
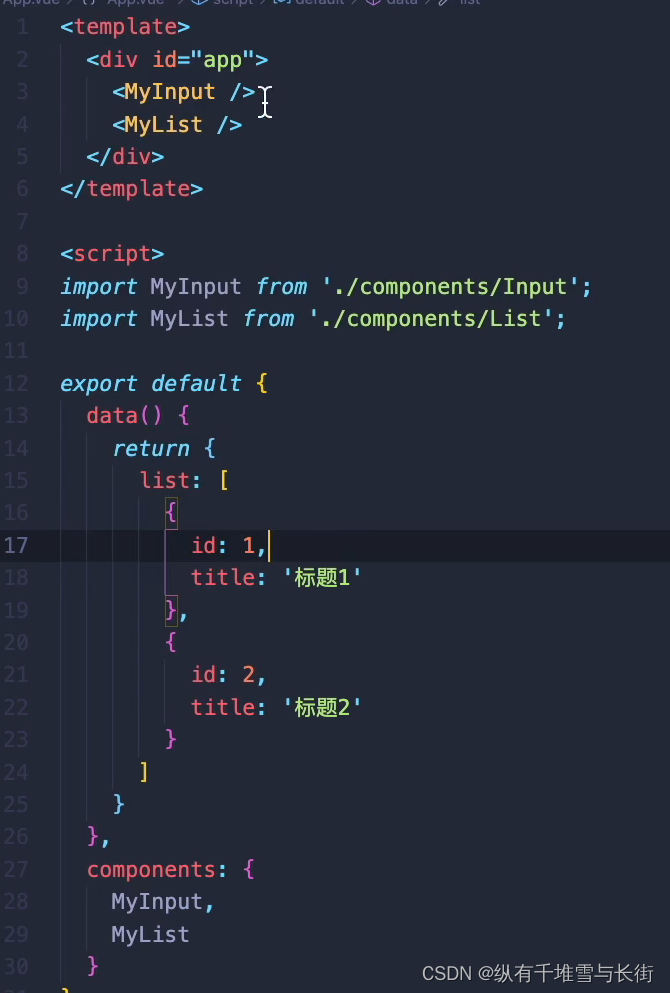
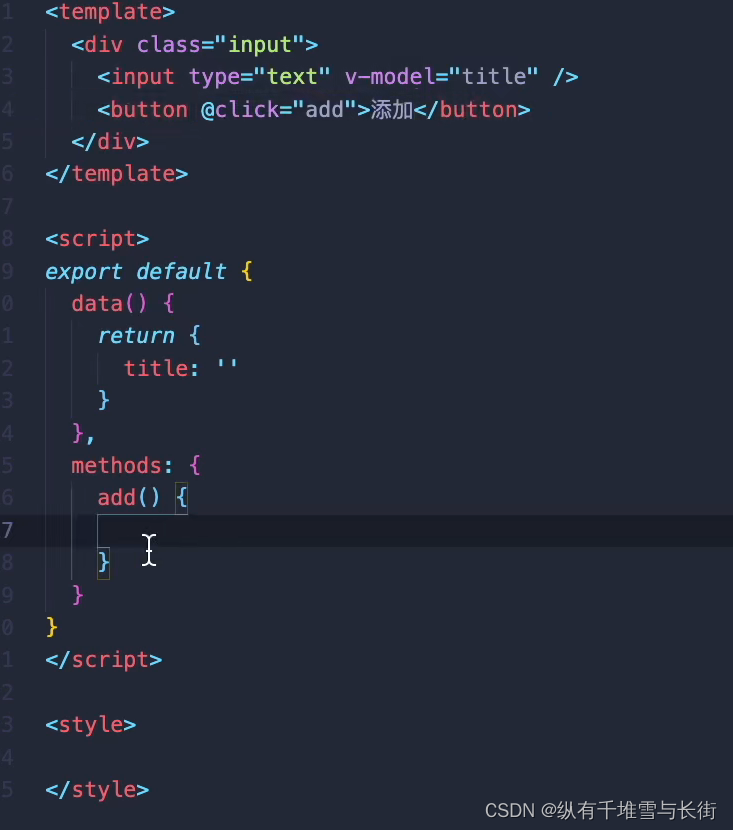
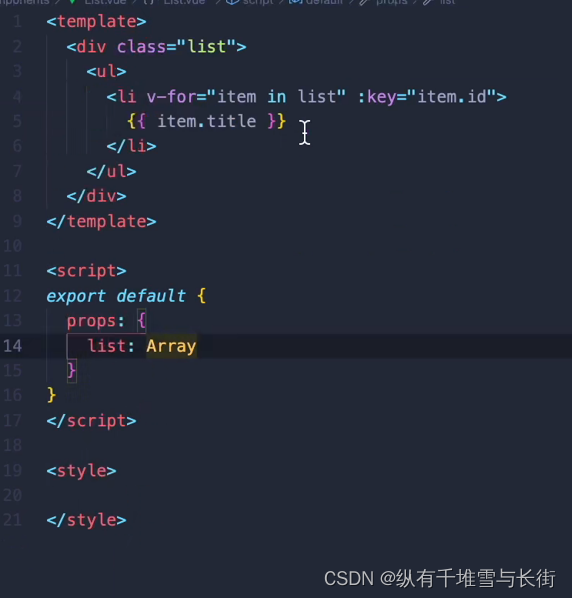
我们有以上这个App.vue,其中有两个组件,分别为MyInput和MyList,分别如下:


现在,对于List.vue我们想从外界接收一个数组,在App.vue中又定义了这样一个list,我们就可以通过props进行父子组件的传值,帮我们把list这个数组传入到子组件中。
在App.vue中标签内加上 :list=‘list’,在list.vue中接收list,props:{list:Array},这样一来就完成了父向子传值;
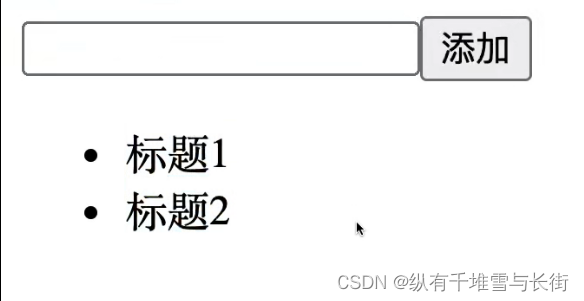
到页面上就是

现在,我们还想输入标题3,点击添加按钮,就添加到了下面的列表中。此时就考察到了子组件向父组件进行传值;
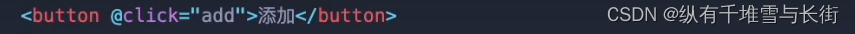
我们在input.vue中,对添加按钮绑定一个点击事件,即

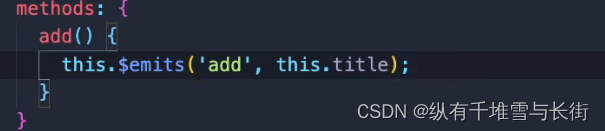
然后在methods方法中添加add()方法,将事件发出去:

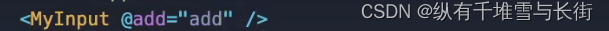
然后在App.vue中监听这个add事件

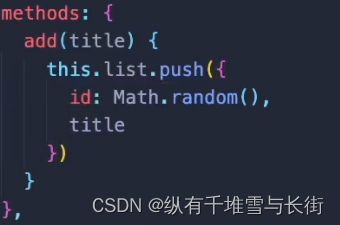
然后就可以定义相关的methods:

这样我们就完成了父子之间的传值;
总结:

父子组件通信方法 之 props/$emit【Vue面试题】
最新推荐文章于 2024-05-16 21:46:56 发布






















 3047
3047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










