在个人项目的前端开发过程中,经常需要把本地的图片上传到服务器,生成一个任何人都可以访问的图片链接,这里推荐一个CDN存储服务——果创云(http://open.yesapi.cn/)。个人注册完成后可以免费存储50份图片(文件),但是对于文件的大小有限制,也可以升级会员,提高存储文件的数量。
这里我们用到的是antd的Upload组件:

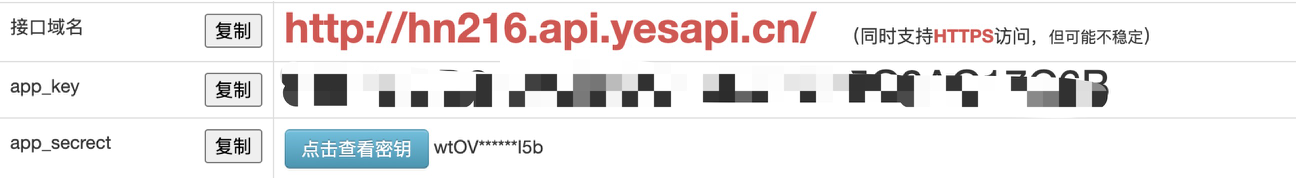
这里我们accept属性设置接受的文件类型为图片,action属性规定了文件的上传地址,这里是果创云的地址(接口域名、app_key、动态签名等信息可以在果创云的个人中心里查看到):


这里需要注意的是我们 action属性里的域名设置为localhost:3000,因为我们的项目运行在3000端口,然后在create-react-app中通过代理的方式来转发到我们在果创云中的域名,具体方法是在src目录下创建一个setupProxy.js文件:

这里我们通过拦截localhost:3000/uploadToGuochuangyun的请求,把请求转发到目标地址为hn216.api.yesapi.cn(也就是我们果创云的接口域名),pathRewrite规定了对拦截到的请求url进行了怎样的重写,这样localhost:3000/uploadToGuochuangyun?s=xxxxxxxxxxx就被代理到hn216.api.yesapi.cn?s=xxxxxxxxxxx了!
图片上传成功后可以收到服务器的响应:

这个响应可以在我们Upload组件的onChange属性里接收到,onChange函数默认传入了一个响应对象作为函数的参数,在这个响应对象里我们就可以拿到我们需要的图片url地址了!
























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








