useLocation是 React Router 库中提供的一个钩子函数,用于在函数式组件中获取当前页面的 URL 地址信息。它返回一个包含当前路径、搜索参数和哈希值等信息的 location 对象。
使用方式:
两个路由组件home和add_update:
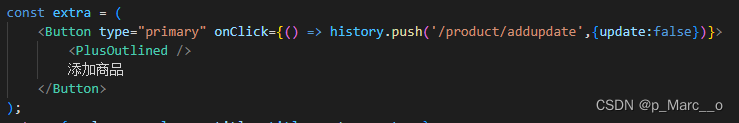
在home组件中使用history.push进行跳转并携带了isUpdate参数用于判断更新还是新增操作:

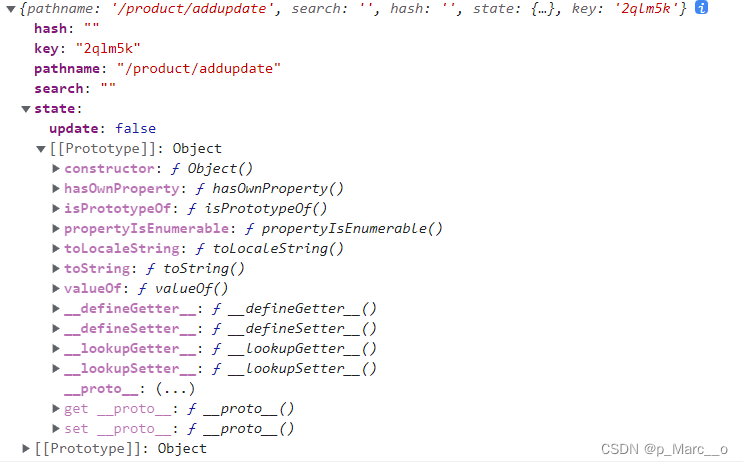
在add_update组件中首先获取当前组件的location对象,再取值取出传递的数据信息:
![]()

可用于路由组件获取当前路径或在两个路由组件之间传递参数(但参数最好不要过大)。
本人踩坑:
因为我将add组件和update组件写入了一个路由组件中,一开始在由update按钮跳转时携带参数,而在add按钮跳转时未携带参数,导致以下错误:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








