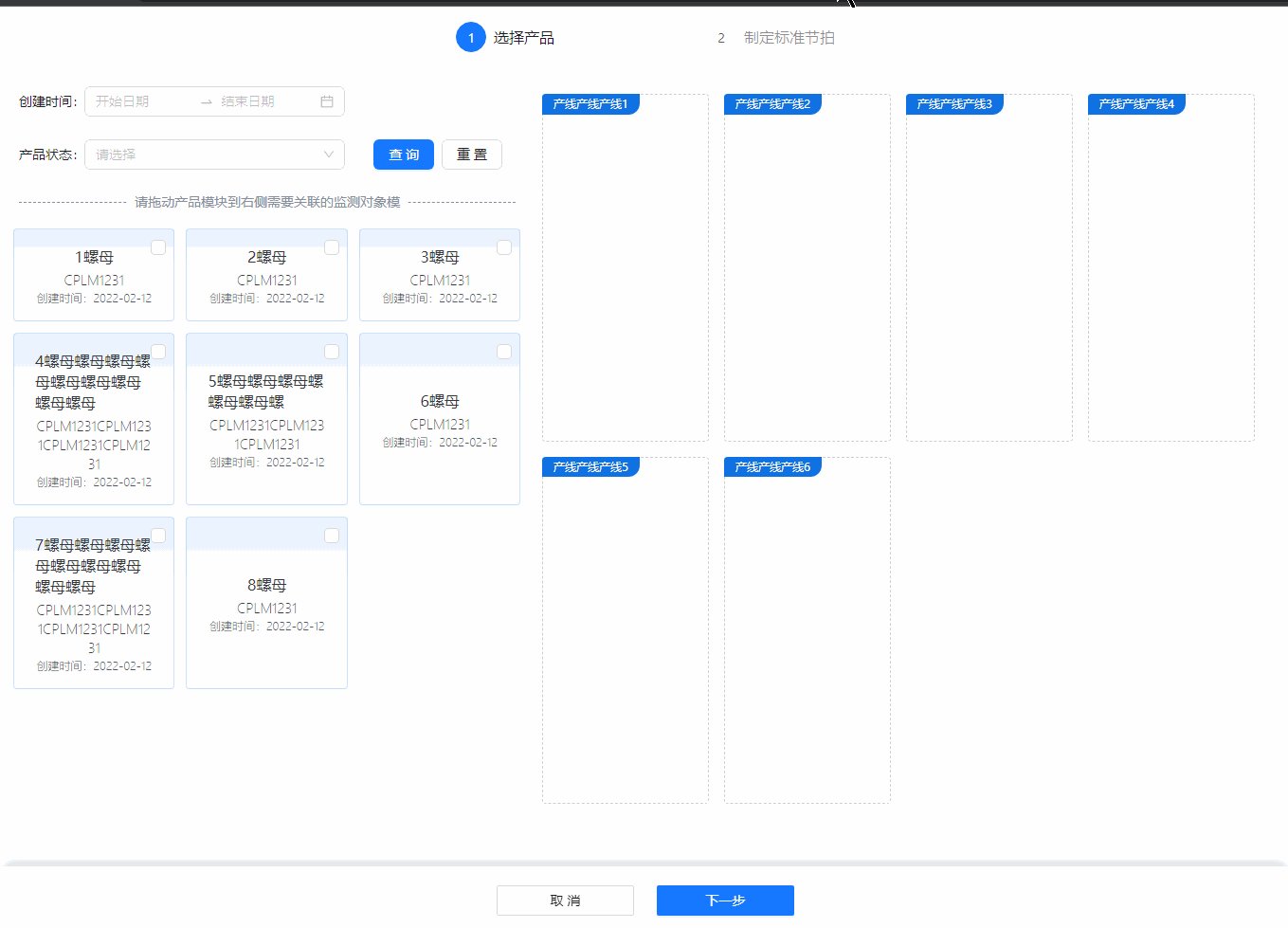
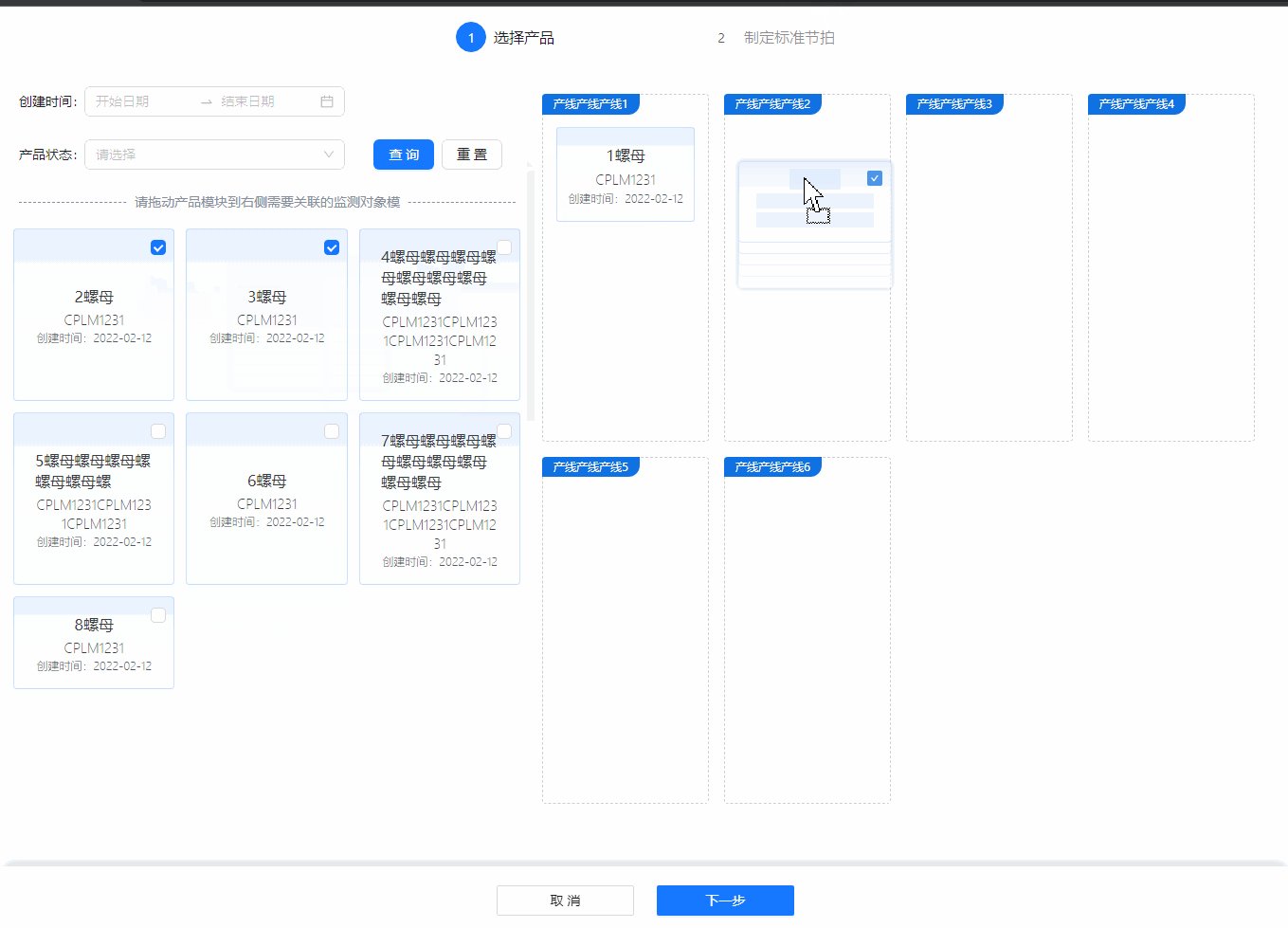
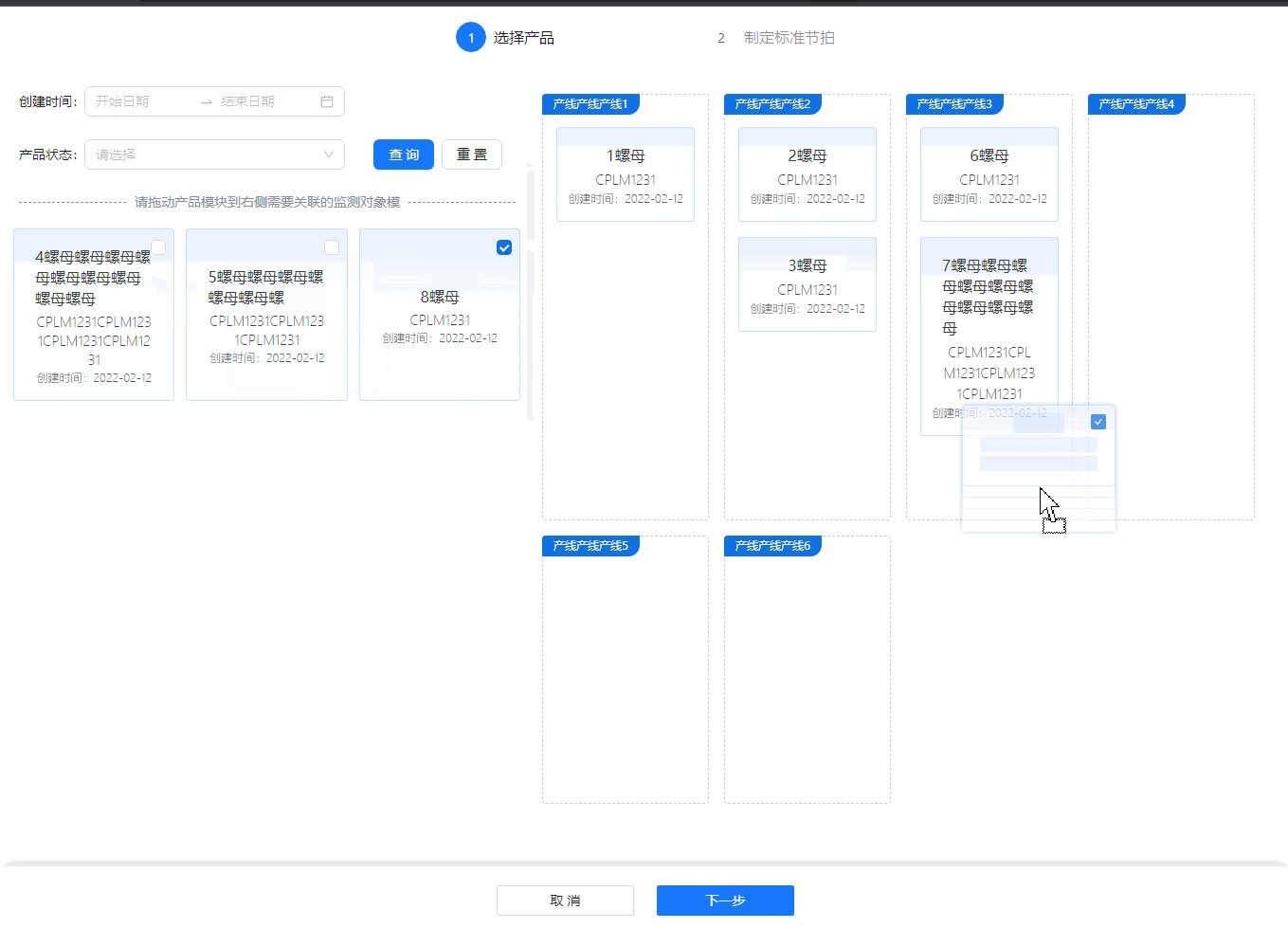
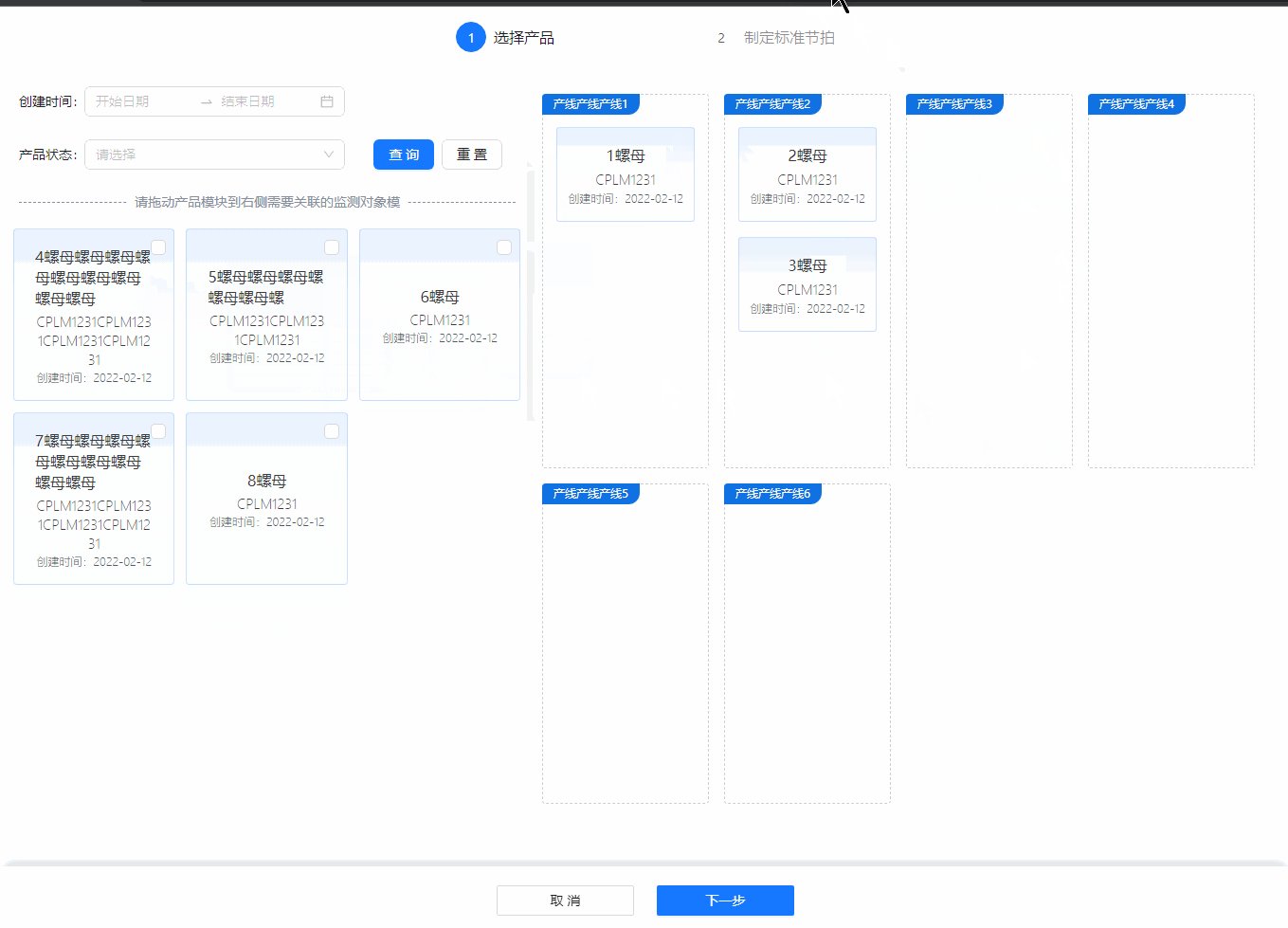
实现效果
下面是实际的项目中的应用,涉及业务逻辑代码比较繁琐,下文只说明其基本原理,有疑问的地方请留言

h5原生的拖拽处理起来过分的繁琐,而社区已经提供了成熟的库
react-dnd来帮助我们实现这些细节,我们只需要关心业务逻辑即可。下面的内容主要是适用于单个元素的拖拽,从一个容器中拖入另外一个容器中,没有实现真正的DOM层面的运动,实际是通过拖拽的事件监听操纵数据层的变化,从而触发页面的渲染导致得更新,注意!没有真正的dom移动那么炫酷的效果
一个完整的拖拽流程分为两部分:拖动+放置
下面进行展示
1、安装依赖
npm i react-dnd
npm i react-dnd-html5-backend
安装主要的拖拽库 react-dnd,第二个依赖是html5的拖拽库,在前一个依赖中需要用到第二个,因 pc端 和 移动端 的 dom 层存在不同的事件监听和处理方式。所以 dnd 将这部分单独抽出来。方便后续的扩展。
- react-dnd-html5-backend:用于控制 html5 事件的 backend。
- react-dnd-touch-backend:用于控制移动端 touch 事件的 backend。
- react-dnd-test-backend:用户可参考自定义的 backend。
2、创建拖拽的容器
顾名思义,所有的拖拽都必须在这个容器中发生,只需要把拖拽的dom都包裹住就行
import { HTML5Backend } from react-dnd-html5-backend";
import { DndProvider } from "react-dnd";
<DndProvider backend={HTML5Backend}>
<Component/>
</DndProvider>;
从 react-dnd 中导出 DndProvider,包裹要实现拖动和放置的区域。
3、创建拖拽区域,拖拽组件
先DndProvider下面放置拖动组件 和 放置组件,这个主页面用于布局
import { HTML5Backend } from react-dnd-html5-backend";
import { DndProvider } from "react-dnd";
// CustDrag:拖动组件 CustDrop:放置组件
import CustDrag from "./CustDrag.jsx";
import CustDrop from "./CustDrop.jsx";
// 布局左右结构(没有写css 自己幻想一下)
const DndPage = () => {
return (
<DndProvider backend={HTML5Backend}>
<div className={styles.center}>
<CustDrag />
</div>
<div className={styles.center}>
<CustDrop/>
</div>
</DndProvider>
);
};
4、CustDrag 拖动组件
主要是用到了 useDrag 的hook,其中参数
-
type 拖动类型,当有多个的时候,这个是用来一一对应的
-
item 携带的数据,当前放置的时候会接受到这个数据
-
collect 返回一个对象,用于该hook的第一个参数,供页面使用
具体的可以去网上查询
import { useDrag } from "react-dnd";
const CustDrag = () => {
const [{ opacity }, dragRef] = useDrag({
type: "Field",
item: '我是拖拽数据',
collect: (monitor) => ({
opacity: monitor.isDragging() ? 0.5 : 1,
}),
});
return (
<div ref={dragRef} style={{ opacity, cursor: "move" }}>
这个是拖拽对象
</div>
);
};
5、CustDrop:放置组件
使用 useDrop 参数如下
-
accept 接受类型,与上面的组件对应
-
drop 放置的事件,这时候可以获取到拖拽组件传过来的数据data
-
collect 收集拖动事件在放置区的数据。比如:是否有成功的拖动到放置区上、是否已经开始拖动,距离放置区的坐标等。并且将监听的数据传递到
useDrop第一个参数来。
具体的可以去网上查询
import { useDrop } from "react-dnd";
const CustDrop = () => {
const [value, setValue] = useState<any[]>([]);
const [{ canDrop, isOver }, drop] = useDrop({
accept: 'Field',
drop: (data) => {
console.log('data',data)
setValue(data);
},
collect: (monitor) => ({
// 是否放置在目标上
isOver: monitor.isOver(),
// 是否开始拖拽
canDrop: monitor.canDrop(),
}),
});
return (
<div
ref={drop}
style={{ border: '1px solid #000', marginTop: '10px', minHeight: '200px', background: '#fff' }}
>
</div>
);
};




















 1883
1883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








