position: absolute;
right: 0;
color: #C7C5C5;
color: var(--md-char-color)
}
.md-def-split {
display: inline-block;
min-width: 1ch
}
.md-def-link.md-def-content:empty:before {
content: 'url'
}
.md-def-title:before {
color: #C7C5C5;
color: var(--md-char-color);
content: '"';
left: 0
}
.md-def-title:after {
color: #C7C5C5;
color: var(--md-char-color);
content: '"';
right: 0
}
.md-def-title {
display: inline-block;
position: relative;
margin-left: 1ch
}
.md-def-title:empty {
display: none
}
.md-focus .md-def-title:empty {
display: inline-block;
min-width: 16ch;
vertical-align: text-top
}
.md-def-title:empty:before {
content: '" title (optional) '
}
.md-def-url:empty:before {
color: #C7C5C5;
color: var(--md-char-color);
content: ' input link url here ';
text-decoration: none
}
.md-def-footnote .md-def-content:empty:after {
display: inline-block;
min-width: 10ch;
content: 'input description here';
color: #C7C5C5;
color: var(--md-char-color)
}
.md-def-content:empty {
min-width: 10ch;
display: inline-block
}
.md-focus.md-def-link .md-def-content {
-webkit-flex: none;
flex: none;
display: inline-block;
min-width: 10ch
}
.md-def-content>span:first-child:empty:after {
content: 'input description here';
color: #ddd
}
.md-def-url {
text-decoration: underline
}
.md-def-split.md-auto-hide {
min-width: 1px
}
p.rawedit:after {
content: ''
}
.md-notification-container {
top: 0;
position: fixed;
-ms-flex-align: center;
align-items: center;
display: flex;
flex-direction: column;
left: 0;
padding: 0 16px;
pointer-events: none;
right: 0;
z-index: 40;
transition: opacity .5s cubic-bezier(.215,.61,.355,1),left .3s;
opacity: 0
}
.ty-notification-no-animation .md-notification-container {
transition: none
}
.ty-show-notification .md-notification-container {
opacity: 1
}
#md-notification {
display: none;
cursor: default;
width: 100%;
text-align: center;
z-index: 9999;
top: 0;
transition: .2s;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
background-color: inherit;
left: auto;
color: inherit;
max-height: 80%;
overflow: visible;
pointer-events: all;
background: var(--bg-color);
border: none;
box-shadow: none;
max-width: 1200px;
align-items: flex-start
}
#md-notification .btn {
padding: 3px 10px
}
#md-notification:before {
font: normal normal normal 14px/1 FontAwesome;
content: "\f0a2";
display: block;
position: absolute;
top: 13px;
left: 26px
}
.ty-show-notification #md-notification {
display: block
}
.md-notification-detail {
display: inline-block;
max-width: calc(100% - 400px);
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
vertical-align: top
}
#md-notification-more-btn {
display: inline-block;
vertical-align: baseline;
padding: 0;
line-height: inherit
}
.mac-seamless-mode #md-notification {
padding-top: var(--title-bar-height)
}
#md-notification p {
margin: 8px auto;
padding-left: 2ch;
font-size: .9rem;
text-align: left;
padding-left: 64px
}
@media print {
body {
font-variant-ligatures: none
}
}
#md-notification .close-btn,#md-notification .ty-icon-close-btn {
position: absolute;
top: calc(50% - 10px);
right: 5px;
width: 24px;
display: inline-block;
font-size: 12px
}
#md-notification .close-btn {
display: none;
width: 48px
}
.mac-seamless-mode #md-notification .ty-icon-close-btn {
top: 28px;
top: calc(var(--title-bar-height) + 8)
}
#md-notification a.default-btn {
color: inherit;
text-decoration: none
}
.form-control {
color: inherit;
background-color: inherit
}
.form-inline .input-group {
vertical-align: initial
}
.form-inline .input-group .input-group-addon {
width: 1%
}
.form-inline .input-group .form-control,.form-inline .input-group .input-group-btn {
width: 100%
}
.typora-sourceview-on #write {
display: none
}
#typora-source {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: inherit;
padding-right: 0;
padding-left: 0;
padding-top: 0;
display: none
}
.mac-seamless-mode #typora-source {
padding-top: var(--title-bar-height)
}
#typora-source .CodeMirror {
height: 100%;
overflow-x: hidden
}
#typora-source .CodeMirror-gutters {
left: initial!important
}
#typora-source .CodeMirror-lines {
padding-top: 30px;
padding-bottom: 60px;
padding-left: 60px;
padding-right: 30px;
max-width: 800px;
margin: 0 auto
}
#typora-source .CodeMirror-wrap .CodeMirror-scroll {
overflow-y: auto
}
.CodeMirror-activeline .cm-trailing-space-new-line:after {
opacity: .6
}
.CodeMirror-activeline .cm-starttab .cm-tab:after {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAMCAYAAAAkuj5RAAAAAXNSR0IArs4c6QAAAGFJREFUSMft1LsRQFAQheHPowAKoACx3IgEKtaEHujDjORSgWTH/ZOdnZOcM/sgk/kFFWY0qV8foQwS4MKBCS3qR6ixBJvElOobYAtivseIE120FaowJPN75GMu8j/LfMwNjh4HUpwg4LUAAAAASUVORK5CYII=);background-position: right;
background-repeat: no-repeat;
width: 100%;
opacity: 1
}
.CodeMirror-activeline .cm-startspace:after,.CodeMirror-activeline .cm-trailing-space-new-line:after {
opacity: .2
}
.cm-s-inner .CodeMirror-vscrollbar {
display: none!important
}
#typora-source .CodeMirror-gutter-wrapper {
position: absolute!important;
left: -6ch!important;
min-width: 4ch!important;
text-align: right;
font-family: monospace;
font-size: .8rem;
margin-top: .1rem;
display: inline-block;
opacity: .6
}
#typora-source .CodeMirror-linenumber {
width: auto!important;
visibility: hidden
}
#typora-source .CodeMirror-sizer {
margin-left: 0!important
}
#typora-source .CodeMirror-gutter {
min-width: 4ch!important
}
#typora-source .CodeMirror-activeline .CodeMirror-linenumber,#typora-source .CodeMirror-linenumber.CodeMirror-linenumber-show {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








