Vue-cli属性的传值(父组件向子组件传值,子组件向父组件传值)
第一种传值:父组件向子组件传值
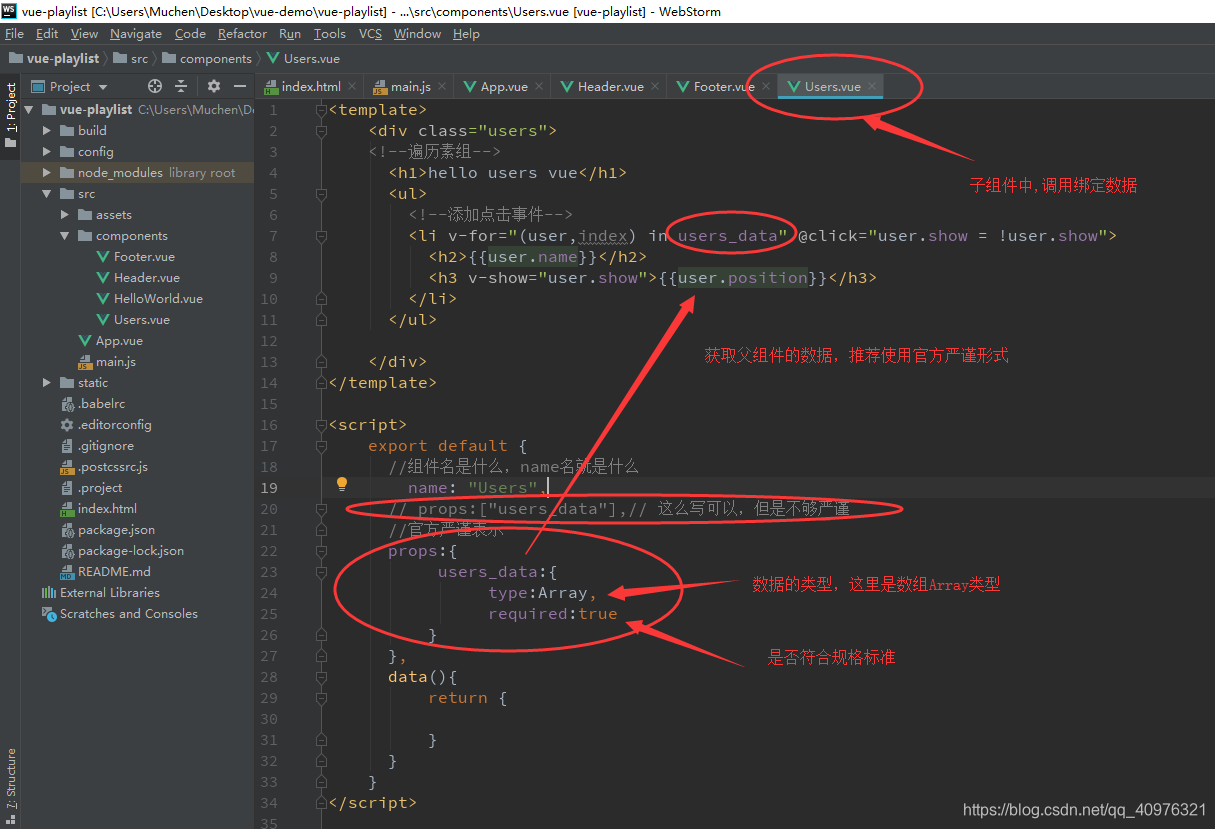
当会有很多组件运用到我们的数据,我们不可能在每个子组件中创建数据,所以将数据抽离出去,放置到父组件之中,那个子组件要使用,就通过父组件将数据传递给它去调用。


第二种子组件传值给父组件(事件传值)

父组件绑定属性


之后点击子组件Header title就可以同步修改footer title的属性值


属性传值 可以通过两种形式来传递:
- 具体的一个值(字符串,数值,布尔型) 传递的值,只会改变局部,不会改变全部的数据
2、传递一个引用(数组或对象)传递引用,改变一个地方的数据,所有跟引用相关的数据都会发生变化

原本模样

点击删除按钮之后,发现上下的最后一行都被删除了























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








