说明
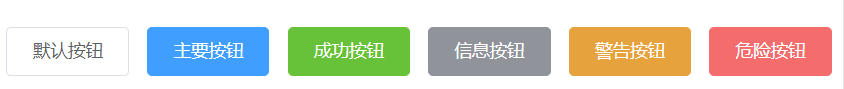
在element的按钮组件中,我们可以看到如下所示的按钮:

接下来,我将用vue中的组件来实现它。
如何实现
首先我们将不用类名的样式写好,然后通过type给按钮传入对应的类名,最后通过组件传值,将类名绑定在当前组件上。
代码
直接上代码了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.button {
border: 1px solid #ccc;
border-radius: 10px;
width: 100px;
height: 40px;
color: white;
}
.button.button-default {
background: #fff;
color: black;
}
.button.button-primary {
background: #409eff;
}
.button.button-success {
background: #67c23a;
}
.button.button-infomation {
background: #909399;
}
.button.button-warning {
background: #e6c23a;
}
.button.button-danger {
background: #f56c6c;
}
</style>
</head>
<body>
<div id="app">
<el-button type="default">默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="infomation">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
<template id="button">
<button :class="['button','button-'+ type]">
<slot></slot>
</button>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component("el-button", {
template: "#button",
props: ["type"],
});
new Vue({
el: "#app",
});
</script>
</body>
</html>
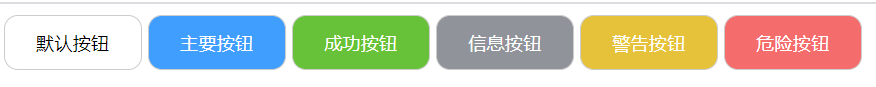
代码运行结果如下图所示:

结语
以上就是不同样式按钮的实现方式,希望对您能有帮助。






















 7001
7001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








