当下拉框数据量过多出现渲染卡顿时,这个时候就要需要对下拉框里的列表进行触底分页加载,具体怎么实现呢?
当然实现方式有很多种,这里使用自定义指令实现的,具体如下:
1.新建一个directives文件夹,再新建一个select.js,具体内容如下
let loadMore = {}
loadMore.install = (Vue, options = {}) => {
Vue.directive('loadmore', {
inserted(el, binding) {
const SELECT_DOWN_DOM = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')
SELECT_DOWN_DOM.addEventListener('scroll', function (e) {
const CONDITION = this.scrollHeight - this.scrollTop <= this.clientHeight
if (CONDITION) {
binding.value()
}
})
},
})
}
export default loadMore
2 .将该指令注入到全局中使用
// main.js
import loadMore from '@/directives/select'
Vue.use(ElementUI);
Vue.use(loadMore)
- 在组件中使用
<template>
<el-select
v-model="value"
filterable
v-loadmore="handleScroll"
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethod"
:loading="loading">
<el-option
v-for="item in list"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
name: "index",
data() {
return {
value: '',
loading: true,
options: [],
list: [],
states: ["Alabama", "Alaska", "Arizona",
"Arkansas", "California", "Colorado",
"Connecticut", "Delaware", "Florida",
"Georgia", "Hawaii", "Idaho", "Illinois",
"Indiana", "Iowa", "Kansas", "Kentucky",
"Louisiana", "Maine", "Maryland",
"Massachusetts", "Michigan", "Minnesota",
"Mississippi", "Missouri", "Montana",
"Nebraska", "Nevada", "New Hampshire",
"New Jersey", "New Mexico", "Ohio",
"Oklahoma", "Oregon", "Pennsylvania",
"Rhode Island", "South Carolina",
"South Dakota", "Tennessee", "Texas",
"Utah", "Vermont", "Virginia",
"Washington", "West Virginia", "Wisconsin",
"Wyoming"]
}
},
mounted() {
this.list = this.states.map(item => {
return { value: `value:${item}`, label: `label:${item}` };
});
},
methods: {
handleScroll() {
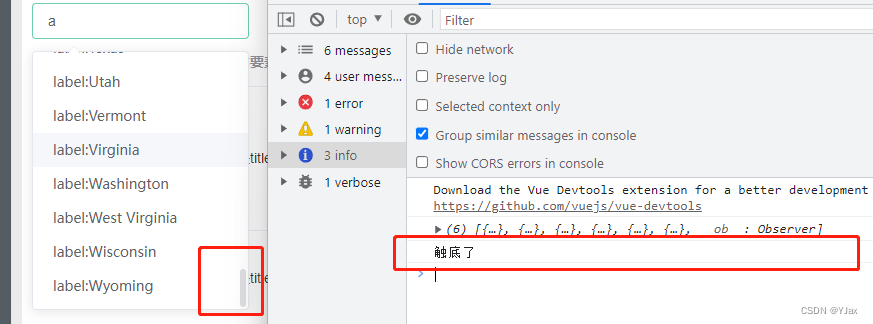
console.log('触底了')
},
remoteMethod(query) {
if (query !== '') {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.options = this.list.filter(item => {
return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1;
});
}, 200);
} else {
this.options = [];
}
}
}
}
</script>
最后打印结果为:
到这里触底事件可以正常出发了,
handleScroll函数里可以写分页接口请求的逻辑了,这里就不做详解了





















 3177
3177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








