纯CSS实现波浪效果
步骤一:首先搭建好基本的布局样式
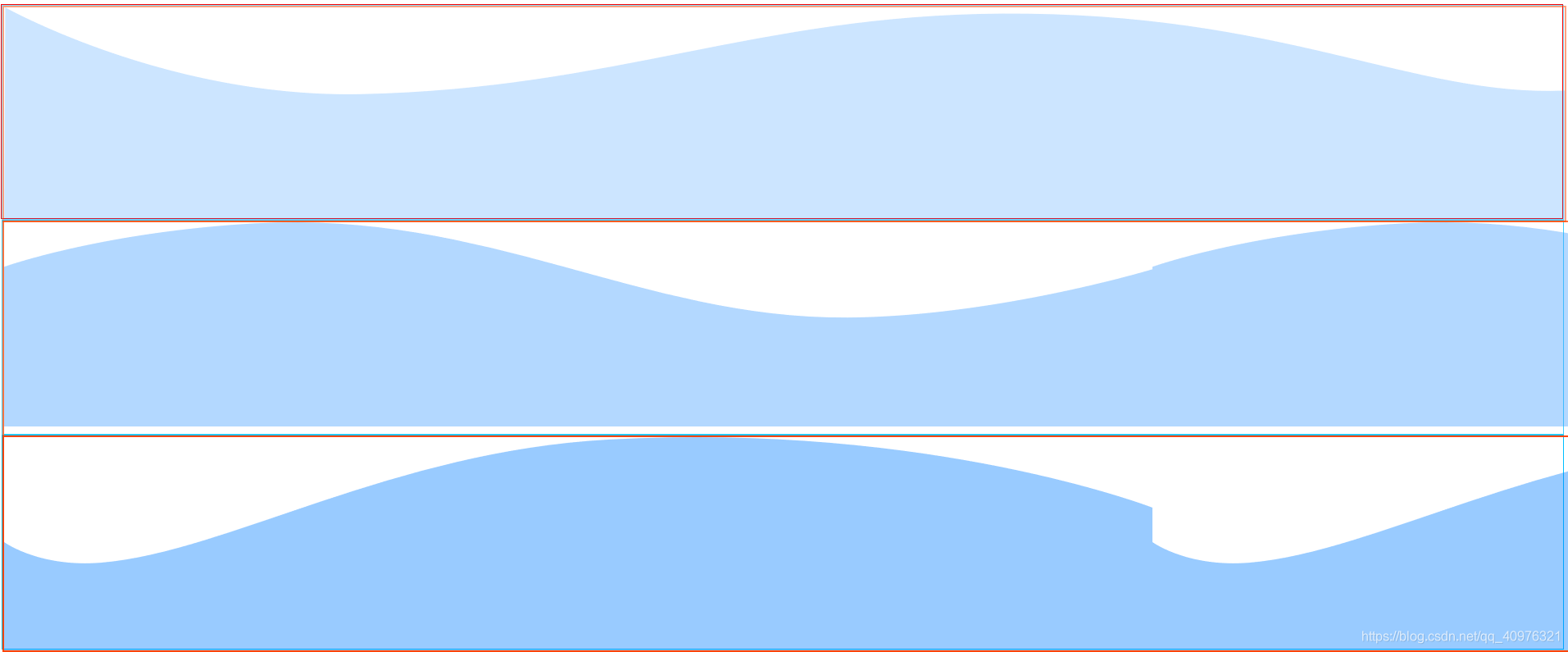
这里。Wava的长度设置为200%s是为了使用动画时能够更加好的展示。


步骤二:实现背景的透明度(实现渐变效果)


步骤三:使用绝对定位将三个波浪模块叠放在一起,并设置动画


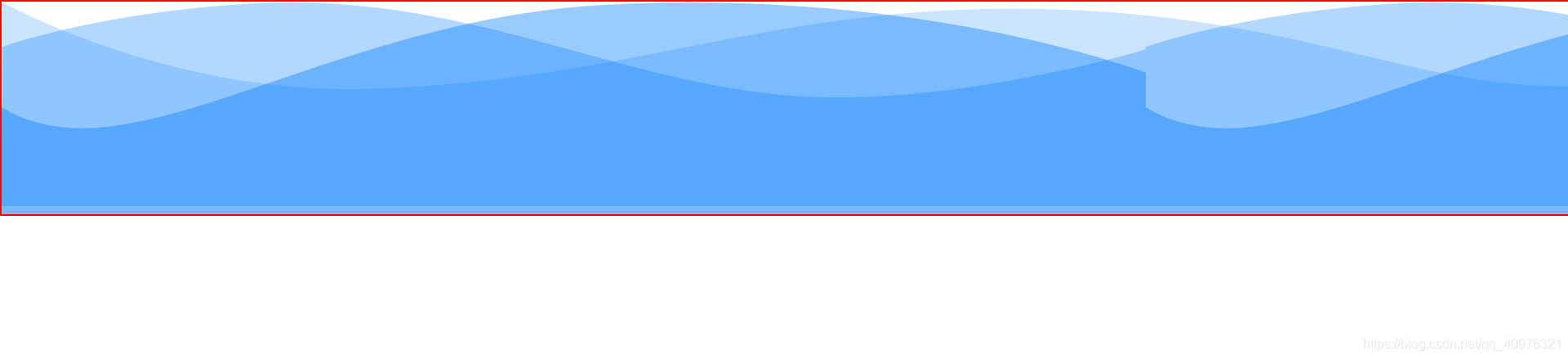
在第二个模块中引入动画:animation: move_wave 10s linear infinite;

开始发生移动变化


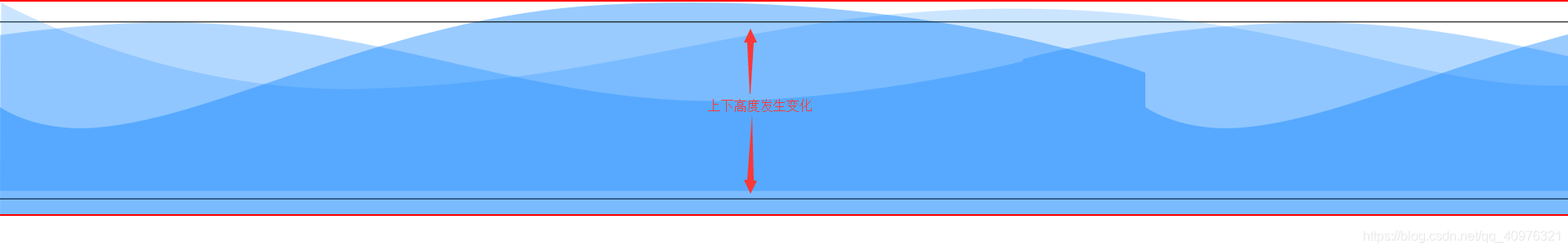
动画在运行时,底部也会显示出来,这时我们要使用绝对定位让它往下面去,在运动之时不会显示出底部。


效果:

步骤四修改优化
将最外层的div定位到底部,之后添加一个背景颜色

对本教程有不清楚的,可以去看看项目源码
链接:https://pan.baidu.com/s/1m7hrutgB-BZta7PPcjmtAQ
提取码:rg64






















 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








