🏮时逢岁末,暮雪千山,万家灯火,流年偷换。虎年🐅除夕之夜,愿你清零过往,除去烦恼,迎接希望,新年可期! 🎉🎉
新年大家都在用代码实现对联、礼花、画虎,我保证,这将是你见过最炫的🎇烟花代码!😎
✨成品演示✨
先看效果 🎉

如果没有显示,可能是内容较大,请等待一下
🖥️具体实现 🖥️
篇幅有限,具体更多代码请将 成品下载 章节
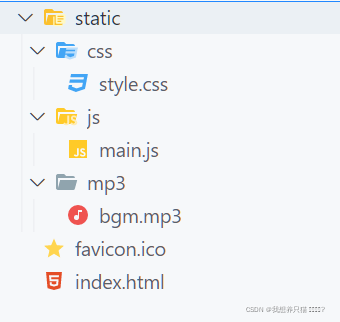
结构

index.html
访问的主页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>新年烟花</title>
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<link rel="stylesheet" href="static/css/style.css">
</head>
<body onselectstart="return false">
<!-- 消息提示 -->
<div class="message">
<p>请单击屏幕开启背景音乐</p>
</div>
<!-- 流星与星火 -->
<div id="backgroundRendering" style="z-index: 0;"></div>
<!--烟花-->
<canvas id="fireworks" style="z-index: 9999;">
您的浏览器不支持canvas标签。
</canvas>
<!-- 背景音乐 -->
<audio id="bgm" src="static/mp3/bgm.mp3" loop autoplay>
您的浏览器不支持 audio 标签。
</audio>
<!-- 自定义内容弹窗 -->
<div style="display: none">
<div class="shape">🏮2022新年快乐🏮</div>
<div class="shape">🏮恭喜发财🏮</div>
<div class="shape">🏮万事如意🏮</div>
<div class="shape">🏮吉庆有余🏮</div>
<div class="shape">🏮心想事成🏮</div>
<div class="shape">🏮喜气盈门🏮</div>
<div class="shape">🏮阖家欢乐🏮</div>
<div class="shape">🏮财源广进🏮</div>
</div>
<script src="static/js/main.js"></script>
</body>
</html>
style.css
全局样式的管理
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #161929;
position: relative;
overflow: hidden;
user-select: none;
}
audio {
opacity: 0;
}
.message {
position: fixed;
left: 50%;
transform: translateX(-50%);
display: flex;
align-items: center;
width: 160px;
background-color: rgba(0, 0, 0, 0.52);
padding: 0px 17px;
top: 25px;
border-radius: 6px;
overflow: hidden;
z-index: 1000;
opacity: 0;
}
/* 消息提示框内容样式 */
.message p {
line-height: 1;
font-size:14px;
color: #ffffff;
}
.spark {
width: 3px;
height: 3px;
border-radius: 50%;
position: absolute;
background-color: rgba(231, 200, 160, 0.8);
box-shadow: 0 0 40px 0 rgba(231, 200, 160, 0.8);
animation: glow 5s infinite;
}
.medium-spark {
width: 7px;
height: 7px;
}
.big-spark {
width: 10px;
height: 10px;
box-shadow: 0 0 40px 0 #e9c9a0, 0 0 20px 0 #FFFFFF, inset 0 0 4px #FFFFFF;
}
.meteor {
width: 6px;
height: 6px;
background-color: rgba(255, 255, 255, 0.6);
box-shadow: 0 0 40px 0 #e9c9a0, 0 0 20px 0 #FFFFFF, inset 0 0 8px rgba(255, 255, 255, 0.6);
top: 0;
left: 80%;
opacity: 0.3;
transform: rotate(-45deg) translate(0, -50px);
animation: meteor 7s infinite;
}
.meteor:after {
content: '';
width: 20vw;
height: 6px;
border-radius: 50%;
background-color: rgba(255, 255, 255, 0.1);
box-shadow: 0 0 20px rgba(231, 200, 160, 0.4);
position: absolute;
top: 0;
left: 0;
}
@keyframes glow {
0% {
opacity: 0.9;
}
50% {
opacity: 0.2;
}
100% {
opacity: 0.9;
}
}
@keyframes meteor {
0% {
transform: rotate(-45deg) translateX(0);
opacity: 0.3;
}
10% {
opacity: 1;
}
20% {
transform: rotate(-45deg) translateX(-100vw);
opacity: 0;
}
100% {
transform: rotate(-45deg) translateX(-100vw);
opacity: 0;
}
}
main.js
核心功能的实现
// 初始化内容
var wH = window.innerHeight;
var wW = window.innerWidth;
let backgroundRendering = document.getElementById("backgroundRendering");
var generateStars = function generateStars(f) {
for (var e = 0; e < f; e++) {
var single = document.createElement("div");
single.className = e % 20 == 0 ? "spark big-spark" : e % 9 == 0 ? "spark medium-spark" : "star";
single.setAttribute("style", "top:" + Math.round(Math.random() * wH) + "px;left:" + Math.round(Math.random() * wW) + "px;animation-duration:" + (Math.round(Math.random() * 3000) + 3000) + "ms;animation-delay:" + Math.round(Math.random() * 3000) + "ms;");
backgroundRendering.appendChild(single);
}
};
generateStars(getRandom(140,240));
// 全局变量 提供内容/对象存储
let fireworksCanvas = document.getElementById("fireworks");
let currentFireworks = document.createElement("canvas");
let currentObject = currentFireworks.getContext("2d");
let fireworksObject = fireworksCanvas.getContext("2d");
currentFireworks.width = fireworksCanvas.width = window.innerWidth;
currentFireworks.height = fireworksCanvas.height = window.innerHeight;
let fireworksExplosion = [];
let autoPlayFlag = false;
// 自动加载烟花动画
window.onload = function () {
drawFireworks();
lastTime = new Date();
animationEffect();
// 背景音乐
let audio = document.getElementById('bgm');
document.querySelector("body").onclick = function () {
if (!autoPlayFlag) {
audio.play();
autoPlayFlag = true;
}
}
for (let i = 0; i <= 10; i++){
setTimeout(function () {
document.querySelector("body > div.message").style.opacity = i/10;
},i*60+2000)
};
for (let i = 0; i <= 10; i++){
setTimeout(function () {
document.querySelector("body > div.message").style.opacity = 1 - i/10;
},i*60+8000)
};
};
let lastTime;
// 烟花动画效果
function animationEffect() {
fireworksObject.save();
fireworksObject.fillStyle = "rgba(0,5,25,0.1)";
fireworksObject.fillRect(0, 0, fireworksCanvas.width, fireworksCanvas.height);
fireworksObject.restore();
let newTime = new Date();
if (newTime - lastTime > getRandom(10,1600) + (window.innerHeight - 767) / 2) {
let random = Math.random() * 100 > 15;
let x = getRandom(0, (fireworksCanvas.width));
let y = getRandom(0,400);
if (random) {
let bigExplode = new explode(
getRandom(0, fireworksCanvas.width),
getRandom(1, 3),
"#FFF",
{
x: x,
y: y,
}
);
fireworksExplosion.push(bigExplode);
} else {
let x = getRandom(fireworksCanvas.width/2-300, fireworksCanvas.width/2+300);
let y = getRandom(0, 350);
let bigExplode = new explode(
getRandom(0, fireworksCanvas.width),
getRandom(1, 3),
"#FFF",
{
x: x,
y: y,
},
document.querySelectorAll(".shape")[
parseInt(getRandom(0, document.querySelectorAll(".shape").length))
]
);
fireworksExplosion.push(bigExplode);
}
lastTime = newTime;
}
sparks.foreach(function () {
this.paint();
});
fireworksExplosion.foreach(function () {
let that = this;
if (!this.dead) {
this._move();
this._drawLight();
} else {
this.explodes.foreach(function (index) {
if (!this.dead) {
this.moveTo();
} else {
if (index === that.explodes.length - 1) {
fireworksExplosion[fireworksExplosion.indexOf(that)] = null;
}
}
});
}
});
setTimeout(animationEffect, 16);
}
Array.prototype.foreach = function (callback) {
for (let i = 0; i < this.length; i++) {
if (this[i] !== null) {
callback.apply(this[i], [i]);
}
}
};
fireworksCanvas.onclick = function (evt) {
let x = evt.clientX;
let y = evt.clientY;
let explode = new explode(
getRandom(fireworksCanvas.width / 3, (fireworksCanvas.width * 2) / 3),
2,
"#FFF",
{
x: x,
y: y,
}
);
fireworksExplosion.push(explode);
};
let explode = function (x, r, c, explodeArea, shape) {
this.explodes = [];
this.x = x;
this.y = fireworksCanvas.height + r;
this.r = r;
this.c = c;
this.shape = shape || false;
this.explodeArea = explodeArea;
this.dead = false;
this.ba = parseInt(getRandom(80, 200));
};
explode.prototype = {
_paint: function () {
fireworksObject.save();
fireworksObject.beginPath();
fireworksObject.arc(this.x, this.y, this.r, 0, 2 * Math.PI);
fireworksObject.fillStyle = this.c;
fireworksObject.fill();
fireworksObject.restore();
},
_move: function () {
let dx = this.explodeArea.x - this.x,
dy = this.explodeArea.y - this.y;
this.x = this.x + dx * 0.01;
this.y = this.y + dy * 0.01;
if (Math.abs(dx) <= this.ba && Math.abs(dy) <= this.ba) {
if (this.shape) {
this._shapeExplode();
} else {
this._explode();
}
this.dead = true;
} else {
this._paint();
}
},
_drawLight: function () {
fireworksObject.save();
fireworksObject.fillStyle = "rgba(255,228,150,0.3)";
fireworksObject.beginPath();
fireworksObject.arc(this.x, this.y, this.r + 3 * Math.random() + 1, 0, 2 * Math.PI);
fireworksObject.fill();
fireworksObject.restore();
},
_explode: function () {
let embellishmentNum = getRandom(30, 200);
let style = getRandom(0, 10) >= 5 ? 1 : 2;
let color;
if (style === 1) {
color = {
a: parseInt(getRandom(128, 255)),
b: parseInt(getRandom(128, 255)),
c: parseInt(getRandom(128, 255)),
};
}
let fullRange = parseInt(getRandom(300, 400));
for (let i = 0; i < embellishmentNum; i++) {
if (style === 2) {
color = {
a: parseInt(getRandom(128, 255)),
b: parseInt(getRandom(128, 255)),
c: parseInt(getRandom(128, 255)),
};
}
let a = getRandom(-Math.PI, Math.PI);
let x = getRandom(0, fullRange) * Math.cos(a) + this.x;
let y = getRandom(0, fullRange) * Math.sin(a) + this.y;
let radius = getRandom(0, 2);
let embellishment = new newEmbellishment(this.x, this.y, radius, color, x, y);
this.explodes.push(embellishment);
}
},
_shapeExplode: function () {
let that = this;
putValue(currentFireworks, currentObject, this.shape, 5, function (dots) {
let dx = fireworksCanvas.width / 2 - that.x;
let dy = fireworksCanvas.height / 2 - that.y;
let color;
for (let i = 0; i < dots.length; i++) {
color = {
a: dots[i].a,
b: dots[i].b,
c: dots[i].c,
};
let x = dots[i].x;
let y = dots[i].y;
let radius = 1;
let embellishment = new newEmbellishment(that.x, that.y, radius, color, x - dx, y - dy);
that.explodes.push(embellishment);
}
});
},
};
function putValue(fireworks, context, ele, dr, callback) {
context.clearRect(0, 0, fireworksCanvas.width, fireworksCanvas.height);
let img = new Image();
let dots;
if (ele.innerHTML.indexOf("img") >= 0) {
img.src = ele.getElementsByTagName("img")[0].src;
implode(img, function () {
context.drawImage(
img,
fireworksCanvas.width / 2 - img.width / 2,
fireworksCanvas.height / 2 - img.width / 2
);
let dots = gettingData(fireworks, context, dr);
callback(dots);
});
} else {
let text = ele.innerHTML;
context.save();
let fontSize = getRandom(3,11);
context.font = fontSize + "vw 宋体 bold";
context.textAlign = "center";
context.textBaseline = "middle";
context.fillStyle =
"rgba(" +
parseInt(getRandom(128, 255)) +
"," +
parseInt(getRandom(128, 255)) +
"," +
parseInt(getRandom(128, 255)) +
" , 1)";
context.fillText(text, fireworksCanvas.width / 2, fireworksCanvas.height / 2);
context.restore();
dots = gettingData(fireworks, context, dr);
callback(dots);
}
}
function implode(img, callback) {
if (img.complete) {
callback.call(img);
} else {
img.onload = function () {
callback.call(this);
};
}
}
function gettingData(fireworks, context, dr) {
let imgData = context.getImageData(0, 0, fireworksCanvas.width, fireworksCanvas.height);
context.clearRect(0, 0, fireworksCanvas.width, fireworksCanvas.height);
let dots = [];
for (let x = 0; x < imgData.width; x += dr) {
for (let y = 0; y < imgData.height; y += dr) {
let i = (y * imgData.width + x) * 4;
if (imgData.data[i + 3] > 128) {
let dot = {
x: x,
y: y,
a: imgData.data[i],
b: imgData.data[i + 1],
c: imgData.data[i + 2],
};
dots.push(dot);
}
}
}
return dots;
}
function getRandom(a, b) {
return Math.random() * (b - a) + a;
}
let maxRadius = 1,
sparks = [];
function drawFireworks() {
for (let i = 0; i < 100; i++) {
let spark = new newSpark();
sparks.push(spark);
spark.paint();
}
}
// 新建星火位置
let newSpark = function () {
this.x = Math.random() * fireworksCanvas.width;
this.y = Math.random() * 2 * fireworksCanvas.height - fireworksCanvas.height;
this.r = Math.random() * maxRadius;
};
newSpark.prototype = {
paint: function () {
fireworksObject.save();
fireworksObject.beginPath();
fireworksObject.arc(this.x, this.y, this.r, 0, 2 * Math.PI);
fireworksObject.fillStyle = "rgba(255,255,255," + this.r + ")";
fireworksObject.fill();
fireworksObject.restore();
},
};
// 烟花点缀生成
let newEmbellishment = function (centerX, centerY, radius, color, tx, ty) {
this.tx = tx;
this.ty = ty;
this.x = centerX;
this.y = centerY;
this.dead = false;
this.radius = radius;
this.color = color;
};
newEmbellishment.prototype = {
paint: function () {
fireworksObject.save();
fireworksObject.beginPath();
fireworksObject.arc(this.x, this.y, this.radius, 0, 2 * Math.PI);
fireworksObject.fillStyle =
"rgba(" + this.color.a + "," + this.color.b + "," + this.color.c + ",1)";
fireworksObject.fill();
fireworksObject.restore();
},
moveTo: function () {
this.ty = this.ty + 0.3;
let dx = this.tx - this.x,
dy = this.ty - this.y;
this.x = Math.abs(dx) < 0.1 ? this.tx : this.x + dx * 0.1;
this.y = Math.abs(dy) < 0.1 ? this.ty : this.y + dy * 0.1;
if (dx === 0 && Math.abs(dy) <= 80) {
this.dead = true;
}
this.paint();
},
};
👑成品下载 👑
项目已经部署好了,并且代码已经上传到GitCode上了,可以直接使用和自定义
快速访问👉 新年烟花🎉
成品下载 👉 代码仓库📦

如果对您有帮助,可别忘了 点赞/收藏/评论/关注 支持下博主



























 1137
1137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










