vscode固然非常好用,但是还是毕竟是轻量级的IDE,需要安装很多插件支持,同时进行诸多设置才能达到相对舒适的开发状态。之前在进行代码开发的过程中遇到一个问题,那就是:vscode在配合一些自动填充功能、snippets插件的时候,一旦自动填充后,补全片段出现半透明的白色底,这时候再使用一些已定义的代码片段,无法触发vscode的代码片段机制。需要将光标移除至半透明底区域点击,再又移回来,待那个半透明白色底区域消失后,才可以再次触发编辑时的代码补全。本篇大概记录一下这个问题基本现象以及vscode设置问题的解决思路~
之前在做js开发的时候一致忽略了这个问题,没有深究处理,导致开发效率降低、编码过程不够丝滑~
而如今,在做go相关的开发时也经常遇到同样的问题,这不得不让我重视起来。大概理一下这个问题触发过程:
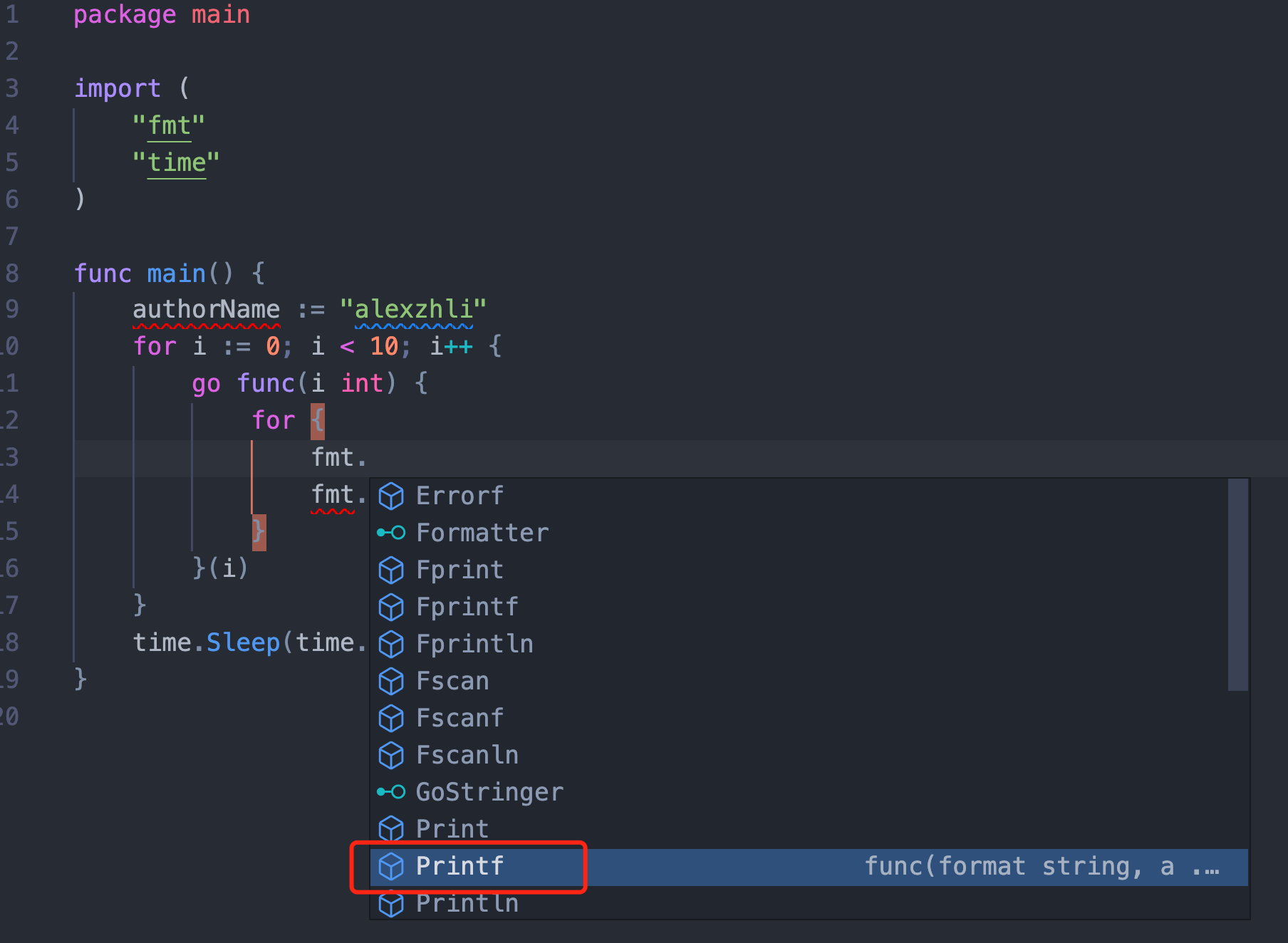
①第一次使用代码的补全机制fmt.Printf(),类似于其他语言的print()或者console.log()

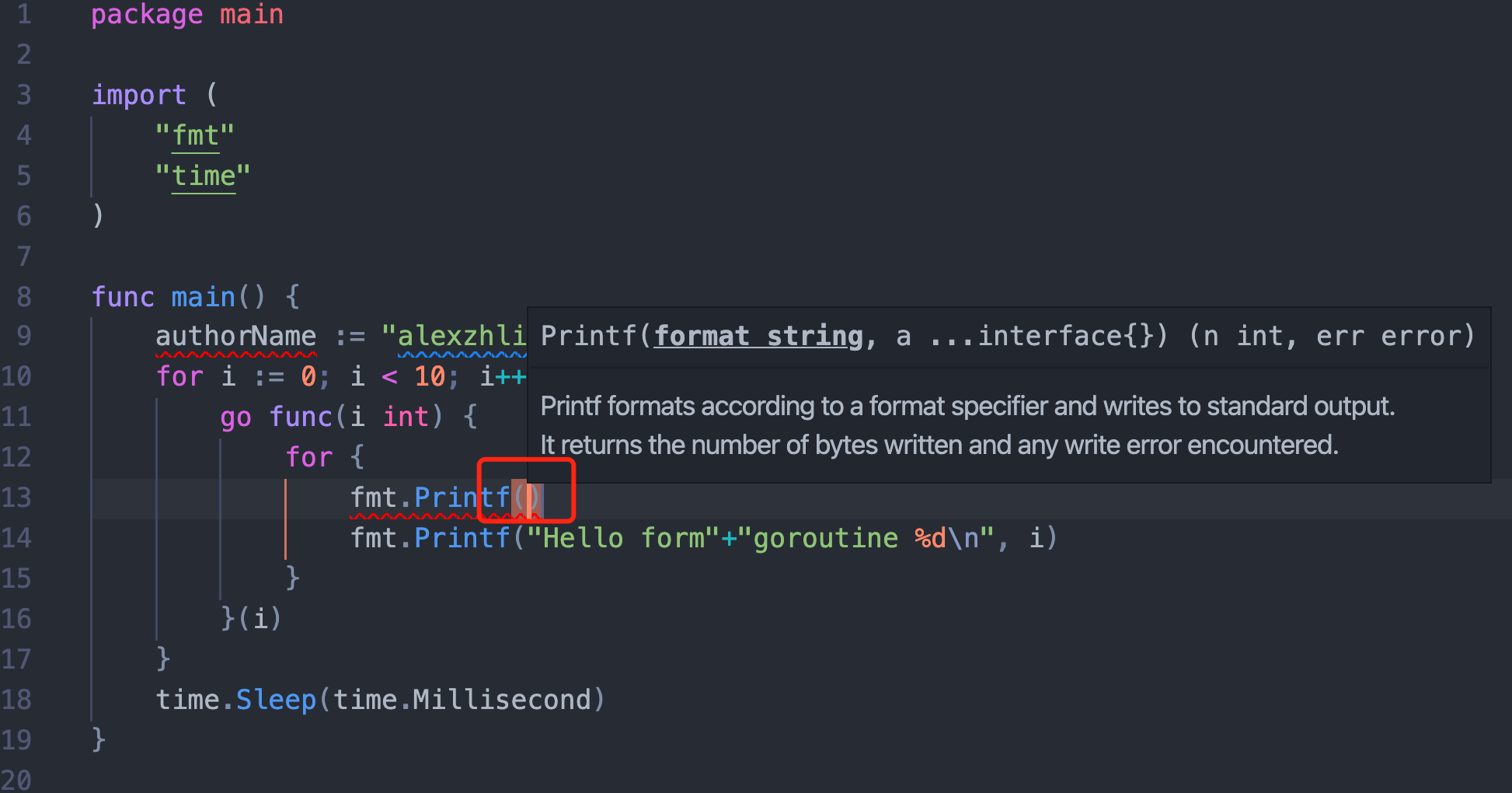
②对于带括号的自动补全,光标往往会自动放置在括号中间,方便进行括号内代码的填写

③此时直接输入之前定义过的字段authorName,可以看到并没有出现任何的二次补全提示,按理说这个应该是代码片段最基本的提示补全功能,此时也失效了。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










