按钮
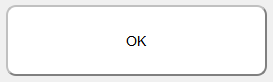
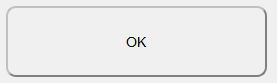
1、
.setStyleSheet('''
QPushButton
{text-align : center;
background-color : white;
font: bold;
border-color: gray;
border-width: 2px;
border-radius: 10px;
padding: 6px;
height : 14px;
border-style: outset;
font : 14px;}
QPushButton:pressed
{text-align : center;
background-color : light gray;
font: bold;
border-color: gray;
border-width: 2px;
border-radius: 10px;
padding: 6px;
height : 14px;
border-style: outset;
font : 14px;}
''') 弹起:
按下:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
2、
.setStyleSheet('''
QPushButton
{
background-color:rgb(134,183,200);
border:2px solid #5F92B2;
border-radius:5px;
color:white
}
QPushButton:hover
{
background-color:rgb(0,130,150);
border:2px solid #5F92B2;
border-radius:5px;
color:white;
}
QPushButton:hover:pressed
{
background-color:rgb(85,170,255);
border:2px solid #3C80B1;
border-radius:5px;
color:white;
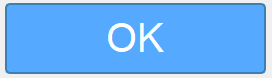
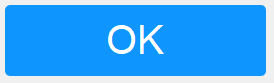
}''')弹起:
触碰:
按下:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
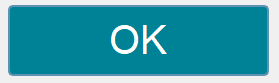
3、
.setStyleSheet('''
QPushButton
{
color:white;
background-color:rgb(14 , 150 , 254);
border-radius:5px;
}
QPushButton:hover
{
color:white;
background-color:rgb(44 , 137 , 255);
}
QPushButton:pressed
{
color:white;
background-color:rgb(14 , 135 , 228);
padding-left:3px;
padding-top:3px;
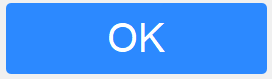
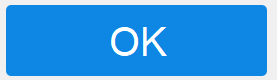
}''')弹起:
触碰:
按下:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4、
setStyleSheet('''
QPushButton{
border: 1px solid #C0C0C0;
background-color:#FFFFFF;
border-style: solid;
border-radius:0px;
width: 100px;
height:20px;
padding:0 0px;
}
QPushButton:hover{
border: 1px solid #E3C46F;
background-color:#FEF4BF;
border-style: solid;
border-radius:2px;
width: 40px;
height:20px;
padding:0 0px;
}
QPushButton:pressed{
background-color:#EAF0FF;
border: 1px solid #AAB4C4;
width: 40px;
height:20px;
padding:0 0px;
border-radius:1px;
} ''')弹起:
触碰:
按下:
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------






















 3418
3418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










