解决要点
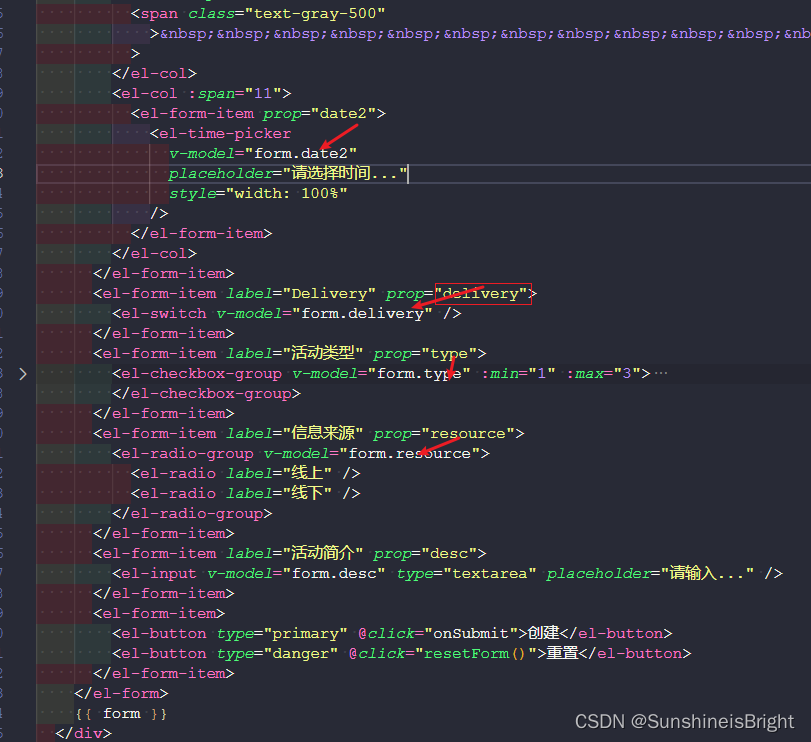
1. 给每一个el-form-item配置prop属性,其属性值对应v-model中属性

<el-form ref="formRef" :model="form" label-width="120px">
// 省略其他代码
</el-form>
const formRef = ref(null);
const resetForm = () => {
console.log(JSON.stringify(formRef.value));
formRef.value.resetFields();
};
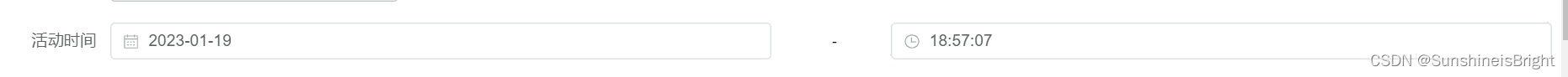
2. prop有时候需要绑定多个属性,但本身prop不支持绑定多个属性该如何解决?如下图
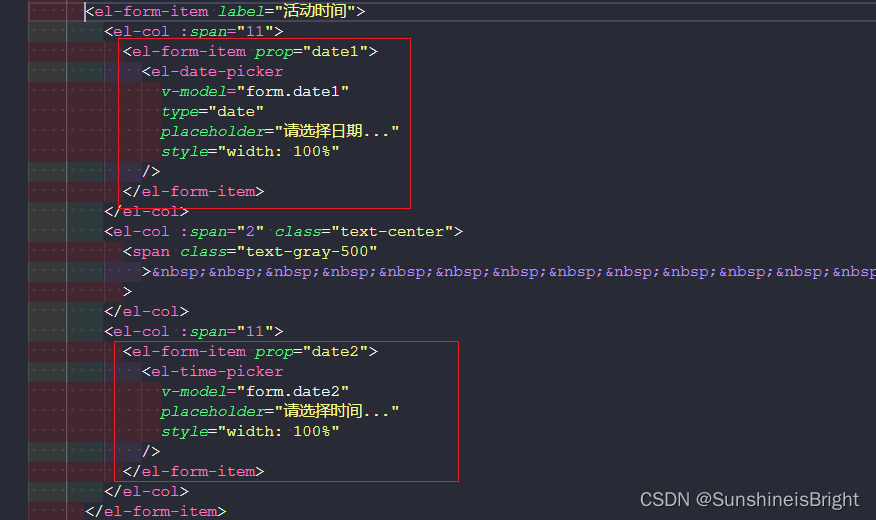
解决办法:使用el-col内嵌el-form-item即可!


<template>
<div class="demo01">
<h1&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3312
3312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








