一、下载Tomcat
因为使用的是JDK8,所以下载的是tomcat8:Apache Tomcat® - Apache Tomcat 8 Software Downloads
- 官网https://tomcat.apache.org/
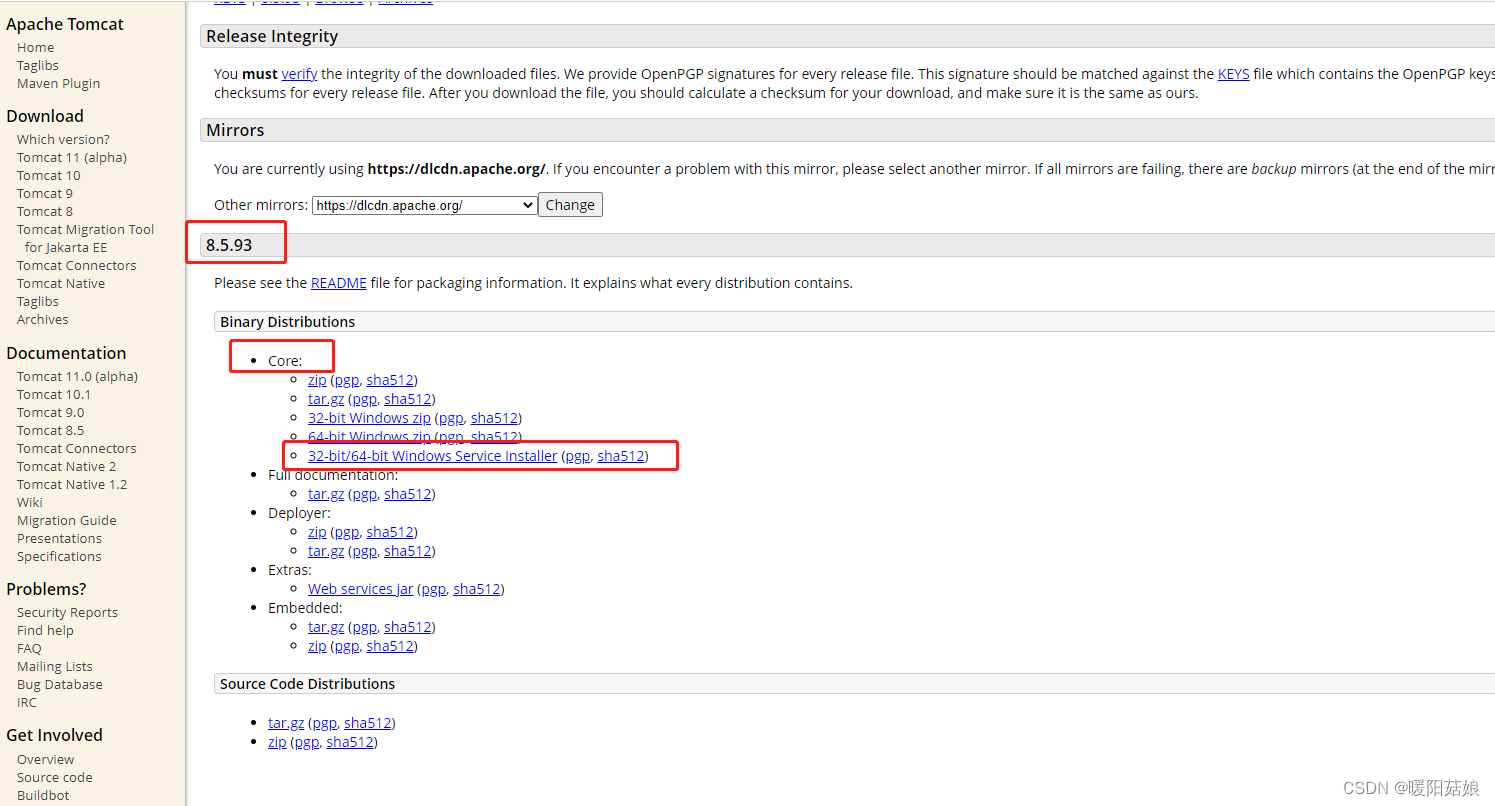
- 点击左侧download下载需要的版本
- 注意有zip(免安装)、exe(安装版),32位、64位系统
- 本电脑是64位,此处下载的是安转版本exe,选择如下:

二、安装
2.1 双击exe
2.2 点击next、点击I agree
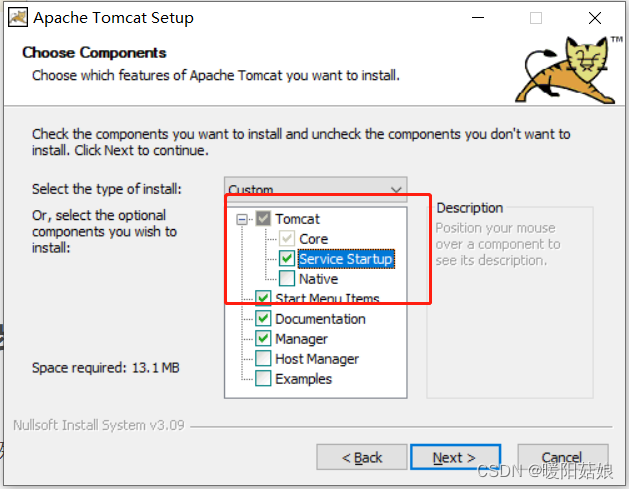
2.3 点开Tomcat,选中Service,以后将可以在管理的服务中启动和关闭Tomcat(也可以默认,不改变配置),点击next

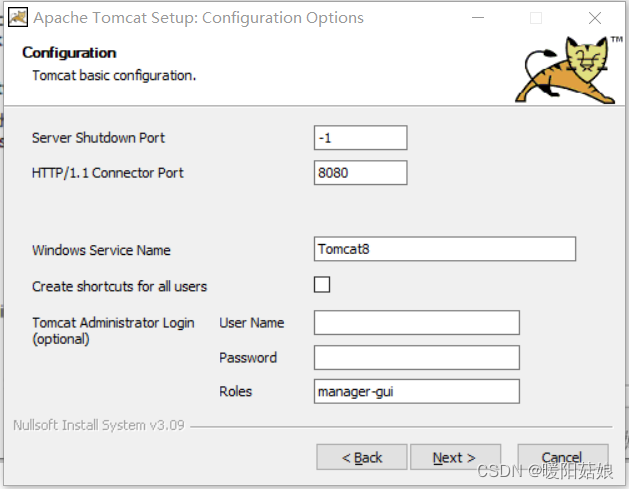
2.4 出现管理提示框,要求输入端口和管理密码,保持默认设置就行。默认的端口号就是8080,这里一般不用设置。点击Next。

2.5 点击Next后会出现下图,它会自动找到JRE位置,如果用户没有安装JRE,可以修改指向JDK目录(很多用户安装后无法编译JSP,就是这里没找到JRE,请务必先要安装JDK,并把这个目录正确指向JRE或者JDK的目录)此处是jdk17,但是有安装jdk8

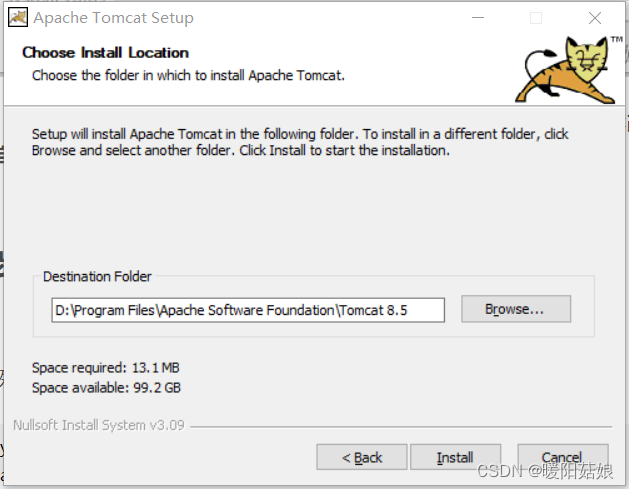
2.6 点击next,之后会出现Tomcat安装路径选择,一般默认安装到C盘,可以直接把C改成D,没有的文件夹会自动创建。修改完毕后点击Install。

2.7 打开浏览器 键入 http://localhost:8080 进入如下页面则表示安装成功:
三、Tomcat配置
1.配置Tomcat之前要保证jdk已经配置完成。
直接搜索 
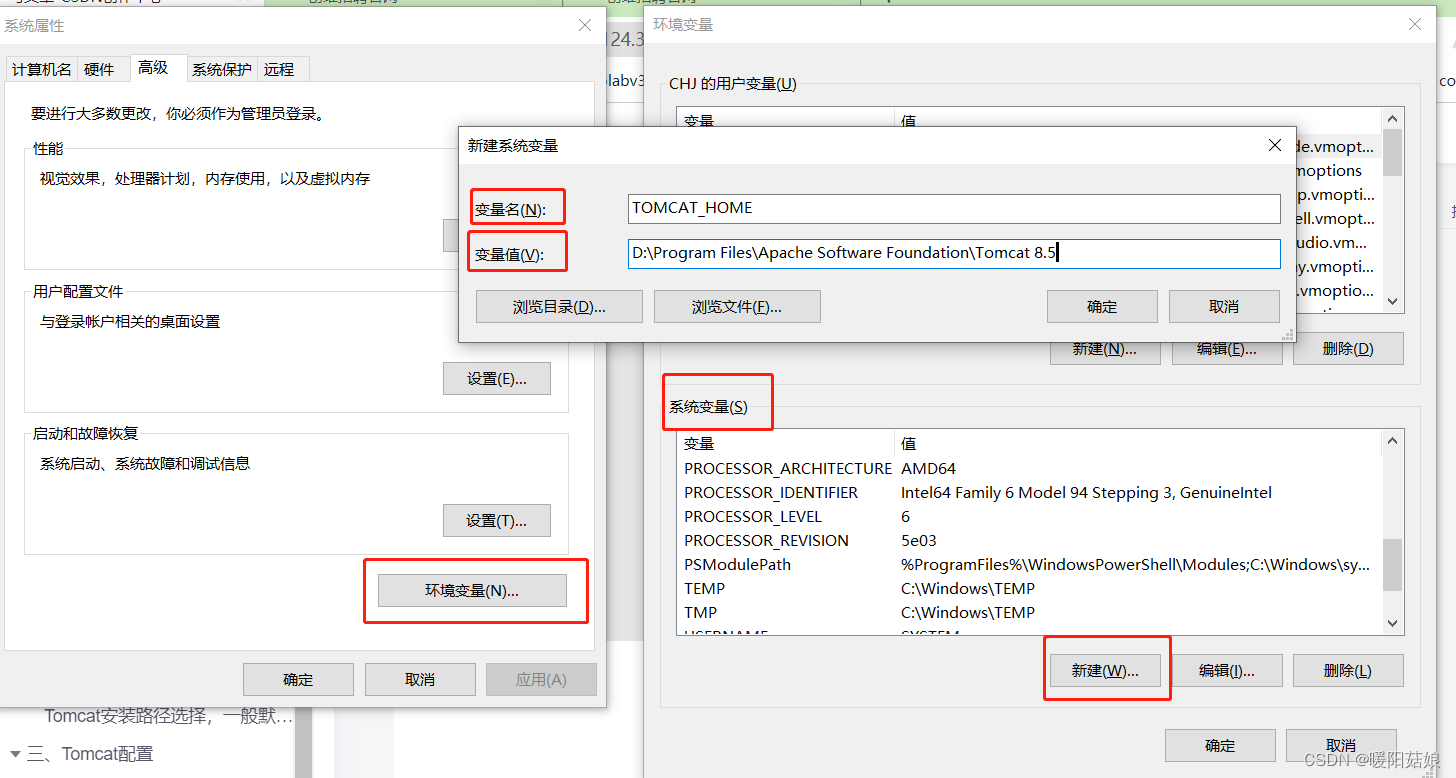
变量名为TOMCAT_HOME,变量值为Tomcat安装目录,此处为:D:\Program Files (x86)\Apache Software Foundation\Tomcat 8.5。点击确定即可。

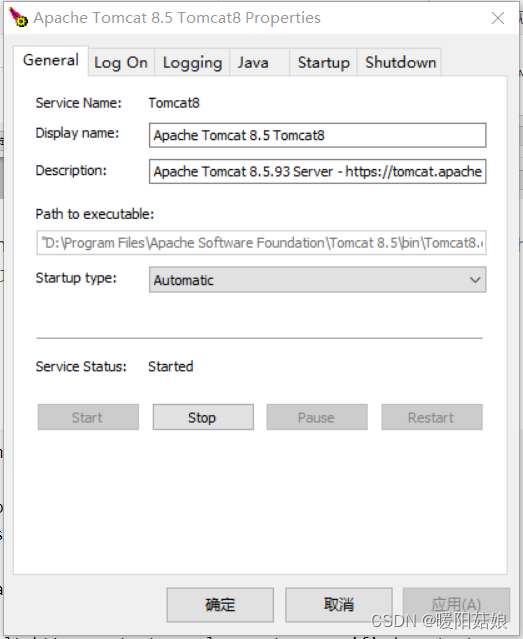
找到安装路径下的bin文件夹中tomcat8w.exe,启动,打开浏览器 键入 http://localhost:8080 进入如下页面则表示配置成功

安装好的tomacat页面

四、Tomcat部署静态页面
(1) 将html文件放在webapps/ROOT文件下。
(2)将html文件直接放在webapps/新建文件夹下。

打开conf下的server.xml文件,</Host>....</Engine>中添加如下内容:
<Host name="xx.20.255.200(你的IP地址)" debug="0" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="htmlText(你的HTML文件名)" debug="0" reloadable="true" crossContext="true"/>
<Logger className="org.apache.catalina.logger.FileLogger" directory="logs" prefix="tot_log." suffix=".txt" timestamp="true"/>
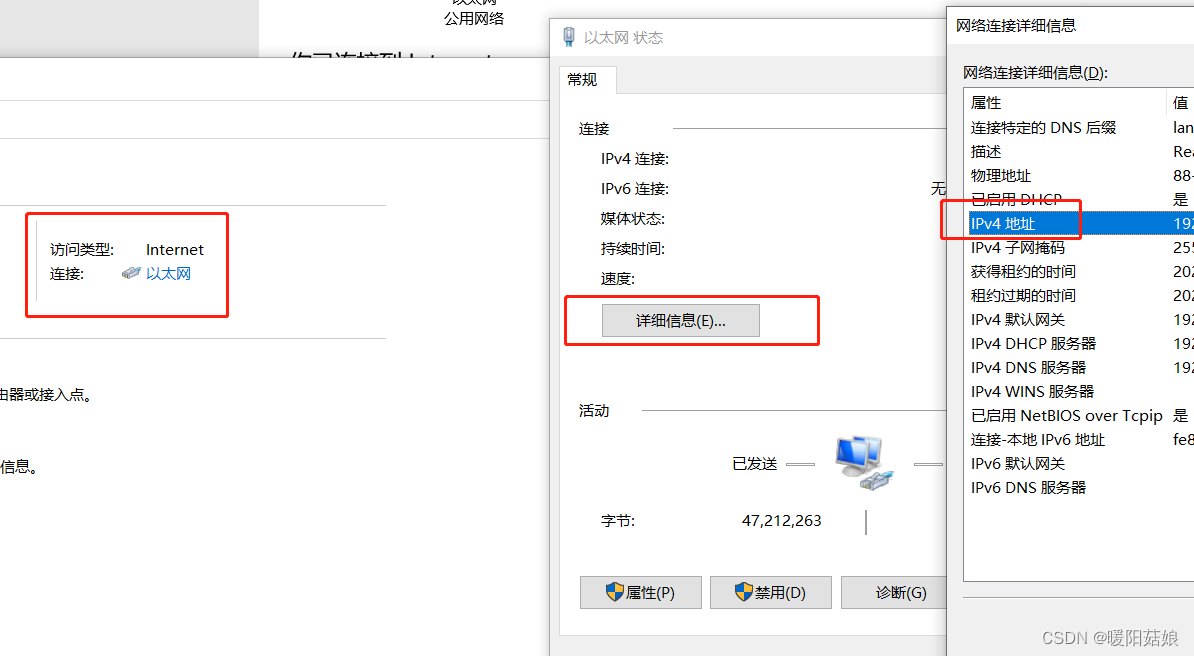
</Host>ip地址查询如下:

例如ip为192.168.200.190,端口是8080,我要访问的是home.html,则访问地址为:192.168.200.190:8080/A/home.html
注:本文应用链接如下:
tomact上部署HTML静态页面的方法---教程超详细_tomcat 部署静态页面_weixin_66963691的博客-CSDN博客






















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








