input 输入框
一般来说,数据流是自上而下的,就像父组件可以在子组件上设置 props,组件可以在元素上设置属性,但反过来不行。但是我们以 <input> 这个标签为例,我们可以添加一个事件处理,来获取 event.target.value,但这就有点没必要了吧。
所以,Svelte为了方便我们,我们可以直接使用 bind:value 指令,不止 <input> 标签,很多标签的属性我们可以直接添加 bind: 来动态获取或者管理。
下面我们来看一个案例
<script>
let nikeName = '我想养只猫'
let age = 99
</script>
<div>
<p>
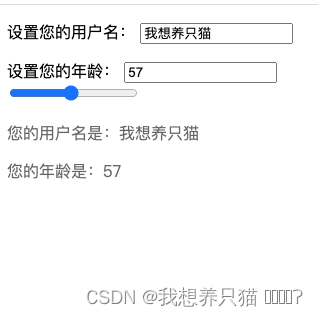
设置您的用户名:
<input bind:value={nikeName}>
</p>
<p>
设置您的年龄:
<input bind:value={age} type=number min=18>
<input bind:value={age} type=range min=18>
</p>
</div>
<div style="opacity: .6">
<p>
您的用户名是:{nikeName}
</p>
<p>
您的年龄是:{age}
</p>
</div>

有一个好玩的是,设置年龄之后绑定了 age 的标签,数据也会同步

group 复选框绑定
我们还可以绑定 checked
<script>
let isFollower = true
</script>
<label>
<input type=checkbox bind:checked={isFollower}>
关注,CSDN 我想养只猫
</label>
<p style="margin-top: 10px">
{isFollower}
</p>

如果有多个与同一值相关的输入,则可以用 bind:group 与 value 属性一起使用。
以下是一个完整示例:
<script>
let radioData = 0
let checkboxArray = [0]
</script>
{#each [...Array(3).keys()] as i}
<label>
<input type=radio bind:group={radioData} value={i}>
{i}
</label>
{/each}
<p>
选择的是: {radioData}
</p>
<hr />
{#each [...Array(5).keys()] as i}
<label>
<input type=checkbox value={i} bind:group={checkboxArray}>
{i}
</label>
{/each}
<p>
选择的是: {checkboxArray}
</p>

如果有认真,你就会发现 checkbox 的 group 类型是数组。
textarea 输入框
和 <input > 是相通的,之所以单独列出来,就是为了给大家看一个示例,为了帮助你区分 <input> 和 <textarea> 的应用场景。
<script>
let name = ''
let info = ''
</script>
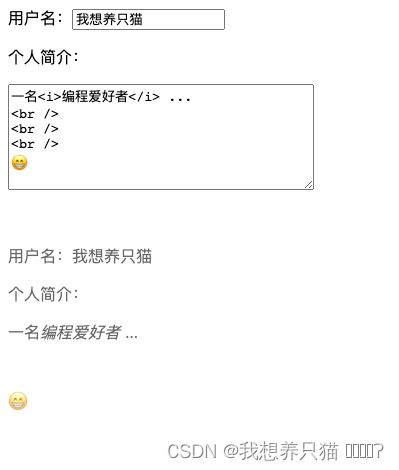
用户名:<input bind:value={name}>
<p>
个人简介:
</p>
<p>
<textarea style="height: 100px;width: 300px" bind:value={info}></textarea>
</p>
<div style="opacity: .6;margin-top: 50px">
用户名:{name}
<p>
个人简介:
</p>
<p>
{@html info}
</p>
</div>
在实际生产中应当防止xss攻击,此处仅示例,请勿直接将用户输入的内容直接进行展示,应当进行适当的过滤和处理,保证web安全。

select 绑定
我们可以使用 bind:value 绑定 <select> 标签。
如果我们不设置 value 的初始值,会自动将列表中的第一个设置为默认值。所以建议设置一个初始值(按照你的需求来)
下面我们来看一个案例
<script>
let menu = [...Array(5).keys()]
let value = 3
</script>
<select bind:value={value}>
{#each menu as i}
<option value={i}>
选项 {i}
</option>
{/each}
</select>
<p>
在 {menu} 中选择了 <b>{value}</b>
</p>

<select> 标签可以有一个 multiple 属性,这种情况下绑定的 value 类型需要设置为数组类型。
<script>
let menu = [...Array(5).keys()]
let value = [0,1,2]
</script>
<select bind:value={value} multiple>
{#each menu as i}
<option value={i}>
选项 {i}
</option>
{/each}
</select>
<p>
在 {menu} 中选择了 <b>{value}</b>
</p>

contenteditable 属性绑定
设置 contenteditable 属性之后,支持添加 textContent 和 innerHTML 属性绑定内容 (标签内容)
<script>
let html, text
</script>
<div
contenteditable="true"
bind:innerHTML={html}
bind:textContent={text}
>
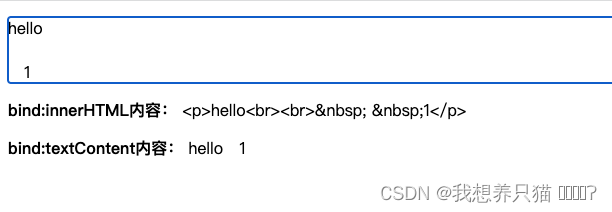
<p>hello</p>
</div>
<p>
<b>bind:innerHTML内容:</b> {html}
</p>
<p>
<b>bind:textContent内容:</b> {text}
</p>



























 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










