前言:了解js的事件循环机制,了解其底层运行的原理,让我们以不变应万变。还有一点也很重要,那就是应对各大互联网公司的面试,懂其原理,题目任其发挥,哈哈哈,再也不用担心啦。
JS 并发模型与事件循环

Stack 栈(执行栈)
栈是一种数据结构,他是后进先出的,js函数调用形成了一个由若干帧组成的栈,看如下代码
function foo(b) {
let a = 10;
return a + b + 11;
}
function bar(x) {
let y = 3;
return foo(x * y);
}
console.log(bar(7)); // 返回 42当调用 bar 时,第一个帧被创建并压入栈中,帧中包含了 bar 的参数和局部变量。 当 bar 调用 foo 时,第二个帧被创建并被压入栈中,放在第一个帧之上,帧中包含 foo 的参数和局部变量。当 foo 执行完毕然后返回时,第二个帧就被弹出栈(剩下 bar 函数的调用帧 )。当 bar 也执行完毕然后返回时,第一个帧也被弹出,栈就被清空了。整个过程符合后进先出概念
Queue 队列
队列也是中数据结构,他是先进先出的,一个 JavaScript 运行时包含了一个待处理消息的消息队列。每一个消息都关联着一个用以处理这个消息的回调函数。
在 事件循环 期间的某个时刻,运行时会从最先进入队列的消息开始处理队列中的消息。被处理的消息会被移出队列,并作为输入参数来调用与之关联的函数。正如前面所提到的,调用一个函数总是会为其创造一个新的栈帧。意思就是读取到队列中的消息后,会将消息的执行栈中,待执行栈所有的调用帧都结束后会进行下一轮循环
Heap 堆
对象被分配在堆中,堆是一个用来表示一大块(通常是非结构化的)内存区域的计算机术语。用来存储js变量
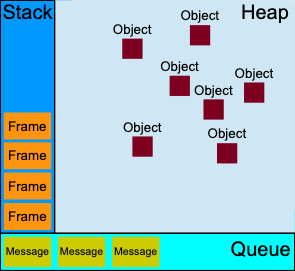
以上只是把大致的概念解释了下了,我看下如果下图









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








